input表单占位符-显示输入先的提示文本-placeholder属性
键盘事件@keydown——按下 不需要松手 @keyup:按下+松手
根据按键编码进行判断 --输出event上有一个属性-keyCode -按键编码--回车=13
<!-- 准备容器 -->
<div id='root'>
<input type="text" placeholder="按下回车提示输入" @keyup="showInfo">
</div>
<script>
new Vue({
el: '#root',
methods: {
showInfo(e){
if(e.keyCode!==13) return
console.log(e.target.value)
}
},
});
</script>在vue上自带,回车修饰 enter
<!-- 准备容器 -->
<div id='root'>
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
</div>
<script>
new Vue({
el: '#root',
methods: {
showInfo(e){
console.log(e.target.value)
}
},
});也就是别名:vue给常用的按键取了别名--一共有9个
回车==>enter
删除==>delete(退格和删除)
退出==>esc
空格==>space
换行==>tab
上==>up
下==>down
左==>left
右==>right
<input type="text" placeholder="按下回车提示输入" @keyup.delete="showInfo">
</div>但是需要新的按键,键盘上任何一个键,都有自己的编码和编号
methods: {
showInfo(e){
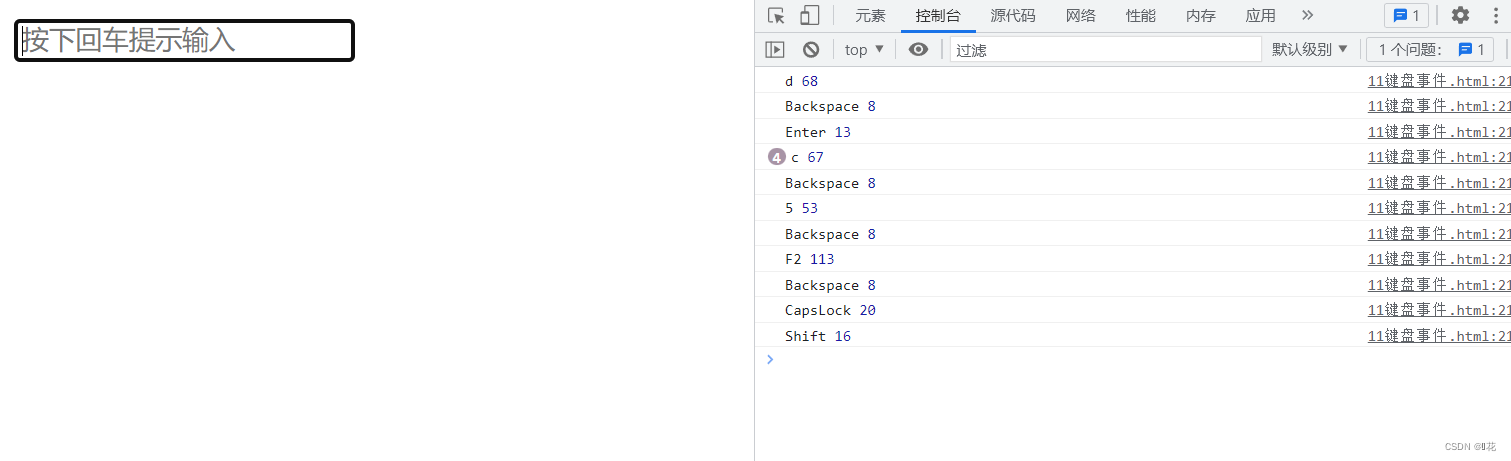
console.log(e.key,e.keyCode)
}
},
由两个单词组成的需要:使用小写 单词之间使用-连接
<input type="text" placeholder="按下回车提示输入" @keyup.caps-lock ="showInfo"> <input type="text" placeholder="按下回车提示输入" @keyup.Enter="showInfo">不是所有的按键都可以绑定事件,有许多按键时识别不到的
当然在vue设置的默认别名中,也有特殊的一些按键,比如tab按键,此按键具有特殊功能切换焦点的作用
<input type="text" placeholder="按下回车提示输入" @keyup.tab="showInfo">发现没有触发
焦点的切换-不停的

当按下tab不需要等事件被触发,tab的焦点已经转换了--得使用keydown
<!-- 准备容器 -->
<div id='root'>
<input type="text" placeholder="按下回车提示输入" @keydown.tab="showInfo">
</div>还有一些特殊的修饰键:Ctrl \ alt \ shift \ meta(也即是window键)
用法:
1、配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
2、配合keydown使用:正常触发事件
<input type="text" placeholder="按下回车提示输入" @keyup.meta="showInfo">使用键码 keyCodes.13 ==回车(不推荐)
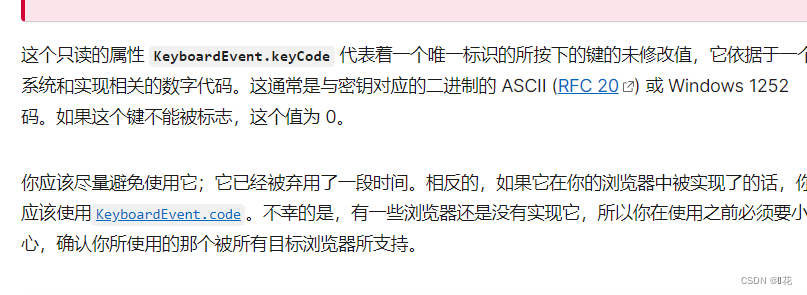
<input type="text" placeholder="按下回车提示输入" @keyup.13="showInfo">KeyboardEvent.keyCode - Web API 接口参考 | MDN (mozilla.org)

不同的键盘编码不统一
自己定义别名:Vue.config.keyCodes-也不是很推荐
Vue.config.keyCodes = {
"a": 13,//13回车按键的别名=a
}; Vue.config.keyCodes .a=13; <!-- 准备容器 -->
<div id='root'>
<input type="text" placeholder="按下回车提示输入" @keyup.a="showInfo">
</div>
<script>
Vue.config.keyCodes .a=13;
new Vue({
el: '#root',
methods: {
showInfo(e){
console.log(e.target.value)
}
},
});
</script>




![[附源码]Python计算机毕业设计SSM基于的高校在线办公系统(程序+LW)](https://img-blog.csdnimg.cn/c0a837db349c4b4bbe5f347368eda122.png)










![[附源码]Python计算机毕业设计SSM基于的婚恋系统(程序+LW)](https://img-blog.csdnimg.cn/542c5803c75a42edba1552323998515f.png)