以前做毕业设计的时候老想找一些不掺杂后端代码的前端模板。
可是下载下来,不是php就是python后台的。看又看不懂,想换语言就必须先把里面的后台代码拿掉。
就很像买了个精装的二手房,白白多花了砸墙钱。
就比如,想做个带菜单的手机网页模板,一下载下一大堆。我只是想要一个简单单纯的html模板而已啊,亲!!
就比如这个旅行主题(其实,什么主题无所谓)的手机可用的纯html模板就很nice。

打开文件夹就只看到一个index.html文件以及一些必要的js,css,img这些个文件。稍微改改就能复用,用来做些个个人博客,课程作业什么的岂不是美滋滋。
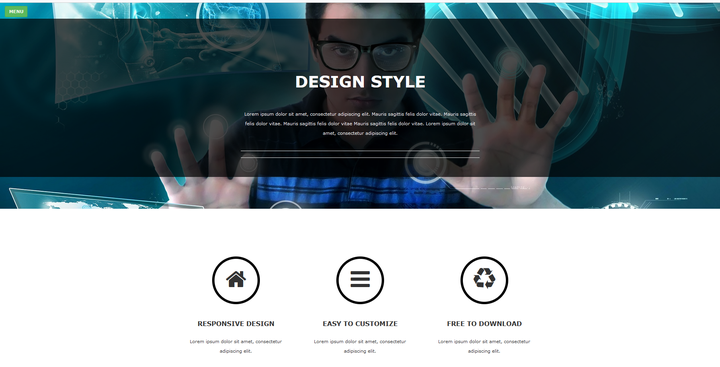
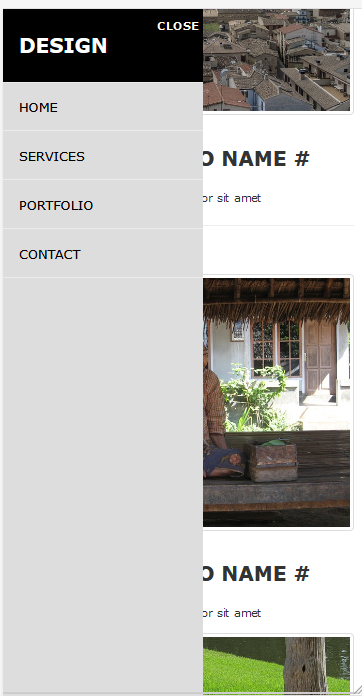
页面是这样婶儿的:


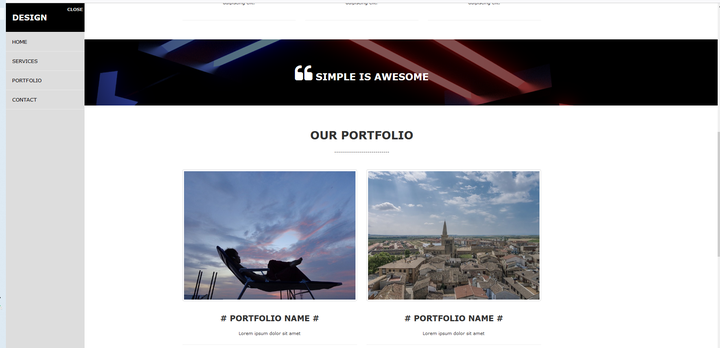
点击左上角的小菜单标志,就可以打开左侧菜单栏。
点击菜单就可以滑动页面,就很丝滑。
手机上是这个样子的,同样可以滑动。
就很nice.

那么,我们简单看一下html代码把。看看麻雀虽小五脏俱全的这么个功能的文件到底是怎么写出来的。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<meta name="description" content="" />
<meta name="author" content="" />
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<![endif]-->
<title>Home</title>
<!-- BOOTSTRAP CORE STYLE -->
<link href="assets/css/bootstrap.css" rel="stylesheet" />
<!-- FONT AWESOME ICONS STYLE -->
<link href="assets/css/font-awesome.css" rel="stylesheet" />
<!-- CUSTOM STYLE CSS -->
<link href="assets/css/custom.css" rel="stylesheet" />
</head>
<body>
<a id="menu-button" class="btn btn-success" href="#" > MENU</a>
<div id="sidebar-wrapper">
<ul class="sidebar-nav ">
<a id="menu-close" href="#" class="pull-right toggle" >CLOSE</a>
<span class="move-me">
<li >
<div class="main-name">
<a href="#"><strong>DESIGN</strong></a>
</div>
</li>
<li>
<a href="#home-sec">Home</a>
</li>
<li>
<a href="#services-sec">SERVICES</a>
</li>
<li>
<a href="#portfolio-sec">PORTFOLIO</a>
</li>
<li>
<a href="#contact-sec">Contact</a>
</li>
</span>
</ul>
</div>
<!-- END MENU SECTION-->
<div id="home-sec" >
<div class="overlay">
<div class="container">
<div class="row text-center">
<div class="col-md-8 col-md-offset-2" >
<h1 >Design STYLE</h1>
<p >
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Mauris sagittis felis dolor vitae. Mauris sagittis felis dolor vitae.
Mauris sagittis felis dolor vitae Mauris sagittis felis dolor vitae.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
<hr />
<hr />
<div class="just-pad"></div>
</div>
</div>
</div>
</div>
</div>
<!-- END HOME SECTION-->
<div id="services-sec">
<div class="container">
<div class="row text-center">
<div class="col-md-4" >
<i class="fa fa-home fa-5x ser-icon" ></i>
<h1 >Responsive Design</h1>
<p >
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
<hr />
</div>
<div class="col-md-4" >
<i class="fa fa-bars fa-5x ser-icon"></i>
<h1 >Easy To Customize</h1>
<p >
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
<hr />
</div>
<div class="col-md-4 " >
<i class="fa fa-recycle fa-5x ser-icon" style="border-radius:50%;height:150px;width:150px;border:8px solid #000;padding-top:30px;"></i>
<h1>Free To Download</h1>
<p >
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
<hr />
</div>
</div>
</div>
</div>
<!--SERVICES SECTION END-->
<div id="just-sec" >
<div class="overlay">
<div class="container">
<div class="row text-center">
<div class="col-md-12" >
<h1 >
<i class="fa fa-quote-left fa-2x"></i> Simple Is Awesome
</h1>
</div>
</div>
</div>
</div>
</div>
<!-- END JUST SECTION-->
<div id="portfolio-sec" style="padding-top:50px;padding-bottom:80px;">
<div class="container">
<div class="row text-center">
<div class="col-md-12" >
<h1 class="header-line">Our Portfolio</h1>
----------------------------
<div class="just-pad"></div>
</div>
</div>
<div class="row text-center just-pad">
<div class="col-md-6" >
<img src="assets/img/p2.jpg" alt="" class="img-thumbnail img-responsive" />
<h1 class="port-name"># Portfolio Name #</h1>
<p >
Lorem ipsum dolor sit amet
</p>
<hr />
</div>
<div class="col-md-6" >
<img src="assets/img/p3.jpg" alt="" class="img-thumbnail img-responsive" />
<h1 class="port-name"># Portfolio Name #</h1>
<p >
Lorem ipsum dolor sit amet
</p>
<hr />
</div>
</div>
<div class="row text-center">
<div class="col-md-6" >
<img src="assets/img/p4.jpg" alt="" class="img-thumbnail img-responsive" />
<h1 class="port-name"># Portfolio Name #</h1>
<p >
Lorem ipsum dolor sit amet
</p>
</div>
<div class="col-md-6" >
<img src="assets/img/p1.jpg" alt="" class="img-thumbnail img-responsive" />
<h1 class="port-name"># Portfolio Name #</h1>
<p >
Lorem ipsum dolor sit amet
</p>
</div>
</div>
</div>
</div>
<!-- END PORTFOLIO SECTION-->
<div id="contact-sec" >
<div class="overlay">
<div class="container">
<div class="row text-center">
<div class="col-md-8 col-md-offset-2" >
<h1 style="color:#fff" class="header-line">Binarytheme.com</h1>
----------------------------
<h3><strong>256/90 </strong>Street, New Lane</h3>
<h3>The New Street</h3>
<h3>United States- 200-90-087</h3>
<br />
<div class="social-link">
<a href="#" >
<i class="fa fa-facebook-square fa-5x"></i>
</a>
<a href="#" >
<i class="fa fa-twitter-square fa-5x"></i>
</a>
<a href="#" >
<i class="fa fa-google-plus-square fa-5x"></i>
</a>
</div>
<br />
<h6>Copyright © 20xx.Company name All rights reserved.<a target="_blank" href="http://www.gerenzhuy12345e.com/">个人名称</a><a target="_blank" href="http://www.gerenzhuy12345e.com">模板</a></h6>
<br />
</div>
</div>
</div>
</div>
</div>
<!-- END CONTACT SECTION-->
<!-- JQUERY SCRIPTS-->
<script src="assets/js/jquery-1.11.1.js"></script>
<!-- BOOTSTRAP SCRIPTS-->
<script src="assets/js/bootstrap.js"></script>
<!-- SCROLL SCRIPTS-->
<script src="assets/js/jquery.easing.min.js"></script>
<!-- CUSTOM SCRIPTS-->
<script src="assets/js/custom.js"></script>
</body>
</html>
那么,在哪里可以搞到源代码呢?

这么巧,我这里就有一套,有兴趣的小伙伴可以整一整呦。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88157637