一些传统方法
document.write
document对象的write()方法可以方便快捷地把字符串(支持html元素)插入到文档里。
document.write("<h1>hello world</h1>")

document.write的最大缺点是它违背了“行为应该与表现分离”的原则。JavaScript和HTML代码混杂在一起是一种很不好的做法。这样的标记既不容易阅读和编辑,也无法享受到把行为与结构分离开来的好处。
innerHTML属性
innerHTML属性可以用来读、写某给定元素里的HTML内容
<div id="testdiv">
<p>This is <em>my</em> content. </p>
</div>
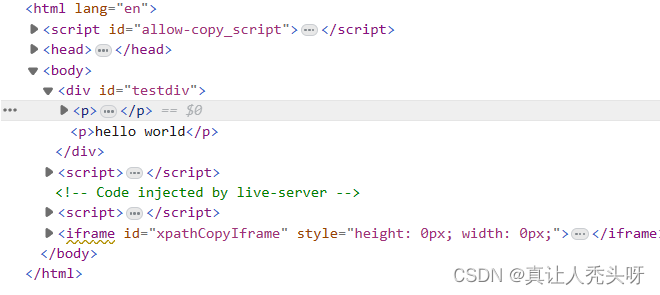
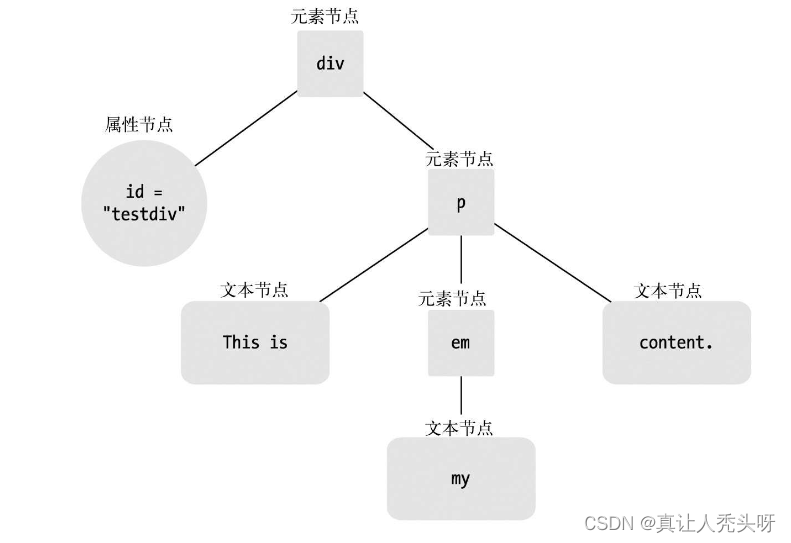
在dom树里面的结构是下图所述

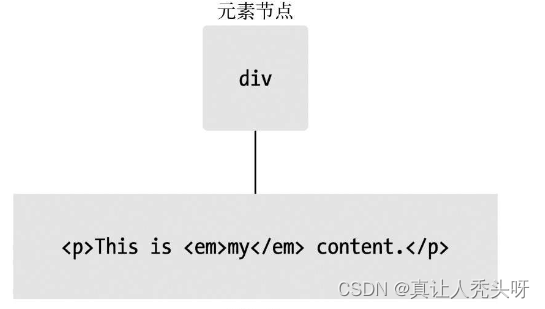
在innerHTML属性看来如下图所述

获取testdiv打印的结果是单纯的字符串,这些字符串是没有具体dom对象的属性和方法
const test=document.getElementById("testdiv");
console.log(test.innerHTML); // <p>This is <em>my</em> content. </p>
console.log(typeof test.innerHTML); // string
但这并不意味这innerHTML没有用武之地,innerHTML既支持读取,又支持写入,你不仅可以用它来读出元素的HTML内容,还可以用它把HTML内容写入元素(注意是完全的替换)
const test=document.getElementById("testdiv");
test.innerHTML="<h1>hello world</h1>"

document.write()和innerHTML的区别
- 类型
document.write()是对象中的方法,innerHTML是element对象中的属性 - 插入位置:
document.write()插入在执行该脚本元素的script标签位置,innerHTML插入在指定元素位置 - 拼接方法:
document.write()可以多次调用,而innerHTML采用 += 拼接方式 - 是否会覆盖之前内容:
document.write()除非在文档解析完之后再执行会覆盖之前的内容,否则不会覆盖,innerHTML会直接覆盖原来内容
DOM方法
setAttribute方法的神奇之处了。用这个方法可以改变DOM节点树上的某个属性节点,相关文档在浏览器里的呈现就会发生相应的变化。不过,setAttribute方法并未改变文档的物理内容,如果用文本编辑器而不是浏览器去打开这个文档,我们将看不到任何变化。只有在用浏览器打开那份文档时才能看到文档呈现效果的变化。这是因为浏览器实际显示的是那棵DOM节点树。在浏览器看来,DOM节点树才是文档。
createElement方法
createElement()方法创建出来的dom最好赋值给一个变量
// 创建一个p节点
const p=document.createElement("p");
console.log({
nodeName:p.nodeName,
nodeType:p.nodeType
});

appendChild方法
createElement()方法创建的是一个孤儿,需要配合appendChild()方法插入到指定的dom位置。
appendChild()方法必须是有父元素调用,且插入的永远都是父元素最后的位置
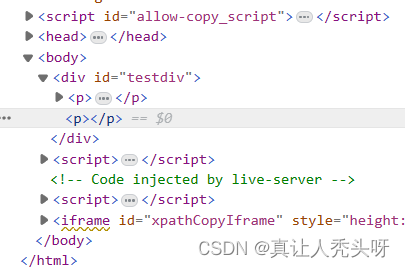
const p=document.createElement("p");
const test=document.getElementById("testdiv");
test.appendChild(p)

createTextNode方法
createElement()方法是创建元素节点,createTextNode()方法是创建文本节点用法和createElement类似
const p=document.createElement("p");
const text=document.createTextNode("hello world");
p.appendChild(text);
const test=document.getElementById("testdiv");
test.appendChild(p)