- slice:用来截取截取字符串方法
- Array: javascript的一个引用类型,其原型prototype上有一个方法叫slice
- call和apply : 用来改变对象中函数内部的this引用,使得函数可以随便换‘妈妈’
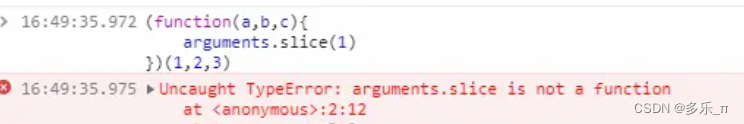
为什么不直接用 arguments.slice(1)呢 不是一样的么?
答案是不一样。
Array.prototype.slice.call(arguments, 1)可以理解成是让arguments转换成一个数组对象,
让arguments具有slice()方法。要是直接写arguments.slice(1)会报错。
arguments 是object 不是Array ,他的原型上没有slice方法
原理:
Array.prototype.slice.call(arguments)能将具有length属性的对象转成数组
var a={length:2,0:'first',1:'second'};//类数组,有length属性,长度为2,第0个是first,第1个是second console.log(Array.prototype.slice.call(a,0));// ["first", "second"],调用数组的slice(0); var a={length:2,0:'first',1:'second'}; console.log(Array.prototype.slice.call(a,1));//["second"],调用数组的slice(1); var a={0:'first',1:'second'};//去掉length属性,返回一个空数组 console.log(Array.prototype.slice.call(a,0));//[] function test(){ console.log(Array.prototype.slice.call(arguments,0));//["a", "b", "c"],slice(0) console.log(Array.prototype.slice.call(arguments,1));//["b", "c"],slice(1) } test("a","b","c");
将函数的实际参数转换成数组的方法:
1、
var args = Array.prototype.slice.call(arguments);2、
var args = []; for (var i = 1; i < arguments.length; i++) { args.push(arguments[i]); }3、
var toArray = function(s){ try{ return Array.prototype.slice.call(s); } catch(e){ var arr = []; for(var i = 0,len = s.length; i < len; i++){ //arr.push(s[i]); arr[i] = s[i]; //据说这样比push快 } return arr; } }
将函数的实际参数转换成数组的方法的实际应用:
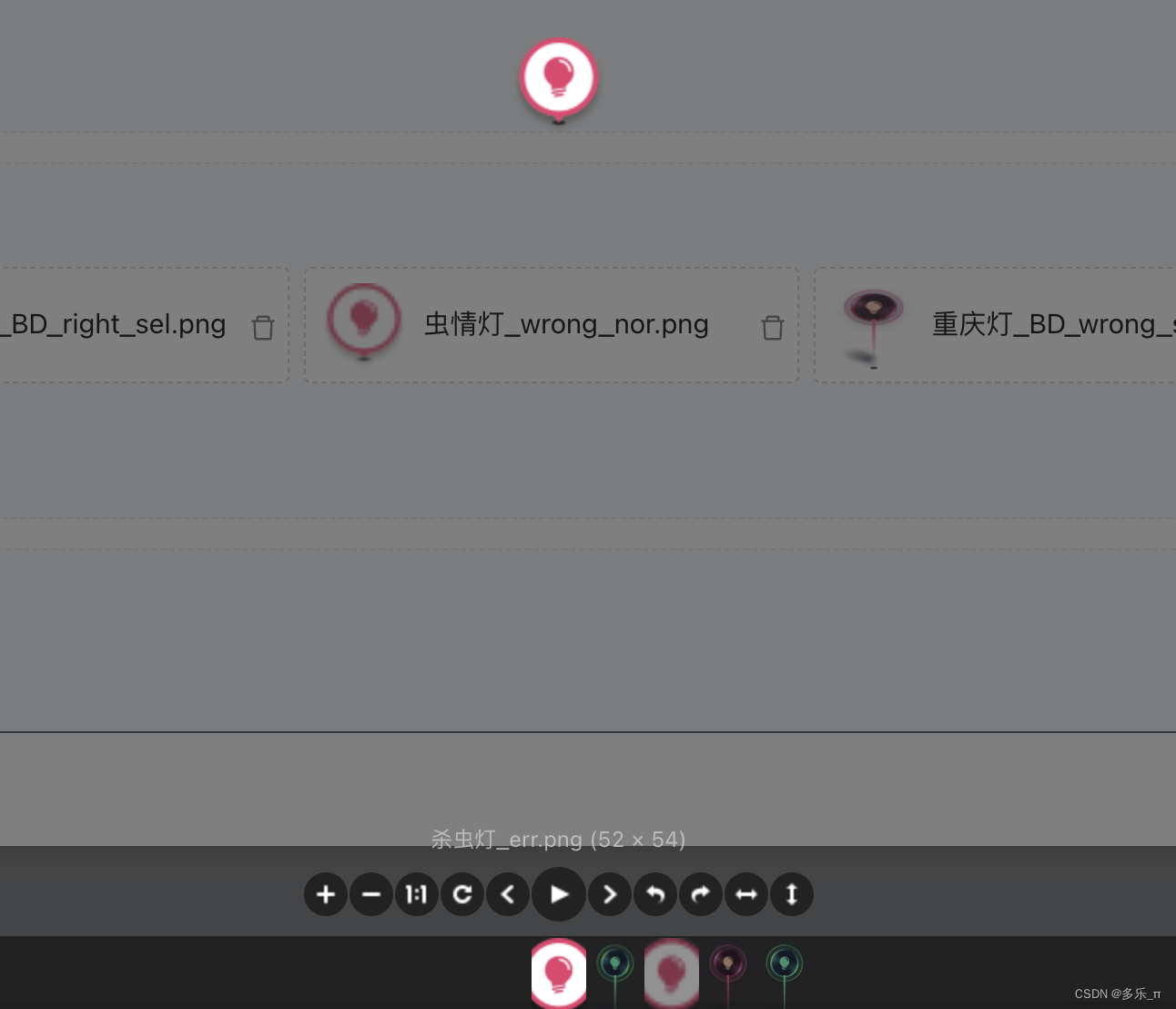
表单申请时,upload组件上传多张图片时候,能够左右切换预览所有上传的图片;
表单申请后,打开upload组件也能够预览多张图片

代码如下
import Viewer from "viewerjs";
预览组件的版本号:"viewerjs": "^1.10.5",
/**关闭图片 */
handleCancel = () => this.setState({ previewVisible: false });
/**处理图片 */
handlePreview = async (file: UploadFile, className: string) => {
if (!file.url && !file.preview) {
file.preview = await getBase64(file.originFileObj as Blob) as string;
}
if ([".pdf", ".docx", ".doc"].some(i => file.response?.data.replace(/\s/g, "")?.includes(i)) || [".pdf", ".docx", ".doc"].some(i => file.url?.replace(/\s/g, "")?.includes(i))) {
this.setState({
previewImage: file?.url || file?.preview as string,
previewVisible: true,
fileUrl: file.response?.data.replace(/\s/g, ""),
});
} else {
const dom = document.querySelector(`.${className} .ant-upload-list`);
const url = file.url || file.thumbUrl || file.preview;
const domSrcList = Array.prototype.slice.call(document.querySelectorAll(`.${className} .ant-upload-list img`)).map(i => i.src);
if (dom) {
const gallery = new Viewer(dom as HTMLElement, {
initialViewIndex: domSrcList.indexOf(url) !== -1 ? domSrcList.indexOf(url) : 0,
hidden: () => {
gallery.destroy();
},
});
gallery.show();
}
}
}
/** 处理上传 */
handleChange = async (data: UploadChangeParam<UploadFile<any>>) => {
const fun = () => {
if (data.file.response) {
if (data.file.response.data) {
for (let i of data.fileList) {
if (i.thumbUrl?.includes("base64")) {
i.thumbUrl = i.response?.data || i.thumbUrl;
}
}
}
}
}
fun();
}
render() {
<div className="clearfix sycnssmj">
<Form.Item>
{getFieldDecorator("sycnssmj", {
valuePropName: "sycnssmj",
getValueFromEvent: (e: UploadChangeParam) => {
return e.fileList;
},
rules: [
{
required: checkType ? true : false,
message: "文件必须上传!",
},
{ validator: checkedUploadSuccess },
],
initialValue: defaultValue && [...fileListFun(defaultValue.sycnssmj as File[])],
})(<Upload
accept="image/*,.pdf,.docx"
key={JSON.stringify(defaultValue && [...fileListFun(defaultValue.sycnssmj as File[])])}
defaultFileList={defaultValue && [...fileListFun(defaultValue.sycnssmj as File[])]}
name="file"
multiple
transformFile={transformFile}
listType="picture"
action={`${window.config.backEnd}/api/v1/business/file/upload`}
method="POST"
headers={{
Authorization: users && `Bearer ${users.access_token}`,
}}
disabled={globelDisable}
onPreview={(file) => this.handlePreview(file, "sycnssmj")}
onChange={this.handleChange}
>
{globelDisable ? null : <FileButton>{uploadButton}</FileButton>}
</Upload>)}
</Form.Item>
</div>
}预览🚌可以参照:Viewer.js–优秀的Web图片预览+图片裁剪插件 | 艺宵网











![[国产MCU]-BL602开发实例-开发环境搭建](https://img-blog.csdnimg.cn/0bec42d3b60745b79b1de19dd4fba1ca.png#pic_center)