1. 在视图文件增加搜索表单:
在文章列表页的视图文件中,增加一个搜索表单,包含一个文本搜索框和一个提交按钮
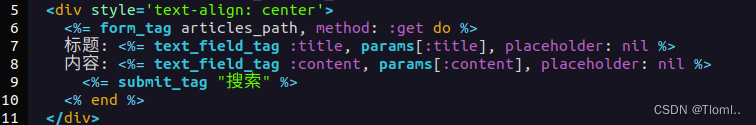
<%= form_tag articles_path, method: :get do %>
<%= text_field_tag :title, params[:title], placeholder: "搜索标题" %>
<%= text_field_tag :content, params[:content], placeholder: "搜索内容" %>
<%= submit_tag "搜索" %>
<% end %>上述代码中,使用form_tag方法生成一个表单,将表单关联到articles_path路由,并使用GET方法提交数据。文本框的name属性分别为:title和:content,用于与后端控制器进行参数传递。placeholder属性设置了文本框的占位符,方便用户输入搜索关键字。
例如:

2. 在控制器中处理搜索请求:
在控制器的index action里面增加处理文章列表的请求。在index方法中,可以更具搜索表单提交的参数来构建查询条件,并将查询结果返回到视图中显示
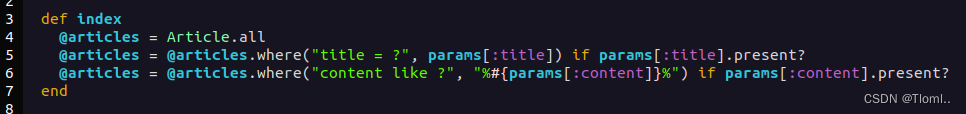
def index
@articles = Article.all
@articles = @articles.where("title like ?", "%#{params[:title]}%") if params[:title].present?
@articles = @articles.where("content like ?", "%#{params[:content]}%") if params[:content].present?
end上述代码中,首先获取所有文章,然后根据搜索表单提交的参数来构建查询条件。如果搜索表单中的:title参数不为空,就使用where方法添加一个标题查询条件;如果搜索表单中的:content参数不为空,就使用where方法添加一个内容查询条件。最后,将查询结果赋值给@articles实例变量,用于在视图中显示搜索结果。
例如:

3. 在视图中显示搜索结果:
在文章列表页的视图文件中,可以使用@article实例变量来显示搜索结果
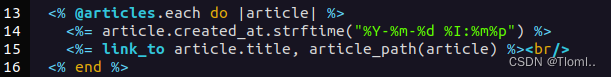
<% @articles.each do |article| %>
<div class="article">
<h2><%= article.title %></h2>
<p><%= article.content %></p>
</div>
<% end %>上述代码中,使用each方法遍历@articles实例变量中的所有文章,并将每篇文章的标题和内容显示在一个div元素中。
例如:

注:我这边只显示标题和创建时间