1.npm install安装包时,常用的-S -D有什么区别?
参考链接:https://blog.csdn.net/sunyctf/article/details/127667543
主要的区别就是依赖配置写入package.json文件的位置不同而已
npm install有一个别名:npm i
-S:写入dependencies,发布到生产环境
这样安装时局部安装的,会写进package.json文件中的dependencies里面。
dependecies:表示生产环境下的依赖管理,就是在实际项目中起作用的,就可以使用-S来安装
-S对应的是dependencies——也就是生产环境依赖——也就是开发喝生产阶段都用到的——比如echarts antd框架等
-D对应的是devDependencies——也就是开发环境依赖——也就是说只有开发阶段需要用到,生产时不用使用的,比如sass less,等编译打包后,所有的less scss都会转成了css,因此是在生产环境中不会用到的。
2.vue3中的小知识点——区别vue2
1.vue3使用nextTick
import {nextTick} from 'vue';
async function increment(){
count.value++;
await nextTick();
}
2.vue3使用emit
在vue3中如果使用emit,浏览器可能会报错说不认识emit
原因其实是
vue3.2的一次改动,造成这个问题是因为vue3的一些依赖包版本过低导致的,所以此时需要更新vue版本,或者升级@vue/compiler-sfc
yarn upgrade vue@3.2.36
更新到vue指定版本
yarn upgrade @vue/compiler-sfc@3.2.36
建议更改vue的版本!!!
如果你执行了上面的代码还不管用,可以先删除node_modules和package.lock.json文件,然后重新安装。
3.vue3中的setup如何使用emit
参考链接:https://blog.csdn.net/qq_39576711/article/details/123480701
<script lang="ts">
export default{
setup(props,{emit}){//emit从这里拿到
function change(){
emit('alertSome',666);//emit的使用
}
return {
change,
}
}
}
</script>
4.vue3中的keep-alive使用include不生效
参考链接:https://blog.csdn.net/qq_41839808/article/details/128923264
vue3的setup语法糖,导致无法自定义组件name,使用keep-alive是需要name的,所以include不生效,解决这个问题可以通过下面的方式:
通过写两个script标签来解决,一个使用setup,一个不用
使用方式如下:
<template>
<input type="text" v-model="value">
</template>
<script setup lang="ts">
import {ref} from 'vue';
const value = ref('测试添加name');
</script>
<script lang="ts">
export default{
name:'test'
}
</script>
5.vue3(ts报错)类型string|undefined的参数不能赋值给类型string的参数,不能将类型undefined分配给类型string
报错原因:在ts中对类型的要求很高,需要转换为对应的类型
解决方法:使用强制转换:String(报错的数据)
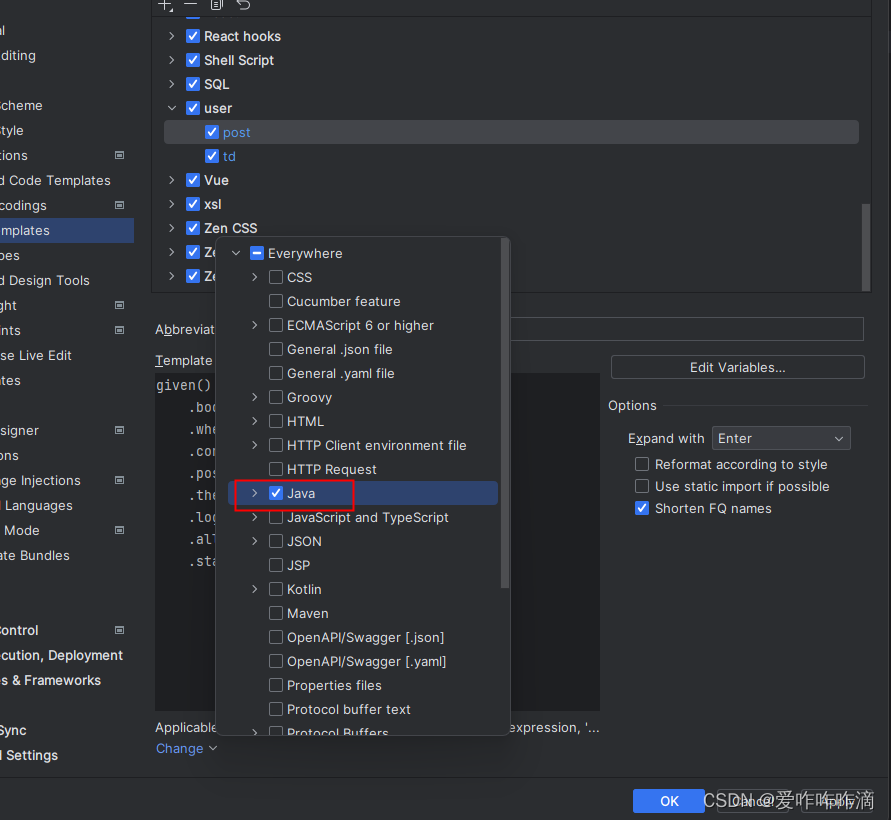
6.warining:callback is deprecated,Please return a promise instead
参考链接:http://t.csdn.cn/xMBxl
项目中使用antd,在表单验证中采用了validator方式校验,通常我们的代码是这样的:
const checkPlanRules = (rule,value,callback)=>{
if(!value){
callback('请选择定时的时间')
}else{
callback();
}
}
然后就出现了标题中的报错:warning:callback is deprecated,please return a promise instead
解决问题:
原因是因为新版的antd使用了react的hooks,表单中的字段校验方法进行了一些修改,原来的回调方法改成了返回一个promise对象:
const checkPlanRules = (rule,value,callback)=>{
if(!value){
return Promise.reject('请选择定时的时间')
}else{
return Promise.resolve();
}
}
7.vue3如何去掉控制台的warn信息
参考链接:http://t.csdn.cn/udaX8
用下面的代码清除了控制台的vue warn:
const app = createApp(App);
app.config.warnHandler = ()=>null;
8.v-viewer组件的三种用法——适合vue3和vue2
参考链接:https://blog.csdn.net/WXB_gege/article/details/130986167

4.CommonJS和ECMAScript的区别
CommonJS标准
使用:
1.导出:module.exports = {}
2.导入:require(‘模块名或路径’)
例如:
module.exports = {
对外属性名1:'对外属性值1',
对外属性名2:'对外属性值2',
}
使用上面的文件时,需要用:const obj = require('上面的文件路径')
ECMAScript标准
默认标准使用:
1.导出:export default{}
2.导入:import 变量名 from ‘路径’
例如:
export default {
对外属性名1:'对外属性值1',
对外属性名2:'对外属性值2'
}
使用上面的文件时,需要用import obj from '上面的文件路径'
注意:node.js默认支持CommoJS标准语法。如需使用ECMAScript标准语法,在运行模块所在的文件夹新建package.json文件,并设置{type:‘module’}
5.input类型为number时,禁止鼠标滚珠改变值
参考链接:https://www.ngui.cc/el/2710363.html?action=onClick
去除input为number时,右边的上下箭头
<style>
input::-webkit-outer-spin-button,input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type="number"] {
-moz-appearance: textfield;
}
</style>
禁止鼠标滚珠改变值
<input id="input1" type="number" onmousewheel="return false;"> //我用这个方式解决了。。。
这个有可能会有兼容性问题,火狐浏览器可能不支持,如果不支持的话,可以在js中添加:
$("#input1")[0].addEventListener('DOMMouseScroll', MouseWheel, false);
function MouseWheel(event) {
event = event || window.event;event.preventDefault();
}
6.textarea组件实现文字换行展示
textarea内部换行实现
如果直接在textarea中加入含有\n的内容,则不会识别成换行,此时可以通过:
var str='5456455d4fgdfgdgdg \n dsfafdadfadfafa'; document.getElementById("textareaid").value=str;
来实现换行。
还可以将\n替换为 此时直接在textarea中写入内容即可实现换行。