4-百度地图
一 百度地图

1 前期准备
H5端和PC端,对接百度提供JavaScript API。
移动端,对接百度android SDK或ios SDK
(1)打开百度地图开放平台
地址:https://lbsyun.baidu.com/
(2)选中开发文档——JavaScript Api
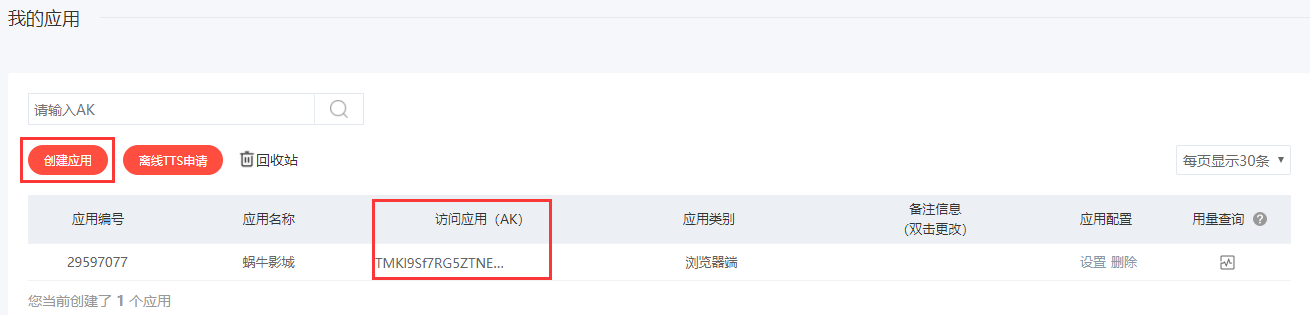
按照文档步骤开通百度开放平台并申请密钥

2 展示地图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=TMKl9Sf7RG5ZTNEt4D8PFIdgsopyGqvZ">
</script>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
</head>
<body>
<!-- 展示地图的HTML容器元素 -->
<div id="container"></div