1.scoped样式
2.本地存储
一.scoped样式
① 作用:让样式在局部生效,防止冲突
② 写法:<style scoped>
③ 代码示例:
<style scoped>
.demo {
background-color: lightblue;
}
</style>④ scoped样式一般不会在App.vue中使用
二.本地存储
① 本地存储叫做webStorage, 存储的内容大小一般为5MB左右(不同浏览器可能不同)
② 浏览器可以通过 Window.sessionStorage(会话存储) 和 Window.localStorage(本地存储) 属性实现本地存储
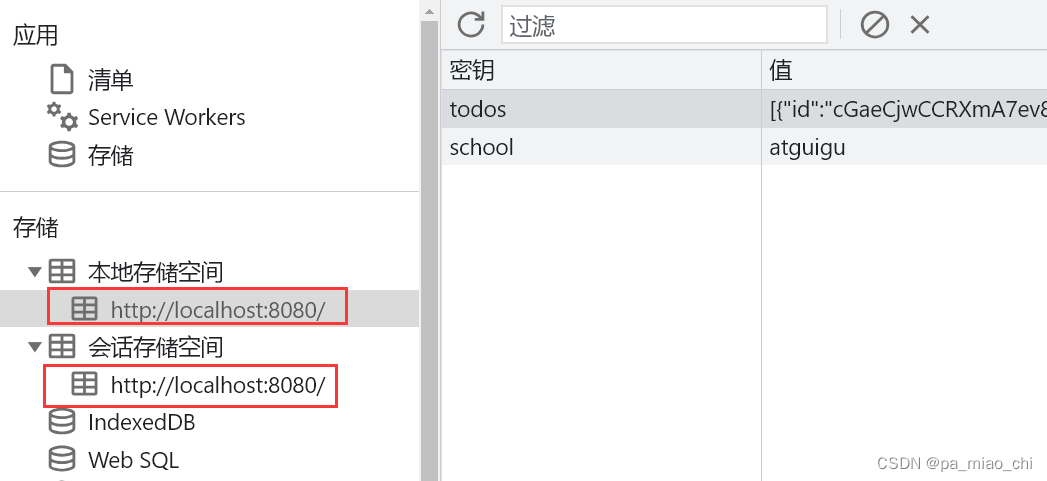
③ 在哪里可以看到
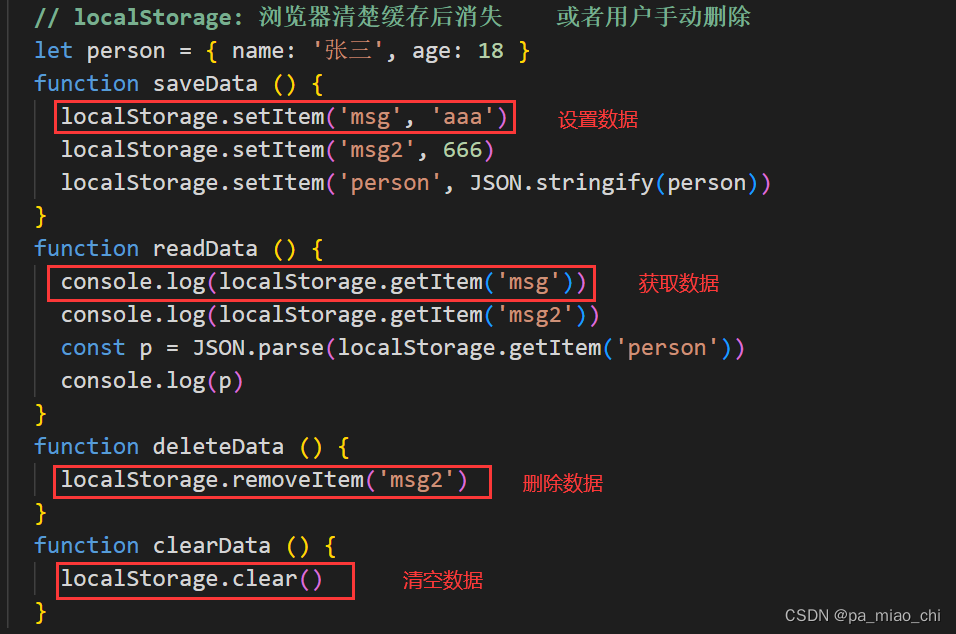
 ④ 操作本地存储的API
④ 操作本地存储的API


⑤ sessionStorage 和 localStorage的区别
- sessionStorage里面存储的内容会随着浏览器关闭而消失
- localStorage 里面存储的内容,需要手动清除才会消失,浏览器关闭不会清除
- XXXStorage.getItem(xxx) 如果 xxx 对应的 value 获取不到会返回 null
-
Json.parse(null) 的结果是 null