

优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
连载第三十一期
《高级指引:Theme & Mode 页面主题和模式》
▽
⊙ NOTE
Brick Next 从 2.7.1 开始支持页面主题和模式。
Brick Next 支持两种主题:light 和 dark(默认为 light),以及两种模式:default 和 dashboard(默认为 default)。
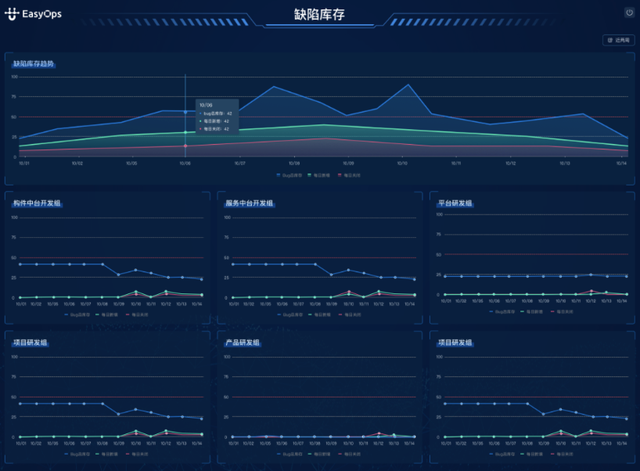
在 dark 深色主题下,页面框架及构件将以深色背景样式显示。而在 dashboard 大屏模式下,系统的页面顶栏及侧栏将消失,同时配合 basic-bricks.micro-view 开启 dashboardMode: true 可以实现大屏效果。
目前主要在“大屏”场景下使用,注意该场景需要同时启用深色主题和大屏模式。

# 微应用编排:切换主题和模式
例如在 Storyboard 编排中,希望某个按钮点击后切换到“深色+大屏”场景,可以如下配置:
brick: "your-button"
events:
click:
- action: "theme.setDarkTheme"
- action: "mode.setDashboardMode"每当页面初始进入、或发生跳转并重新渲染前,系统将自动切回浅色主题和默认模式,但系统开放了一个窗口期 onBeforePageLoad,以支持页面可以设置初始化为深色主题及大屏模式。
例如假设我们希望 URL 中携带参数 mode=dashboard 时自动使用深色主题和大屏模式,可以如下配置:
brick: "basic-bricks.micro-view"
lifeCycle:
onBeforePageLoad:
- if: "<% QUERY.mode === 'dashboard' %>"
action: "theme.setDarkTheme"
- if: "<% QUERY.mode === 'dashboard' %>"
action: "mode.setDashboardMode"
properties:
dashboardMode: "<% QUERY.mode === 'dashboard' %>"注意 basic-bricks.micro-view 构件在大屏模式下会多一个退出按钮,点击后将发出 mode.dashboard.exit 事件,需要用户自行配置退出大屏需要执行的动作。例如通常应添加如下事件配置:
brick: "basic-bricks.micro-view"
events:
mode.dashboard.exit:
- target: "_self"
properties:
dashboardMode: false
- action: "theme.setLightTheme"
- action: "mode.setDefaultMode"不内置退出动作的原因是,用户可以通过其他方式退出大屏,例如通过 history.pushQuery 跳转重置 mode=dashboard 参数来实现退出大屏模式:
brick: "basic-bricks.micro-view"
events:
mode.dashboard.exit:
- action: "history.pushQuery"
args:
- mode: null⊙ IMPORTANT
不要在编排中为构件配置固定的颜色值,而应使用系统预定义的 CSS custom properties,具体可以参考本文下一节内容。
# 构件开发:适配深色主题和大屏模式
系统通过定义一系列 CSS custom properties(又称 CSS variables)来实现主题样式的实时无缝切换,无论在编排或构件开发时应首先尝试使用这些属性。具体属性列表可以参考这里的源码。
系统当前的主题和模式反馈在<html>元素的 data-theme 及 data-mode 属性上,因此仅使用 css 即可完成大部分深色主题和大屏模式的适配。例如:
.your-class {
color: black;
}
html[data-theme="dark"] .your-class {
color: white;
}当使用系统预定义的 CSS custom properties 时,则无需额外配置 html[data-theme="dark"] 样式:
.your-class {
color: var(--text-color-default);
}有时候构件需要在 JavaScript 中判断当前主题或模式,例如图表类构件需要根据当前主题来生成不同的颜色列表,对此系统提供了 React Hooks useCurrentTheme 和 useCurrentMode 来获取当前的主题和模式,例如:
import { useCurrentTheme } from "@next-core/brick-kit";
function YourComponent() {
const theme = useCurrentTheme();
const colors = theme === "dark" ? ["red", "green"] : ["blue", "orange"];
return <YourChart colors={colors} />;
}# 适配公共 UI 规范样式
使用 Less
Brick Next 的 UI 底层基于 Ant Design,在适配我们自己的 UI 规范相关的样式时,应结合 Ant Design 的底层技术 Less 的能力,尽量通过使用或覆盖已有的 Less 预定义变量值来实现样式更新,而不是使用固定的颜色值。例如:
// ✅ Good:
// In `packages/custom-antd-styles/src/var.less`:
@link-hover-color: #0071eb;
// ❌ Bad:
// In `packages/custom-antd-styles/src/link.less`
a:hover {
color: #0071eb;
}// ✅ Good:
// In `bricks/your-brick/src/style.less`:
.your-class {
color: @link-hover-color;
}
// ❌ Bad:
// In `bricks/your-brick/src/style.less`
.your-class {
color: #0071eb;
}Brick Next 的 Antd Less 变量统一管理在 next-core 仓库的
packages/custom-antd-styles/src/var.less 中。
# 使用 CSS Variables
由于 Less 的处理发生在编译阶段,无法在运行时提供切换变量的能力,因此为了实现运行时深色主题的自由切换,我们还需要结合使用 CSS custom properties(又称 CSS variables)。
对于色值一类的样式(例如 color: #fff)通常需要为默认主题和深色主题配置不同的色值,此时,我们可以将 Antd 中对应的 Less 变量设置为 CSS variables,并针对不同主题分别设置不同的色值。例如:
// In `packages/custom-antd-styles/src/var.less`:
@text-color: var(--antd-text-color);/* In `packages/brick-container/src/styles/variables.css`: */
:root {
--antd-text-color: rgba(0, 0, 0, 0.85);
}
html[data-theme="dark"] {
--antd-text-color: #c6cfd9;
}⊙ NOTE
注意我们统一使用 --antd- 作为前缀加上对应的 Antd Less 变量名作为 Antd 相关的 CSS variable name。
Brick Next 的 CSS variables 统一管理在 next-core 仓库的
packages/brick-container/src/styles/variables.css 中。
# 处理 Less 编译报错
由于 Antd 大量使用了色值计算(例如 darken(...) lighten(...) 等),这些计算无法兼容 CSS variable,因此有时当我们使用 CSS variable 作为 Less 的变量值时,构建 Less 可能会报错,对此的解决方案是使用我们自定义的 LessReplacer 插件,将这些报错的色值计算代码进行替换。
例如:
// In `packages/less-plugin-css-variables/src/LessReplacer.js`:
const rawStringMap = {
"darken(@item-active-bg, 2%)": "var(--antd-item-active-bg-darken-2)",
};以上配置将把 Antd Less 文件中所有的 darken(@item-active-bg, 2%) 替换为 var(
--antd-item-active-bg-darken-2),注意变量命名方法为「--antd- 前缀 + Antd Less 变量名 + 方法名 + 参数值」。
又例如:
// In `packages/less-plugin-css-variables/src/LessReplacer.js`:
const variableMap = {
"table-header-sort-active-bg": true,
};以上配置将把 Antd Less 文件中所有的 @
table-header-sort-active-bg: **;(假设 ** 为包含色值计算等导致 Less 编译报错的代码)的定义替换为 @
table-header-sort-active-bg: var(--antd-table-header-sort-active-bg)。
注意这些新增的 --antd-* 需要在
packages/brick-container/src/styles/variables.css 中写好定义。


![[附源码]JAVA毕业设计疫情防控期间网上教学管理(系统+LW)](https://img-blog.csdnimg.cn/d22c1363adc941338f59bdf1044b6645.png)







![[附源码]Python计算机毕业设计SSM基于的汉服服装租赁系统(程序+LW)](https://img-blog.csdnimg.cn/65e354d847644376830d378b25aebfe9.png)
![[附源码]Python计算机毕业设计Django大学生志愿者服务管理系统](https://img-blog.csdnimg.cn/1299e3b81b0c4deb881c95eaf162cf88.png)