1、字体图标

- 字体图标
- 字体图标展示的是图标,本质是字体。
- 处理简单的、颜色单一的图片
1.1、字体图标的优点:
- 灵活性:灵活地修改样式,例如:尺寸、颜色等
- 轻量级:体积小、渲染快、降低服务器请求次数
- 兼容性:几乎兼容所有主流浏览器
- 使用方便:
- 下载字体包
- 使用字体图标
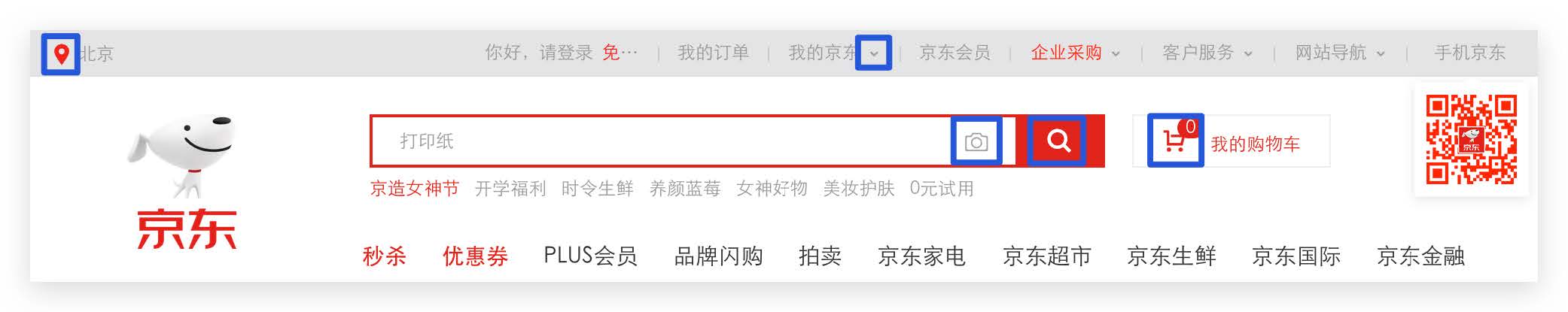
图标库:Iconfont:https://www.iconfont.cn/
1.2、下载字体包:
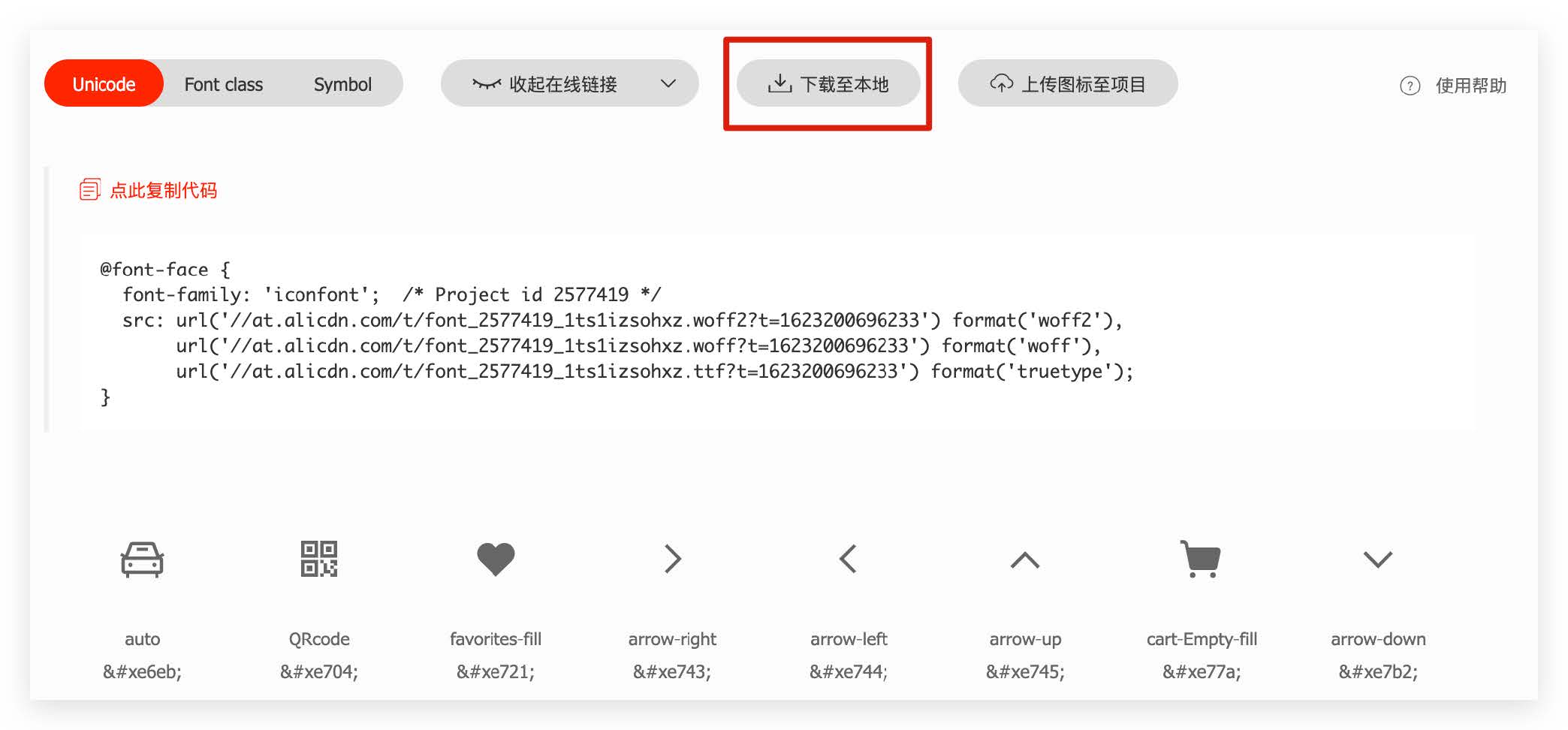
登录 → 选择图标库 → 选择图标,加入购物车 → 购物车 → 添加至项目 → 下载至本地

1.3、使用字体图标:
Unicode编码

类名

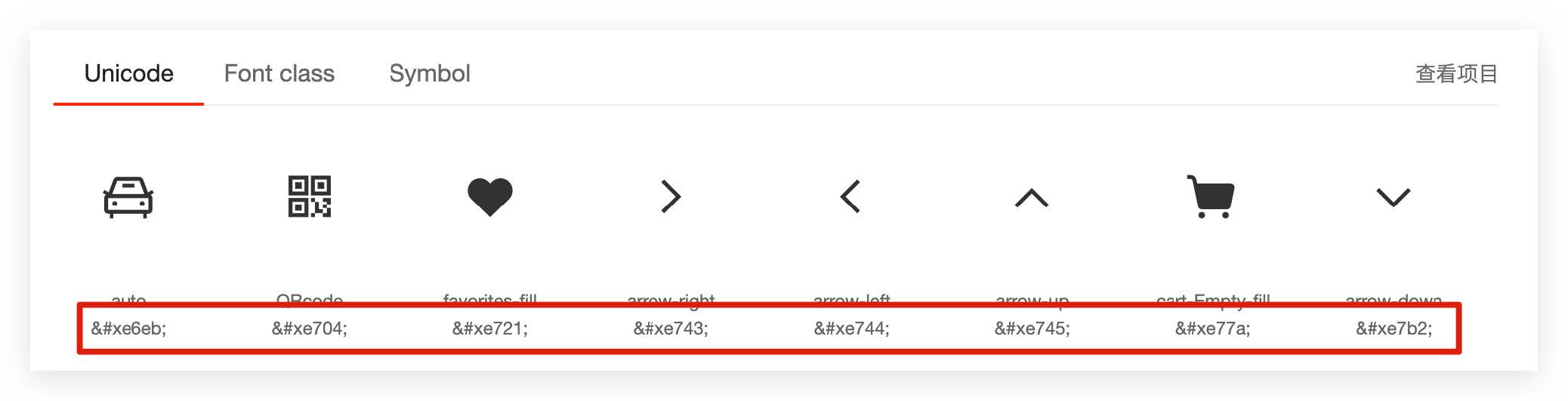
1.4、使用字体图标 - Unicode编码:
- 引入样式表:iconfont.css
- 复制粘贴图标对应的Unicode编码
- 设置文字字体


1.5、使用字体图标 – 类名:
(1)引入字体图标样式表

(2)调用图标对应的类名,必须调用2个类名
- iconfont类:基本样式,包含字体的使用等
- icon-xxx:图标对应的类名

2、平面转换
2.1、平面转换概念
- 平面转换
- 改变盒子在平面内的形态(位移、旋转、缩放)
- 2D转换
- 平面转换属性
- transform

2.2、位移
- 语法:transform: translate(水平移动距离, 垂直移动距离);
- 取值(正负均可)
- 像素单位数值
- 百分比(参照物为盒子自身尺寸)
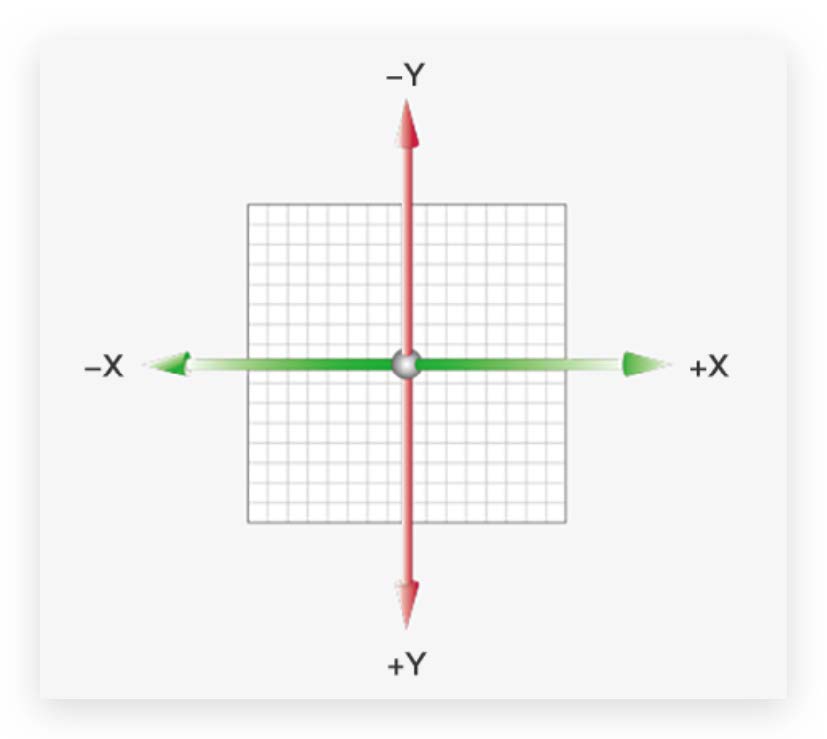
注意:X轴正向为右,Y轴正向为下
技巧
- translate()如果只给出一个值, 表示x轴方向移动距离
- 单独设置某个方向的移动距离:translateX() & translateY()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>位移-基本使用</title>
<style>
.father {
width: 500px;
height: 300px;
margin: 100px auto;
border: 1px solid #000;
}
.son {
width: 200px;
height: 100px;
background-color: pink;
transition: all 0.5s;
}
/* 鼠标移入到父盒子,son改变位置 */
.father:hover .son {
/* transform: translate(100px, 50px); */
/* 百分比: 盒子自身尺寸的百分比 */
/* transform: translate(100%, 50%); */
/* transform: translate(-100%, 50%); */
/* 只给出一个值表示x轴移动距离 */
/* transform: translate(100px); */
transform: translateY(100px);
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
2.3、位移-绝对定位居中
使用translate快速实现绝对定位的元素居中效果
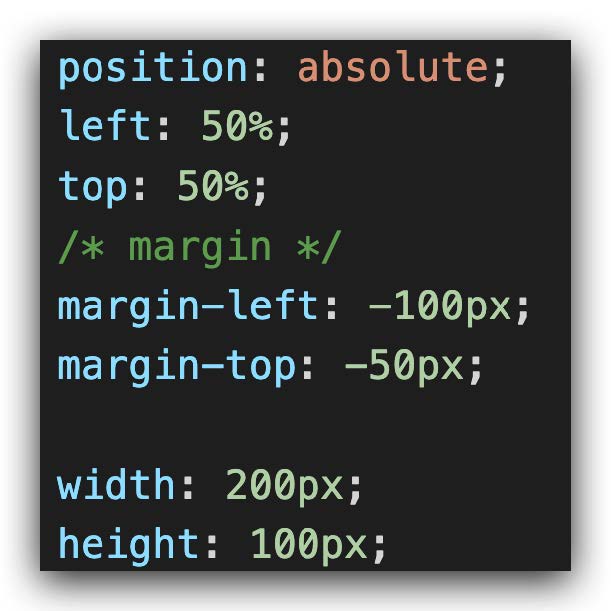
实现方法(一)

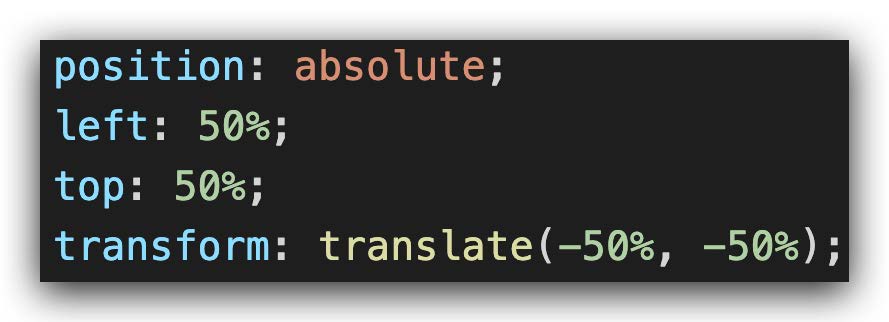
实现方法(二)

原理:位移取值为百分比数值,参照盒子自身尺寸计算移动距离

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位元素居中效果</title>
<style>
.father {
position: relative;
width: 500px;
height: 300px;
margin: 100px auto;
border: 1px solid #000;
}
.son {
position: absolute;
left: 50%;
top: 50%;
/* margin-left: -100px;
margin-top: -50px; */
transform: translate(-50%, -50%);
width: 203px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>2.4、旋转
使用rotate实现元素旋转效果
- 语法:transform: rotate(角度);
- 注意:角度单位是deg
- 技巧:取值正负均可
- 取值为正, 则顺时针旋转
- 取值为负, 则逆时针旋转

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转效果</title>
<style>
img {
width: 250px;
transition: all 2s;
}
img:hover {
/* 顺 */
transform: rotate(360deg);
/* 逆 */
/* transform: rotate(-360deg); */
}
</style>
</head>
<body>
<img src="./images/rotate.png" alt="">
</body>
</html>2.5、转换原点
使用transform-origin属性改变转换原点
- 语法:
- 默认圆点是盒子中心点
- transform-origin: 原点水平位置 原点垂直位置;
- 取值
- 方位名词(left、top、right、bottom、center)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>转换原点</title>
<style>
img {
width: 250px;
border: 1px solid #000;
transition: all 2s;
transform-origin: right bottom;
transform-origin: left bottom;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="./images/rotate.png" alt="">
</body>
</html>2.6、多重转换
使用transform复合属性实现多形态转换
多重转换技巧

多重转换原理
- 旋转会改变网页元素的坐标轴向
- 先写旋转,则后面的转换效果的轴向以旋转后的轴向为准,会影响转换结果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多重转换</title>
<style>
.box {
width: 800px;
height: 200px;
border: 1px solid #000;
}
img {
width: 200px;
transition: all 8s;
}
.box:hover img {
/* 边走边转 */
transform: translate(600px) rotate(360deg);
/* 旋转可以改变坐标轴向 */
/* transform: rotate(360deg) translate(600px); */
/* 层叠性 */
/* transform: translate(600px);
transform: rotate(360deg); */
}
</style>
</head>
<body>
<div class="box">
<img src="./images/tyre1.png" alt="">
</div>
</body>
</html>2.7、缩放
- 使用scale改变元素的尺寸
- 语法:transform: scale(x轴缩放倍数, y轴缩放倍数);
技巧:一般情况下, 只为scale设置一个值, 表示x轴和y轴等比例缩放
- transform: scale(缩放倍数);
- scale值大于1表示放大, scale值小于1表示缩小

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>缩放效果</title>
<style>
.box {
width: 300px;
height: 210px;
margin: 100px auto;
background-color: pink;
}
.box img {
width: 100%;
transition: all 0.5s;
}
.box:hover img {
/* width: 150%; */
transform: scale(1.2);
transform: scale(0.8);
}
</style>
</head>
<body>
<div class="box">
<img src="./images/product.jpeg" alt="">
</div>
</body>
</html>
3、渐变
- 使用background-image属性实现渐变背景效果
- 渐变是多个颜色逐渐变化的视觉效果
- 一般用于设置盒子的背景

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变背景</title>
<style>
.box {
width: 300px;
height: 200px;
/* background-image: linear-gradient(
pink,
green,
hotpink
); */
background-image: linear-gradient(
transparent,
rgba(0,0,0, .6)
);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>使用background-image属性实现渐变背景效果

4、案例
4.1、双开门


右侧盒子背景图
- background-position: right;
- left:向左侧移动自身宽度
- right:向右侧移动自身宽度

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 1366px;
height: 600px;
margin: 0 auto;
background: url('./images/bg.jpg');
overflow: hidden;
}
.box::before,
.box::after {
float: left;
content: '';
width: 50%;
height: 600px;
background-image: url(./images/fm.jpg);
transition: all .5s;
}
.box::after {
background-position: right 0;
}
/* 鼠标移入的时候的位置改变的效果 */
.box:hover::before {
transform: translate(-100%);
}
.box:hover::after {
transform: translateX(100%);
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>4.2、 缩放案例


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
img {
width: 100%;
}
.box {
width: 249px;
height: 210px;
margin: 50px auto;
overflow: hidden;
}
.box p {
color: #3b3b3b;
padding: 10px 10px 0 10px;
}
.box .pic {
position: relative;
}
.box .pic::after {
/* 播放按钮压在图片上面 - 居中 */
position: absolute;
left: 50%;
top: 50%;
/* margin-left: -29px;
margin-top: -29px; */
/* transform: translate(-50%, -50%); */
content: '';
width: 58px;
height: 58px;
background-image: url(./images/play.png);
/* 大图 */
transform: translate(-50%, -50%) scale(5);
/* 透明,看不见 */
opacity: 0;
transition: all .5s;
}
/* lihover的时候, 谁变小pic::after */
.box li:hover .pic::after {
opacity: 1;
transform: translate(-50%, -50%) scale(1);
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<div class="pic"><img src="./images/party.jpeg" alt=""></div>
<p>【和平精英】“初火”音乐概念片:四圣觉醒......</p>
</li>
</ul>
</div>
</body>
</html>

















![[MySQL]-压力测试之性能监测指标](https://img-blog.csdnimg.cn/8a5d5d6f4a9a467eac629a77eb0b36ea.png#pic_center)