1、下载最新的vue/devtools的github项目库
项目库地址为 :GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.
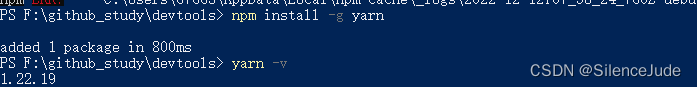
2、安装yarn
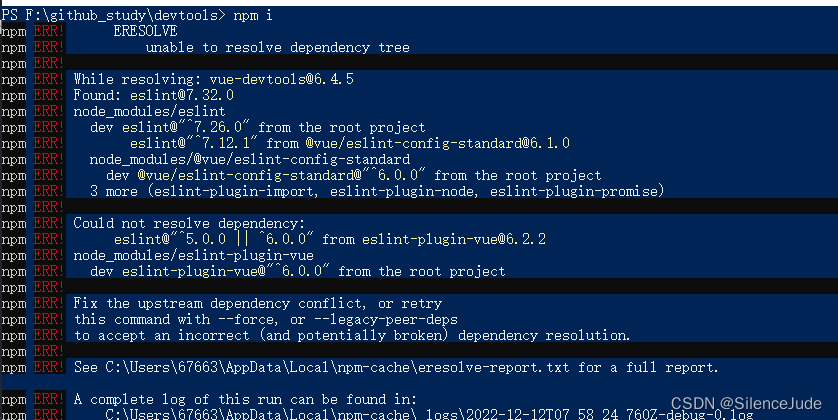
vue/devtools的项目库,必须使用yarn来编译,npm会报错。


3、执行yarn install
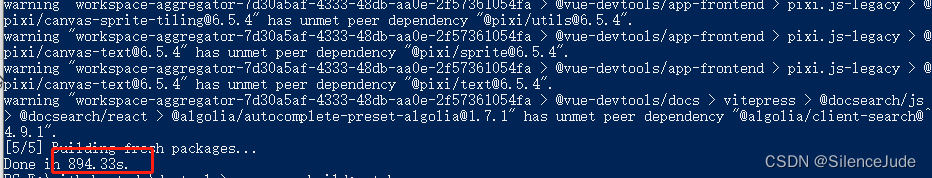
进入下载好的vue/devtools项目库,项目根目录下运行yarn install
时间比较久,我花了接近900秒,可能与网速有关。

4、执行yarn run build
然后执行yarn run build,我看到有的说执行yarn run build:watch,我试了下很慢,非常慢,最后只执行了yarn run build

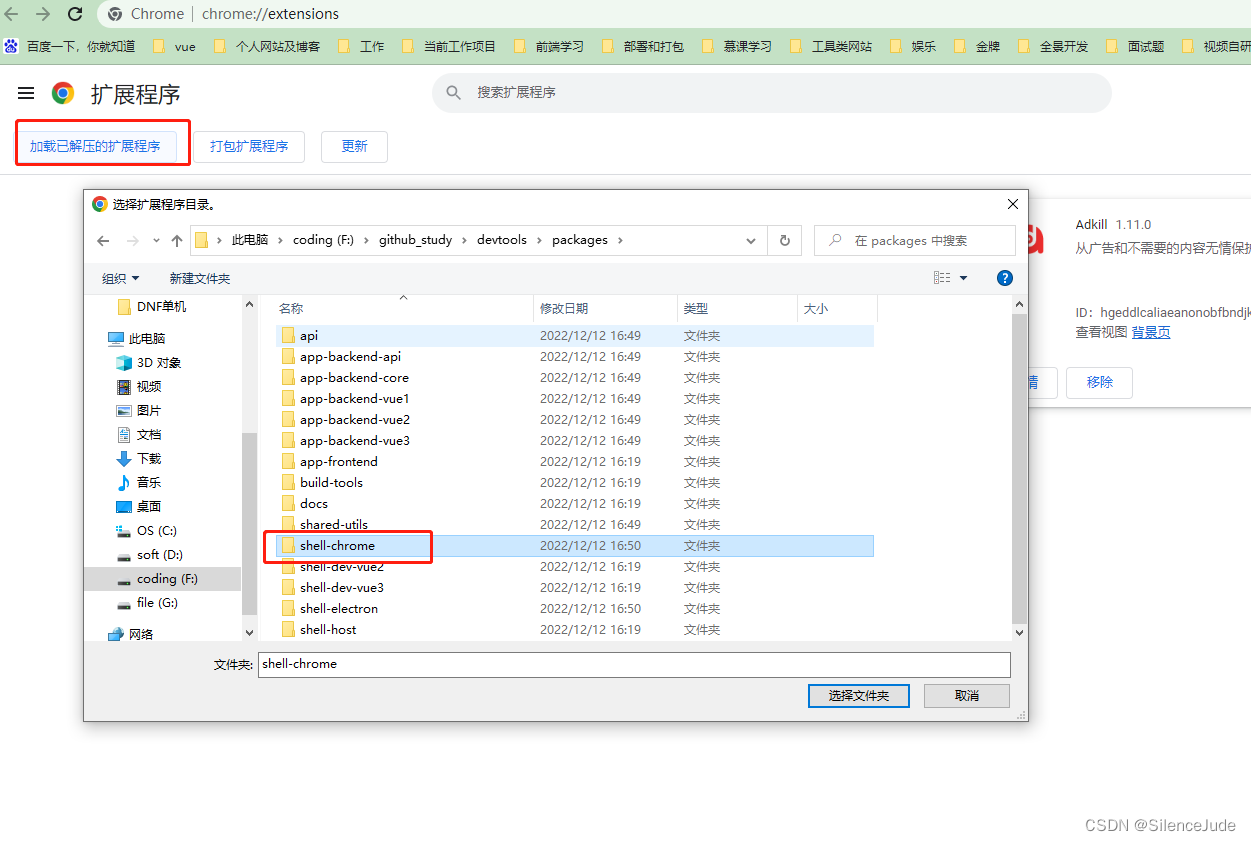
5、chrome拓展程序中添加打包后的程序即可
打开chrome的拓展程序,选择加载已解压的拓展程序,然后找到项目中,packages目录下的shell-chrome文件夹,选择文件夹进行添加即可。

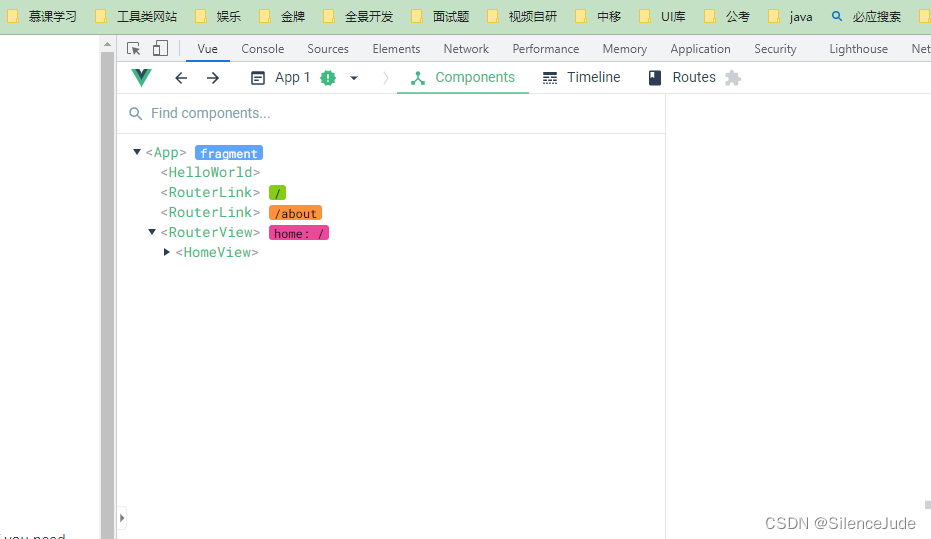
6、重启浏览器,运行项目
注意一定要重启浏览器,否则不生效。