效果

index.html
<!DOCTYPE html>
<html>
<head>
<title> Document </title>
<link type="text/css" rel="styleSheet" href="index.css" />
</head>
<body>
<div class="avatar"></div>
</body>
</html>
index.css
body{
width: 100vw;
height: 100vh;
margin: 0;
/* 弹性盒 */
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
/* backgroud: #191c29 */
background: #fff;
}
.avatar{
/*设置背景图像*/
background: url(./avatar.png) center / cover;
/*设置元素宽度*/
width: 200px;
/*设置元素高度*/
height: 200px;
/*设置元素的圆角半径*/
border-radius: 50%;
/*设置鼠标指针 - 手型*/
cursor: pointer;
/*设置元素为相对定位*/
position: relative;
}
.avatar::before,.avatar::after{
content: '';
/*设置before和after为绝对定位*/
position: absolute;
/* 等同于 `top: 0; right: 0; bottom: 0; left: 0;` */
inset: 0;
/*设置before和after为继承父元素的圆角值*/
border-radius: inherit;
}
.avatar::before{
/* 设置before的背景颜色*/
background: rgba(0, 0, 0, 0.7);
}
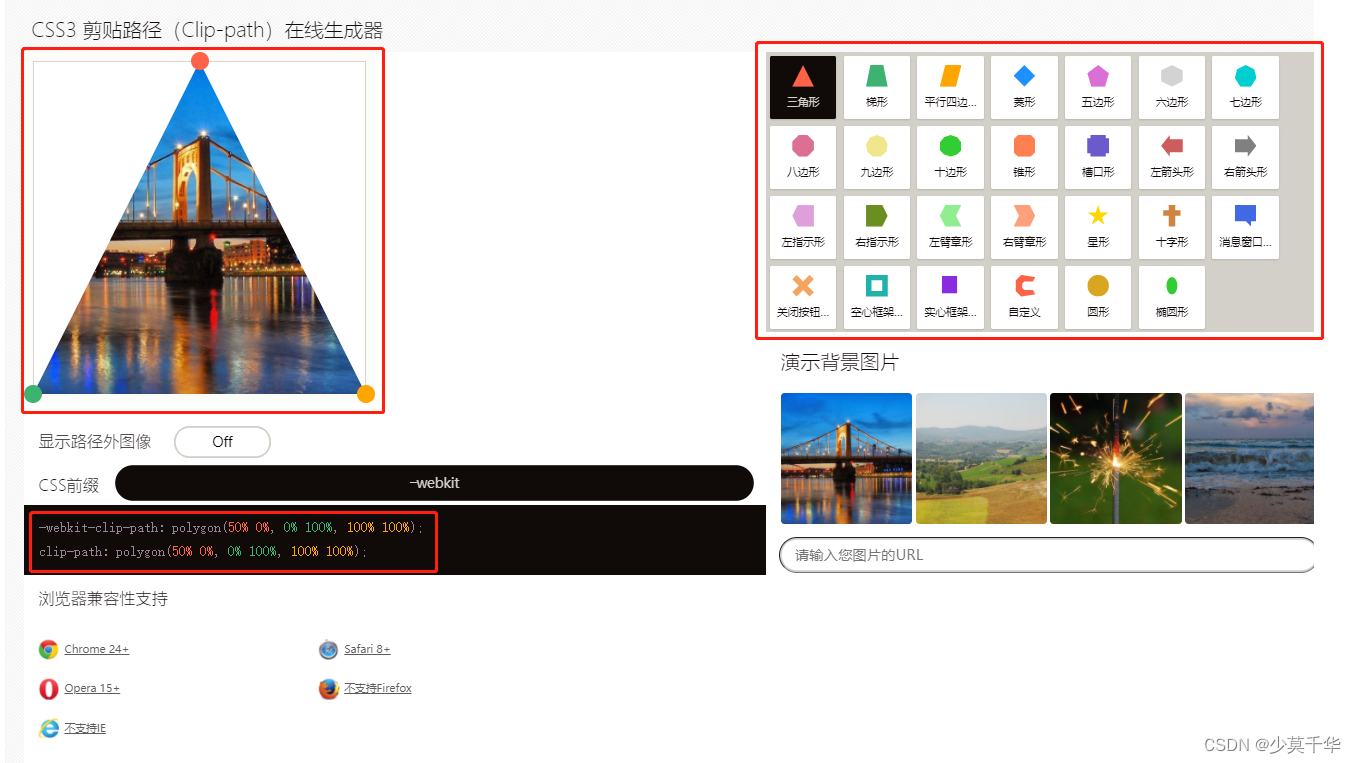
/* http://tools.jb51.net/code/css3path */
.avatar::after{
/*设置after为继承父元素的背景图像*/
background: inherit;
/*设置元素裁剪路径,默认其半径为0%,圆心为 50% 50%*/
clip-path: circle(0% at 50% 50%);
/*设置转化过度时长,使其平滑过度到鼠标移入状态*/
transition: 0.5s;
}
.avatar:hover::after{
/*设置鼠标移入时元素的裁剪路径,半径为50%,圆心为 50% 50%*/
clip-path: circle(50% at 50% 50%);
}
avatar.png

扩展
你可以使用CSS3 剪贴路径(Clip-path)在线生成器将元素裁剪成任意你想要裁剪的形状。