
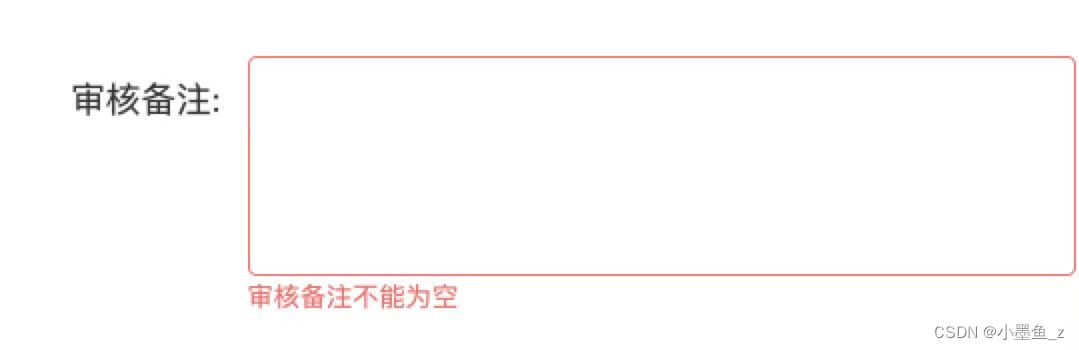
问题描述:elementUI表单提交页面,初始化页面是获取接口数据,给form赋值,但是有时候这些会是空值情况,如果是空值,再给form表单赋值的话,页面初始化时候进行rules校验会不通过,此时前端需要做的优化有以下两种方式:
方法一: 最简单的方法在这个form表单中直接赋值为空对象,不写属性名称
data() {
return {
form: {},
rules: {
remarks: [{ required: true, message: "审核备注不能为空" }]
},
};
},
<el-form-item label="审核备注:" prop="remarks">
<el-input type="textarea" v-model="form.remarks" size="medium"></el-input>
</el-form-item>方法二:
created() {
this.$nextTick(() => {
this.$refs["form"].clearValidate()
})
}