一、准备工作
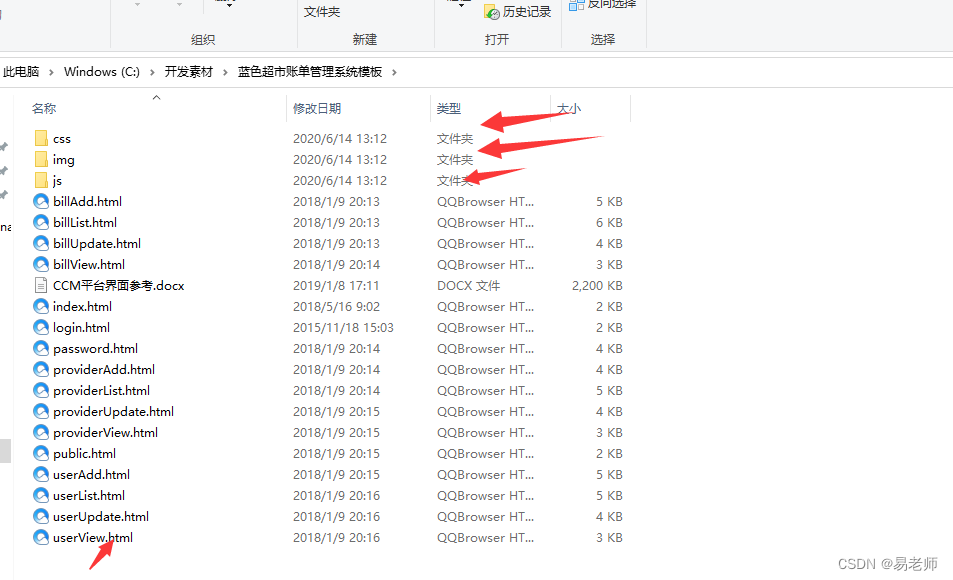
先从网上(站长之家、模板之家,甚至TB)下载一个HTML模板,要求一整套的CSS和必要的JS,比如下图:

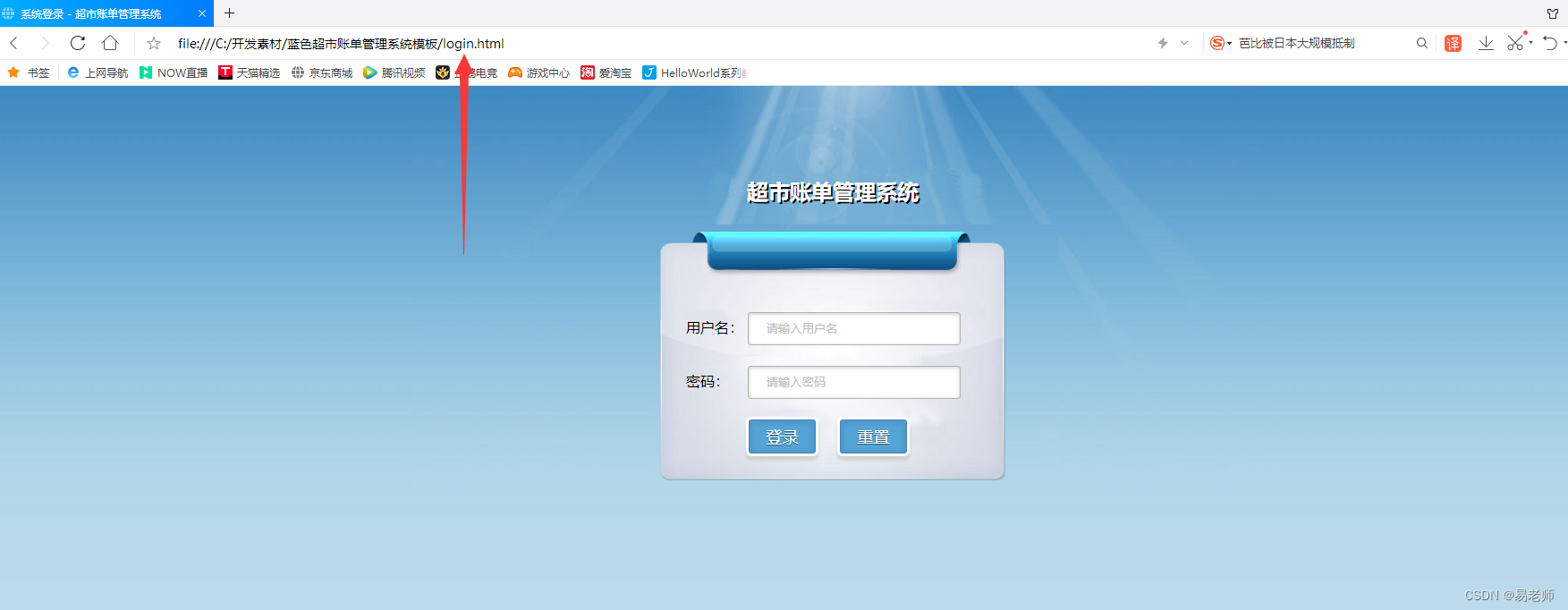
登录页面的效果是:

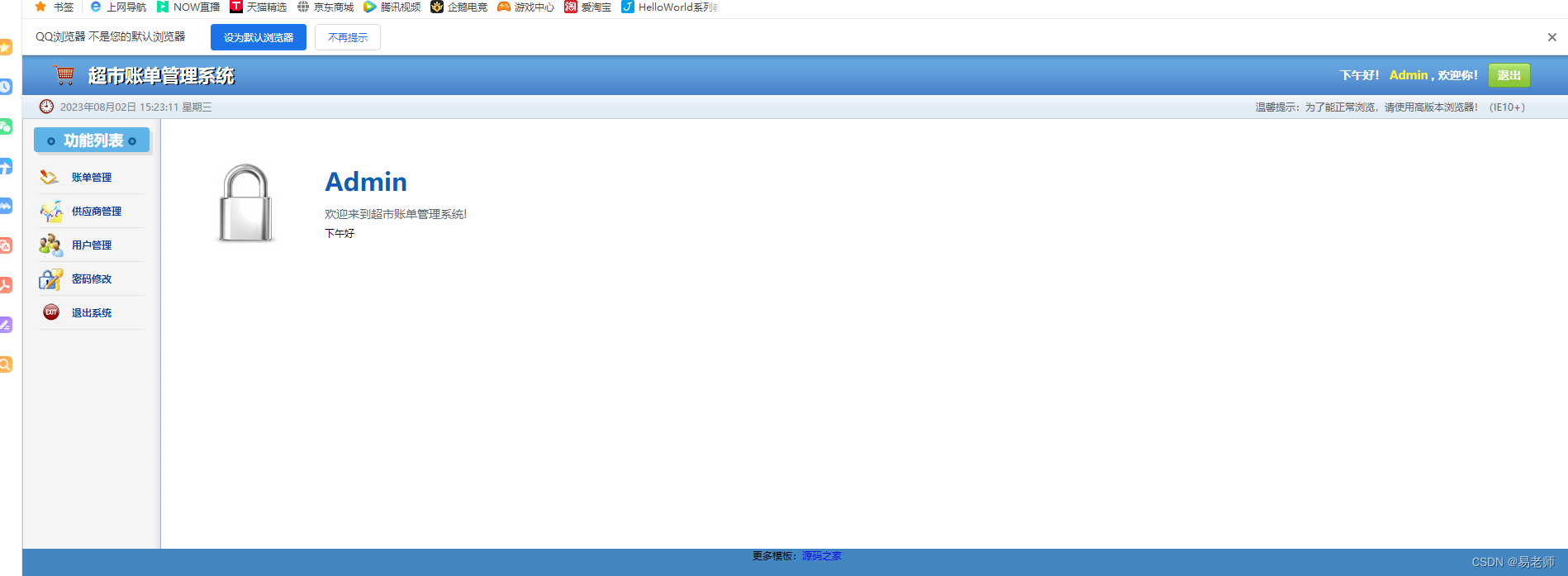
首页:

利用这些模板可以减少前台网页的设计——拿来主义
网上模板很多,比如HUI:

SA-ADMIN

本例用比较简单的《蓝色超市模板》完成用户登录操作。
二、拷贝内容到工程
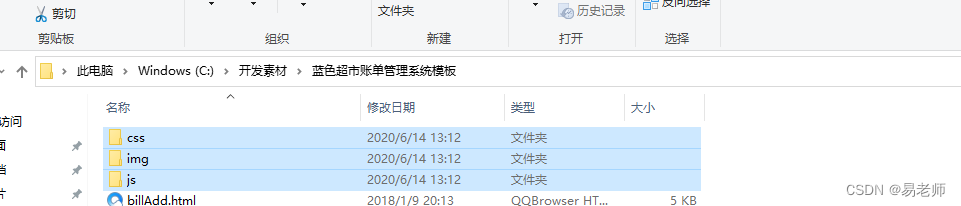
把CSS、JS和IMG目录拷贝到工程(类似文件拷贝粘贴)

右键拷贝,到工程目录下,右键,粘贴(可另外新建一个目录,也可以简单粘贴到工程根目录)

效果如下:

三、功能实现
功能:用户第一次登录 -》 输入用户账号密码 -》 读数据库验证 -》 通过进入首页
补充:
1、登录后的状态应该维持到关闭浏览器(使用Cookie)——后面解决
2、用户信息错误应该有相应提示
解决思路:
1、修改路由(还有其他解决方法),默认为 Login ;
2、收集用户信息,传送到指定Action (POST比较好);
3、控制器读取数据库,验证用户信息,反馈相应的操作。
修改默认路由:

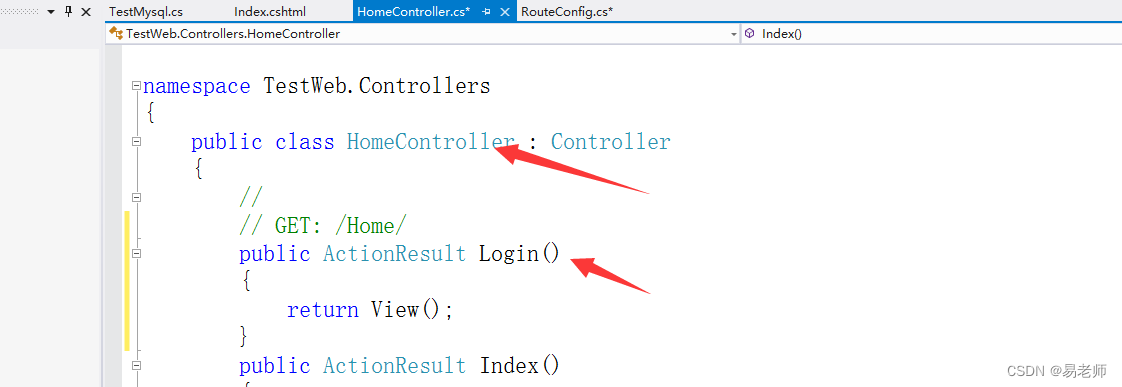
在HOME控制器,添加Login Action:

右键添加Login页面:

可以测试一下,默认进入登录页面:

删除上面 Login.cshtml的内容,并且粘贴模板中 ,Login.html 内容
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>系统登录 - 超市账单管理系统</title>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body class="login_bg">
<section class="loginBox">
<header class="loginHeader">
<h1>超市账单管理系统</h1>
</header>
<section class="loginCont">
<form class="loginForm" action="welcome.html">
<div class="inputbox">
<label for="user">用户名:</label>
<input id="user" type="text" name="username" placeholder="请输入用户名" required/>
</div>
<div class="inputbox">
<label for="mima">密码:</label>
<input id="mima" type="password" name="password" placeholder="请输入密码" required/>
</div>
<div class="subBtn">
<input type="submit" value="登录" />
<input type="reset" value="重置"/>
</div>
</form>
</section>
</section>
</body>
</html>修改CSS路径后,如下:

这时候,执行功能进入了登录页面:

页面上添加JS代码收集用户信息(推荐JQUERY,JS和JQUERY在菜鸟学堂有介绍)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>系统登录 - 超市账单管理系统</title>
<link rel="stylesheet" href="~/css/style.css"/>
<script src="~/js/jquery.js"></script>
<script>
function login() {
var name = $("#user").val();
var psw = $("#mima").val();
$.post("/Home/Login", { id: name, password: psw }, function (data) {
if (data == "OK")
window.location.href = "/Home/Index";
else
alert(data);
}
);
}
</script>
</head>
<body class="login_bg">
<section class="loginBox">
<header class="loginHeader">
<h1>超市账单管理系统</h1>
</header>
<section class="loginCont">
<form class="loginForm" >
<div class="inputbox">
<label for="user">用户名:</label>
<input id="user" type="text" name="username" placeholder="请输入用户名" required/>
</div>
<div class="inputbox">
<label for="mima">密码:</label>
<input id="mima" type="password" name="password" placeholder="请输入密码" required/>
</div>
<div class="subBtn">
<input type="submit" value="登录" onclick="login()"/>
<input type="reset" value="重置"/>
</div>
</form>
</section>
</section>
</body>
</html>说明:
1、添加JQUERY : <script src="~/js/jquery.js"></script> ;
2、自定义login的JS函数,来响应按钮登录的点击事件:<input type="submit" value="登录" οnclick="login()"/>
3、登录事件处理:获取用户名+密码两个输入框的内容,利用post方式提交到服务器,获取服务器的反馈,如果是OK,转到index页面,否则弹出反馈信息
后台控制器再添加一个Login(需要与前面的有不同的参数,重载):
public ActionResult Login()
{
return View();
}
[HttpPost]
public ActionResult Login(string id,string password)
{
DataSet set = TestMysql.Query("select * from user where name='"+id+"'");
if(set.Tables[0].Rows.Count <= 0)
{
return Content("无此用户");
}
if (set.Tables[0].Rows[0]["psw"].ToString() != password)
{
return Content("密码错误");
}
return Content("OK");
}最后按照Login的方法,修改Index的内容:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>超市账单管理系统</title>
<link rel="stylesheet" href="~/css/public.css"/>
<link rel="stylesheet" href="~/css/style.css"/>
</head>
<body>
<!--头部-->
<header class="publicHeader">
<h1>超市账单管理系统</h1>
<div class="publicHeaderR">
<p><span>下午好!</span><span style="color: #fff21b"> Admin</span> , 欢迎你!</p>
<a href="login.html">退出</a>
</div>
</header>
<!--时间-->
<section class="publicTime">
<span id="time">2015年1月1日 11:11 星期一</span>
<a href="#">温馨提示:为了能正常浏览,请使用高版本浏览器!(IE10+)</a>
</section>
<!--主体内容-->
<section class="publicMian">
<div class="left">
<h2 class="leftH2"><span class="span1"></span>功能列表 <span></span></h2>
<nav>
<ul class="list">
<li ><a href="billList.html">账单管理</a></li>
<li><a href="providerList.html">供应商管理</a></li>
<li><a href="userList.html">用户管理</a></li>
<li><a href="password.html">密码修改</a></li>
<li><a href="login.html">退出系统</a></li>
</ul>
</nav>
</div>
<div class="right">
<img class="wColck" src="~/img/clock.jpg" alt=""/>
<div class="wFont">
<h2>Admin</h2>
<p>欢迎来到超市账单管理系统!</p>
<span id="hours"></span>
</div>
</div>
</section>
<footer class="footer">
</footer>
<script src="js/time.js"></script>
<div style="text-align:center;">
<p>更多模板:<a href="http://www.mycodes.net/" target="_blank">源码之家</a></p>
</div>
</body>
</html>运行结果:
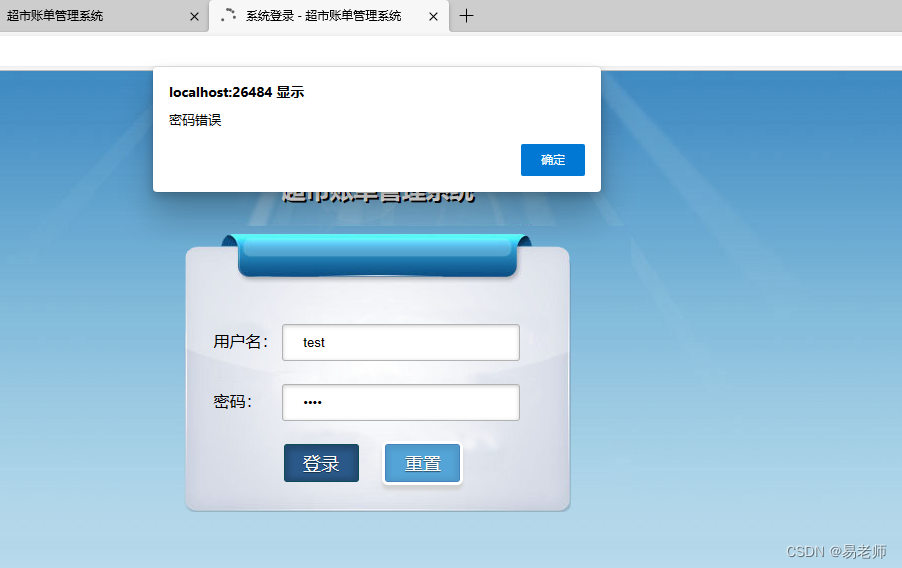
密码错误

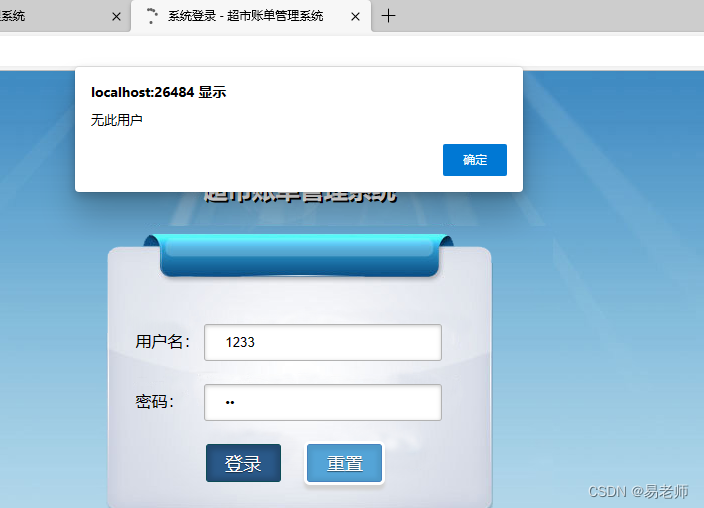
无用户:

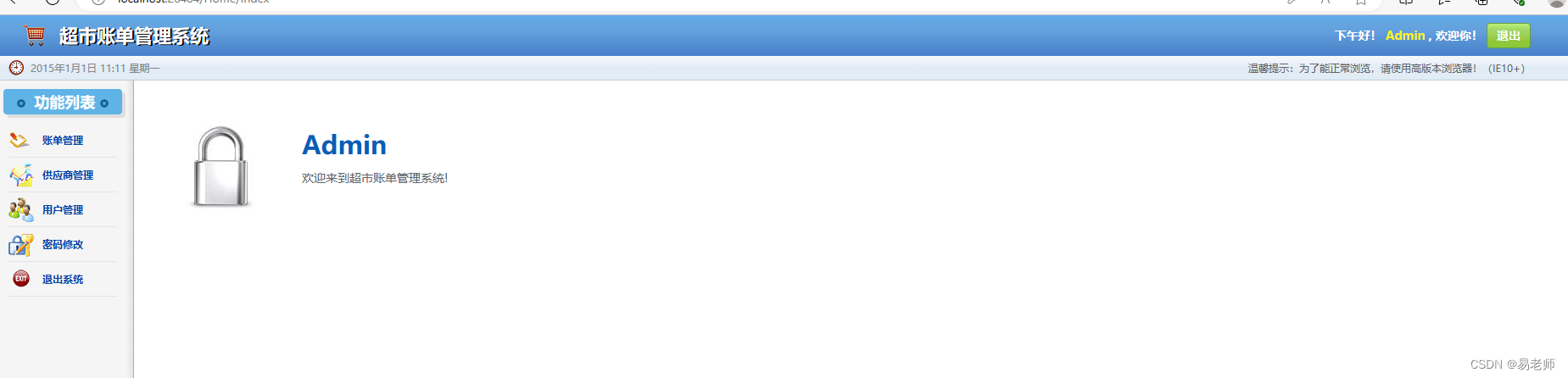
正常登录:

总结:
本例基本上完成了,MVC三者之间的数据交互,其实MVC也没那么神秘,切记把握数据传递的主线来学习将会使学习路线更加清晰!