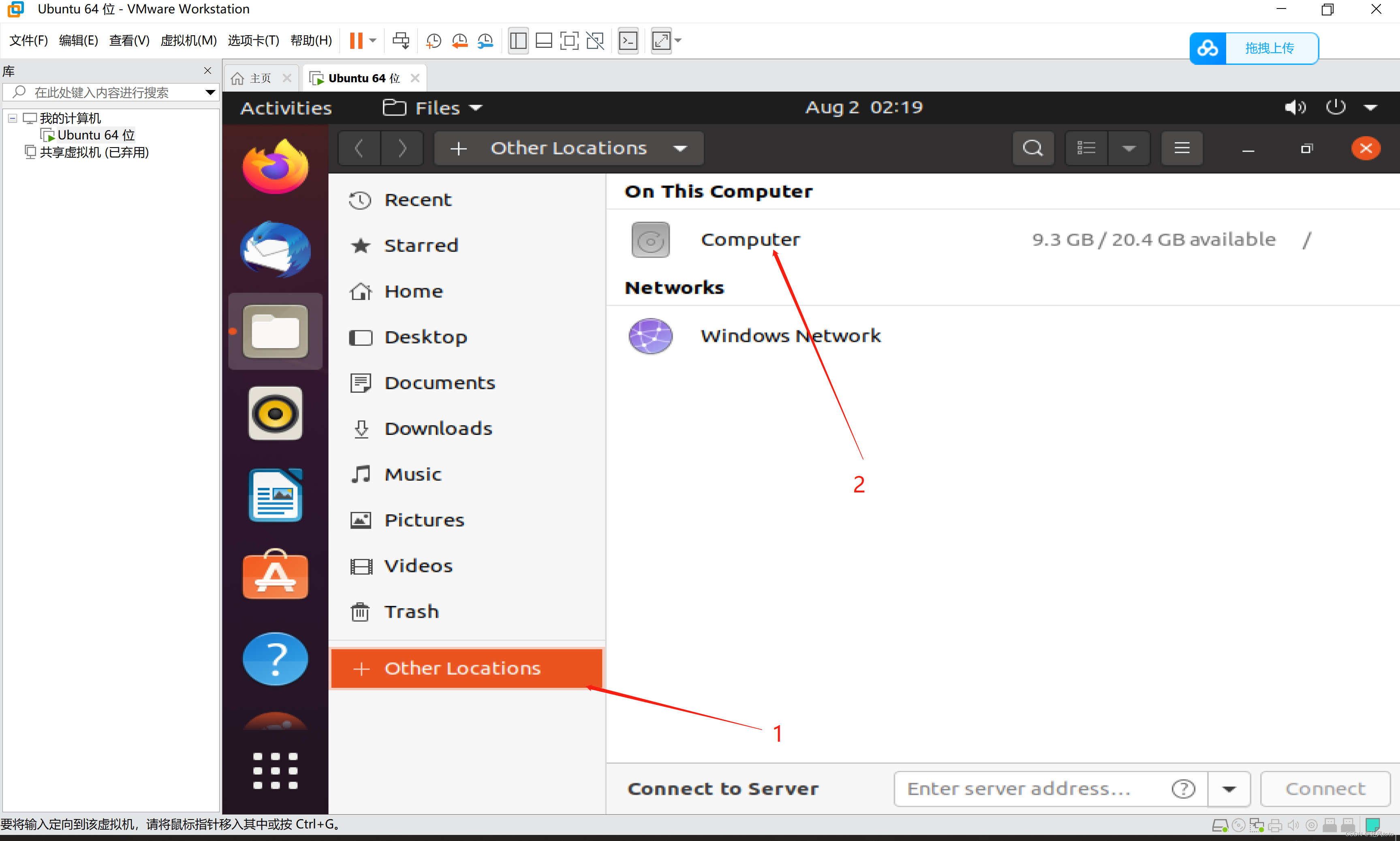
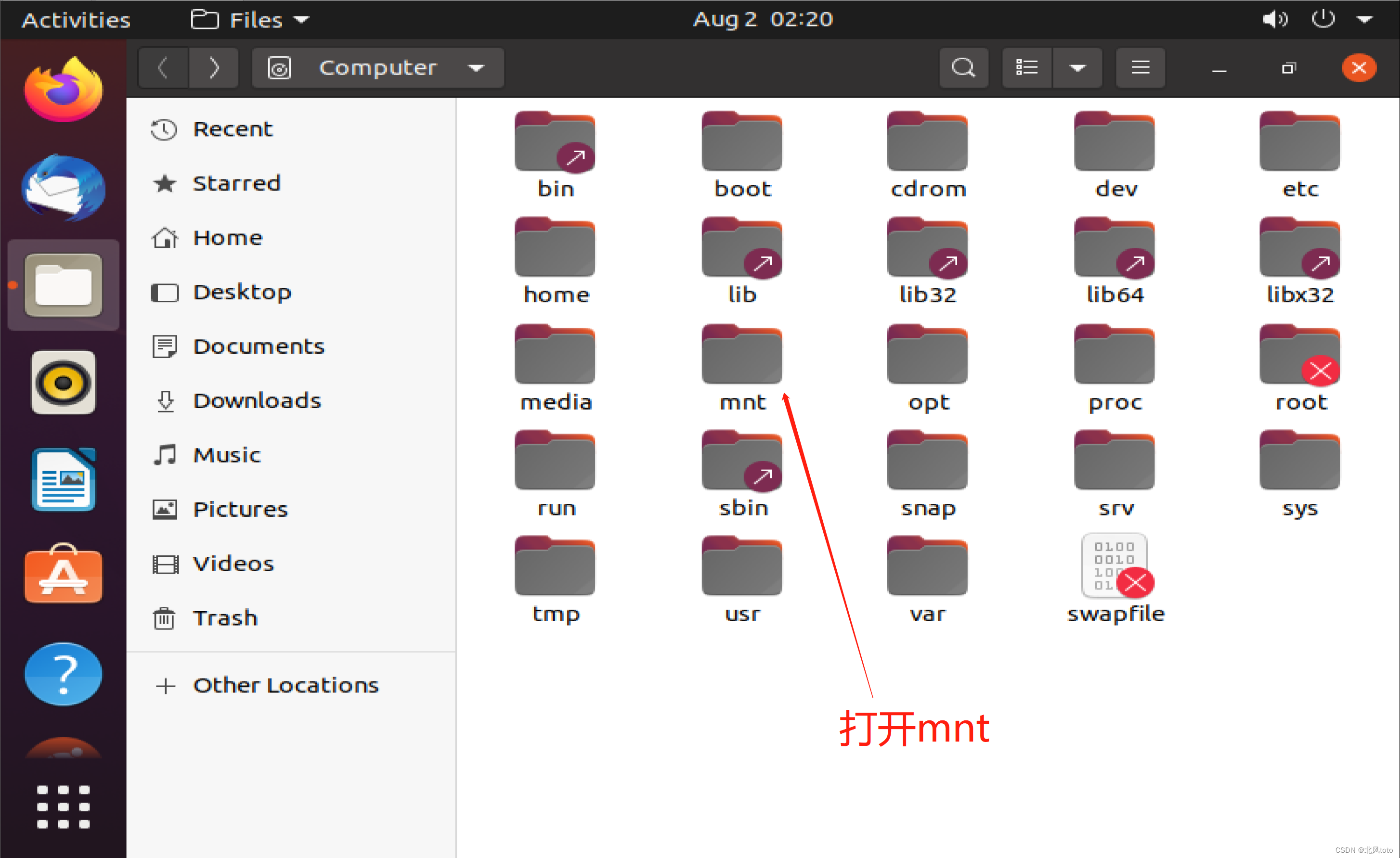
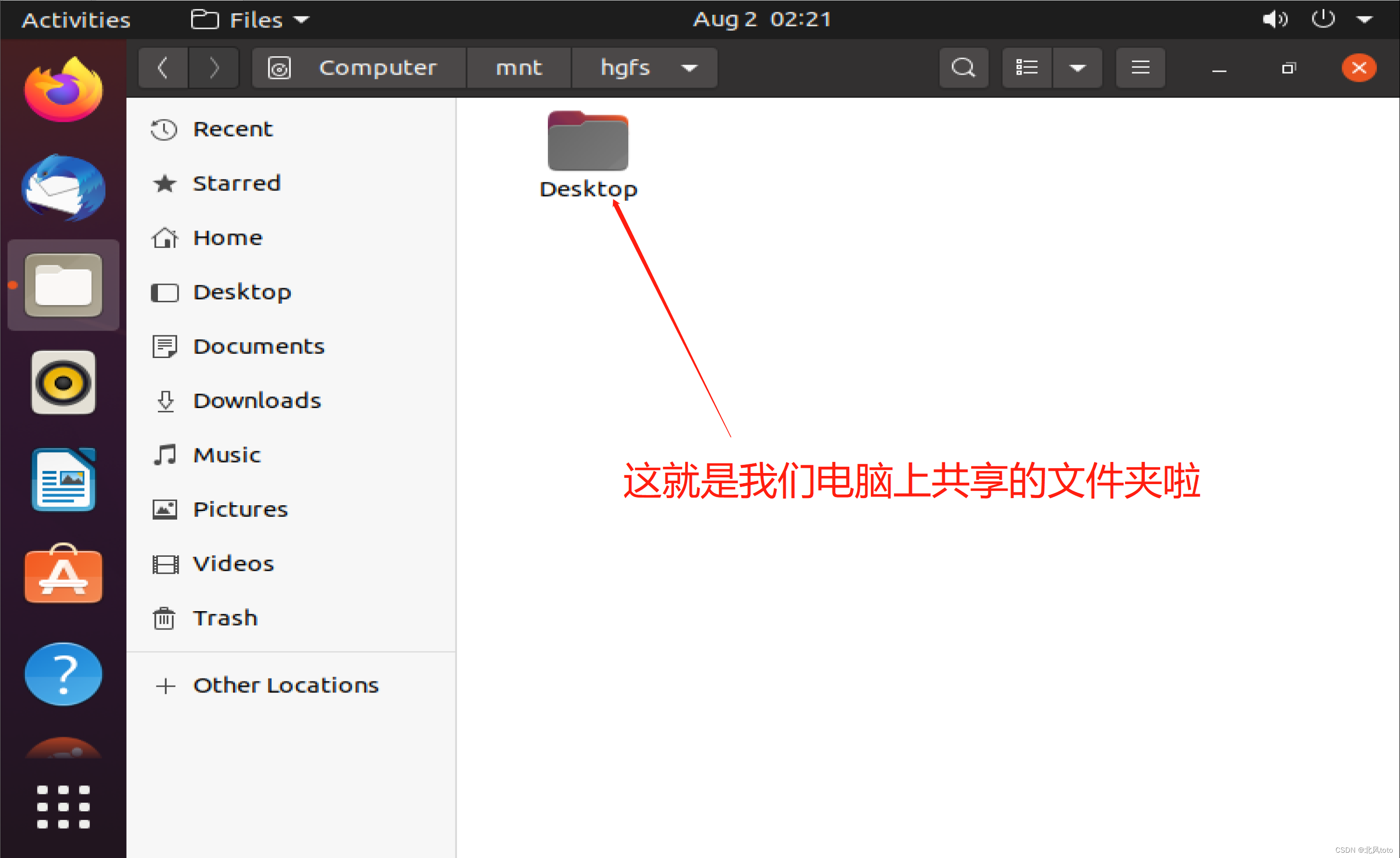
linux系统共享文件夹的创建和使用(VMware )
news2025/4/16 8:20:57
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/826241.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
8Gbps及以上高速信号PCB布线建议
8Gbps及以上高速信号PCB布线建议
—来源:瑞芯微RK3588 PCB设计白皮书
如表1-1所示,RK3588芯片以下接口的信号能工作在8Gbps及以上速率,由于速率很高,PCB布线设计要求会更严格,在“PCBlayout 通用布线规范”的基础上&…
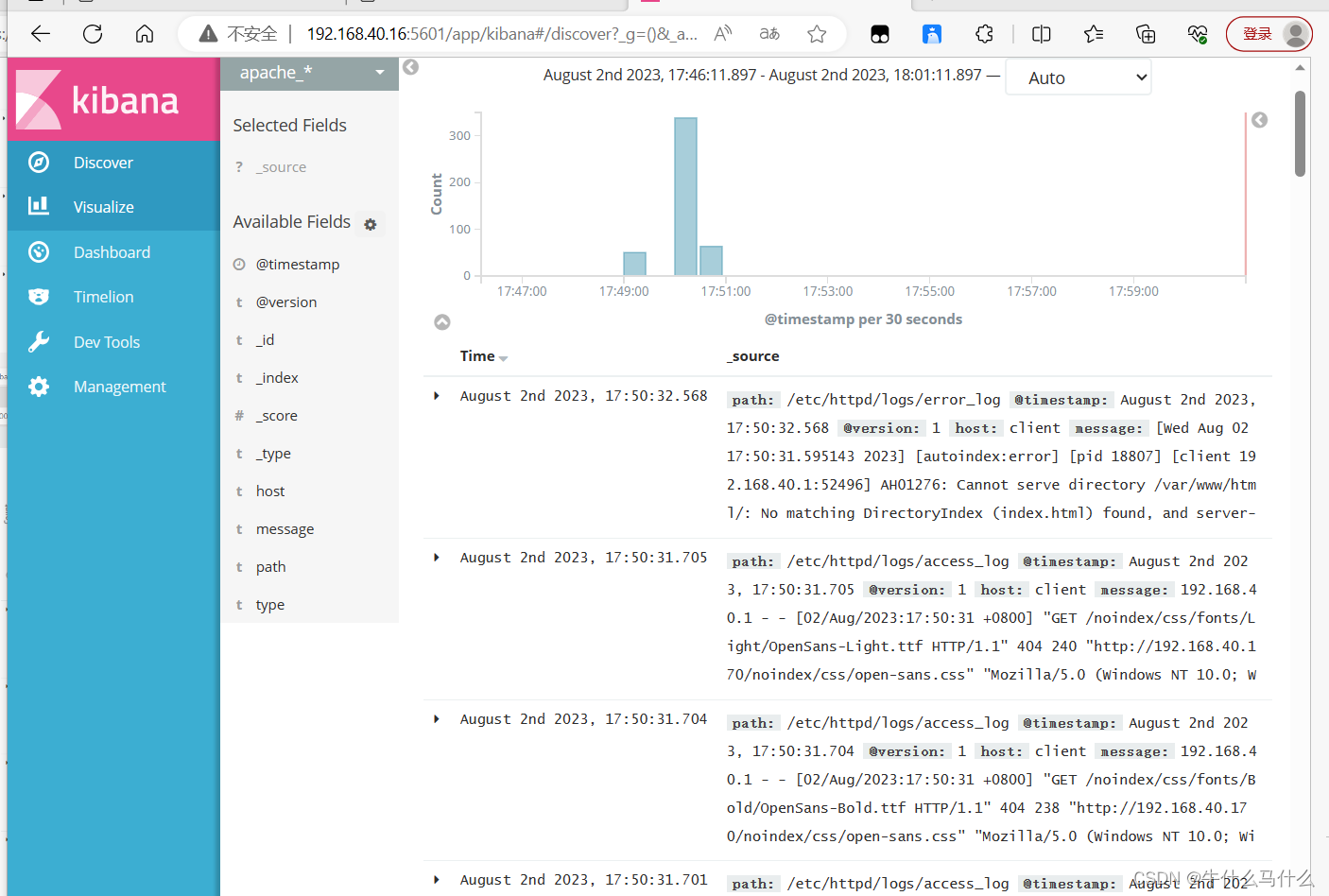
ELK 企业级日志分析系统(ElasticSearch、Logstash 和 Kiabana 详解)
目录
一.ELK简介
1.1ELK的概述 1.2ELK的组成
1.2.1 ElasticSearch 1.2.2 Logstash
1.2.3 Kibana 1.2.4 小总结 1.3可以添加其他组件 1.4filebeat 结合 logstash 带来好处
1.5日志处理的步骤 二.Elasticsearch
2.1Elasticsearch概述 2.2Elasticsearch核心概念
2.2.1接近…
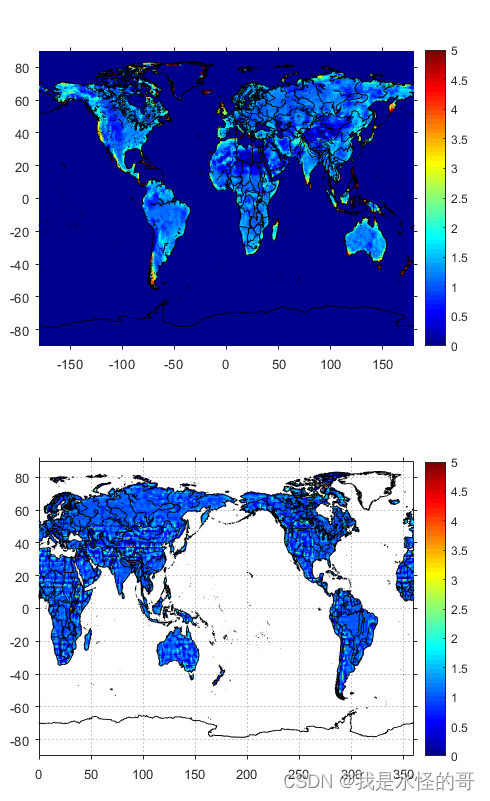
利用尺度因子方法恢复GRACE水储量变化
1.背景
重力恢复与气候实验(GRACE)观测地球重力势的时间变化。在考虑了大气和海洋效应后,每月到年际尺度上剩余的信号主要与陆地水储存(TWS)的变化有关。水储存变化的估计受到测量误差和噪声的信号退化影响࿰…
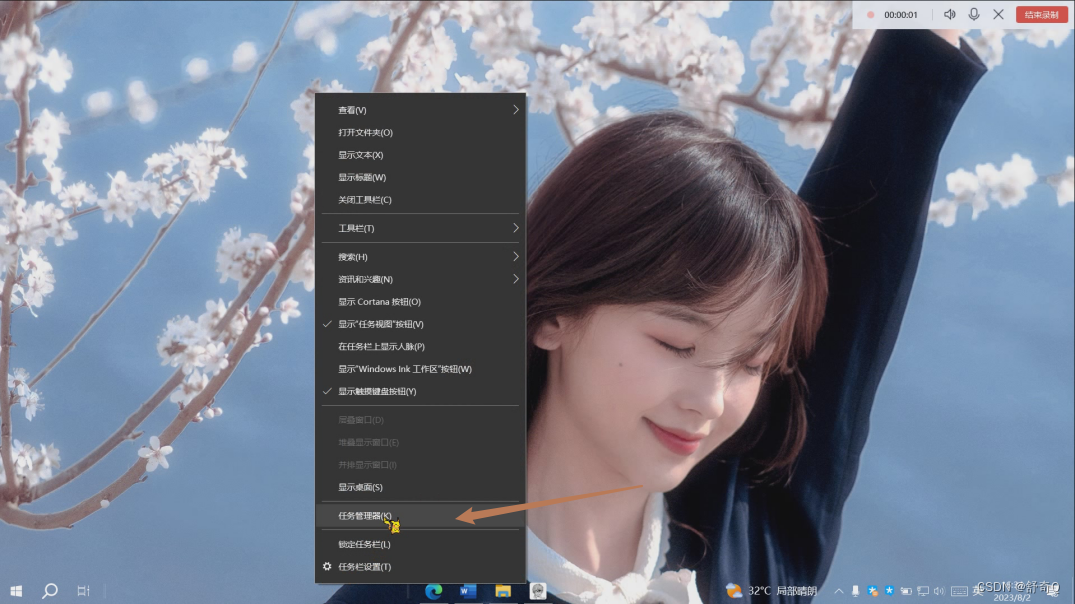
windows美化任务栏,不使用软件
1.任务栏透明:
效果图: (1).winr打开命令行
输入regedit回车打开注册表
regedit (2).在注册表中打开
\HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Advanced
这个路径
\HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explore…
目标检测与跟踪 (2)- YOLO V8配置与测试
系列文章目录
第一章 目标检测与跟踪 (1)- 机器人视觉与YOLO V8
目标检测与跟踪 (1)- 机器人视觉与YOLO V8_Techblog of HaoWANG的博客-CSDN博客3D物体实时检测、三维目标识别、6D位姿估计一直是机器人视觉领域的核心研究课题&a…
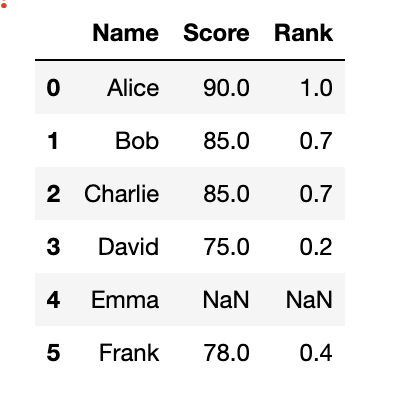
python Pandas.rank() 排名函数详解
文章目录 Pandas.rank() 函数详解一、参数解析二、案例分享默认排名降序: ascending Falsemethod minmethod maxmethod firstmethod densena_optionbottompct True Pandas.rank() 函数详解
一、参数解析
method:指定排名时的策略。 默认值为 average&#x…
论文代码学习—HiFi-GAN(3)——模型损失函数loss解析
文章目录 引言正文生成器损失函数最小二乘损失函数梅尔频谱图损失函数特征匹配损失函数生成器最终损失函数loss生成器loss对应代码 鉴定器损失函数鉴定器损失函数代码 总结引用 引言
这里翻译了HiFi-GAN这篇论文的具体内容,具体链接。这篇文章还是学到了很多东西&a…
P1429 平面最近点对(加强版)
题目 思路
详见加强加强版
代码
#include<bits/stdc.h>
using namespace std;
#define int long long
const int maxn4e510;
pair<int,int> a[maxn];
int n;
double d1e16;
pair<int,int> vl[maxn],vr[maxn];
void read() { cin>>n;for(int i1;i<…
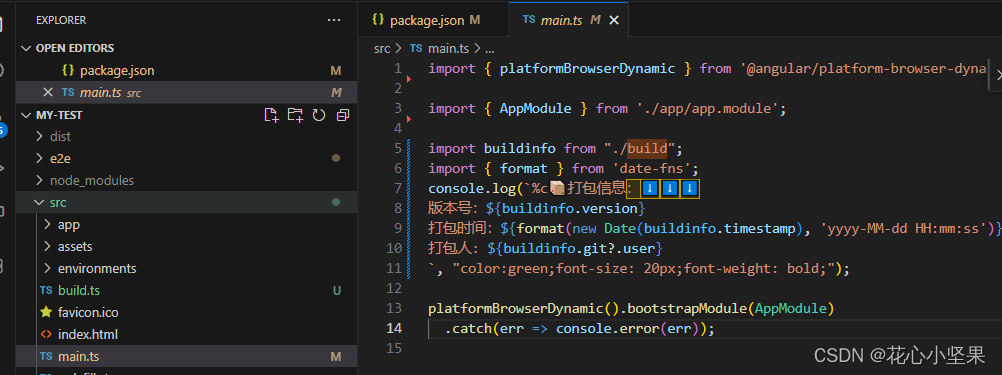
angular2+ 打包信息控制台打印
问题由来:在多人合作进行项目构建的工作环境下,个人完成了某些功能更新到测试环境时,可能会有覆盖他人更新内容的情况,所以这个时候我们就需要知道最后包的版本号,打包人和打包时间,这些信息能够有效的去定…
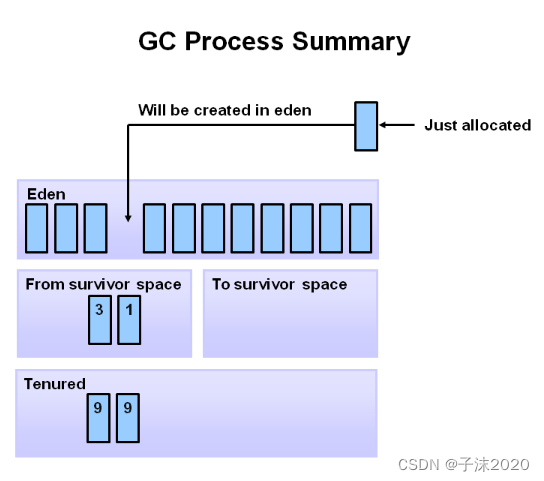
JVM的组件、自动垃圾回收的工作原理、分代垃圾回收过程、可用的垃圾回收器类型
详细画的图片
https://www.processon.com/diagraming/64c8aa11c07d99075d934311
官方网址
https://www.oracle.com/webfolder/technetwork/tutorials/obe/java/gc01/index.html
相关概念 年轻代是所有新对象被分配和老化的地方。当年轻代填满时,这会导致minor …
Java中支持可变参数详解
Java中支持可变参数详解 意思就是:参数的个数可以根据需要写,你可以写1个、2个、3个、、、、他们都被保存到一个参数的数组中。
但是这些参有一些约束:他们必须是同类型的,比如都是String字符串类型。
同时,可变参数…
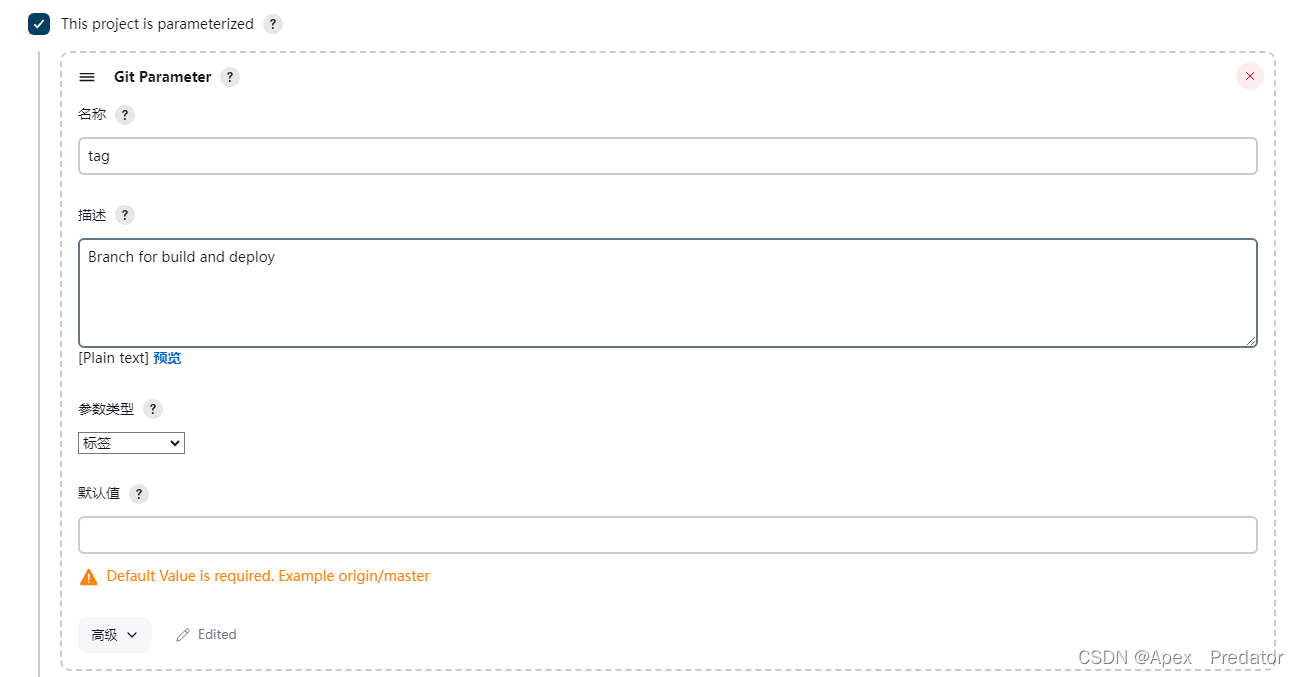
jenkins使用gitlab标签发布
关于jenkins git parameter使用gitlab标签发布和分支发布的用法
手动配置的我就不说了,点点点就行,主要是说一下在pipeline里如何使用
通过分支拉取gitlab仓库代码
pipeline {agent anyenvironment {}parameters {gitParameter(branch: , branchFilte…
CAE模拟和分析产品组件CEETRON SDK:提供网格划分、求解、后处理等功能!
Tech Soft 3D经过两年多的时间对VKI(Visual Kinematics Inc.)和CEETRON(Ceetron AS)原有的产品线进行代码规整、文档编写和产品重组,发布了全新的CAE产品组件套包CEETRON SDKS。
通过将HOOPS和CEETRON组件进行融合&am…
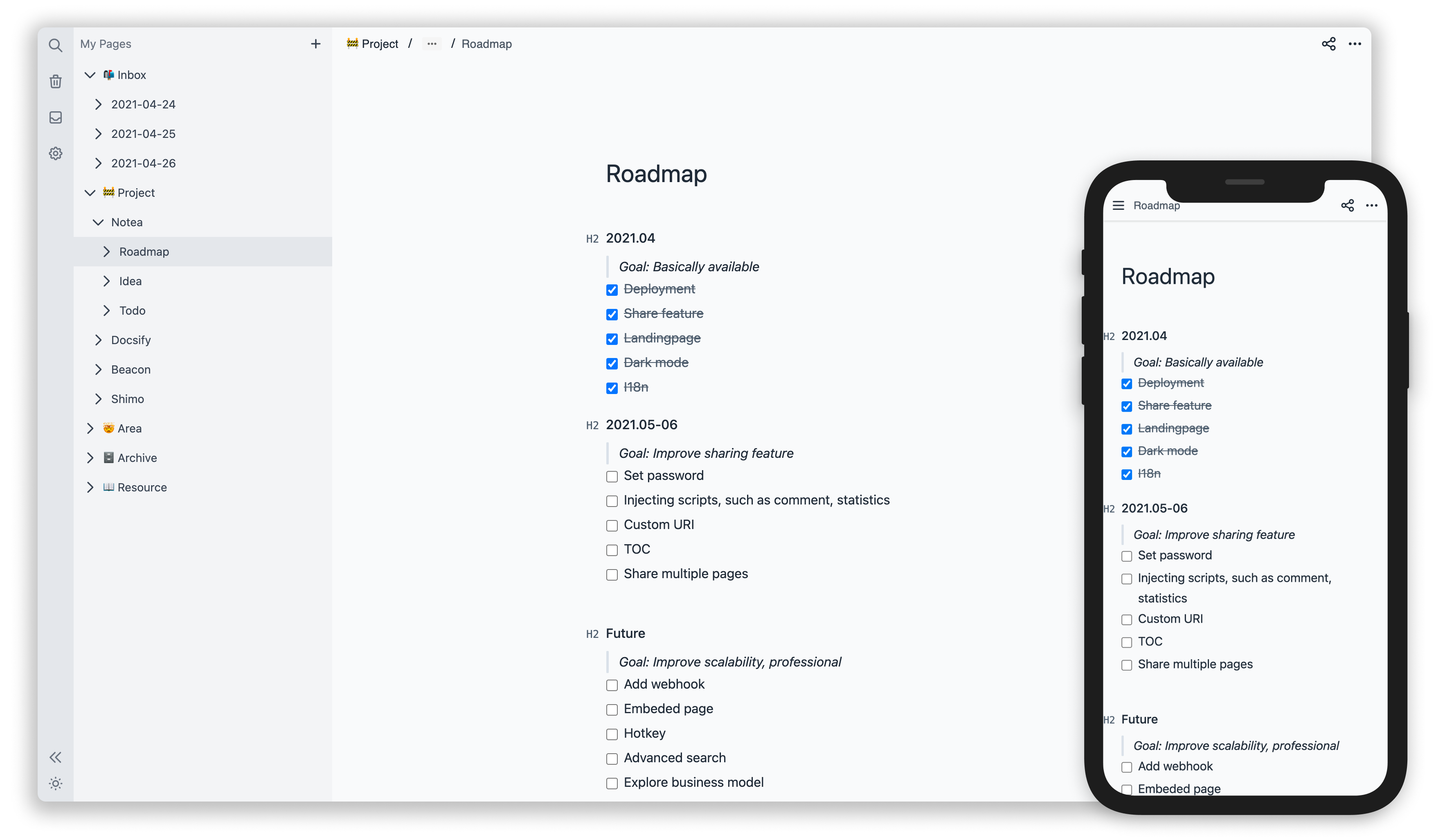
基于S3存储的笔记应用Notea
什么是 Notea ? Notea 是存储在 S3 上的自托管笔记应用程序,Notea 不需要数据库。笔记存储在 AWS S3 存储桶或兼容的 API 中。这意味着您可以使用 MinIO(自托管)、阿里云 OSS(如 AWS S3)或 NAS 来存储您的数…
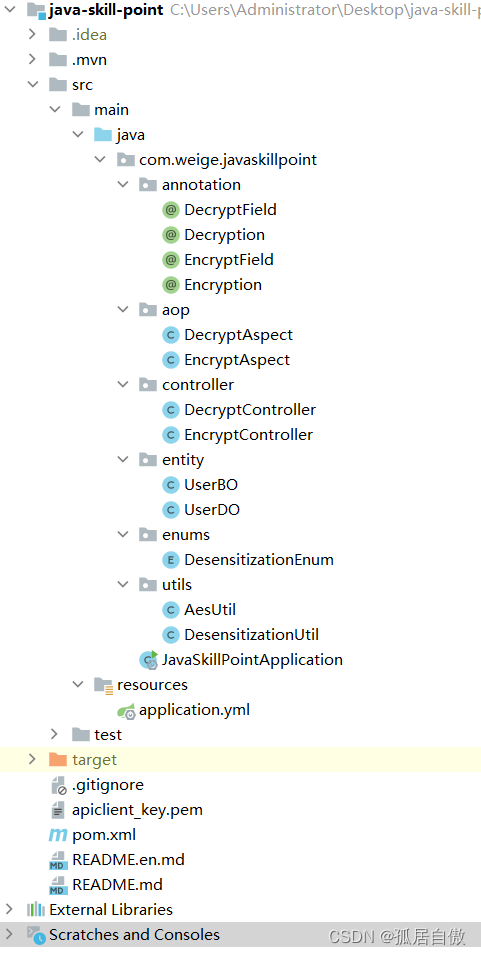
SpringBoot 实现数据加密脱敏(注解 + 反射 + AOP)
SpringBoot 实现数据加密脱敏(注解 反射 AOP)
场景:响应政府要求,商业软件应保证用户基本信息不被泄露,不能直接展示用户手机号,身份证,地址等敏感信息。
根据上面场景描述,我们…
功率放大器的种类有哪三种类型
功率放大器是一种能将输入信号转换为更高功率输出的电子设备。在电子工程和音频领域中,功率放大器通常被分为三种类型:A类、B类和AB类。下面安泰电子将详细介绍这三种类型的功率放大器及其特点。 A类功率放大器 A类功率放大器是一种基本的线性功率放大器…
# windows安装gcc、g++、pthread
目录 windows安装gcc、g、pthreadSTEP 1 :下载mingw文件STEP 2:安装.exeSTEP 3:环境变量配置STEP 4:确认MinGw的安装成功STEP 5:安装gccSTEP 6:安装gSTEP 7:查看gccSTEP 8:安装pthre…
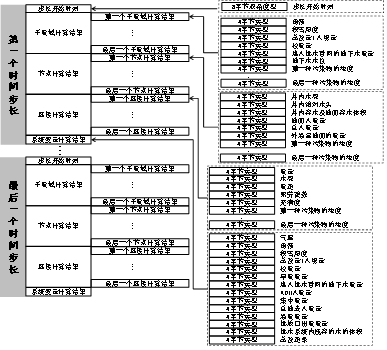
城市内涝 | 复杂城市排水管网系统快速建模、管网水力性能专题图制作、城市内涝一维二维耦合模拟、海绵城市关键控制指标计算
随着计算机的广泛应用和各类模型软件的发展,将排水系统模型作为城市洪灾评价与防治的技术手段已经成为防洪防灾的重要技术途径。本次培训将聚焦于综合利用GIS及CAD等工具高效地进行大规模城市排水系统水力模型的建立,利用SWMM实现排水系统水力模拟。讲解…
怎么学习CSS相关技术知识? - 易智编译EaseEditing
学习CSS技术是前端开发中的重要一环,它用于控制网页的样式和布局,使网页更加美观和易于使用。以下是学习CSS技术的几个方面:
基本语法和选择器:
了解CSS的基本语法,学习如何使用选择器来选择HTML元素并应用样式。 样…
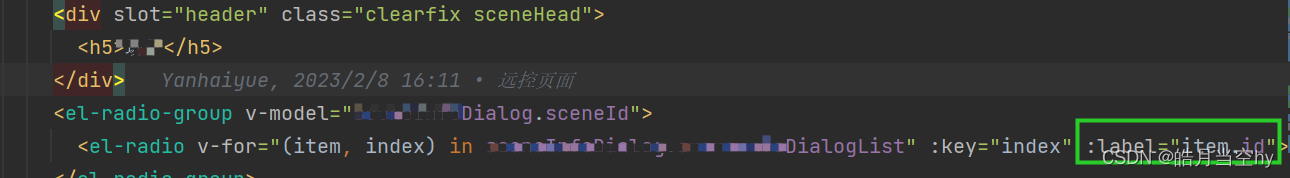
elementUi el-radio神奇的:label与label不能设置默认值
问题:最近项目遇到一个奇葩的问题:红框中列表的单选按钮无法根据需求设置默认选中,但是同样是设置开启状态的单选框可以设置默认状态 原因:开始同样是和开启/关闭状态一样也把红框中列表的默认值设置为数字模式,但是由于后台返回值、与label绑定值的类型不同导致设置红框…