1. 布局管理器接口
(1)说明
布局管理器接口为LayoutManager和LayoutManager2,LayoutManager2是LayoutManager的子类。
(2)常用方法
| 方法 | 描述 |
| LayoutManager | |
| addLayoutComponent(String name, Component comp) removeLayoutComponent(Component comp) | 添加、移除组件到布局中。 name为字符串布局约束条件。 |
| preferredLayoutSize(Container parent) | 给定容器包含的组件,计算指定容器的首选大小尺寸。 |
| minimumLayoutSize(Container parent) | 给定容器包含的组件,计算指定容器的最小尺寸。 |
| layoutContainer(Container parent) | 为布置指定的容器。 |
| LayoutManager2 | |
| addLayoutComponent(Component comp, Object constraints) | 添加、移除组件到布局中。 name为布局约束条件。 |
| maximumLayoutSize(Container target) | 给定容器包含的组件,计算指定容器的最大尺寸。 |
| getLayoutAlignmentX(Container target) | 返回沿x轴的对齐方式。 |
| getLayoutAlignmentY(Container target) | 返回沿y轴的对齐方式。 |
| invalidateLayout(Container target) | 使布局无效,表明如果布局管理器已缓存信息,则应丢弃该信息。 |
2. BorderLayout - 边界布局
(1)说明
BorderLayout是一个布置容器的边框布局,它可以对容器组件进行安排,并调整其大小,使其符合下列五个区域:北、南、东、西、中,每个区域最多只能包含一个组件。BorderLayout为JFrame窗口的默认布局。BorderLayout为LayoutManager2的实现类。
(2)常用方法
| 方法 | 描述 |
| BorderLayout() BorderLayout(int hgap, int vgap) | 构造方法。 可设置横向、纵向内边距。 |
| getHgap() setHgap(int hgap) | 返回或设置组件之间的水平间隙。 |
| getVgap() setVgap(int vgap) | 返回或设置组件之间的纵向间隙。 |
| getLayoutComponent(Object constraints) getLayoutComponent(Container target, Object constraints) | 获取指定布局约束条件(边框布局五部分名称)或容器的组件。 |
| getConstraints(Component comp) | 获取指定组件的约束 |
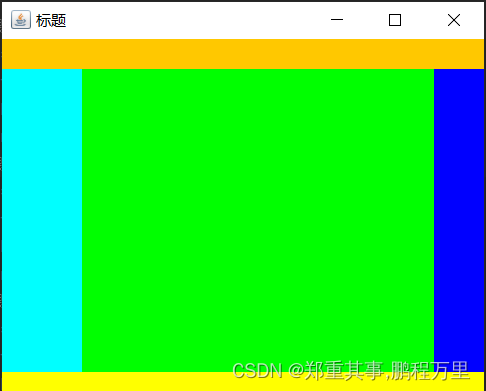
(3)代码示例(jFrame默认布局)
//上部区域,只需要限制高度即可
JPanel jPanel1=new JPanel();
jPanel1.setPreferredSize(new Dimension(0,30));
jPanel1.setBackground(Color.ORANGE);
jFrame.add(jPanel1,BorderLayout.NORTH);
//下部区域,只需要限制高度即可
JPanel jPanel2=new JPanel();
jPanel2.setPreferredSize(new Dimension(0,20));
jPanel2.setBackground(Color.YELLOW);
jFrame.add(jPanel2,BorderLayout.SOUTH);
//左侧区域,只需要限制宽度即可
JPanel jPanel3=new JPanel();
jPanel3.setPreferredSize(new Dimension(80,0));
jPanel3.setBackground(Color.CYAN);
jFrame.add(jPanel3,BorderLayout.WEST);
//右侧区域,只需要限制宽度即可
JPanel jPanel4=new JPanel();
jPanel4.setPreferredSize(new Dimension(50,0));
jPanel4.setBackground(Color.blue);
jFrame.add(jPanel4,BorderLayout.EAST);
//中间区域,无需设置宽高,自适应。
JPanel jPanel=new JPanel();
jPanel.setBackground(Color.GREEN);
jFrame.add(jPanel,BorderLayout.CENTER);(4)效果

3. FlowLayout - 流布局
(1)说明
FlowLayout流布局用于安排有向流中的组件,这非常类似于段落中的文本行。FlowLayout是 LayoutManager的实现类。
(2)常用方法
| 方法 | 描述 |
| FlowLayout() FlowLayout(int align) FlowLayout(int align, int hgap, int vgap) | 构造方法。 align为对其方式。默认为FlowLayout.CENTER。 hgap、vgap为水平、垂直间距。默认为5。 |
| getAlignment() setAlignment(int align) | 获取或设置对其方式。 FlowLayout.CENTER :居中对齐 FlowLayout.RIGHT :右对齐 FlowLayout.LEADING :从开始的方向对齐 FlowLayout.TRAILING:从结束的方向对齐 |
| getHgap() setHgap(int hgap) | 返回或设置组件之间的水平间隙。 |
| getVgap() setVgap(int vgap) | 返回或设置组件之间的纵向间隙。 |
| setAlignOnBaseline(boolean line) getAlignOnBaseline() | 设置组件是否应该沿其基线垂直对齐。没有基线的组件将居中。默认为false。 |
(3)代码示例
jFrame.setLayout(new FlowLayout(FlowLayout.LEFT));
for (int i = 0; i < 20; i++) {
JPanel jPanel1=new JPanel();
jPanel1.setPreferredSize(new Dimension(50,50));
jPanel1.setBackground(Color.GREEN);
jFrame.add(jPanel1);
}(4)效果

4. GridLayout - 网格布局
(1)说明
GridLayout是以矩形网格形式对容器的组件进行布置,把容器按行列分成大小相等的矩形网格,一个网格中放置一个组件,组件宽高自动撑满网格。网格每列宽度相同,每行高度也相同,各组件的排列方式为:从上到下,从左到右。容器大小改变时,组件的相对位置不变,大小会改变。GridLayout 是 LayoutManager的实现类。
(2)常用方法
| 方法 | 描述 |
| GridLayout() GridLayout(int rows, int cols) GridLayout(int rows, int cols, int hgap, int vgap) | 构造方法。 rows、cols为行、列数 hgap、vgap为水平、垂直间距。默认为0。 |
| getRows() setRows(int rows) | 返回或设置网格行数。 |
| getColumns() setColumns(int cols) | 返回或设置网格列数。 |
| getHgap() setHgap(int hgap) | 返回或设置组件之间的水平间隙。 |
| getVgap() setVgap(int vgap) | 返回或设置组件之间的纵向间隙。 |
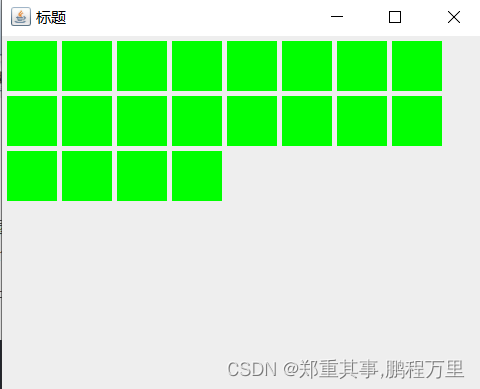
(3)代码示例
jFrame.setLayout(new GridLayout(10, 2, 2, 2));
for (int i = 0; i < 15; i++) {
JPanel jPanel1 = new JPanel();
//设置组件大小失效,各组件的大小由组件所处的区域决定(每个组件将自动占满一个区域)
jPanel1.setPreferredSize(new Dimension(50, 50));
jPanel1.setBackground(Color.GREEN);
jFrame.add(jPanel1);
}(4)效果

5. CardLayout - 卡片布局
(1)说明
CardLayout布局管理器将容器分为很多层,每层的显示空间占据整个容器的大小,但是每层只允许放置一个容器的大小。CardLayout 是 LayoutManager2的实现类。
(2)常用方法
| 方法 | 描述 |
| CardLayout() CardLayout(int hgap, int vgap) | 构造方法。 hgap、vgap为水平、垂直间距。默认为0。 |
| getHgap() setHgap(int hgap) | 返回或设置组件之间的水平间隙。 |
| getVgap() setVgap(int vgap) | 返回或设置组件之间的纵向间隙。 |
| first(Container parent) | 显示容器中的第一层组件。 |
| next(Container parent) | 显示容器中的下一层组件。 |
| previous(Container parent) | 显示容器中的上一层组件。 |
| last(Container parent) | 显示容器中的最后一层组件。 |
| show(Container parent, String name) | 显示指定名称的组件。 |
(3)代码示例
CardLayout cardLayout = new CardLayout();
JPanel jPanel = new JPanel();
jPanel.setLayout(cardLayout);
for (int i = 0; i < 15; i++) {
JButton jButton=new JButton("当前为panel-"+i+"页面,随机跳转页面");
jButton.addActionListener(e->{
Random random=new Random();
int i1 = random.nextInt(15);
//可通过组件名切换要显示的组件
cardLayout.show(jPanel,"panel-"+i1);
});
jPanel.add("panel-"+i,jButton);
}
jFrame.add(jPanel);(4)效果


6. BoxLayout - 盒子布局
(1)说明
BoxLayout箱式布局管理器把若干组件按水平或垂直方向依次排列放置。BoxLayout 是 LayoutManager2的实现类。
(2)常用方法
| 方法 | 描述 |
| BoxLayout(Container target, int axis) | 构造方法。 target为使用此布局管理器的容器。 axis为布局组件的轴。有如下值: BoxLayout.X_AXIS:指定组件应该从左到右布局。 BoxLayout.Y_AXIS:指定组件应该从上到下布局。 BoxLayout.LINE_AXIS:指定组件应该按照目标容器的 ComponentOrientation属性所确定的一行 文本的方向进行布局。 BoxLayout.PAGE_AXIS:指定组件应该按照由目标容器的 ComponentOrientation属性决定的线条在 页面上流动的方向进行布局。 |
| getTarget() | 返回使用此布局管理器的容器。 |
| getAxis() | 返回用于布局组件的轴。 |
(3)代码示例
jFrame.setLayout(new BoxLayout(jFrame.getContentPane(), BoxLayout.Y_AXIS));
for (int i = 0; i < 5; i++) {
JButton jButton=new JButton("按钮");
//设置大小需同时设置以下两个配置
jButton.setMaximumSize((new Dimension(200,50)));
jButton.setPreferredSize(new Dimension(200,50));
jFrame.add(jButton);
}(4)效果

7. GroupLayout - 分组布局
(1)说明
GroupLayout把多个组件按区域划分到不同的Group,,再根据各个Group相对于水平轴(Horizontal)和垂直轴(Vertical)的排列方式来管理。GroupLayout 是 LayoutManager2的实现类。
(2)常用方法
| 方法 | 描述 |
| GroupLayout(Container host) | 构造方法。 host为使用此布局管理器的容器。 |
| setHonorsVisibility(boolean honorsVisibility) setHonorsVisibility(Component component, Boolean honorsVisibility) getHonorsVisibility() | 返回或设置在调整和定位组件时是否考虑组件可见性。 |
| setAutoCreateGaps(boolean padding) getAutoCreateGaps() | 设置或获取组件之间是否应自动创建间隙。默认为false。 |
| setAutoCreateContainerGaps(boolean padding) getAutoCreateContainerGaps() | 设置是否在容器和接触容器边界的组件之间自动创建间隙。默认为false。 |
| setHorizontalGroup(Group group) | 设置用于沿水平轴定位组件和调整组件大小的Group。 |
| setVerticalGroup(Group group) | 设置沿垂直轴对组件进行位置和大小调整的Group。 |
| createSequentialGroup() | 创建并返回顺序组。 |
| createParallelGroup() createParallelGroup(Alignment alignment) createParallelGroup(Alignment alignment, | 创建并返回平行组。 alignment:组元素的对齐方式。有如下值: LEADING:指示元素应与原点对齐。对于从左到右方向 的水平轴,这意味着与左边缘对齐。对于垂 直轴,领先意味着与上边缘对齐。 TRAILING:指示元素应对齐到区域的末尾。对于从左到 右方向的水平轴,这意味着与右边缘对齐。 对于垂直轴,尾随意味着与底部边缘对齐。 CENTER:指示元素应该在区域中居中。 BASELINE:指示元素应该沿着它们的基线对齐 resizable:如果组是可调整大小的,则为True;如果不能 调整组的大小,则将首选大小用于组的最小和 最大大小 |
| createBaselineGroup(boolean resizable, boolean anchor) | 创建并返回一个平行组,该组沿基线对齐其元素。 resizable:组是否可调整大小 anchor:基线是锚定在组的顶部还是底部 |
| linkSize(Component... components) linkSize(int axis, Component... components) | 强制指定的组件具有相同的尺寸,而不管它们的首选、最小或最大尺寸。 axis:指定连接的轴,有如下值: SwingConstants.HORIZONTAL:水平轴 SwingConstans.VERTICAL:垂直轴 |
| replace(Component existingComponent, Component newComponent) | 用新组件替换现有组件。 |
| setLayoutStyle(LayoutStyle layoutStyle) getLayoutStyle() | 设置或获取用于计算组件之间的首选间距的LayoutStyle。 |
(3)代码示例
//定义分组组件
JLabel label1 = new JLabel("账号名");
label1.setFont(new Font("黑体",Font.TRUETYPE_FONT,20));
JLabel label2 = new JLabel("密码");
label2.setFont(new Font("黑体",Font.TRUETYPE_FONT,20));
JPasswordField tf2 = new JPasswordField();
tf2.setPreferredSize(new Dimension(0,25));
JTextField tf1 = new JTextField();
tf1.setPreferredSize(new Dimension(0,25));
//分组布局的容器
JPanel panel = new JPanel();
GroupLayout layout = new GroupLayout(panel);
panel.setLayout(layout);
//是否自动添加组件之间的间隙
layout.setAutoCreateGaps(true);
//是否自动在接触容器边缘的组件和容器之间创建间隙。
layout.setAutoCreateContainerGaps(true);
//为水平轴创建顺序组。
GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup();
//顺序组依次包含两个平行组。
hGroup.addGroup(layout.createParallelGroup().addComponent(label1).addComponent(label2));
hGroup.addGroup(layout.createParallelGroup().addComponent(tf1).addComponent(tf2));
layout.setHorizontalGroup(hGroup);
//为垂直轴创建一个顺序组。
GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup();
//顺序组包含两个对齐的并行组
vGroup.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE).addComponent(label1).addComponent(tf1));
vGroup.addGroup(layout.createParallelGroup(GroupLayout.Alignment.BASELINE).addComponent(label2).addComponent(tf2));
layout.setVerticalGroup(vGroup);
jFrame.add(panel);6.2 效果

8. 绝对布局
(1)说明
绝对布局是硬性指定组件的容器中的大小和位置。当组件的布局为null时即为绝对布局。按照控件自身提供的大小、位置信息放置控件
(2)代码示例
//布局为null时为绝对布局
jFrame.setLayout(null);
JPanel jPanel1 = new JPanel();
jPanel1.setBounds(10,10,20,50);//指定组件位置和大小
jPanel1.setBackground(Color.BLUE);
JPanel jPanel2 = new JPanel();
jPanel2.setBounds(100,50,60,30);
jPanel2.setBackground(Color.YELLOW);
JPanel jPanel3 = new JPanel();
jPanel3.setBounds(200,200,100,60);
jPanel3.setBackground(Color.GREEN);
jFrame.add(jPanel1);
jFrame.add(jPanel2);
jFrame.add(jPanel3);(3)效果

9. GridBagLayout - 网格包布局
(1)说明
GridBagLayout:网格袋布局管理器,它不要求组件的大小相同便可以将组件垂直、水平或沿它们的基线对齐。每个组件占用一个或多个单元格,该单元格被称为显示区域。每个组件显示区域按从左到右、从上到下依次排列。GridBagLayout 是 LayoutManager2的实现类。
(2)常用方法
| 方法(属性) | 描述 |
| GridBagLayout () | 构造方法。 |
| setConstraints(Component comp, GridBagConstraints constraints) | 设置此布局中指定组件的约束。 |
| getLayoutOrigin () | 在目标容器的图形坐标空间中确定布局区域的原点。 |
| getLayoutDimensions () | 确定布局网格的列宽和行高。 |
| getLayoutWeights () | 确定布局网格的列和行的权重。 |
| location(int x, int y) | 确定布局网格中的哪个单元格包含由(x, y)指定的点。 |
| columnWidths | 设置各列所占宽度 |
| rowHeights | 设置各行所占高度 |
| columnWeights | 设置各列所占比例 |
| rowWeights | 设置各行所占比例 |
(3)代码示例
JPanel jPanel = new JPanel();
//网格包配置
GridBagLayout gridBagLayout = new GridBagLayout();
gridBagLayout.columnWidths = new int[]{0, 0, 0, 0}; //设置设置列数,4列
gridBagLayout.rowHeights = new int[]{0, 0, 0}; //设置行数,2行
gridBagLayout.columnWeights = new double[]{0.25, 0.25, 0.25, 0.25};//设置各列所占比例
gridBagLayout.rowWeights = new double[]{0.2, 0.4, 0.4};//设置各行所占比例
jPanel.setLayout(gridBagLayout);
//为每个网格包区域添加组件
GridBagConstraints gbc_panel = new GridBagConstraints();
gbc_panel.insets = new Insets(5, 5, 5, 5);//设置上下左右边距
gbc_panel.fill = GridBagConstraints.NONE;//当组件没有空间大时。它可以确定是否填充空间!
gbc_panel.gridx = 1;//由左到右从0开始的位置x坐标
gbc_panel.gridy = 1;//由上到下从0开始的位置y坐标
gbc_panel.gridwidth = 2;//方格横向所占个数
gbc_panel.gridheight = 2;//方格纵向所占个数
gbc_panel.ipadx = 50; //表示组件在默认的大小上,往水平方向上再加上多少像素的大小,fill=BOTH或HORIZONTAL时无效
gbc_panel.ipady = 50; //表示组件在默认的大小上,往垂直方向上再加上多少像素的大小,fill=BOTH或VERTICAL时无效
gbc_panel.anchor=GridBagConstraints.NORTHWEST;//组件比容器小显示位置,受fill设置影响。
JPanel jPanel1 = new JPanel();
jPanel1.setMaximumSize(new Dimension(20, 20));
jPanel1.setPreferredSize(new Dimension(20, 20));
jPanel1.setBackground(Color.GREEN);
jPanel.add(jPanel1, gbc_panel);
GridBagConstraints gbc_panel1 = new GridBagConstraints();
gbc_panel1.insets = new Insets(5, 5, 5, 5);//设置上下左右边距
gbc_panel1.fill = GridBagConstraints.BOTH;
gbc_panel1.gridx = 1;//由左到右从0开始的位置x坐标
gbc_panel1.gridy = 0;//由上到下从0开始的位置y坐标
gbc_panel1.gridwidth = 1;//方格横向所占个数
gbc_panel1.gridheight = 1;//方格纵向所占个数
JPanel jPanel2 = new JPanel();
jPanel2.setBackground(Color.BLUE);
jPanel.add(jPanel2, gbc_panel1);
jFrame.add(jPanel);(4)效果

10. SpringLayout - 弹性布局
(1)说明
SpringLayout弹性布局管理器。使用该布局的容器内的每一个组件或容器都对应着一个约束,通过该约束定义组件或容器四条边的坐标位置来实现对组件的布局。该布局器是通过定义组件边缘之间的距离来对组件在容器之中组件的布局进行管理而工作的。SpringLayout 是 LayoutManager2的实现类。
(2)常用方法
| 方法(属性) | 描述 |
| SpringLayout() | 构造方法。 |
| putConstraint(String e1, Component c1, int pad, String e2, Component c2) putConstraint(String e1, Component c1, Spring s, String e2, Component c2) | 设置组件约束条件。 e1:c1组件的边缘。 e2:c2组件的边缘。 c1、c2:需要放置及定位的组件。 pad:两组件边缘之间的间距大小。 s:两组件边缘之间的间距弹簧对象。 说明:c1组件的e1边缘 距离c2组件的e2边缘的间距pad |
| getConstraints(Component c) getConstraint(String edgeName, Component c) | 返回指定组件的约束。 |
(3)代码示例
//设置弹性布局
JPanel jPanel=new JPanel();
SpringLayout springLayout = new SpringLayout();
jPanel.setLayout(springLayout);
//定义组件
JLabel jLabel1=new JLabel("账号名");
JLabel jLabel2=new JLabel("密码");
JTextField jTextField1=new JTextField();
jTextField1.setColumns(10);
JTextField jTextField2=new JTextField();
jTextField2.setColumns(10);
//设置组件位置约束
//jLabel1 上边距离 jPanel 上边10,jLabel1 左边距离 jPanel 左边10
springLayout.putConstraint(SpringLayout.NORTH,jLabel1,Spring.constant(10),SpringLayout.NORTH,jPanel);
springLayout.putConstraint(SpringLayout.WEST,jLabel1,Spring.constant(10),SpringLayout.WEST,jPanel);
//jTextField1 左边距离 jLabel1 右边10,jTextField1 上边距离 jPanel 上边10
springLayout.putConstraint(SpringLayout.WEST,jTextField1,Spring.constant(10),SpringLayout.EAST,jLabel1);
springLayout.putConstraint(SpringLayout.NORTH,jTextField1,Spring.constant(10),SpringLayout.NORTH,jPanel);
//jLabel2 左边距离 jPanel 左边10,jLabel2 上边距离 jLabel1 下边10
springLayout.putConstraint(SpringLayout.WEST,jLabel2,Spring.constant(10),SpringLayout.WEST,jPanel);
springLayout.putConstraint(SpringLayout.NORTH,jLabel2,Spring.constant(15),SpringLayout.SOUTH,jLabel1);
//jTextField2 左边距离 jLabel2 右边10,jTextField2 上边距离 jTextField1 下边10
springLayout.putConstraint(SpringLayout.WEST,jTextField2,Spring.constant(23),SpringLayout.EAST,jLabel2);
springLayout.putConstraint(SpringLayout.NORTH,jTextField2,Spring.constant(10),SpringLayout.SOUTH,jTextField1);
//组件添加到容器
jPanel.add(jLabel1);
jPanel.add(jLabel2);
jPanel.add(jTextField1);
jPanel.add(jTextField2);
jFrame.add(jPanel);(4)效果

11. OverlayLayout - 重叠布局
(1)说明
OverlayLayout重叠布局管理器将组件排列在彼此的顶部。该布局的容器内的每一个组件或容器都彼此重叠,新加入的组件位于最底部,以最大尺寸显示。它的用途是以一些对齐的点为基准将一些组件层叠的放置在布局容器中。
(2)常用方法
| 方法 | 描述 |
| OverlayLayout(Container target) | 构造方法。 |
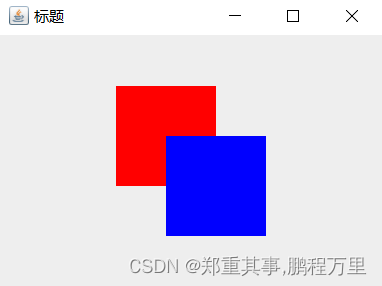
(3)代码示例
JPanel jPanel = new JPanel();
OverlayLayout overlayLayout = new OverlayLayout(jPanel);
jPanel.setLayout(overlayLayout);
JPanel jPanel1 = new JPanel();
jPanel1.setPreferredSize(new Dimension(100,100));
jPanel1.setMaximumSize(new Dimension(100,100));
jPanel1.setMinimumSize(new Dimension(100,100));
jPanel1.setBackground(Color.BLUE);
jPanel1.setAlignmentX(0.25f);
jPanel1.setAlignmentY(0.25f);
JPanel jPanel2 = new JPanel();
jPanel2.setPreferredSize(new Dimension(100,100));
jPanel2.setMaximumSize(new Dimension(100,100));
jPanel2.setMinimumSize(new Dimension(100,100));
jPanel2.setBackground(Color.RED);
jPanel2.setAlignmentX(0.75f);
jPanel2.setAlignmentY(0.75f);
jPanel.add(jPanel1);
jPanel.add(jPanel2);(4)效果














环境搭建](https://img-blog.csdnimg.cn/518050e95c0c4e33a58f9444772c94cf.png)