文章目录
- 前言
- 相关资料
- 组件嵌套
- 组件模板RenderFragment
- 意义
- 传统前端样式
- 组件化css
前言
我们在组件化一共有三个目的。
- 不用写CSS
- 不用写html
- 不用写交互逻辑
简单来说就是Java常说的约定大于配置。我们只需要必须的参数即可,其它的都按照默认配置。我们不需要关系页面元素是如何调度的,我们只需要关系业务代码部分。做到组件一次声明,多次复用的效果。
相关资料
《进击吧!Blazor!》第一章 5.组件开发
组件嵌套
组件模板RenderFragment
RenderFragment相当于Vue的插槽,如何使用可以看微软的技术文档。
Blazor 组件模块化开发
RenderFragment预留了一个特殊的字段,专门用于组件嵌套。即
public RenderFragment ChildContent { get; set; }
这个字段是可以省略的字段。
我们自己声明一个B_Col的字段
<div class="B_Col">
@ChildContent
</div>
@code {
[Parameter]
public RenderFragment ChildContent { get; set; }
}
<B_Col>
<div>
我是测试文本1
</div>
</B_Col>
上下两个都是一样的
<B_Col>
<ChildContent>
<div>
我是测试文本1
</div>
</ChildContent>
</B_Col>
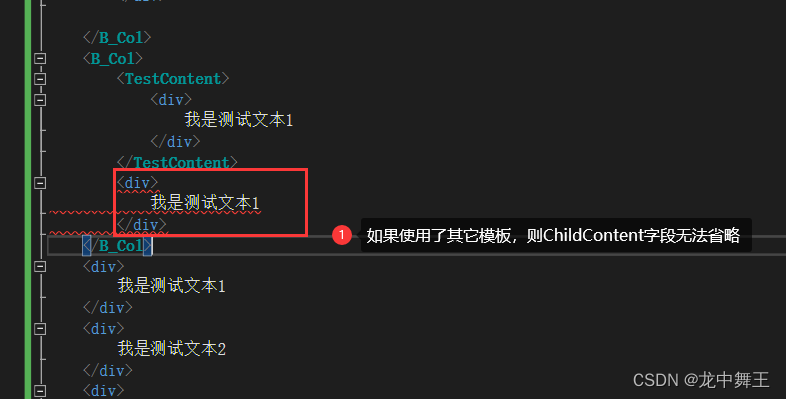
如果声明了其它内容模板,也不影响代码的省略
<div class="B_Col">
@ChildContent
</div>
@code {
[Parameter]
public RenderFragment ChildContent { get; set; }
[Parameter]
public RenderFragment TestContent { get; set; }
}
Tips:注意,代码中要把嵌套模板@childContent的内容放进去

意义
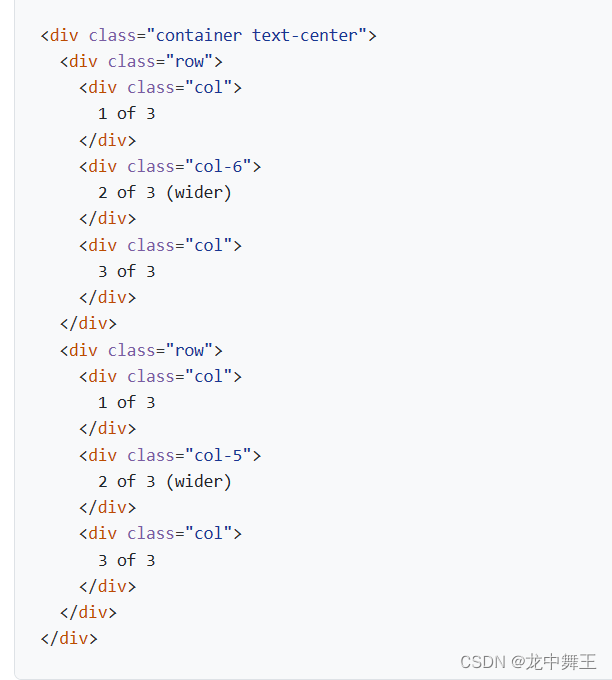
传统前端样式

传统前端样式是通过相同的div,但是不同的class来进行css的绑定,class的命名管理和可阅读性并不强。
组件化css
我们可以自定义组件,专门用于生成对应的UI布局。通过组件的参数传入来间接管理CSS样式。大大提高了代码的可读性。