要在HBuilderX中创建一个Vue项目,可以按照以下步骤进行操作:
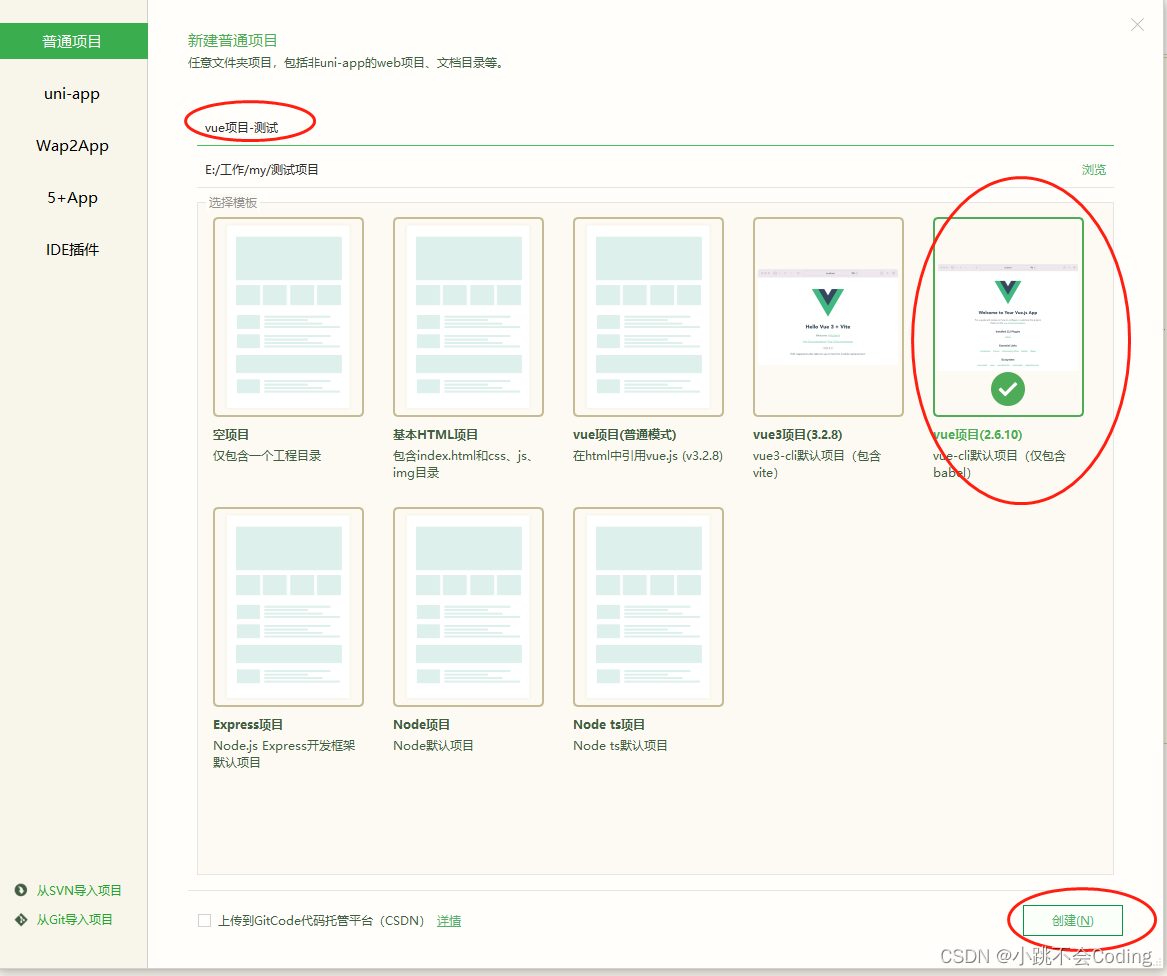
1.【创建】打开HBuilderX,点击菜单栏中的"文件",然后选择"新建",再选择"项目"。

在弹出的对话框中,选择"Vue"作为项目类型,并点击"创建"。
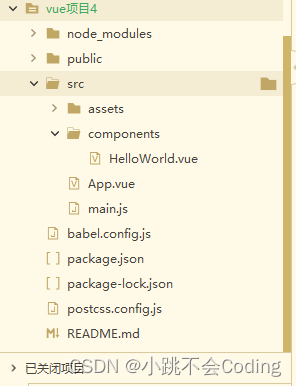
2.【基本结构】创建完成后,HBuilderX会自动创建Vue项目的基本结构和文件:

其中,src目录是主要编写代码的地方。
·
在src目录中,可以编辑main.js文件来配置Vue的入口文件。可以添加Vue插件、注册全局组件等。
·
在src目录中,可以编辑App.vue文件来编写Vue组件。这是Vue项目的根组件,可以在其中编写页面布局和逻辑。
·
在src目录中,可以创建其他Vue组件文件,例如HelloWorld.vue。这些组件可以在App.vue中引入和使用。
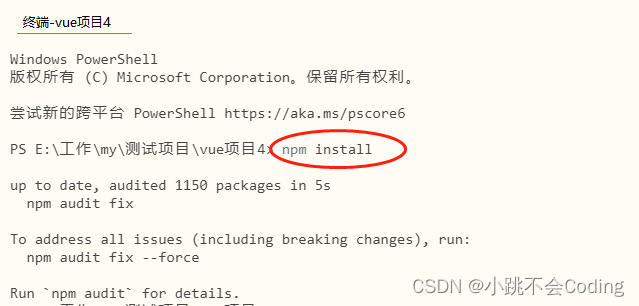
3.【安装依赖】在终端中,进入到项目目录,并执行以下命令安装项目的依赖包:
npm install
或者
yarn install

4.【运行】安装完成后,执行以下命令运行Vue项目
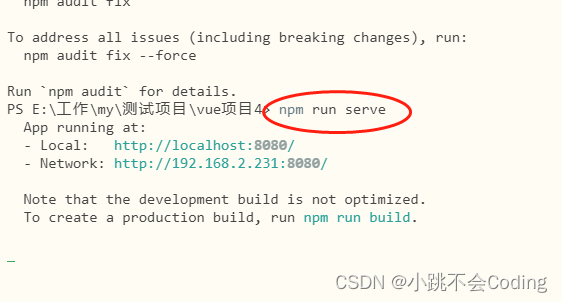
npm run serve
或者
yarn serve

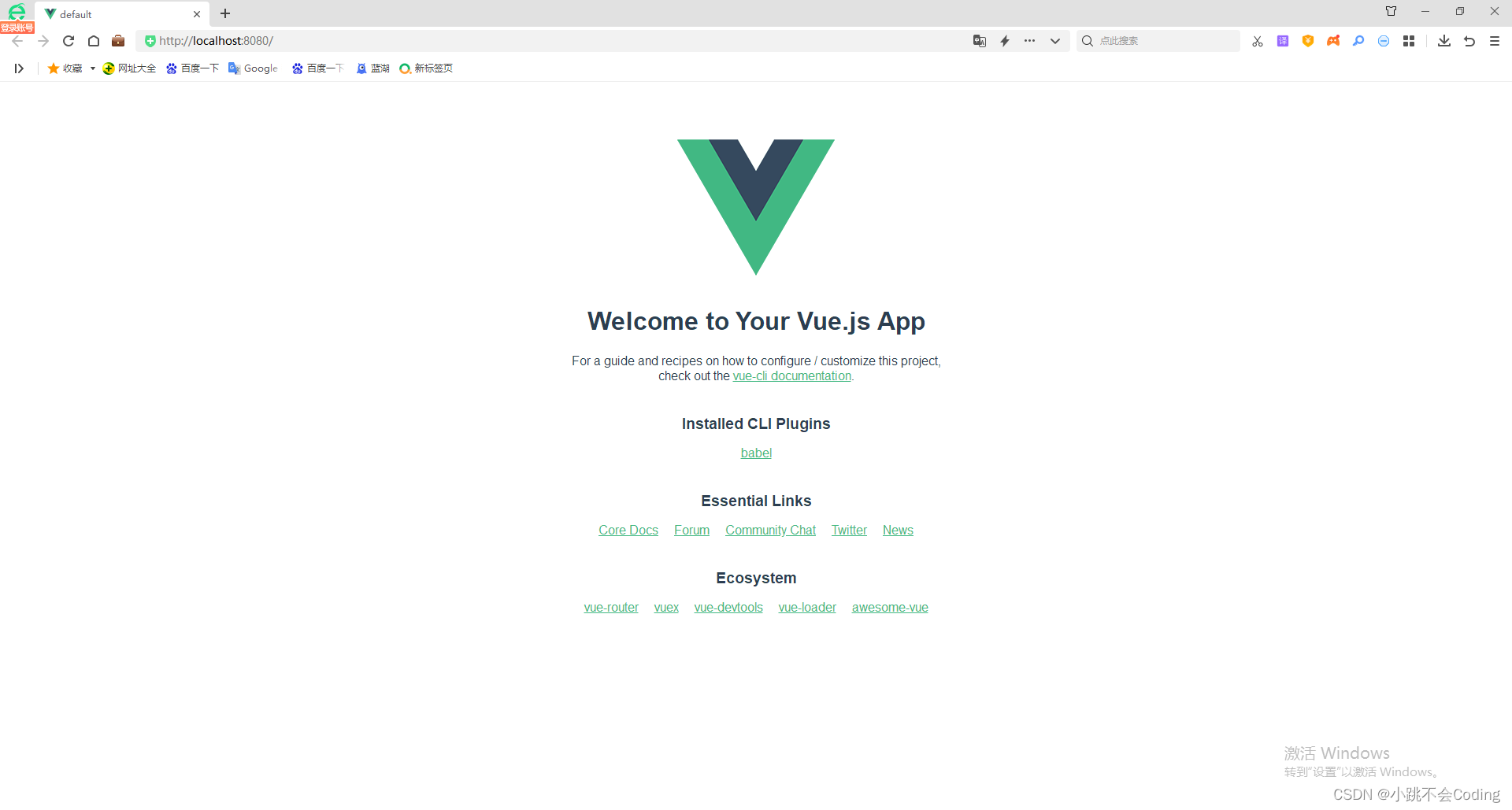
在终端中会显示项目运行的地址,例如http://localhost:8080。将该地址复制到浏览器中打开,即可看到您的Vue项目运行起来了。













环境搭建](https://img-blog.csdnimg.cn/518050e95c0c4e33a58f9444772c94cf.png)