文章目录
- 本系列校训
- 毕设的技术铺垫
- 文章主体层次
- 摘要
- 示例
- 摘要的写法
- 英文摘要:
- 选题目的和意义:
- 与本课题相关的技术和方法综述:
- 系统分析
- 经济上的可行性
- 技术上的可行性
- 开发结构分析
- 系统功能需求
- 系统模型
- 系统概要设计:
- 数据库设计
- 系统详细设计与实现
- 主界面模块设计
- 关键代码
- 系统测试
- 测试的任务及目标
- 5.1系统测试目的与意义
- 5.2系统测试方法
- 测试用例:
- 总结与展望
- 致谢
- 参考文献
- 配套资源
本系列校训
互相伤害互相卷,玩命学习要你管,天生我才必有用,我命由我不由天!
毕业论文不怕难,毕业设计来铺垫!打磨技术精心写,拿证之后尽开颜!
毕设的技术铺垫
| 语言选择 | 收录专辑链接 | 卷的程度 |
|---|---|---|
| C | 张雪峰推荐选择了计算机专业之后-在大学期间卷起来-【大学生活篇】 | ★★★✫✰ |
| JAVA | 黑马B站视频JAVA部分的知识范围、学习步骤详解 | ★★★★★ |
| JAVAWEB | 黑马B站视频JAVAWEB部分的知识范围、学习步骤详解 | ★★★★★ |
| SpringBoot | SpringBoot知识范围-学习步骤【JSB系列之000】 | ★★★★★ |
| 微信小程序 | 详细解析黑马微信小程序视频–【思维导图知识范围】 | ★★★✰✰ |
| python | 详细解析python视频选择–【思维导图知识范围】 | ★★✫✰✰ |
| php | PHP要怎么学–【思维导图知识范围】 | ★★★✫✰ |
文章主体层次
摘要
示例
选题的输入元素:
1 时代需求
(最好要找2年内的政治性期刊来引文,如果引入书籍的话那就太旧了)
2 你的毕设受众的需求
有道云:出现问题才会有解决问题的人,才会出现解决问题的方案。
随着电子信息的飞速发展,计算机已经融入到了生活的各个方面,越来越多的企业开始使用电子计算机来对企业进行管理,信息化的时代已经到来,各个企业无论大小都需要一个信息化的管理系统来对自己公司内部的员工信息进行管理,企业员工信息管理系统是一个针对此问题而进行开发的系统,使得公司的员工管理不如现代化,开启了一个新的管理模式。
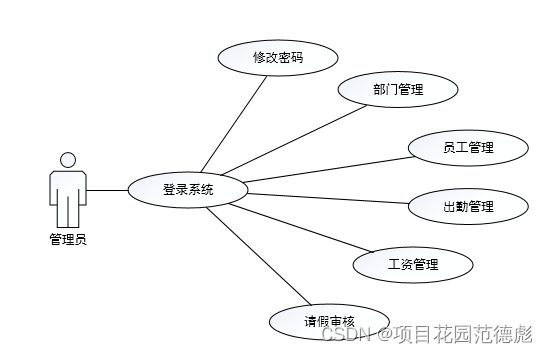
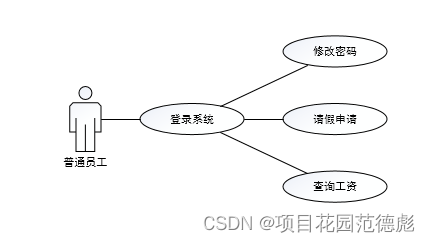
本文首先对比了国内外企业员工信息管理的现状,明确了需求的不同以及需要吸收借鉴的部分,然后在员工信息管理的需求基础上,通过系统的功能需求与系统的可行性分析,确立了企业员工信息管理系统的基本功能,构建了该系统的框架以及结构设计,然后对该系统的各个功能的主要代码进行分析、设计,最后对系统的各个功能进行测试,完成了本次系统的开发。企业员工信息管理系统分为两大模块,管理员模块和普通员工模块,管理员可以操作系统的所有功能,主要包括部门管理、员工信息管理、出勤管理、工资管理以及请假审核等功能;为了信息的保密以及系统的安全性,普通员工只具有查看工资以及请假的功能。
文章以需求分析,系统概要设计,系统功能实现,系统测试等为主要内容,详细介绍了一个基于Web技术的B/S结构的企业员工信息管理系统。本系统主要使用MyEclipse软件进行程序编写,使用JSP作为前台的开发语言,使用MySql作为后台的数据库管理系统,服务器采用tomcat,开发出的一个适应现代社会发展的企业员工信息管理系统。
关键词:员工信息,JSP,B/S结构
摘要的写法
★摘要:
又称概要、内容提要,是以提供文献内容梗概为目的,不加评论和补充解释,简明、确切地记述文献重要内容的短文。
◆位置:
题名和作者之后,论文正文之前。
摘要的构成要素
1、目的:研究的对象,范围,目的。
2、方法:采用了哪些手段、研究方法。
3、结果:陈述论文研究成果、新见解等。
4、结论:通过对问题的研究所得出的重要结论、主要观点、理论意义或实用价值等。
摘要中存在的主要问题有:
a.无独立性与自明性;
b.要素不全,或缺目的,或缺方法;
c.繁简失当,多数过于简单化;
d.重复题名已有的信息:
e.把引言中出现的内容写入摘要;
f.习惯使用“本文介绍了…作为摘要开头。
(个人体会)
●
构成要素中的“方法”部分,在理工类论文摘要中应是不可缺少的部分。在法学类论文摘要中,我个人觉得不一-定是每一-篇文章的必备项:如果有就应当指出,如“以科斯定理为分析视角”或“根据双边市场理论”等;如没有,则不可生搬硬套。其他的构成要素应当具备。
● 下面的举例,我个人认为比较规范。
例1、政府引导社会管理:复杂性条件下的社会治理摘要20世纪后 期以来,复杂性成为社会生态的基本特征,
由此产生的社会的开放性和社会治理格局的多元化对传统的控制导向的政府社会管理模式提出了严峻挑战。[对象]为了走出控制失灵的困境,政府必须扬弃社会管理的简单思维,确立一一种复杂性思维,[ 方法]来指导政府社会管理职能由控制到引导的转变。[目的]区别于传统的控制导向型职能,引导型职能在应对社会复杂性方面具有行动主动性、战略规划性、智慧监管性和灵活适应性等属性。[结果]对于当前的社会治理实践,中国政府在履行引导,职能的过程中应当抓住核心环节,把重心放在抓好规划和“培育等方面。[结论]
- 摘要由目的、方法、结果和结论四部分组成。
目的部分应简要说明研究的目的,说明提出问题的缘由,表明研究的范围及重要性;方法部分应说明研究课题的基本设计,使用了什么材料和方法,如何分组对照,研究范围以及精确程度,数据是如何取得的以及经过何种统计学方法处理;结果部分要列出研究的主要结果和数据,有什么新发现,说明其价值及局限,叙述要具体、准确,并需给出结果的可信值和统计学显著性检验的确切值;结论部分应简要说明、论证取得的正确观点极其理论价值或应用价值, 是否值得推荐或推广等。说白了,摘要就是你文章的骨架。 - 告诉你-一个懒人的办法
第- -句写目的,也就是你这篇文章要解决的问题和提出这个问题的原因,然后是“本文通过… .的方法,阐述…论证了…得出…记得
摘要最好200字左右为宜,不宜过长。
英文摘要:
直接翻译,然后稍加工即可
With the rapid development of electronic information, computer has been integrated into all aspects of life, more and more enterprises begin to use computer to manage the enterprise, the information age has arrived, regardless of the size of each enterprise needs an information management system to the company’s internal staff information management, employee information a management system is to solve this problem for the development of the system, making the company’s employee management as the modernization, opening a new management mode.
This paper first compares the present situation of domestic and foreign enterprise employee information management, clarifies the different demand and need to absorb the part, and then the demand based on the employee information management, through the feasibility of functional requirements and system analysis, establishes the basic function of enterprise staff information management system, construct the system framework and structure design, and then the main code for each function of the system is analyzed and designed, and finally test the various functions of the system, completed the development of this system. Employee information management system is divided into two modules, administrator module and general staff module, the administrator can all functions of the operating system, including department management, employee information management, attendance management, salary management and audit functions in order to leave; information security and secrecy system, general staff wages and leave only with a view the function of.
This paper takes requirement analysis, system outline design, system function realization and system test as the main contents, and introduces a B/S enterprise employee information management system based on Web technology in detail. This system mainly uses MyEclipse software to program and use JSP as the development language, using MySQL as the background database management system, using Tomcat server, an information management system for enterprise employees adapt to the development of modern society developed.
Keywords: employee information,JSP,B / S structure
选题目的和意义:
选题的输入元素:
1 时代需求
(最好要找2年内的政治性期刊来引文,如果引入书籍的话那就太旧了)
2 你的毕设受众的需求
有道云:出现问题才会有解决问题的人,才会出现解决问题的方案。、
1.1 课题背景
计算机网络技术的发展,给信息时代的人们带来了很大的方便。如今在Internet上,随处都可以看到种类繁多的信息管理系统,比如,企业办公化自动管理系统,电子商务系统,高校教务管理系统等等。随着信息技术的日益发展已深入到社会的各个角落,各个大的企业,都充分意识到传统的手工管理模式已经逐渐不能适应时代的发展,为了更好的发展,纷纷开发适合自己的管理系统。不管大企业。各种员工信息的小企业也是如此,企业的管理层也深深意识到这一点,以前管理大多为手工管理,效率低、易出错、手续繁琐,而且耗费大量的人力,物力,财力。他们希望有一个适合自己的管理系统,能够实现员工信息管理,部门管理,请假管理,考勤管理等功能。通过此系统,管理者可以对员工的信息做出及时的修改,通过电脑的数字化管理,方便的管理员工信息,这样可以提高工作效率,解放管理员的双手,也使得管理员工信息所需的各项信息能方便快速进行录入,查询和更新,各种功能能够相应的实现,对相应关键数据也能够方便的统计结果。
当前大量企业的员工管理不能及时的对员工的信息做出修改,管理员与员工之间不能进行良好的互动,尚需要进行手工传达信息,不但效率低下还常常因为信息不能及时的传达下去而造成损失。因此大多数企业需要设计一个高效的企业员工信息管理系统以帮助企业对员工进行更好、更快的管理,加强上级与下级之间的联系,达到提高企业工作效率的目的。员工信息管理系统设计的主要目的是对企业员工的信息进行集中管理,方便对员工的信息进行及时的更新,上级的命令能够准确、高效的传达下去,方便企业建立一个高效的、准确的员工信息数据库。它是以SQL 数据库作为开发平台,使用jsp编写程序完成数据的各项功能并使用SQL数据库形成数据进行数据存储。
1.2 目的和意义
长久以来,企业员工信息管理工作基本上采用的都是过时的管理方式来记录员工的相关信息,这种管理方式的缺点很明显,比如说,员工请假方面需要员工亲自手工申请才能达到请假的目的,严重浪费了太多时间,减少了企业的工作效率。对于小规模企业来说,员工想对较少,这种管理方式还勉强可以接受,但对于规模比较大的企业来说,员工的信息比较多,人工记录非常容易出错,极大的增加了信息管理人员的负担。在国内,大多数企业原有的管理方式已经适应不了形势的发展,急需进行改进,当前的形势下,计算机的出现加强了企业的发展,急需一个信息化管理的系统来实现对员工信息的管理,加强企业的管理模式,使企业更好的适应社会的发展,能够在当前全速发展的浪潮中全速发展。建立一个信息化管理的员工信息管理系统是企业适应社会发展形势的必经之路。
为满足企业发展需求,决定采用各种编程语言JSP开发了基于B/S架构的员工信息管理系统,员工信息管理系统是涉及信息科学、数据计算和计算机技术的复杂的人机交互系统。通过该系统,可以对员工信息管理工作以及考勤工作进行信息化管理,加强上下级之间的联系,有效地记录并查询员工信息、考勤等情况,使企业的员工管理更加高效。
1.3 研究的目标与内容
本次论文是企业员工信息管理系统,通过现代化的计算机技术,实现员工信息的高效、快速的管理,有利于加强企业对员工的管理,缩短了企业在员工管理方面的时间,通过该系统能够对员工信息进行整理,分类管理,有利于企业的长久发展。
该系统主要是方便企业对员工信息的管理,主要包括一下几个方面:
①能够对部门信息进行管理,方便添加、 修改、删除部门信息,来适应企业今后的发展;
②对员工信息进行管理,方便对员工的归属部门,以及员工的基本信息进行录入、管理等操作,实现规范化管理;
③对员工的出勤、工资等信息进行电脑化管理,方便企业的一体化管理。
④保证员工信息的安全、完整,避免造成信息的泄漏, 员工造成不必要的损失。
与本课题相关的技术和方法综述:
Java
编程语言是个简单、面向对象、分布式、解释性、健壮、安全与系统无关、可移植、高性能、多线程和动态的语言。不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程,Java是功能完善的通用程序设计语言,可以用来开发可靠的、要求严格的应用程序。
当编辑并运行一个Java程序时,需要同时涉及到四种方面:(1)Java编程语言(2)Java类文件格式(3)Java虚拟机(4)Java应用程序接口。使用文字编辑软件或集成开发环境(Eclipse或MyEclipse)在Java源文件中定义不同的类,通过调用类(这些类实现Java
API)中的方法来访问资源系统,把源文件编译生成一种二进制中间码,存储在class文件中,然后再通过运行与操作系统平台环境相对应的Java虚拟机来运行class文件,执行编译产生的字节码,调用class文件中实现的方法来满足程序的Java
API调用。 Java应用程序用户界面开发包
Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。
工具包中所有的包都是以swing作为名称,例如javax.swing,javax.swing.event。
JSP是一种能实现动态网页的技术。Sun公司最先提倡发行,并由多家公司共同开发与完善的。JSP技术通俗来说其实就是在普通的网页HTML文件中首先加上Java程序段来实现具体功能,然后再根据需要添加JSP标记(tag)进行记录,这样二者结合就可以形成JSP文件。其功能特别强大,基本可以实现大多数动态网页所需要的各种效果。用JSP技术所开发的网页具有跨平台的特点,在不同的操作系统,例如Windows,Linux,Winxp等操作系统上都可以运行起来。在服务器端进行大部分复杂的程序操作和功能实现操作,而这些并不需要用户直接参与或操作,最后的结果通过网络传送给用户。这样就减轻了用户工作量的同时也减少了浏览器的负担。因为有些浏览器并不支持Java语言,然而这不影响功能操作的实现,同样能够登录JSP网页,达到预想效果。
Java server page(以下简称JSP)为servlet技术的简化。JSP的功用在于它实现了Html语法中以<%, %>形式的java扩张。但是,值得注意的是,因为JSP与Servlet均在服务器端运行,故而往往以HTML文本为主要形式呈现客户端面前,所以当有 需求时,客户端可以便捷地通过浏览器来实现浏览。当网页服务器(web)遇到访问JSP提出的要求时,需要进行以下两个步骤:首先执行程序段,后将结果与htlm返回,以便系统更好运行。至于为何要进行的Java代码段的插入操作,其主要目的在于进行数据库的连接、网页重定向等等,以满足网页动态实现所需的各类功能。
Html语言是一种脚本语言,是一种规范和标准,在所有的开发语言中,是较为简单易学的一种,它有很多标签,运用标签就可以实现很多静态页面效果。虽然html语言相对其他语言来说比较简单,但是他能够实现的功能却很强大,因此受到广大用户的热爱。他可以实现静态网页设计,是学习前端设计的一门基础性语言。Html的结构包括头和主体部分,是WWW的描述语言。
Myeclipse其实是在经过一系列已有软件产品的补充和更新的基础上产生出来的,是一款功能丰富的企业级开发环境。在多种程序开发、服务器效能的提高、功能实现等各个方面起到了不可估量的用处,很大程度上增强了开发效率。总之,Myeclipse和eclipse有着千丝万缕的关系,它其实就相当于一个功能插件,并且它具有丰富的开发环境,使用范围广泛,能够实现多种功能,支撑目前流行的几乎所有开源工具。像JavaServlet,JSP,JSF,Spring,AJAX等等。而在结构上,Myeclipse的特征有WEB开发工具,应用程序服务器的连接器等等7大类(在此只举出2类)。这种结构布局使得模块间各自独立,各个模块各自运行,他们之间互不影响,单独完成各自的升级或者扩展。MyEclipse 是基于Eclipse插件的解决方案,功能强大并且支持十分广泛,支持云开发、java web开发、移动开发、优化开发、RESTful Web服务开发、保持Maven、架构、企业交付、测试等等,此外,Myeclipse版本更新迅速,不断完善已有功能,弥补漏洞,方便开发。MyEclipse具有完备的编码、调试、测试和发布功能,是一款功能丰富的JavaEE集成开发环境。
MyEclipse这一开发工具,每个版本都有其各自的特点,本文使用的MyEclise8.5。8.5版本经过长期的投入使用,较以前旧的版本修正了许多bug,性能比较稳定,界面比较美观,用起来也方便,操作较为简单。但是就兼容性来说,Myeclipse6.5相对比较好。而8.5版本容量大,用起来可能会存在卡的情况。但是除此之外,8.5也有很多优点,比如说它用起来十分灵活,对前台开发的支持性比较好。其实,每个版本都有自己的特点,具体选用哪一版本,还需要根据实际情况,结合所开发项目进行选择。
另外,MyEclipse还有很好的自动查错功能、自动补全功能。程序员在进行项目开发的时候,可以方便准确的找出出错的地方。此外,自动补全功能也可以大大节省程序员的编程时间,极大的提高了工作效率。总之,在进行软件系统开发时,一个得心应手的开发环境是十分必要的,这一点是会影响到开发的效率。Myeclipse很好的解决了这样的难题,为软件开发提供了便利条件。
Tomcat服务器是一个免费的应用服务器,他的封面设计以一个动物的素描为灵感,正是因为这个设计理念,所以该项目以一个英文的动物名字为项目名称。因为其免费又好用,功能强大,所以成为大多数程序员的首选。Tomcat是一个小型的,轻量级的软件产品,他在启动运行时占用非常少的内存资源和系统开销,扩展性能比较好,支持多种应用需求,如果一个开发员对某一项功能实现特别感兴趣,他就直接可以将此功能加入到其中。Tomcat可以独立运行,身为网站的服务器,可以加载动态网页。
SQL2005数据库
SQL 数据库设计简单易懂,功能相对来说比较全面,为软件产品的开发应用提供了良好的环境和数据帮助。关系型数据和结构化数据为数据库提供了新的功能,使得信息能够更好的存储和组织,完善了SQL数据库,这样一来,程序员可以运用这一优势,在软件产品开发过程中,能够为用户开发出高质量高性能的数据应用软件。此外,Microsoft SQL Server 2005 还整合了各种功能:例如分析、集成等。用户凭借此完成了对方案的构建。SQL2005数据库为实现系统后台与前台连接起到了十分重要的地位。一个没有连接数据库的系统是无法实现任何有价值的功能的。数据库可以帮助开发人员整合管理数据,有效实现系统所需功能,同时还可以进行权限的设置和数据的添加。总之,SQL可以满足人们基本的几乎所有要求,为其提供一套经济,有效的开发策略,使得用户付出最少的代价获得最多的回报。
本文组织结构
本文共分为五章,安排如下:
第一章阐述了项目的背景与意义,简单介绍了本次研究的内容与系统软硬件方面的需求。
第二章对系统进行需求分析,通过对系统的功能需求分析以及技术可行性、经济可行性分析、操作可行性分析和法律可行性分析,确立了系统的基本功能,设立了系统的基本模型。
第三章对系统进行概要设计,首先介绍了系统的设计原则,接着对系统的功能进行模块划分,然后对系统进行概念结构设计以及物理结构设计等。
第四章对系统进行详细设计,首先对系统的登录界面进行设计,然后分别对管理员模块和员工模块进行设计,其中管理员模块和员工模块分别又分为若干的小模块,依次对其进行设计。
第五章主要对系统的功能进行测试,首先介绍了系统的测试计划以及方法,然后对系统的各个模块分别进行测试,确保系统能够正常运行。
第六章对本文所做的工作进行全面总结,对存在的问题进行说明并提出解决办法,对进一步工作进行展望。
系统分析
经济上的可行性
现如今已经进入了信息化时代,各行各业都在朝着信息化发展,信息化管理可以使员工信息管理工作在时间空间上都得到很大的提高,相应的减少了企业在这方面所花费的人力、物力等不必要的资源,虽然短期内开发系统的的花费更高,但从长远来看,这用一劳永逸的办法是可行的。通过信息化管理,可以为企业带来较高的工作效益和经济效益,在提高工作效率的基础上,可以考虑减少员工信息管理人员的数量,本系统对计算机配置的要求不高,企业机房更换下来的低配置电脑都可以完全满足需要,再者,企业在管理工作上的高效率和便捷性远远超过了开发本系统的成本,所以在经济上具有完全的可行性。
技术上的可行性
本系统采用的开发工具是MyEclipse和MySQL数据库,MyEclipse是在eclipse 基础上加上自己的插件开发而成的,已经具有多年的历史,技术也已经成熟,具有功能强大的集成开发环境;开发语言是Java,主要使用了J2EE的技术,在大三期间就系统的学习了J2EE的技术,难度不大,java是一种面向对象编程语言,简单易学而且灵活方便,能够熟练的掌握并应用与时间中。JSP与Servlet一样,是在服务器端执行的,Java Servlet是JSP的技术基础,JSP具备了java技术的简单易用,页面由HTML代码和嵌入其中的Java代码所组成。大二期间就学习了java课程,对Java的相关技术也有了一定的了解,能够完成系统基本的开发,也系统的了解了J2EE的知识,企业员工信息管理系统在技术上的问题并不大,大学期间学习的只是完成能够完成本次的开发任务。
在大学期间学习了软件工程导论,java基础,面向对象编程,软件开发等课程,每门课程都会有相应的实验来完成,初步学习了简单的的系统分析、设计、测试和维护,基本掌握了软件开发的流程。因此,完成该系统在技术上完全具有可行性。
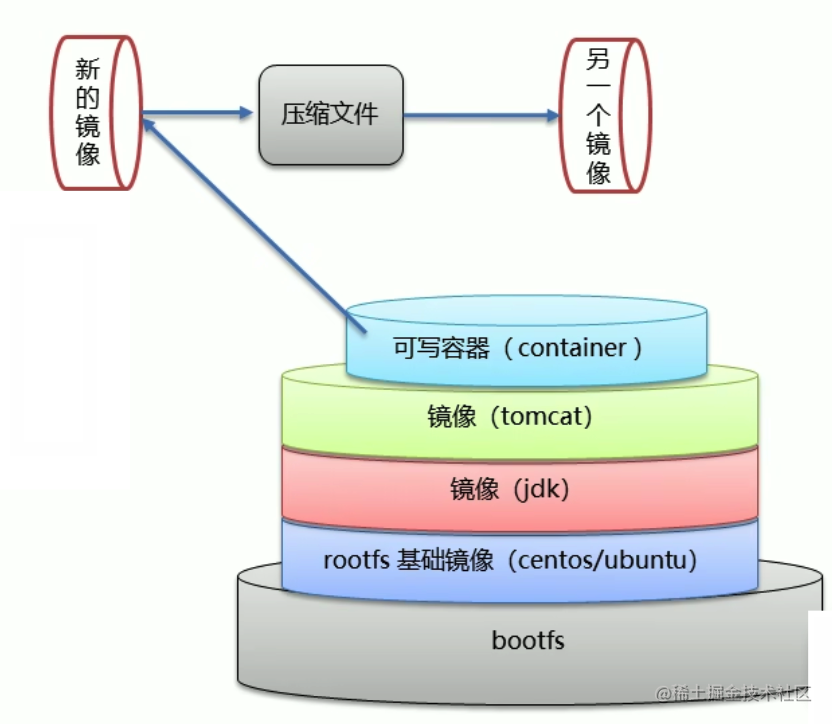
开发结构分析
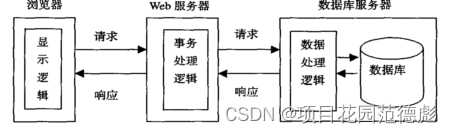
B/S模式即浏览器/服务器模式体系结构,这对较为小型的系统来说更加适用。他最大的优势在于不需要客户端的维护,适用于客户端需求较为多变的系统。这对客户来说,该模式界面友好,具有实用性。所以塞北村镇旅游网站采用通用性好,成本低,开发相对简单的B/S模式体系结构。管理方便也是该系统的又一个优势,此外,针对用户来讲,该网站用户数量大,变化性和流动性也强。经过上述分析探讨,最终认为B/S模式是该网站的最好选择。
如图2-1B/S模式图所示:

系统功能需求
本系统主要针对的是企业员工的信息管理项目而设计。在项目的确立之初,通过与企业管理人员的相互交流,发现了目前所用系统中所存在的一些问题,并对其进行研究,根据企业对员工信息管理方面的需求,做出了以下几方面的需求分析。
2.1.1系统功能需求 系统用户分为两级:管理员与普通员工。系统采用基于Web技术的B/S框架进行设计,确立了企业员工信息管理系统主要功能需求有以下几个方面:
①管理公司员工的基本信息:
员工基本信息管理主要负责对员工的基本信息进行管理与更新,基本信息包括姓名,性别,年龄,职位,部门,是否领导,帐号,密码。通过对基本信息的管理,可以清楚的了解员工的信息,及时对员工信息的更新,有助于增加企业对员工的管理。普通员工只能修改自己的密码,不用更改其他信息。
②管理公司的部门信息:
公司部门信息的管理主要用于对员工进行分类,分布于各个部门之下,能够及时并准确的找出该员工目前的工作状态。部门管理主要包括添加部门以及添加子部门,删除部门等操作,便于及时更新部门信息。
③管理员工的出勤信息:
员工出勤信息的管理主要用于对员工的出勤月份以及天数进行管理,便于计算员工的工资等。出勤信息主要包括月份,天数以及员工姓名,管理员可以录入员工的出勤天数,普通员工只能查看而不能进行更改。
④管理员工的工资信息:
员工工资信息的管理主要用于对员工的每个月的工资进行管理,便于对员工的工资进行管理。工资信息主要包括月份,金额以及员工姓名,管理员可以录入员工的工资信息,普通员工只能查看而不能进行更改。
⑤员工的请假审核信息:
员工的请假审核主要用于管理员对员工的请假进行审核并加以回复,便于对员工的请假进行管理。请假主要包括姓名,开始时间,结束时间,请假事由,审核状态以及回复信息,管理员进行回复时说明是否批准以及回复信息,使员工有一个直观的了解,员工可以进行请假申请并查看自己当前请假的状态。
2.1.2用户特点 1.主要用于公司内部使用,要求操作简单使用,便于企业人员进行操作使用。 2.对于中小型公司,员工较少,相应的对系统的要求也比较少,一般的数据库便足以使用。
3.由于涉及到用户的基本信息,因此系统具有相应的安全措施,防止用户信息的泄漏。
系统模型
系统概要设计:
概要设计主要完成系统软件结构及数据结构的设计。本章主要探讨了系统设计的相关内容,包括功能模块划分以及数据库设计。
3.1系统设计原则
设计思想遵循以下几点:
①采用B/S模式进行开发,是WEB兴起后的一种网络结构模式,其优点是后台与前台处理层次分明,大多数用户都已经习惯了传统的网页模式,不需要进行更大的改动就能够适应该系统。对员工的出勤、工资等信息进行电脑化管理,方便企业的一体化管理。
②采用面向对象的开发与设计理念。可以进行一抽象数据类型为特点的基于对象的程序设计,他的前提是对系统的整体有一个全面的了解,通过他可以保证系统的优良,来保证开发出的系统具有良好的稳定性与实用性。
③采用模块化设计。是将系统分为若干个功能模块,逐个实现系统的功能,有利于软件的开发、测试以及维护等功能,加强了系统的稳定性以及后期的维护过程。
④简单方便的系统界面。设计简单友好的系统界面,方便用户较快的适应系统的操作。
⑤速度优先原则。在开发过程中由于实际的需要,所开发出来的系统要尽量做到简洁,一方面利于测试人员的工作,最主要的是要是整个系统所占的资源达到最少,运行速度尽可能的达到最快,来实现企业快速发展的需求。
⑥设计既要突出重点,又要细致周到。要符合企业的基本需求,在有缺陷的地方同企业进行商量并改进,使系统能够完全实现用户的需求,并尽可能的实现在后期添加功能的需求。
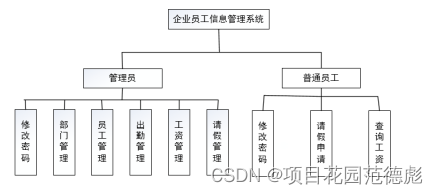
3.2系统架构设计
本系统针对的是企业员工信息管理系统设计的,根据需求分析,系统分为两大功能模块:管理员模块和普通员工模块。如图3.1所示:

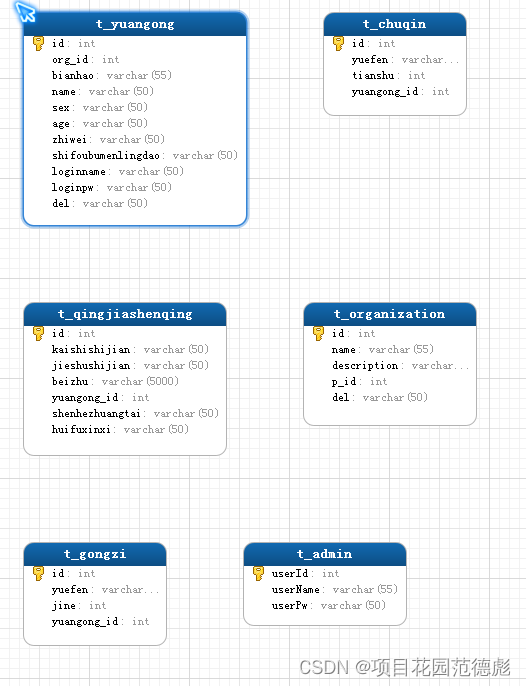
数据库设计
数据库概念结构设计
数据库是每一个系统所必需具备的。数据库的主要用途是实现对各种资源数据的存储,提供给该网站多种服务。通俗来讲,数据库其实就是一组具有相互关联的信息资源的有序集合,这些信息以一定的方式存放在一起,供系统使用。而对于程序来说,其与数据库又保持高度的独立性。

系统详细设计与实现
主界面模块设计
在管理信息系统的生命周期中,仅过了需求分析、系统设计等阶段之后,便开始了系统实施阶段。在系统分析和设计阶段,系统开发工作主要是集中在逻辑、功能和技术设计上,系统实施阶段要继承此前面各个阶段的工作成果,将技术设计转化为物理实现,因此系统实施的成果是系统分析和设计阶段的结晶。



关键代码
数据库操作部分
package com.action;
import java.io.IOException;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.dao.DB;
import com.orm.TAdmin;
public class admin_servlet extends HttpServlet
{
public void service(HttpServletRequest req,HttpServletResponse res)throws ServletException, IOException
{
String type=req.getParameter("type");
if(type.endsWith("adminMana"))
{
adminMana(req, res);
}
}
public void adminMana(HttpServletRequest req,HttpServletResponse res) throws ServletException, IOException
{
List adminList=new ArrayList();
String sql="select * from t_admin";
Object[] params={};
DB mydb=new DB();
try
{
mydb.doPstm(sql, params);
ResultSet rs=mydb.getRs();
while(rs.next())
{
TAdmin admin=new TAdmin();
admin.setUserId(rs.getInt("userId"));
admin.setUserName(rs.getString("userName"));
admin.setUserPw(rs.getString("userPw"));
}
rs.close();
}
catch(Exception e)
{
e.printStackTrace();
}
mydb.closed();
req.setAttribute("adminList", adminList);
req.getRequestDispatcher("admin/admin/adminMana.jsp").forward(req, res);
}
public void dispatch(String targetURI,HttpServletRequest request,HttpServletResponse response)
{
RequestDispatcher dispatch = getServletContext().getRequestDispatcher(targetURI);
try
{
dispatch.forward(request, response);
return;
}
catch (ServletException e)
{
e.printStackTrace();
}
catch (IOException e)
{
e.printStackTrace();
}
}
public void init(ServletConfig config) throws ServletException
{
super.init(config);
}
public void destroy()
{
}
}
部门
package com.action;
import java.io.IOException;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.dao.DB;
import com.orm.TOrganization;
import com.service.loginService;
import com.service.liuService;
public class org_servlet extends HttpServlet
{
public void service(HttpServletRequest req,HttpServletResponse res)throws ServletException, IOException
{
String type=req.getParameter("type");
if(type.endsWith("orgMana"))
{
orgMana(req, res);
}
if(type.endsWith("orgAdd"))
{
orgAdd(req, res);
}
if(type.endsWith("orgDel"))
{
orgDel(req, res);
}
if(type.endsWith("orgAll"))
{
orgAll(req, res);
}
if(type.endsWith("orgAll1"))
{
orgAll1(req, res);
}
}
public void orgMana(HttpServletRequest req,HttpServletResponse res) throws ServletException, IOException
{
List orgList=new ArrayList();
String sql="select * from t_organization where del='no'";
Object[] params={};
DB mydb=new DB();
try
{
mydb.doPstm(sql, params);
ResultSet rs=mydb.getRs();
while(rs.next())
{
TOrganization organization=new TOrganization();
organization.setId(rs.getInt("id"));
organization.setName(rs.getString("name"));
organization.setDescription(rs.getString("description"));
organization.setP_id(rs.getInt("p_id"));
organization.setDel(rs.getString("del"));
organization.setParenOrganization(liuService.getOrg(rs.getInt("p_id")));
orgList.add(organization);
}
rs.close();
}
catch(Exception e)
{
e.printStackTrace();
}
mydb.closed();
req.setAttribute("orgList", orgList);
req.getRequestDispatcher("admin/org/orgMana.jsp").forward(req, res);
}
public void orgAdd(HttpServletRequest req,HttpServletResponse res) throws ServletException, IOException
{
String name=req.getParameter("name");
String description=req.getParameter("description");
int p_id=Integer.parseInt(req.getParameter("p_id"));
String del="no";
String sql="insert into t_organization(name,description,p_id,del) values(?,?,?,?)";
Object[] params={name,description,p_id,del};
DB mydb=new DB();
mydb.doPstm(sql, params);
mydb.closed();
req.setAttribute("msg", "操作成功");
req.getRequestDispatcher("common/msg.jsp").forward(req, res);
}
public void orgDel(HttpServletRequest req,HttpServletResponse res)
{
int orgId=Integer.parseInt(req.getParameter("orgId"));
String sql="update t_organization set del='yes' where id="+orgId;
Object[] params={};
DB mydb=new DB();
mydb.doPstm(sql, params);
mydb.closed();
req.setAttribute("message", "操作成功");
req.setAttribute("path", "org?type=orgMana");
String targetURL = "/common/success.jsp";
dispatch(targetURL, req, res);
}
public void orgAll(HttpServletRequest req,HttpServletResponse res) throws ServletException, IOException
{
List orgList=new ArrayList();
String sql="select * from t_organization where del='no'";
Object[] params={};
DB mydb=new DB();
try
{
mydb.doPstm(sql, params);
ResultSet rs=mydb.getRs();
while(rs.next())
{
TOrganization organization=new TOrganization();
organization.setId(rs.getInt("id"));
organization.setName(rs.getString("name"));
organization.setDescription(rs.getString("description"));
organization.setP_id(rs.getInt("p_id"));
organization.setDel(rs.getString("del"));
organization.setParenOrganization(liuService.getOrg(rs.getInt("p_id")));
orgList.add(organization);
}
rs.close();
}
catch(Exception e)
{
e.printStackTrace();
}
mydb.closed();
req.setAttribute("orgList", orgList);
req.getRequestDispatcher("admin/org/orgAll.jsp").forward(req, res);
}
public void orgAll1(HttpServletRequest req,HttpServletResponse res) throws ServletException, IOException
{
List orgList=new ArrayList();
String sql="select * from t_organization where del='no'";
Object[] params={};
DB mydb=new DB();
try
{
mydb.doPstm(sql, params);
ResultSet rs=mydb.getRs();
while(rs.next())
{
TOrganization organization=new TOrganization();
organization.setId(rs.getInt("id"));
organization.setName(rs.getString("name"));
organization.setDescription(rs.getString("description"));
organization.setP_id(rs.getInt("p_id"));
organization.setDel(rs.getString("del"));
organization.setParenOrganization(liuService.getOrg(rs.getInt("p_id")));
orgList.add(organization);
}
rs.close();
}
catch(Exception e)
{
e.printStackTrace();
}
mydb.closed();
req.setAttribute("orgList", orgList);
req.getRequestDispatcher("admin/org/orgAll1.jsp").forward(req, res);
}
public void dispatch(String targetURI,HttpServletRequest request,HttpServletResponse response)
{
RequestDispatcher dispatch = getServletContext().getRequestDispatcher(targetURI);
try
{
dispatch.forward(request, response);
return;
}
catch (ServletException e)
{
e.printStackTrace();
}
catch (IOException e)
{
e.printStackTrace();
}
}
public void init(ServletConfig config) throws ServletException
{
super.init(config);
}
public void destroy()
{
}
}
主页代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #1D3647;
}
.login_top_bg {background-image: url(<%=path %>/img/login-top-bg.gif);background-repeat: repeat-x;}
.body {
background-color: #EEF2FB;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
}
.login-buttom-bg {
background-image: url(<%=path %>/img/login-buttom-bg.gif);
background-repeat: repeat-x;
}
.login-buttom-txt {
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
color: #ABCAD3;
text-decoration: none;
line-height: 20px;
}
.login_txt {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
color: white;
}
.Submit {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #629DAE;
text-decoration: none;
background-image: url(<%=path %>/img/Submit_bg.gif);
background-repeat: repeat-x;
}
.login_bg {
background-image: url(<%=path %>/img/login_bg.jpg);
background-repeat: repeat-x;
}
.login_bg2 {
background-image: url(<%=path %>/img/login-content-bg.gif);
background-repeat: no-repeat;
background-position: right;
}
.admin_txt {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #FFFFFF;
text-decoration: none;
height: 38px;
width: 100%;
position: 固定;
line-height: 38px;
}
.login_txt_bt {
font-family: Arial, Helvetica, sans-serif;
font-size: 25px;
line-height: 25px;
color: #666666;
font-weight: bold;
}
.admin_topbg {
background-image: url(<%=path %>/img/top-right.gif);
background-repeat: repeat-x;
}
.txt_bt {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
font-weight: bold;
color: #000000;
text-decoration: none;
}
.left_topbg {
background-image: url(<%=path %>/img/content-bg.gif);
background-repeat: repeat-x;
}
.admin_toptxt {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #4A8091;
height: 18px;
width: 100%;
overflow: hidden;
position: 固定;
}
.left_bt {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
color: #395a7b;
}
.left_bt2 {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
font-weight: bold;
color: #333333;
}
.titlebt {
font-size: 12px;
line-height: 26px;
font-weight: bold;
color: #000000;
background-image: url(<%=path %>/img/top_bt.jpg);
background-repeat: no-repeat;
display: block;
text-indent: 15px;
padding-top: 5px;
}
.left_txt {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
color: #666666;
}
.left_txt2 {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
color: #000000;
}
.nowtable {
background-color: #e1e5ee;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-top-color: #bfc4ca;
border-right-color: #bfc4ca;
border-bottom-color: #bfc4ca;
border-left-color: #bfc4ca;
}
.left_txt3 {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
color: #003366;
text-decoration: none;
}
.left_ts {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
font-weight: bold;
color: #FF6600;
}
.line_table {
border: 1px solid #CCCCCC;
}
.sec1 {
CURSOR: hand;
COLOR: #000000;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
border: 1px solid #B5D0D9;
background-image: url(<%=path %>/img/right_smbg.jpg);
background-repeat: repeat-x;
}
.sec2 {
FONT-WEIGHT: bold;
CURSOR: hand;
COLOR: #000000;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
background-color: #e2e7ed;
border: 1px solid #e2e7ed;
}
.main_tab {
COLOR: #000000;
BACKGROUND-COLOR: #e2e7ed;
border: 1px solid #e2e7ed;
}
.MM a {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 26px;
color: #666666;
background-image: url(<%=path %>/img/menu_bg.gif);
background-repeat: no-repeat;
list-style-type: none;
list-style-image: none;
}
a:link {
font-size: 12px;
line-height: 25px;
color: #333333;
text-decoration: none;
}
a:hover {
font-size: 12px;
line-height: 25px;
color: #666666;
text-decoration: none;
}
a:visited {
font-size: 12px;
line-height: 25px;
color: #333333;
text-decoration: none;
}
.MM a:link {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 26px;
color: #666666;
background-image: url(<%=path %>/img/menu_bg.gif);
background-repeat: no-repeat;
list-style-type: none;
list-style-image: none;
}
</style>
<script type='text/javascript' src='<%=path %>/dwr/interface/loginService.js'></script>
<script type='text/javascript' src='<%=path %>/dwr/engine.js'></script>
<script type='text/javascript' src='<%=path %>/dwr/util.js'></script>
<script language="javascript">
function check1()
{
if(document.ThisForm.userName.value=="")
{
alert("请输入用户名");
document.ThisForm.userName.focus();
return false;
}
if(document.ThisForm.userPw.value=="")
{
alert("请输入密码");
document.ThisForm.userPw.focus();
return false;
}
if(document.ThisForm.userType.value=="-1")
{
alert("请选择登陆身份");
document.ThisForm.userType.focus();
return false;
}
document.getElementById("indicator").style.display="block";
loginService.login(document.ThisForm.userName.value,document.ThisForm.userPw.value,document.ThisForm.userType.value,callback);
}
function callback(data)
{
document.getElementById("indicator").style.display="none";
if(data=="no")
{
alert("用户名或密码错误");
}
if(data=="yes")
{
alert("通过验证,系统登录成功");
window.location.href="<%=path %>/loginSuccess.jsp";
}
}
</script>
</head>
<body>
<table width="100%" height="166" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="42" valign="top">
<table width="100%" height="42" border="0" cellpadding="0" cellspacing="0" class="login_top_bg">
<tr>
<td width="1%" height="21"> </td>
<td height="42"> </td>
<td width="17%"> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td valign="top">
<table width="100%" height="532" border="0" cellpadding="0" cellspacing="0" class="login_bg">
<tr>
<td width="49%" align="right"><table width="91%" height="532" border="0" cellpadding="0" cellspacing="0" class="login_bg2">
<tr>
<td height="138" valign="top"><table width="89%" height="427" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="149"> </td>
</tr>
<tr>
<td height="80" align="right" valign="top"></td>
</tr>
<tr>
<td height="198" align="right" valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="35%"> </td>
<td height="25" colspan="2" class="left_txt"></td>
</tr>
<tr>
<td> </td>
<td height="25" colspan="2" class="left_txt"></td>
</tr>
<tr>
<td> </td>
<td height="25" colspan="2" class="left_txt"></td>
</tr>
<tr>
<td> </td>
<td width="30%" height="40"></td>
<td width="35%"></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table></td>
<td width="1%" > </td>
<td width="50%" valign="bottom"><table width="100%" height="59" border="0" align="center" cellpadding="0" cellspacing="0">
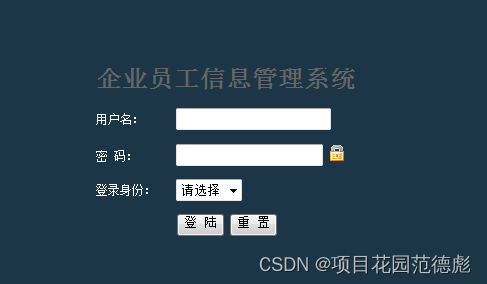
<tr>
<td width="4%"> </td>
<td width="96%" height="38"><span class="login_txt_bt">企业员工信息管理系统</span></td>
</tr>
<tr>
<td> </td>
<td height="21"><table cellSpacing="0" cellPadding="0" width="100%" border="0" id="table211" height="328">
<tr>
<td height="164" colspan="2" align="middle">
<FORM name="ThisForm" action="<%=path %>/adminLogin.action" method=post>
<table cellSpacing="0" cellPadding="0" width="100%" border="0" height="143" id="table212">
<tr>
<td width="13%" height="38" class="top_hui_text"><span class="login_txt">用户名: </span></td>
<td height="38" colspan="2" class="top_hui_text"><input name="userName" class="editbox4" value="" size="20"> </td>
</tr>
<tr>
<td width="13%" height="35" class="top_hui_text"><span class="login_txt"> 密 码: </span></td>
<td height="35" colspan="2" class="top_hui_text"><input class="editbox4" type="password" size="20" name="userPw">
<img src="<%=path %>/img/luck.gif" width="19" height="18"> </td>
</tr>
<tr>
<td width="13%" height="35" ><span class="login_txt">登录身份:</span></td>
<td height="35" colspan="2" class="top_hui_text">
<select class="INPUT_text" name="userType">
<option value="-1">请选择</option>
<option value="0">管理员</option>
<option value="1">员 工</option>
</select>
</td>
</tr>
<tr>
<td height="35" > </td>
<td width="80%" height="35" >
<input name="button" type="button" id="Submit" value="登 陆" onClick="check1()">
<input name="cs" type="reset" class="button" id="cs" value="重 置">
<img id="indicator" src="<%=path %>/img/loading.gif" style="display:none"/>
</td>
<td width="20%"></td>
</tr>
</table>
<br>
</form></td>
</tr>
<tr>
<td width="433" height="164" align="right" valign="bottom"></td>
<td width="57" align="right" valign="bottom"> </td>
</tr>
</table></td>
</tr>
</table>
</td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
系统测试
测试的任务及目标
5.1系统测试目的与意义
系统测试是企业员工信息管理系统开发周期中一个十分重要而漫长的的阶段。其重要性体现在他是保证系统质量与可靠性的最后关口,是对整个系统开发过程包括系统分析、系统设计和系统实现的最终审查。
系统测试的任务是尽可能彻底的检查出程序中的错误,提高软件系统的可靠性,其目的是检验系统“做得怎样”。这这阶段又可以分为三个步骤:模块测试,测试每个模块的程序是否正确;组装测试,测试模块之间的接口是否正确;确认测试,测试整个软件系统是否满足用户功能和性能的要求。测试发现问题之后要经过调试找出错误原因和位置,然后进行改正。是基于系统整体需求说明书的黑盒测试,应覆盖系统随偶联合的部件,系统测试是正对整个产品系统进行的测试,目的是验证系统是否满足了需求规格的定义,找出需求规格不符合或与之矛盾的地方。
5.2系统测试方法
5.2.1系统测试计划
进行软件测试需要建立一个详细的测试计划,才能使得测试任务圆满完成,目前的测试都是都是通过直观感受,去进行软件测试,这样测试出来的结果并不能完全满足系统的需求,还有可能存在着许多漏洞去解决。只有彻底清楚软件的各项功能,从根本上排除可能存在漏洞的地方,才能是系统能够正常、安全、长久的运行下去
5.2.2系统测试方法
目前的测试方法主要都是通过人来想出所有可能存在漏洞的地方,并加以测试,测试的质量与测试人员有着很大的关系,需要有更多的人参与到测试中才能是系统的所有功能都得到测试。
本次测试主要采取黑盒测试方法对软件进行测试,在测试人员知道系统完整的功能的前提下进行测试。黑盒测试就是在不知道系统的内部结构的前提下进行测试。
测试用例:

总结与展望
6.1论文的主要工作
本文简要介绍了企业员工信息管理系统的开发设计过程。介绍了实现本系统所需要的开发环境以及工具,详细介绍了本系统的功能需求,以及系统的可行性分析,确立了系统的模型,再由系统的概要设计到详细设计,以及系统最后的测试环节,最终完成了本次系统的开发过程。企业员工信息管理系统的系统模块,基本实现了员工信息管理系统的基本功能,管理员能够及时更新部门、员工考勤以及工资信息,能够及时对员工的请假做出回应,确保公司系统的准确实行,员工能够通过该系统查看自己的工资信息,提出请假申请等操作。企业员工信息管理系统的实现,简化了企业管理员工的工作负担,提高了公司的工作效率, 促进了企业的发展。
本系统研究已经取得了一部分成果,但让存在一些问题有待改正,还需要进一步提高系统的性能,完善系统的各项功能,进一步加强公司领导与员工的沟通等,需要不断进行完善改进。
6.2存在问题
与一些大公司所应用的系统相比,该系统存在的问题比较明显,员工信息的修改需要重新进行删除、录入操作,浪费了太多不必要的时间,该系统的还没有实现管理员、领导与员工的三级操作,在公司的管理上并不是很方便,需要进一步进行改进。该系统的安全工作并不完善,只有简单的加密措施,有待进一步加强。
改进方案:在时间充足的情况下,实现以上功能并不难,但还需要进一步学习,才能使系统的功能更加完善。
致谢
本次设计历时三个月。在本次毕业设计中,能够基本顺利的完成任务,是老师的耐心指导分不开的。老师老师无论是在毕业设计过程中,还是在论文完成中都给予了我极大的帮助。同时,老师认真负责的工作态度,严谨的治学精神和深厚的理论水平都使我受益匪浅。他勤奋严谨的教学态度也给我留下了极为深刻的印象。我从老师身上学到了很多东西。在理论上还是在实践中,我能力都得到不少的提高,这对于我以后的工作和学习都有一种巨大的帮助,在此,特向老师表示由衷的感谢。
通过这次毕业设计的整个开发过程,我系统开发过程从需求分析到具体功能实现,再到最终测试和维护的理解有了很大的进步,让我对系统开发有了更深层次的认识。现在我的动手能力和独立解决问题的能力也得到了很大的锻炼和提高,这是这次毕业设计最好的收获。
感谢副教授等在毕业设计工作中给予的帮助。
感谢我的学友和朋友对我的关心和帮助。
参考文献
一般来说,前3篇是近2年的。写论文的时间占半年左右。要留出这个时间差,然后,后面的就是技术相关,10篇以上,英文文献 5篇以上。
小技巧
数量最好是要超过一页,能过页最好。为什么呢,因为论文是一种比较正式的文体,一般来说大的节(WORD里用分节符)分出来的,都会居于论文的奇数页,也是书籍的右手边的页。
给出一些软件与物联网常见文献
主要参考文献和书目:
[1] 曹鸣鹏, 赵伟. J2EE技术及其实现[J]. 计算机应用, 2001, 21(10):20-23.
[2] 李平. 基于JSP的动态网页开发技术[J]. 微计算机信息, 2009, 25(21):108-110.
[3] 王珊, 萨师煊. 数据库系统概论[M]. 北京:高等教育出版社, 2007. 6-38
[4] 范新民. 基于JSP、JDBC技术动态访问Web数据库的实现方案[J]. 福建师范大学学报:自然科学版, 2002, 18(2):28-33.
[5] 曹春萍, 王志民. MVC设计模式的研究及其应用[J]. 现代电子技术, 2005, 28(20):80-82.
[6] 徐晓霞, 贝雨馨. B/S模式与C/S模式之比较[J]. 延边大学学报:自然科学版, 2002, 28(2):126-129.
[7]丁宝康:数据库实用教程 ,清华大学出版社,2004. 26-75.
[8]冯博琴等;面向对象分析与设计 , 机械工业出版社,2004. 18-25.
[9]刘文利 .国内停车场管理系统的现状与发展趋势[J] . 中国新技术新产品,2011(01) :20-22.
[10]吕英丽. 停车场车辆出入管理系统的研究[J].北京邮电工程,电子信息工程.2011(02).20-40.
[11]刘娇,智能停车场管理系统的研究[J].湖南大学,控制科学与工程.2011(01):30-55.
[12]王璞 . 2013年中国停车场管理系统的市场调查报告, www.askci.com. 2013(01):15-28.
[13]叶俊民. 软件工程(第二版). 北京. 清华大学出版社,2010. 15-155.
[14]覃国蓉 . 基于B/S架构的软件项目实训 .电子工业出版社 .2004.45-60.
[15]陈榕 . 停车场管理系统设计与实现 . 科技创新导报. 2009 NO.23. 2-8.
[16]梁建全,周力,孟志勇,田立军. 精通轻量级JavaEE框架整合方案[M].人民邮电出版社 . 2008. 45-95.
[17]王志良等. RFID读写器制作实训教程 . 机械工业出版社. 2013. 16-60.
[18] 张丽霞 . 智能停车场系统集成与应用维护 . 电子科技大学出版社 . 2013. 15-45.
[19]佚名.停车场自动车牌识别系统方案书.2013.2-8.
http://wenku.baidu.com/view/b1c5a503581b6bd97f19ea3f.html .2-18.
1施维敏. 数据库设计的数据规范化问题[J]. 现代情报,2003(08).
2罗建平. 企业信息化平台的构建与精细化管理[J] . 石油化工管理干部学院学报, 2010(04).
3仲秋雁,陆牡丹.企业信息系统评价的复杂性研究[J] .科技管理研究. 2004(01).
4王锐芳. 基于身份的密钥管理研究[D]. 兰州:兰州理工大学,2007.
5郭军. 基于角色的访问控制分级授权管理的研究[D]. 西安:西安电子科技大学,2012.
6许清. 基于BS架构的动态口令统一认证平台研究[D]. 浙江:浙江工业大学,2012.
7罗建平.业信息化平台的构建与精细化管理[J].石油化工管理干部学院学报.2010(04).
8王志毅,陈宁. 基于信息化建设的企业数据库设计[J]. 商业时代,2010(05).
9 N.Darren.SP.NET 2.0 Web Parts in Action:Building Dynamic Web Portals.Journal of Women s Health,2006.
10 M.Rezayat.The Enterprise-Web portal for life-cycle support[J].Computer-Aided Design ,2000 (2).
11 A.Touran,R. Lopez.Modeling cost escalation in large infrastructure projects. Journal of Construction Research . 2006.
配套资源
基于jsp的企业员工信息管理系统的设计与实现–【毕业论文】
https://download.csdn.net/download/dearmite/88145641