博主介绍:
大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。
我擅长在JavaWeb、SSH、SSM、SpringBoot等框架下进行项目开发,具有丰富的项目经验和开发技能。我的代码风格规范、优美、易读性强,同时也注重性能优化、代码重构等方面的实践和经验总结。
我有丰富的成品Java毕设项目经验,能够为学生提供各类个性化的开题框架和实际运作方案。同时我也提供相关的学习资料、程序开发、技术解答、代码讲解、文档报告等专业服务。🍅技术交流和部署相关看文章末尾!🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
Java项目精品实战案例(300套)
超市进销存系统源码下载地址:
https://download.csdn.net/download/weixin_54828627/87790908
一、效果演示
基于springboot+vue的超市进销存系统演示视频
二、前言介绍
随着信息化时代的到来,管理系统都趋向于智能化、系统化,超市进销存系统也不例外,但目前国内仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时代的变化,而超市进销存系统能很好地解决这一问题,轻松应对超市进销存平时的工作,既能提高人力物力财力,又能加快工作的效率,取代人工管理是必然趋势。
本超市进销存系统以springboot作为框架,b/s模式以及MySql作为后台运行的数据库,同时使用Tomcat用为系统的服务器。本系统主要包括首页、个人中心、员工管理、客户管理、供应商管理、承运商管理、仓库信息管理、商品类别管理、 商品信息管理、采购信息管理、入库信息管理、出库信息管理、销售订单管理、部门管理、岗位管理等功能,通过这些功能的实现基本能够满足日常超市进销存管理的操作。
三、主要技术
| 技术名 | 作用 |
|---|---|
| SpringBoot | 后端框架 |
| Vue | 前端框架 |
| MySQL | 数据库 |
四、系统设计(部分)
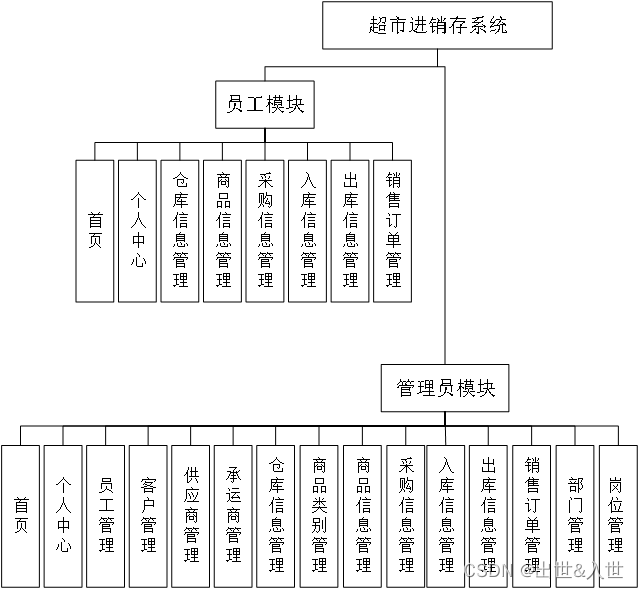
4.1、主要功能模块设计

五、功能截图
5.1、登录注册
登录,管理员和员工通过填写用户名、密码等信息,选择角色进行登录等操作,如图所示。
 图5-1登录界面图
图5-1登录界面图
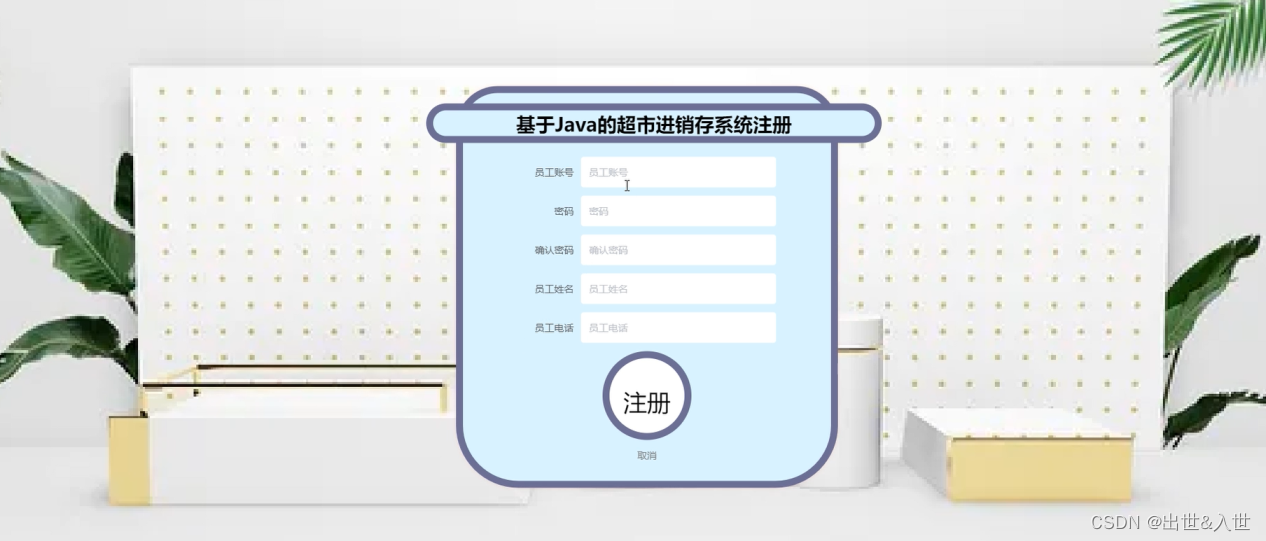
员工注册
 图5-2员工注册界面图
图5-2员工注册界面图
5.2、管理员功能模块
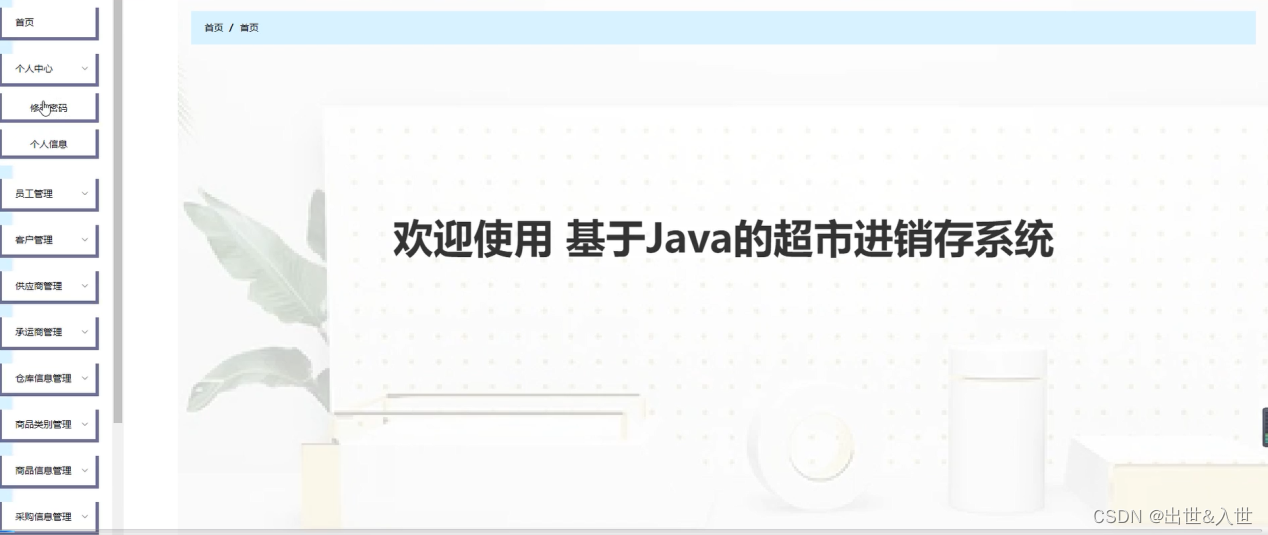
管理员登录进入超市进销存系统可以查看首页、个人中心、员工管理、客户管理、供应商管理、承运商管理、仓库信息管理、商品类别管理、 商品信息管理、采购信息管理、入库信息管理、出库信息管理、销售订单管理、部门管理、岗位管理等功能进行详细操作
 图5-3管理员功能界面图
图5-3管理员功能界面图
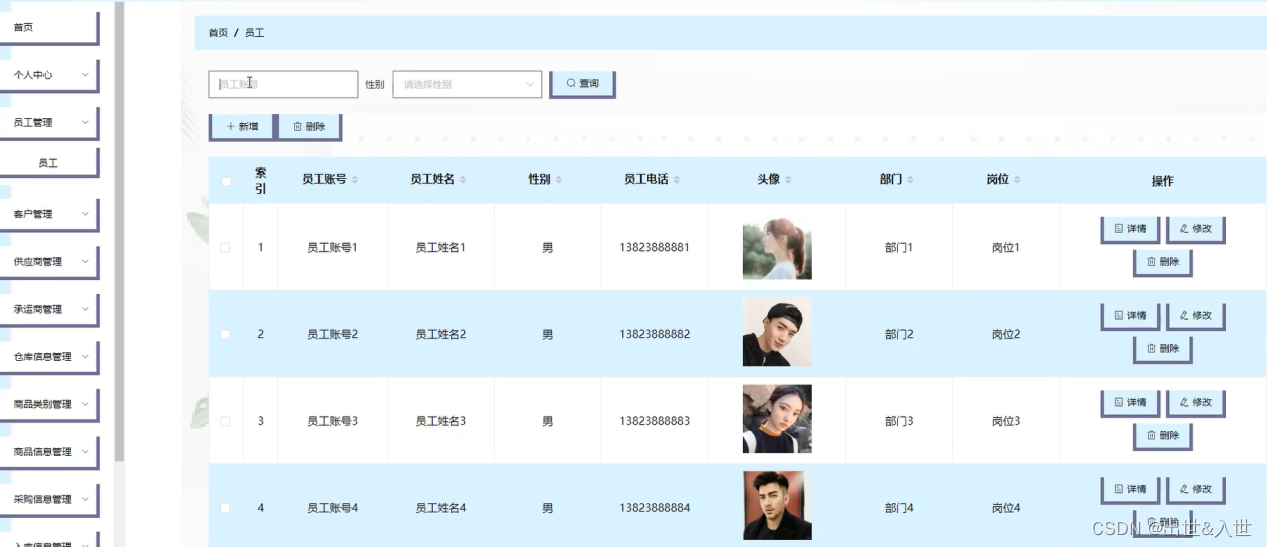
员工管理
 图5-4员工管理界面图
图5-4员工管理界面图
客户管理
 图5-5客户管理界面图
图5-5客户管理界面图
供应商管理
 图5-6供应商管理界面图
图5-6供应商管理界面图
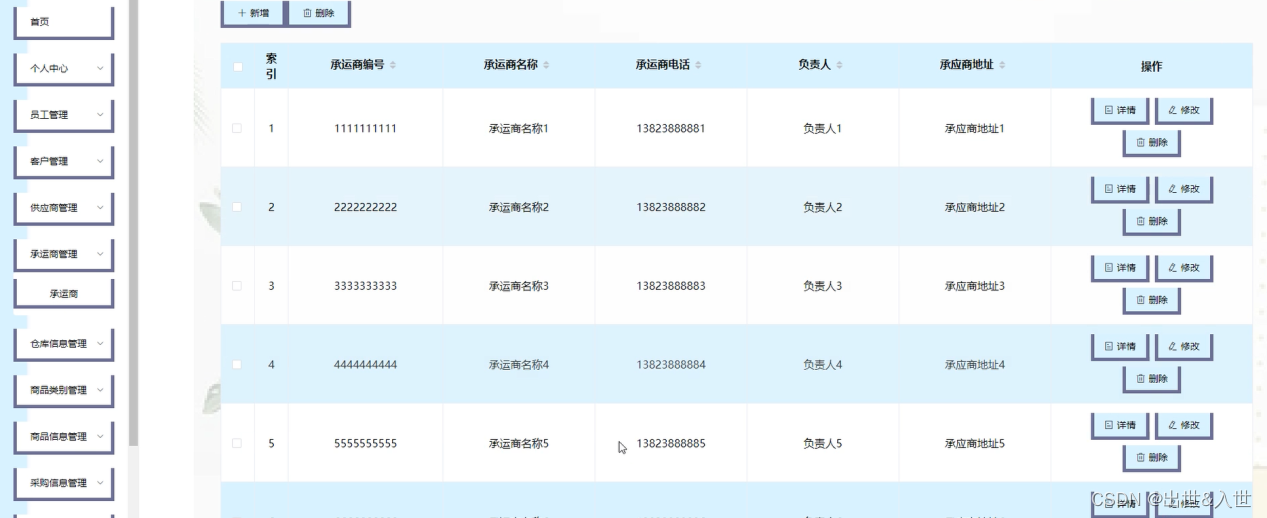
承运商管理
 图5-7承运商管理界面图
图5-7承运商管理界面图
仓库信息管理
 图5-8仓库信息管理界面图
图5-8仓库信息管理界面图
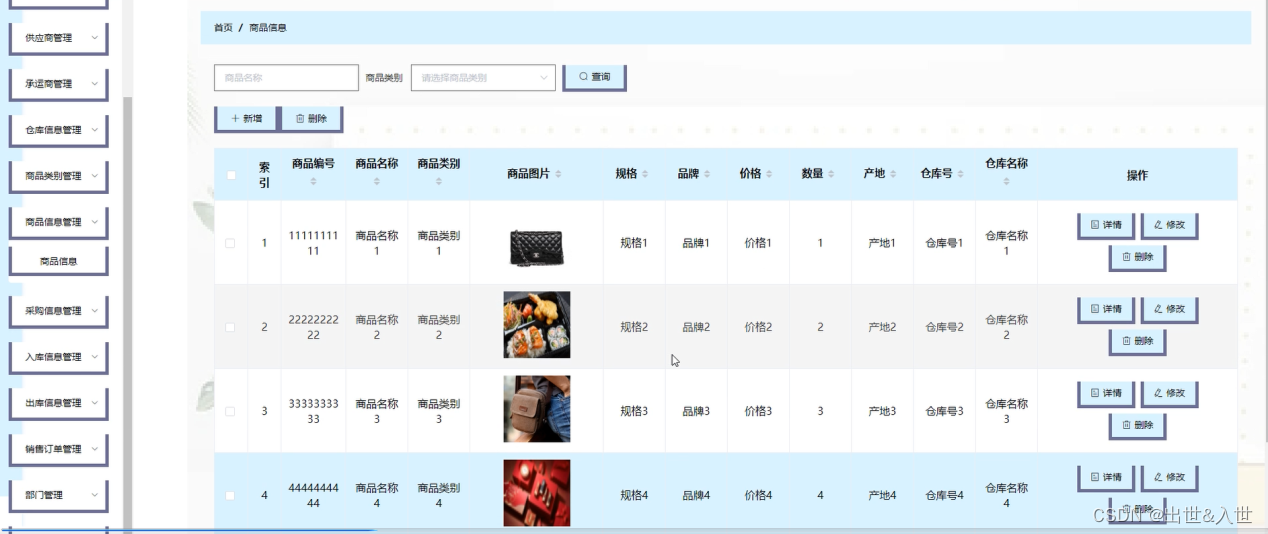
商品信息管理
 图5-9商品信息管理界面图
图5-9商品信息管理界面图
采购信息管理
 图5-10采购信息管理界面图
图5-10采购信息管理界面图
销售订单管理
 图5-11销售订单管理界面图
图5-11销售订单管理界面图
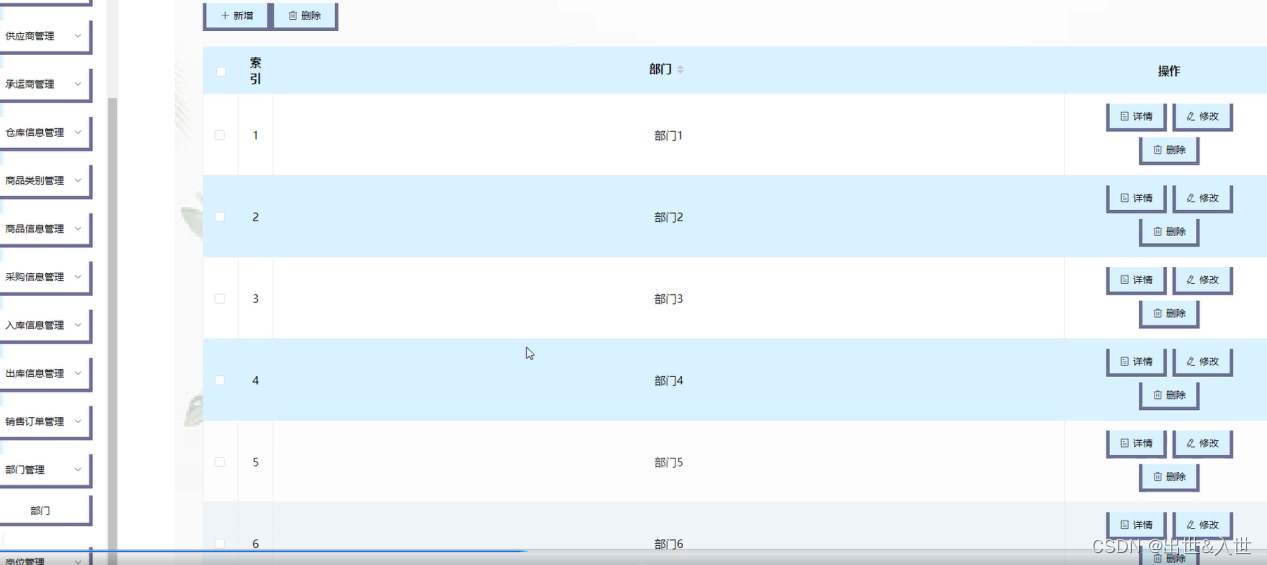
部门管理
 图5-12部门管理界面图
图5-12部门管理界面图
岗位管理
 图5-13岗位管理界面图
图5-13岗位管理界面图
5.3、员工功能模块
员工登录进入超市进销存系统可以查看首页、个人中心、仓库信息管理、 商品信息管理、采购信息管理、入库信息管理、出库信息管理、销售订单管理等功能进行详细操作;如图4-14所示。
 图5-14员工功能界面图
图5-14员工功能界面图
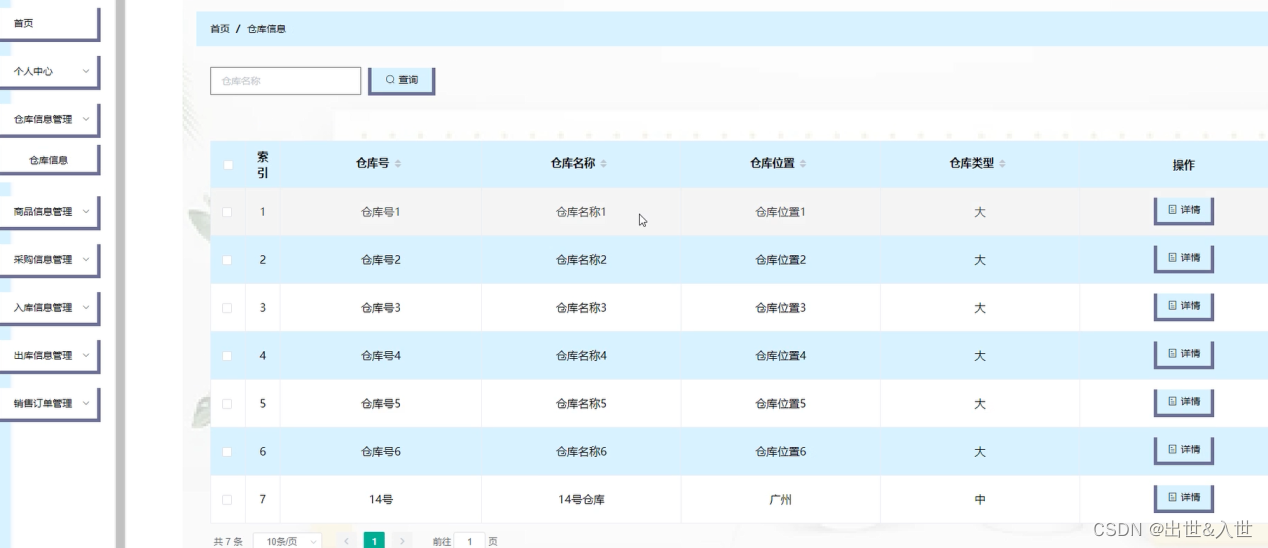
仓库信息管理
 图5-15仓库信息管理界面图
图5-15仓库信息管理界面图
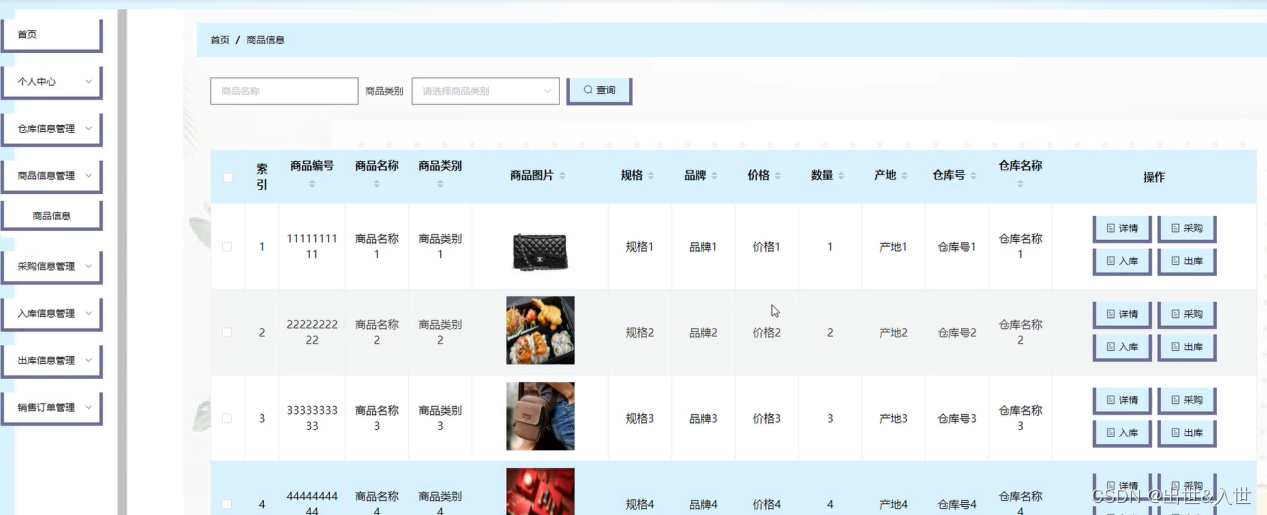
商品信息管理
 图5-16商品信息管理界面图
图5-16商品信息管理界面图
采购信息管理
 图5-17采购信息管理界面图
图5-17采购信息管理界面图
入库信息管理
 图5-18入库信息管理界面图
图5-18入库信息管理界面图
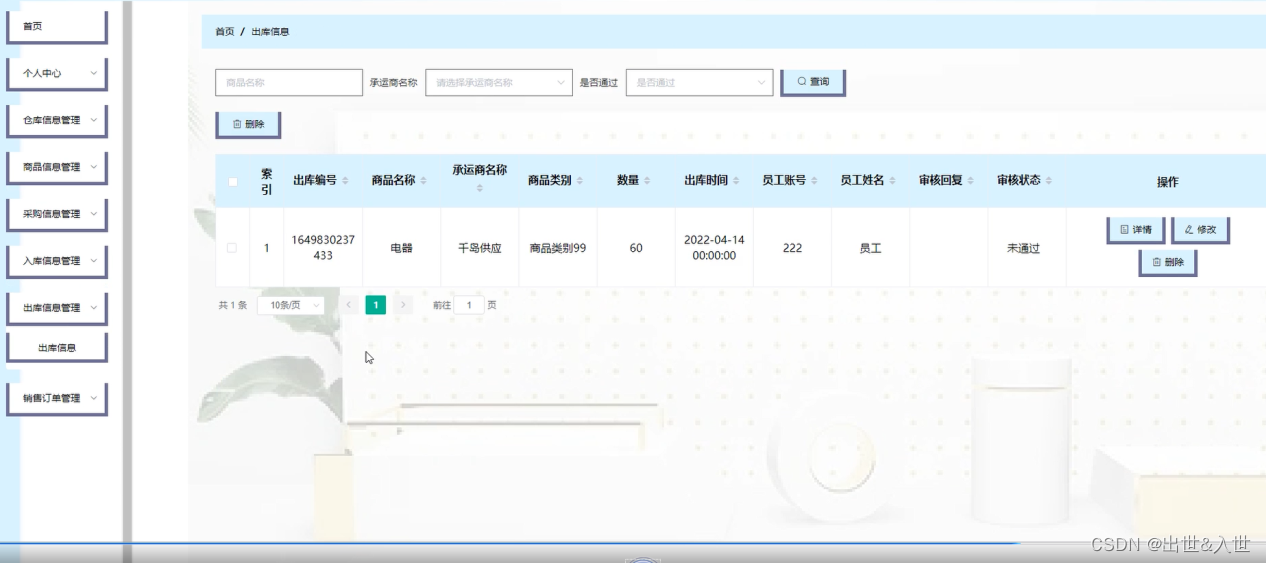
出库信息管理
 图5-19出库信息管理界面图
图5-19出库信息管理界面图
这里功能太多,就不一一展示啦~
六、数据库设计(部分)
数据库的E-R图反映了实体、实体的属性和实体之间的联系。下面是各个实体以及实体的属性。
员工注册实体属性图如下所示:

图6-1员工注册实体属性图
供应商管理实体属性图如下所示:

图6-2供应商管理实体属性图
销售订单管理实体属性图如下所示:

图6-3销售订单管理实体属性图
七、代码参考
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.ChengyunshangEntity;
import com.entity.view.ChengyunshangView;
import com.service.ChengyunshangService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
import java.io.IOException;
/**
* 承运商
* 后端接口
* @author
* @email
* @date 2022-04-13 14:00:29
*/
@RestController
@RequestMapping("/chengyunshang")
public class ChengyunshangController {
@Autowired
private ChengyunshangService chengyunshangService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,ChengyunshangEntity chengyunshang,
HttpServletRequest request){
EntityWrapper<ChengyunshangEntity> ew = new EntityWrapper<ChengyunshangEntity>();
PageUtils page = chengyunshangService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, chengyunshang), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,ChengyunshangEntity chengyunshang,
HttpServletRequest request){
EntityWrapper<ChengyunshangEntity> ew = new EntityWrapper<ChengyunshangEntity>();
PageUtils page = chengyunshangService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, chengyunshang), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ChengyunshangEntity chengyunshang){
EntityWrapper<ChengyunshangEntity> ew = new EntityWrapper<ChengyunshangEntity>();
ew.allEq(MPUtil.allEQMapPre( chengyunshang, "chengyunshang"));
return R.ok().put("data", chengyunshangService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ChengyunshangEntity chengyunshang){
EntityWrapper< ChengyunshangEntity> ew = new EntityWrapper< ChengyunshangEntity>();
ew.allEq(MPUtil.allEQMapPre( chengyunshang, "chengyunshang"));
ChengyunshangView chengyunshangView = chengyunshangService.selectView(ew);
return R.ok("查询承运商成功").put("data", chengyunshangView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
ChengyunshangEntity chengyunshang = chengyunshangService.selectById(id);
return R.ok().put("data", chengyunshang);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
ChengyunshangEntity chengyunshang = chengyunshangService.selectById(id);
return R.ok().put("data", chengyunshang);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody ChengyunshangEntity chengyunshang, HttpServletRequest request){
chengyunshang.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(chengyunshang);
chengyunshangService.insert(chengyunshang);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody ChengyunshangEntity chengyunshang, HttpServletRequest request){
chengyunshang.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(chengyunshang);
chengyunshangService.insert(chengyunshang);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ChengyunshangEntity chengyunshang, HttpServletRequest request){
//ValidatorUtils.validateEntity(chengyunshang);
chengyunshangService.updateById(chengyunshang);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
chengyunshangService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<ChengyunshangEntity> wrapper = new EntityWrapper<ChengyunshangEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = chengyunshangService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
八、技术交流
大家点赞、收藏、关注、评论啦 、查看文章结尾👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例(300套)