背景:当前端项目加载时,遇到网络不稳定或更新项目时,出现长时间白屏情况,对用户体验非常不友好。
解决方法
- CSN加速
- 增加带宽
- 前端页面修改
本文就第三点展开
index.html页面 (public文件夹下)
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <link rel="stylesheet" href="<%= BASE_URL %>styles/base.css"> <title> <%= htmlWebpackPlugin.options.title %> </title> <link href="./styles/base.css"> </head> <body> <div id="mainLoading"> <div class="ddr ddr1"></div> <div class="ddr ddr2"></div> <div class="ddr ddr3"></div> <div class="ddr ddr4"></div> <div class="ddr ddr5"></div> </div> <div id="app" style="display: none"></div> </body>base.css
#mainLoading { width: 100%; height: 80vh; display: flex; align-items: center; justify-content: center; } #mainLoading .box { display: flex; align-items: center; justify-content: center; } #mainLoading .ddr { width: 8px; height: 100px; float: left; margin: 2px; background-color: #4890FF; animation: loading 1s infinite ease-in-out; /*animation:动画名称 持续时间 动画速度曲线 延迟 执行多少次 是否正反方向轮流播放*/ } #mainLoading .ddr2 { animation-delay: -0.9s; /*定义开始执行的地方,负号表示直接从第900ms开始执行*/ } #mainLoading .ddr3 { animation-delay: -0.8s; } #mainLoading .ddr4 { animation-delay: -0.7s; } #mainLoading .ddr5 { animation-delay: -0.6s; } @keyframes loading { 0%, 40%, 100% { /*定义每帧的动作*/ -webkit-transform: scaleY(0.5); } 20% { -webkit-transform: scaleY(1); } }App.vue 添加钩子函数
mounted() { // 关闭loading document.getElementById('mainLoading').style.display = 'none'; document.getElementById('app').style.display = 'block'; },
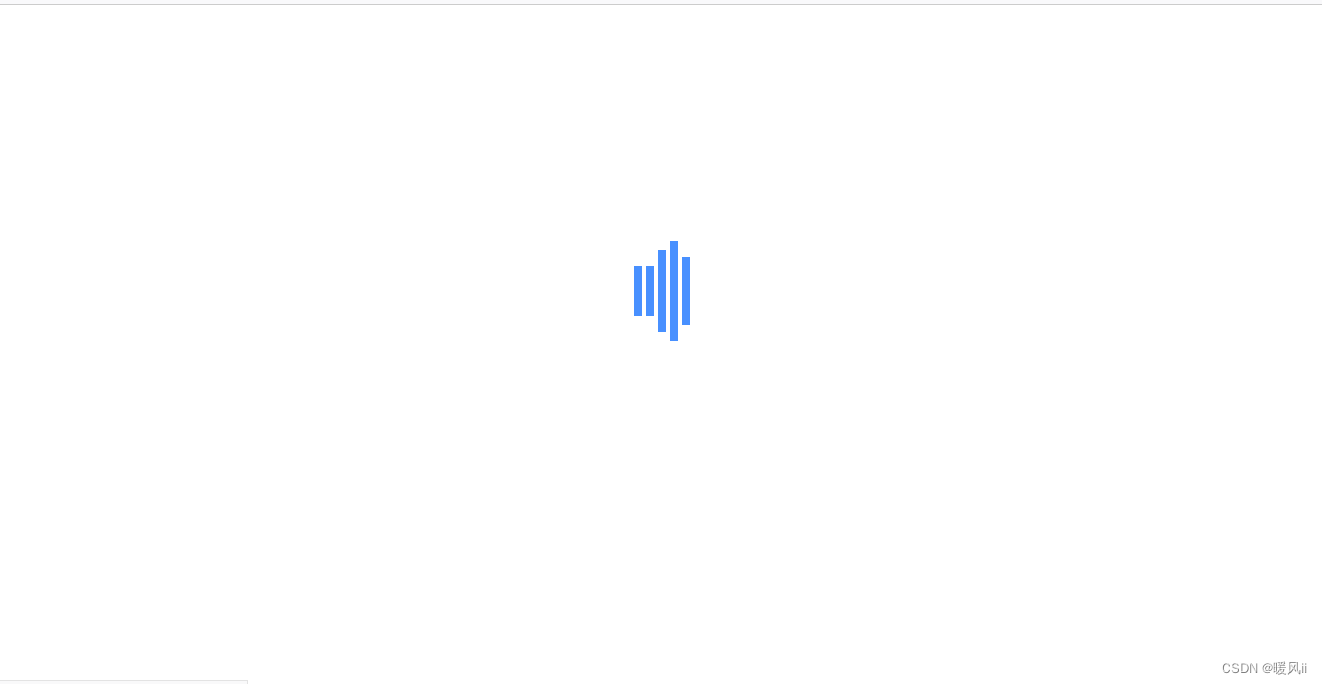
效果图 loading动画覆盖白屏。