摘要:本文由葡萄城技术团队于CSDN原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
在表格类填报需求中,根据当前登录用户的不同等级,能填报的区域会有所不同。本文基于前端表格控件SpreadJS,介绍一种实现前端分权限编辑的实现方案。

(SpreadJS在浏览器端的展示效果)
先来看看SpreadJS是什么?
SpreadJS是一款类Excel的前端表格控件,操作及功能与Excel高度类似,但又完全脱离对Office的依赖。将SpreadJS集成到前端项目并部署发布后,用户只需要在PC上安装了满足H5标准的浏览器(Chrome、Firefox、Edge等),即可在浏览器端打开SpreadJS。
如果想更加深入的了解SpreadJS,可以打开官方在线体验地址及学习指南进行学习,接下来我们来介绍分权限编辑的具体实现方案。
为什么会想到使用SpreadJS呢?
之所以选择SpreadJS来做权限编辑的底层表格组件,主要是受业务人员启发。在Excel中,有一种机制叫做表单保护。表单保护是结合单元格锁定状态和工作表的保护状态,可以用来控制单元格是否可以编辑,这种可编辑控制的最小粒度可以达到单元格级别。
该如何来实现呢?
SpreadJS是一款类Excel的表格控件,具备表单保护的功能。实现编辑控制的核心API主要有单元格锁定及表单保护。我们将编辑权限控制整体分为三类,分别如下:
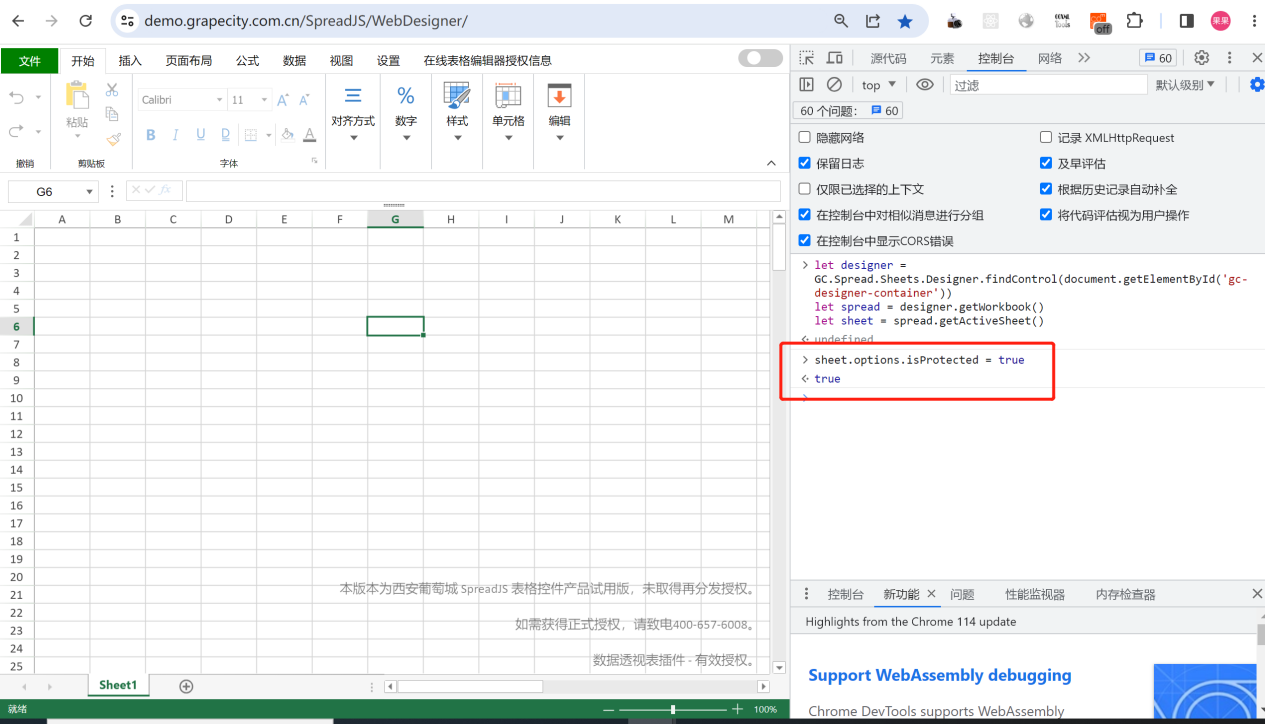
(1)整个工作表不可编辑
一个Excel文件我们称为一个工作簿,一个工作簿会包含多个工作表。默认状态下,工作表的锁定状态为true,此时如果想要设置整个工作表不可编辑,只要执行工作表保护相关代码即可。

(通过SpreadJS实现整个工作表不可编辑)
通过上图中红框所示的代码,Sheet1中所有单元格就不能再编辑了。如果设置完之后,发现单元格还是可以编辑,可能是因为原来的excel文件中默认单元格的锁定状态被修改成false了,此时可以用代码或右键设置单元格格式→保护来查看单元格的锁定状态。
如果需要整个工作簿都不可编辑,只需要循环去设置工作簿中每个工作表的保护状态即可。
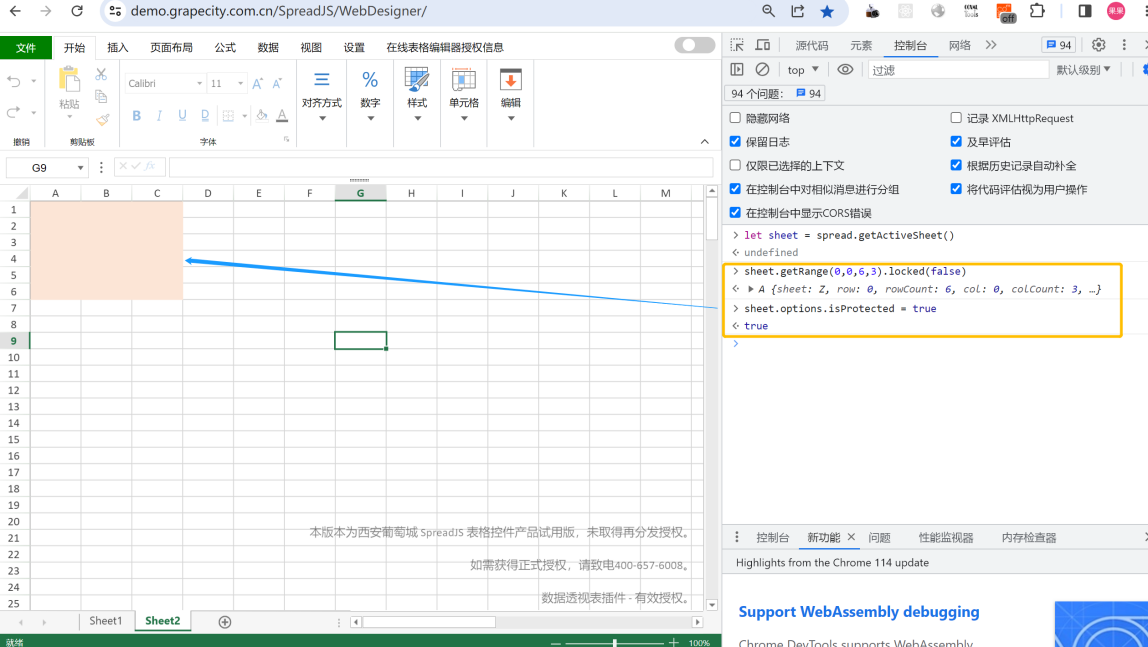
(2)实现部分单元格可以编辑
之前讲到,不可编辑的原则是单元格锁定&表单保护同时生效。只要目标能够编辑的单元格不满足这个与条件,即可进行编辑。表单保护是在工作表上的控制参数,无法对应的单元格,因此想要与条件不成立,只需要将对应单元格的锁定状态设置为false即可。

(通过SpreadJS实现部分单元格可以编辑)
通过上图中黄色区域的代码即可实现设置A1:C6单元格可以编辑,其它单元格不能编辑的需求,这里文件默认单元格锁定状态为true,如果不生效,则需要检查其它单元格的锁定状态是否被修改为false,如果是的话,需要将其它单元格的锁定状态变为true。
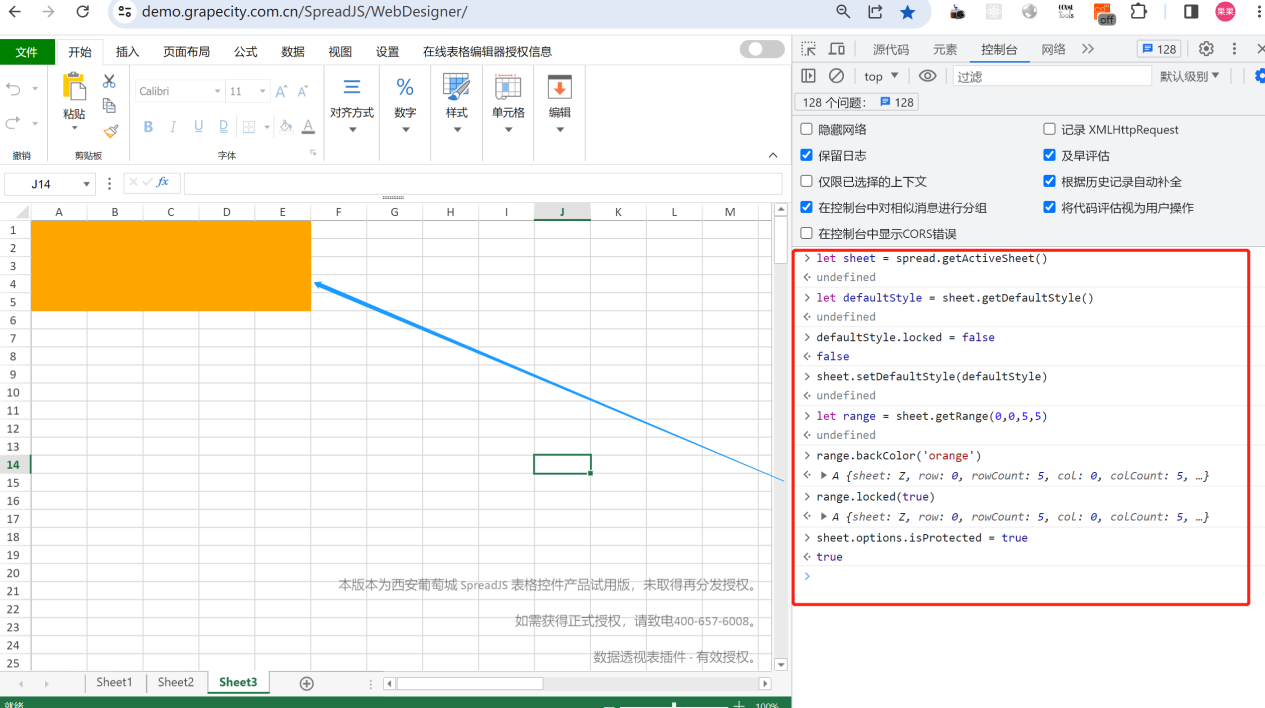
(3)实现部分单元格不能编辑
默认单元格锁定状态为true,如果需要少量的单元格不能编辑,建议先将工作表的默认单元格锁定状态改为false,之后设置部分不能编辑的单元格锁定状态为true即可。

(通过SpreadJS实现部分单元格不能编辑)
通过上图红框中的代码,即可实现橙色区域可以编辑,区域区域不能编辑的需求。如果需要设置多个区域可以编辑,可以继续调用区域锁定(locked)相关的API即可,更加详细的UI实现设置及代码可以参考SpreadJS官方论坛相关教程链接。
简单总结一下
了解完单元格编辑的控制之后,接下来需要做的就是将用户权限与单元格打通,实现基于登录用户权限的编辑控制。SpreadJS为了迎合Web端需求,支持了单元格标签(Tag)属性,用于记录一些和单元格相关的额外不需要展示的信息,我们就可以将单元格编辑权限的相关信息记录在单元格Tag中。整体实现思路如下:
(1)预先在单元格Tag中设置和权限相关的信息。本方案中,将可以编辑的用户以字符串的形式写入单元格当中。例如单元格tag为’user1’,则代表当前单元格一级用户可以编辑,如果单元格tag为’user1,user2’则代表当前单元格一级用户与二级用户均可编辑。
(2)遍历查询当前单元格Tag中是否包含用户等级标记信息,若包含,表明当前用户可以编辑此单元格,将单元格对应的锁定状态变为false。
完整的实现Demo点击此处,跳转了解详细的代码。本文提供的是权限编辑的一种参考实现思路,如果大家有更好的实现方式,欢迎在评论区讨论。
扩展链接:
Spring Boot框架下实现Excel服务端导入导出
项目实战:在线报价采购系统(React +SpreadJS+Echarts)
React + Springboot + Quartz,从0实现Excel报表自动化