实验背景
大屏应用Astro Canvas是华为云低代码平台Astro的子服务之一,是以数据可视化为核心,以屏幕轻松编排,多屏适配可视为基础,用户可通过图形化界面轻松搭建专业水准的数据可视化大屏。例如汽车展示大屏、监控大屏、项目开发大屏和数据分析看板等。
本实验所有操作都基于华为云Astro平台,通过本实验,用户能够熟悉华为云Astro低代码平台的开发流程。
本次实验资源需开通Astro免费试用:
- 点击免费试用Astro Canvas基础版:
实验目的
本实验指导使用华为云 Astro 来进行大屏应用的开发,通过本实验,您将能够:
- 熟悉华为云服务,了解Astro Canvas基本功能、部分组件和应用模板;
- 了解Astro Canvas大屏应用开发的整体流程,数据创建-组件应用-添加交互-应用发布;
- 利用华为云Astro Canvas的模板资源,完成个性可视化大屏的操作。
实验介绍
- 项目名称:Astro Canvas 汽车展示大屏搭建
- 项目简介:在Astro Canvas汽车大屏模板上,进行个性化操作
- 开发语言:不需要
- 涉及云服务:华为云Astro
- 项目示例

前提条件
本实验需在华为云上进行,所以用户需要使用华为帐号进行登录;没有华为帐号的用户请先注册华为帐号并开通华为云,同时完成实名认证,实验过程中请使用Chrome浏览器完成相关操作。
华为帐号注册步骤请参考:
注册华为帐号并开通华为云_帐号中心_用户指南_华为云
实名认证操作步骤请参考:
https://support.huaweicloud.com/usermanual-account/zh-cn_topic_0077914254.html
已有帐号或注册完成的用户登录华为云官网:【https://www.huaweicloud.com/】
华为云登录请参考:
登录华为云_统一身份认证服务 IAM_用户指南_华为云
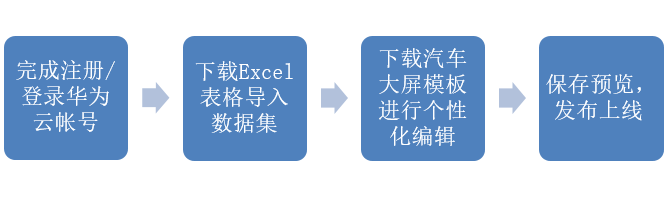
操作流程

操作指导
开通Astro Canvas基础版免费试用
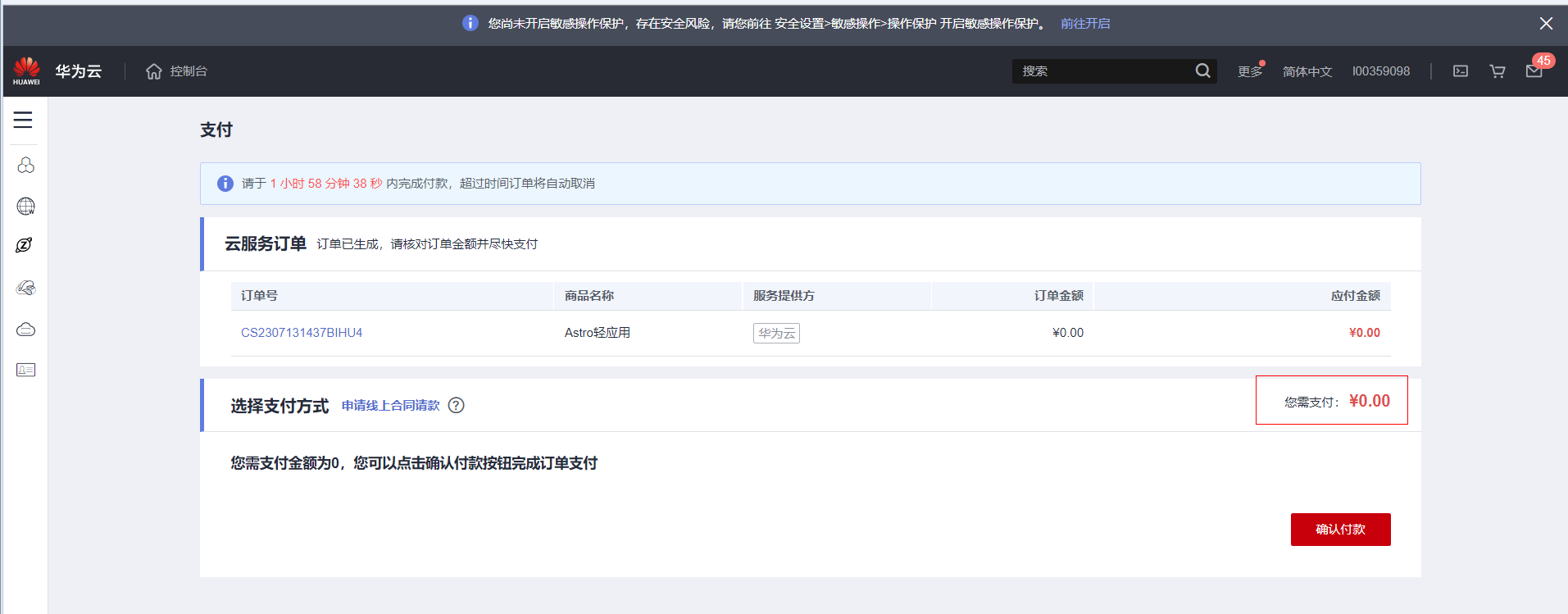
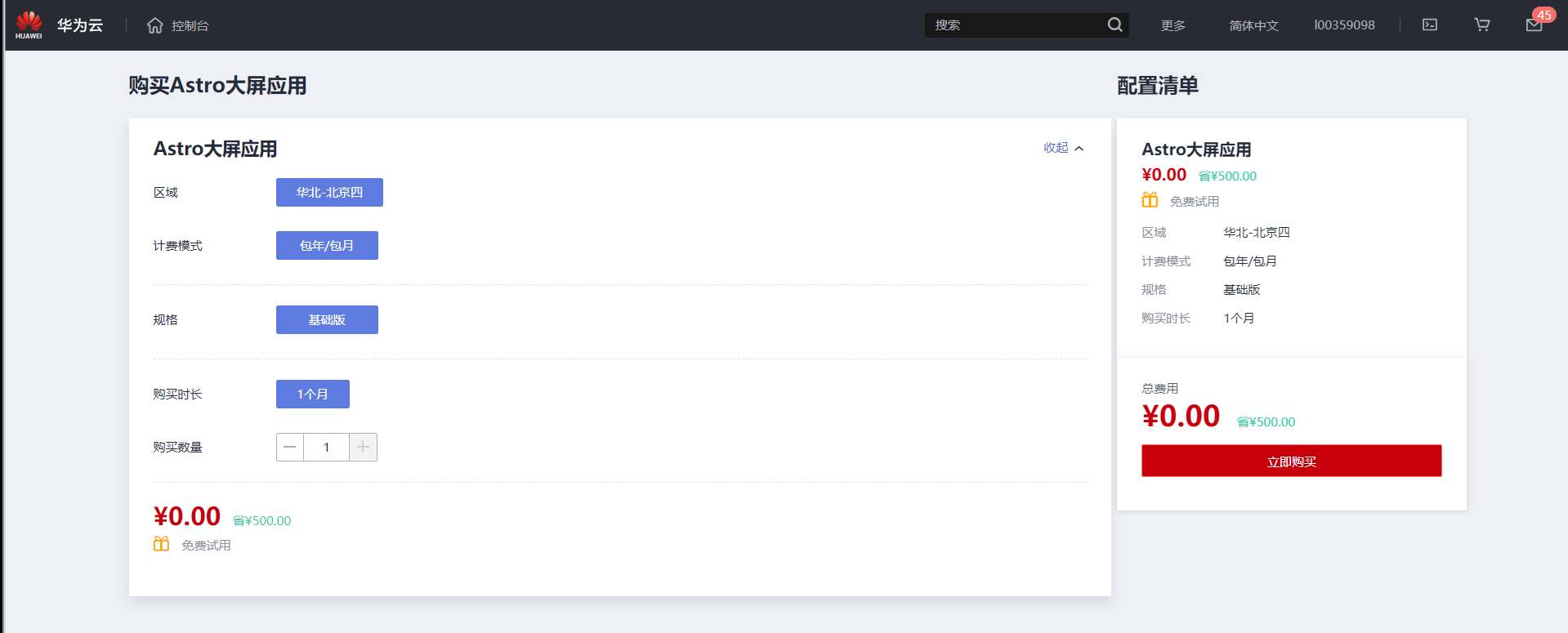
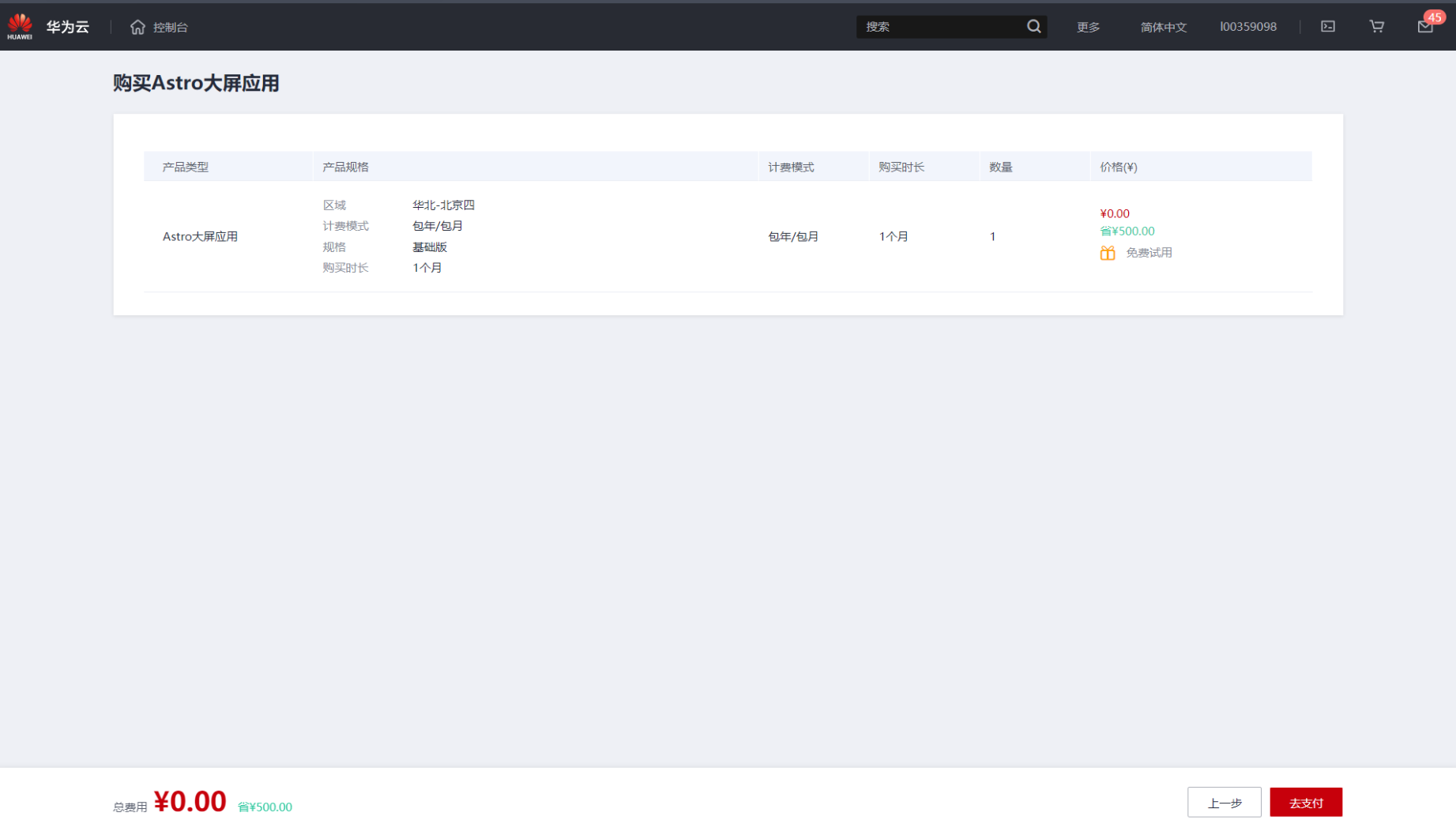
本次实验使用Astro Canvas基础版即可完成,单击链接“申请免费试用Astro Canvas”,完成免费资源领取。




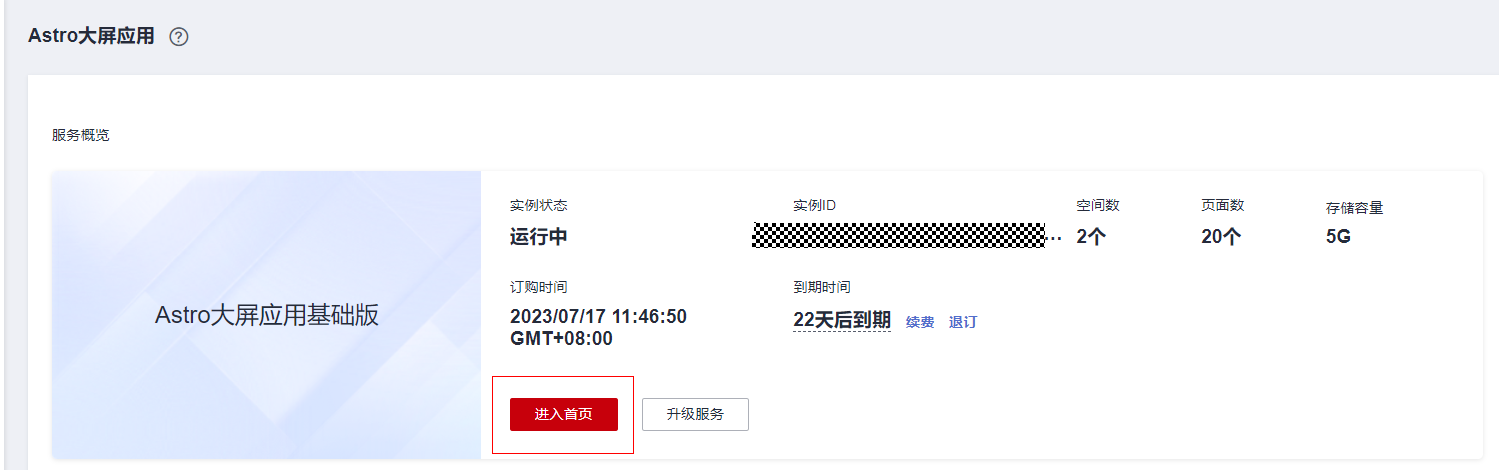
支付完成后,点击进入首页

创建静态数据数据集
在下载汽车模板之前,我们需要先准备好数据。这里我们会用到静态数据的Excel表格导入。大家可以先下载本文附件中提供的Excel表格模板:汽车参数表
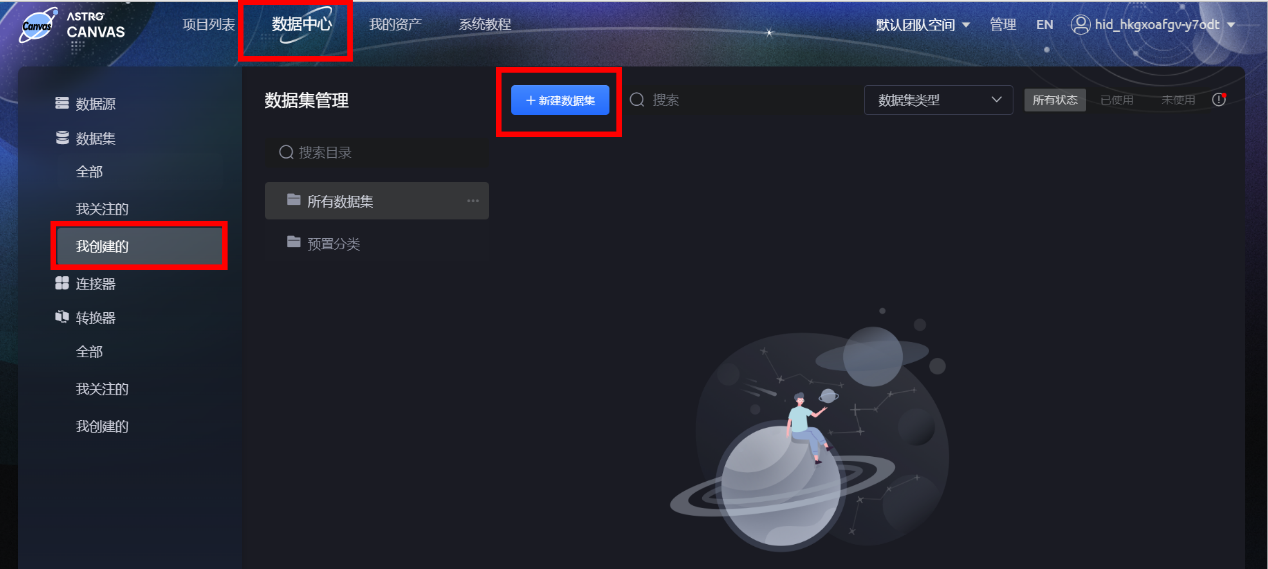
在主菜单中,选择“数据中心”,在左侧导航栏中,选择“数据集 > 全部”。在数据集管理页面,单击“新建数据集”。

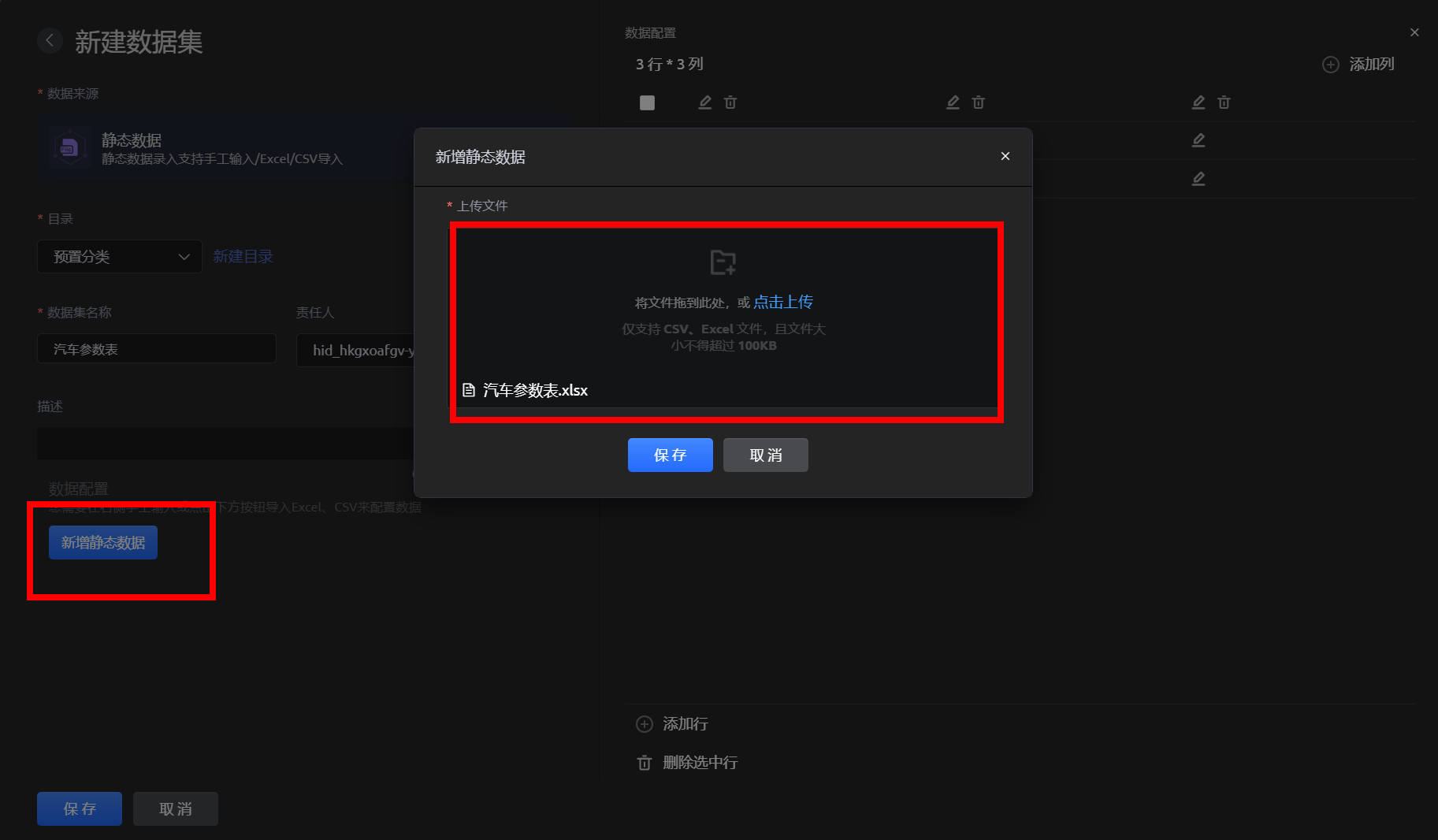
在新建数据集页面,“数据来源”选择“静态数据”。
“目录”选“预置分类”,“数据集名称”可以自定义,这里可以写“汽车参数表”。
然后点击新增静态数据,将本地Excel文件(文件大小不能超过512KB)拖入“上传文件”中,单击“保存”。


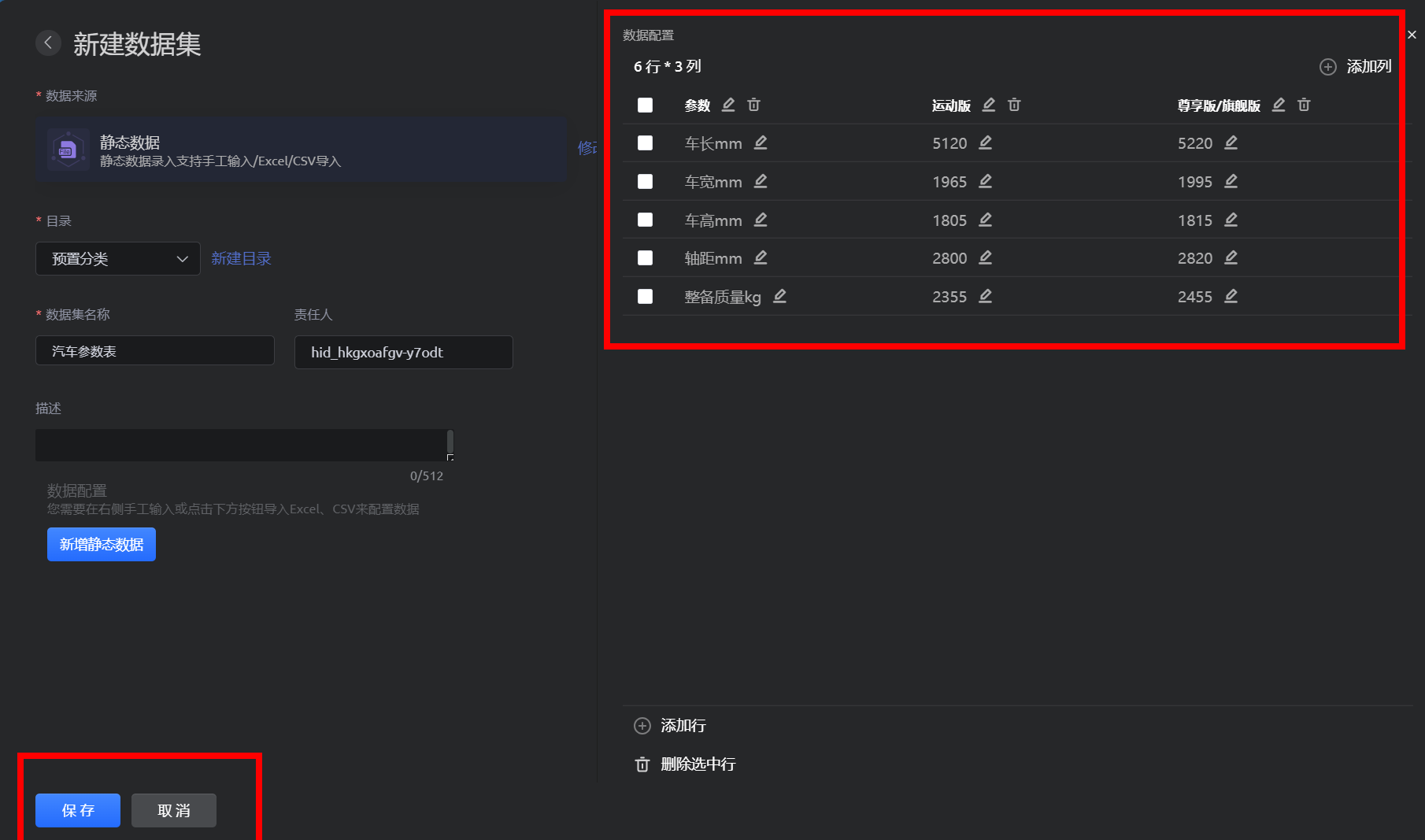
上传完成后,能看到右侧的数据配置,点击保存即可。


备注:除了Excel导入,静态数据还可以手工输入:在数据配置页面,单击
![]()
输入对应数据。若需要添加列或行,可单击“添加列/行”,新增列和行,也可以对导入的数据进行修改。>>查看更多数据接入方法介绍

创建Astro Canvas数据大屏项目
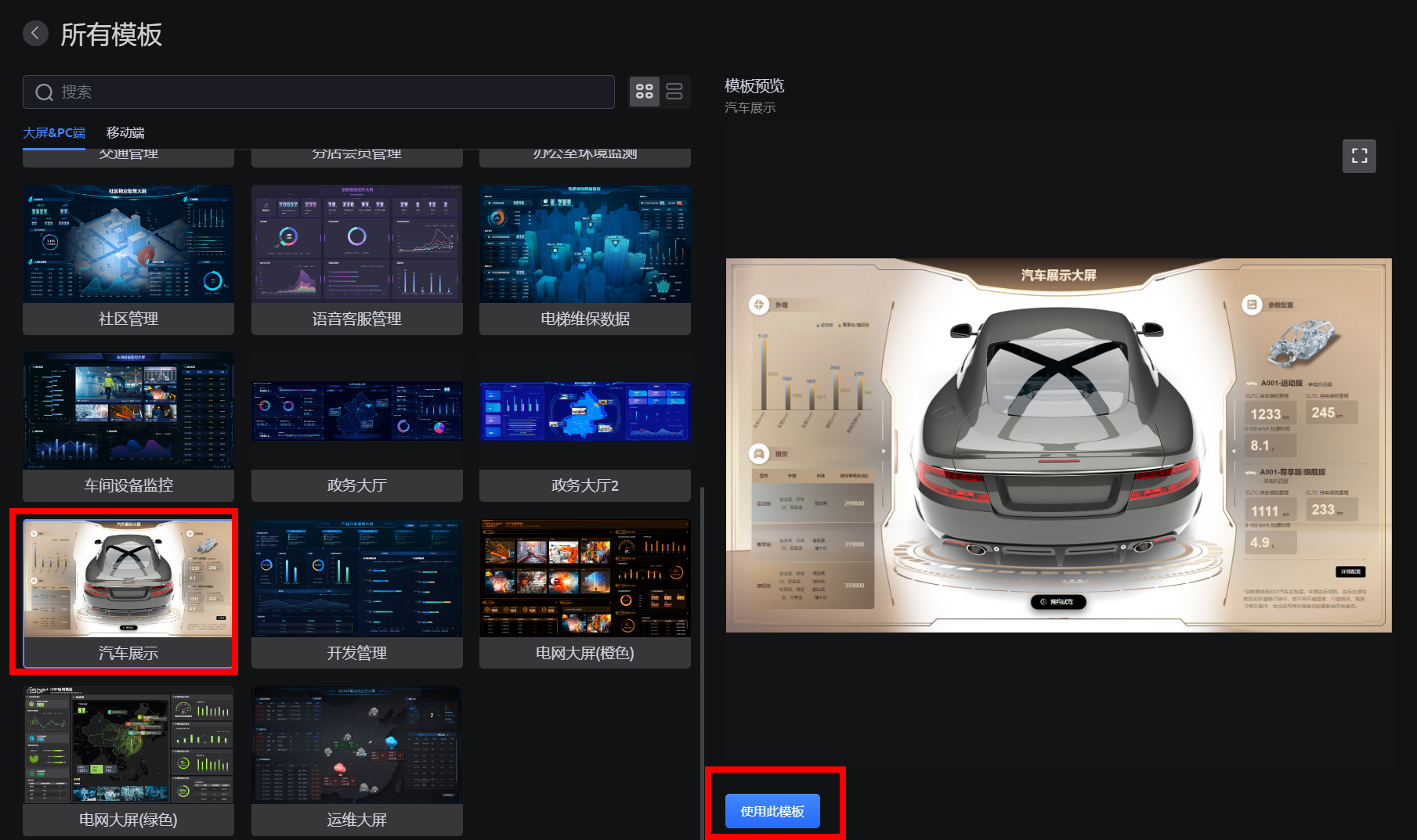
数据集创建完成后,在主菜单中,选择“项目列表”返回Astro Canvas项目列表页面。选择“查看所有”模板,找到“汽车展示”模板,点击“使用此模板”


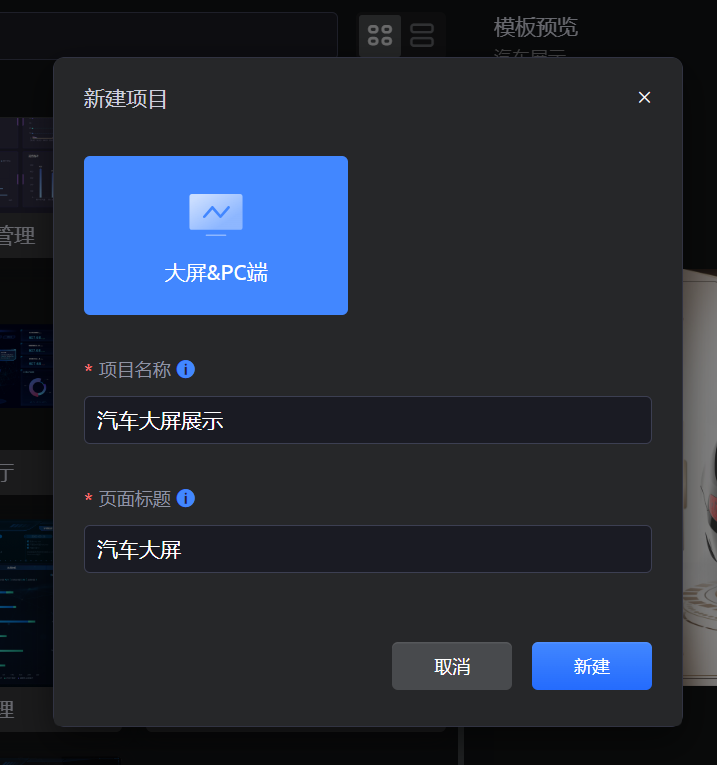
输入“项目名称”、“页面标题”,即可进入该模板应用。

个性化大屏创建
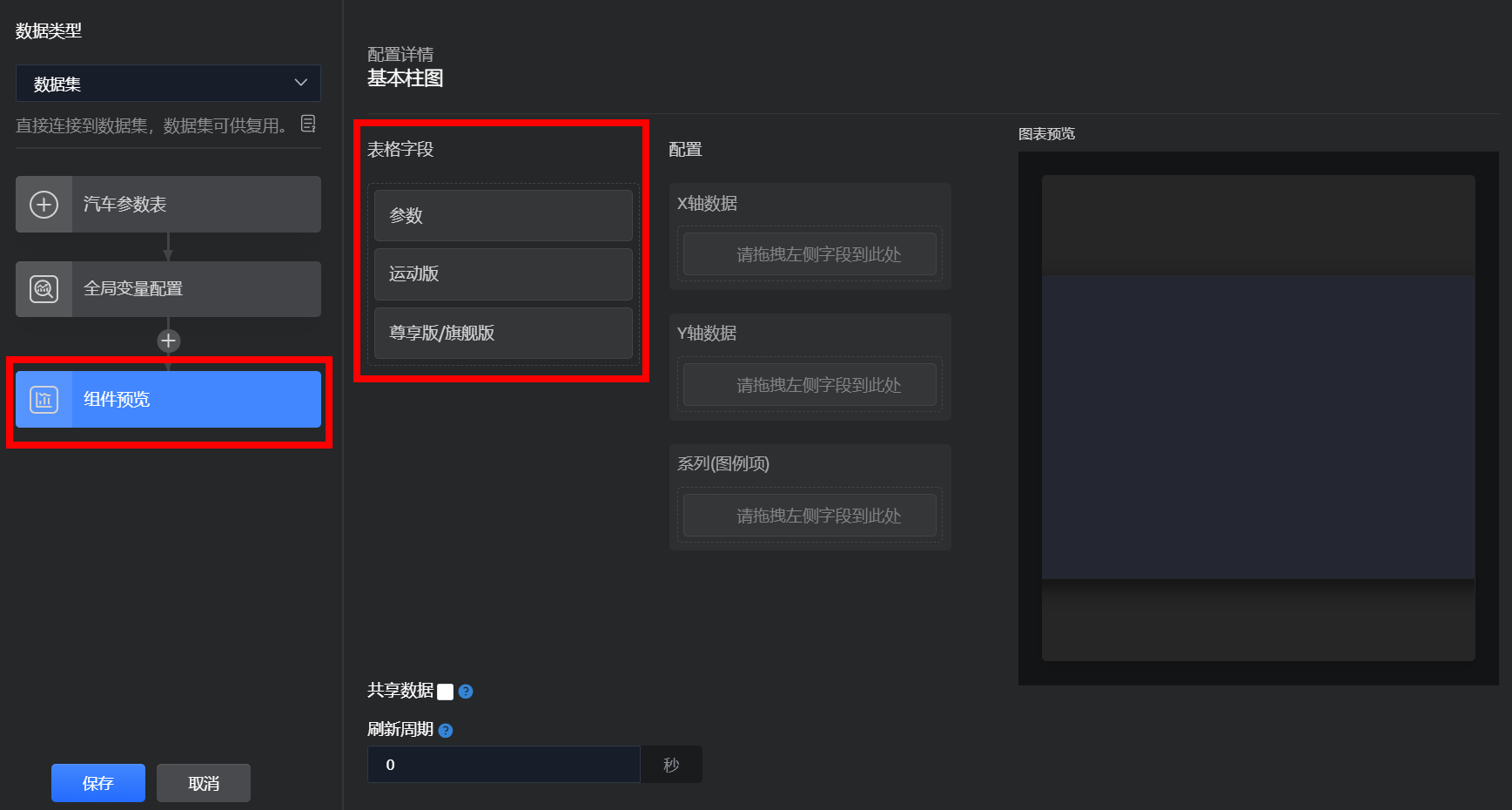
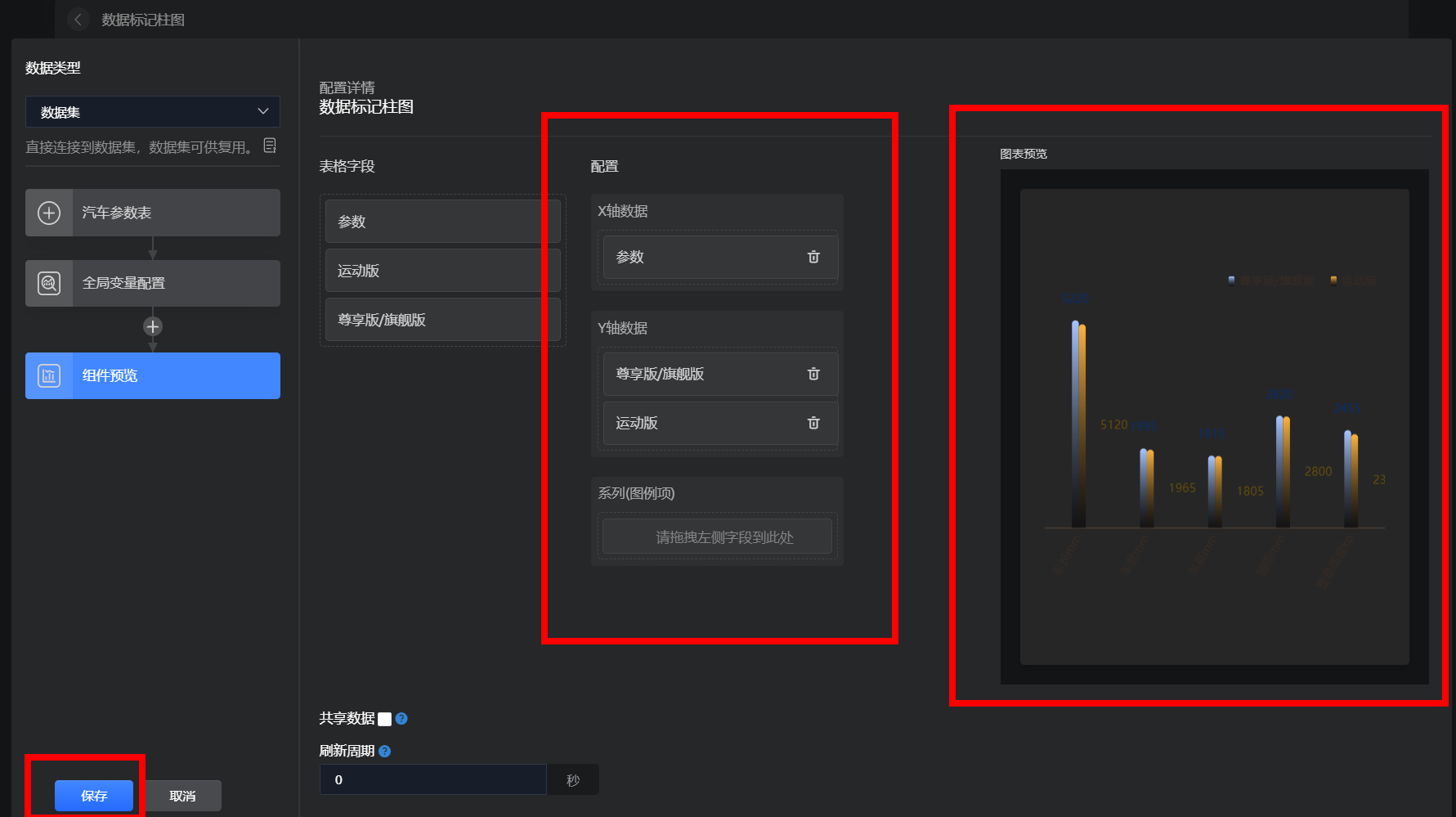
首先,我们学习如何在组件中使用数据集
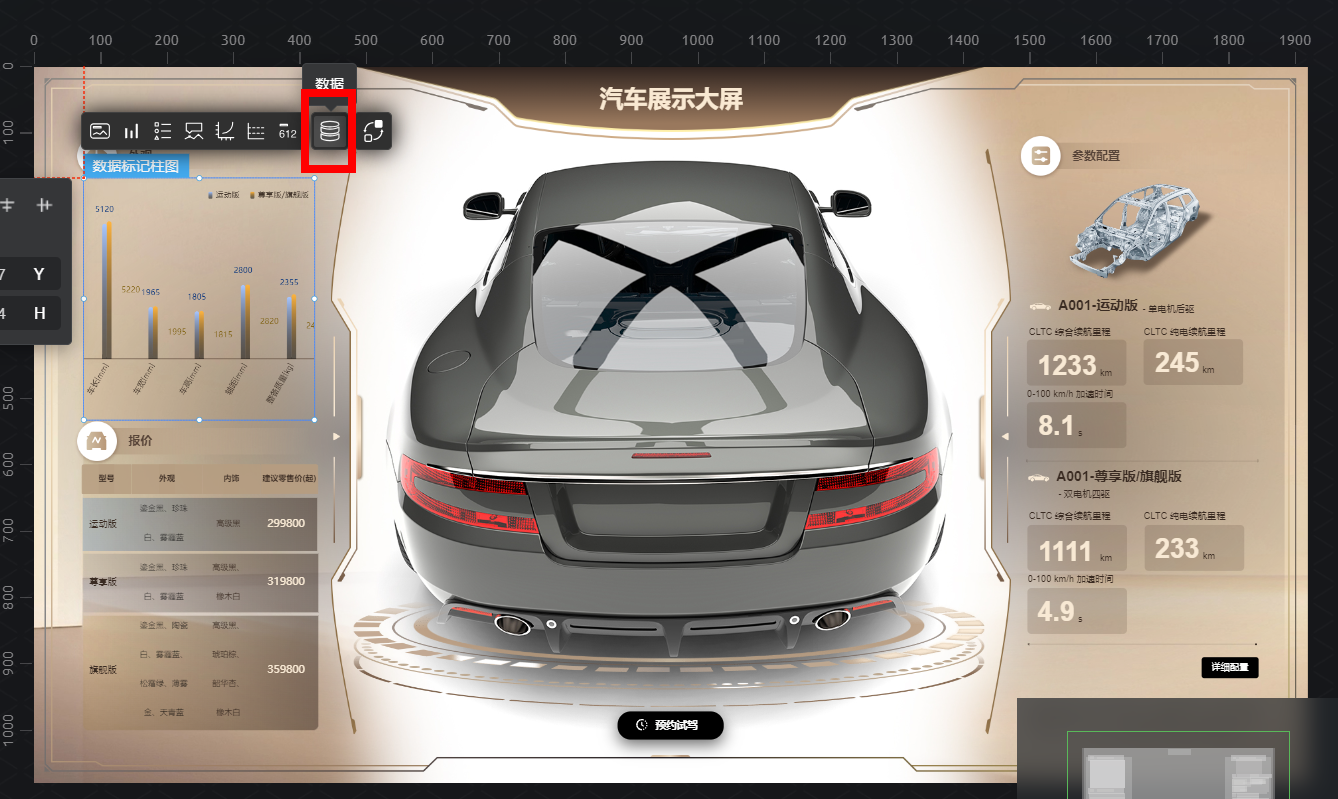
鼠标双击基本柱图,上方会出现一些组件,点击“数据”组件按钮

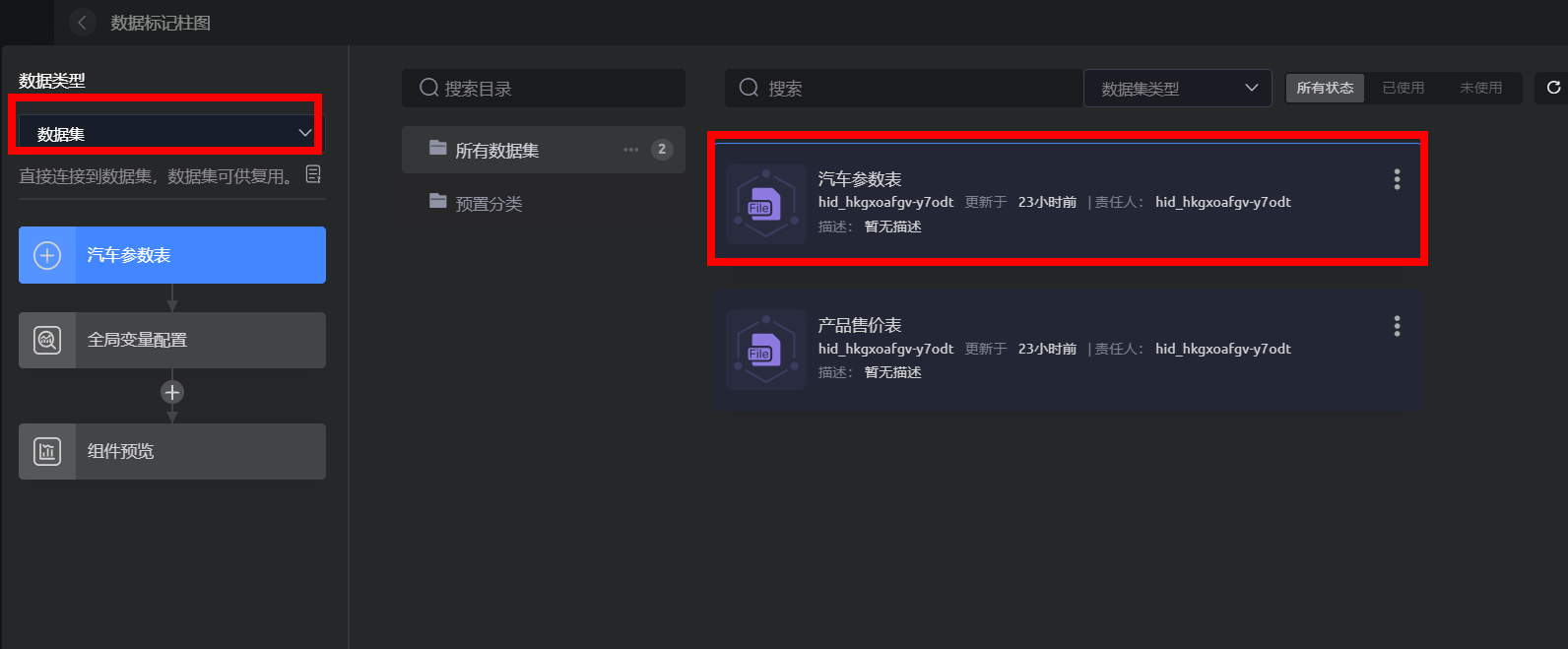
选择“数据类型”-“数据集”,选择汽车参数表

然后点击组件预览,可以看到表格字段,将左侧的表格字段,分别放到配置项的X轴数据和Y轴数据,可以看到预览效果,点击保存。



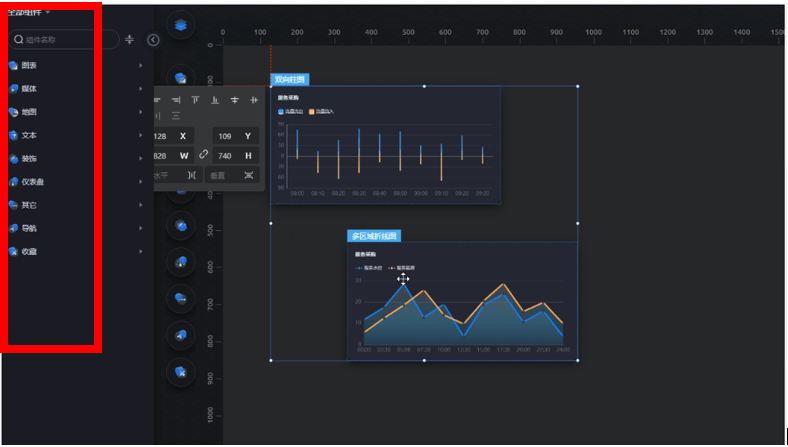
然后,可以对柱状图样式进行编辑。参考:Astro基本柱图组件介绍

这样,属于你的个性化的大屏就完成了。
用同样的方式,我们还可以对报价的通用表格进行编辑创作。感兴趣的小伙伴可以自由发挥,这里不再赘述。备注:更多产品组件使用请查看组件管理

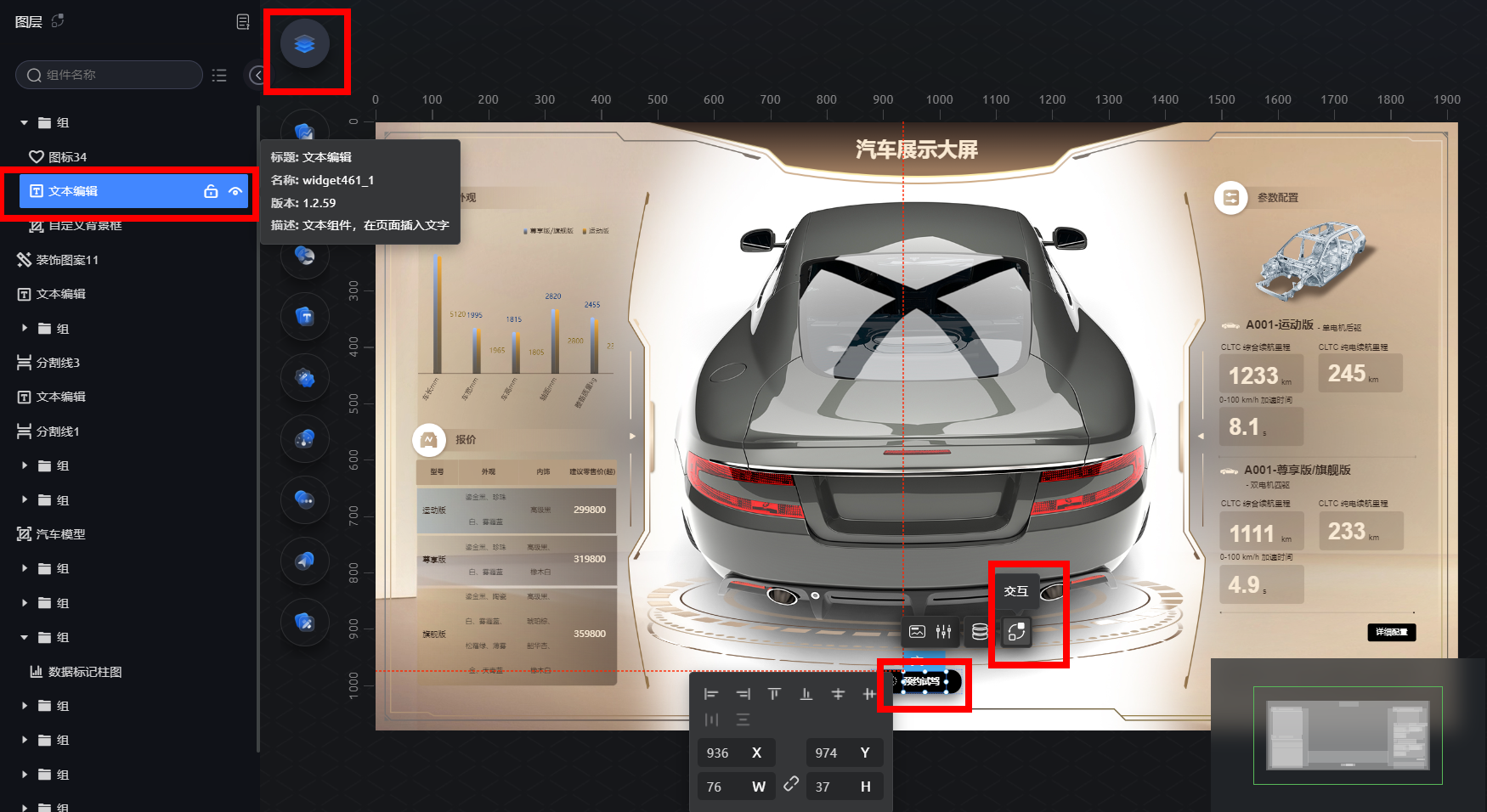
接下来,我们可以添加交互事件:在画布单击“预约试驾”,然后左上角的图层,找到“文本编辑”,单击交互按钮,即可进入交互事件页面。

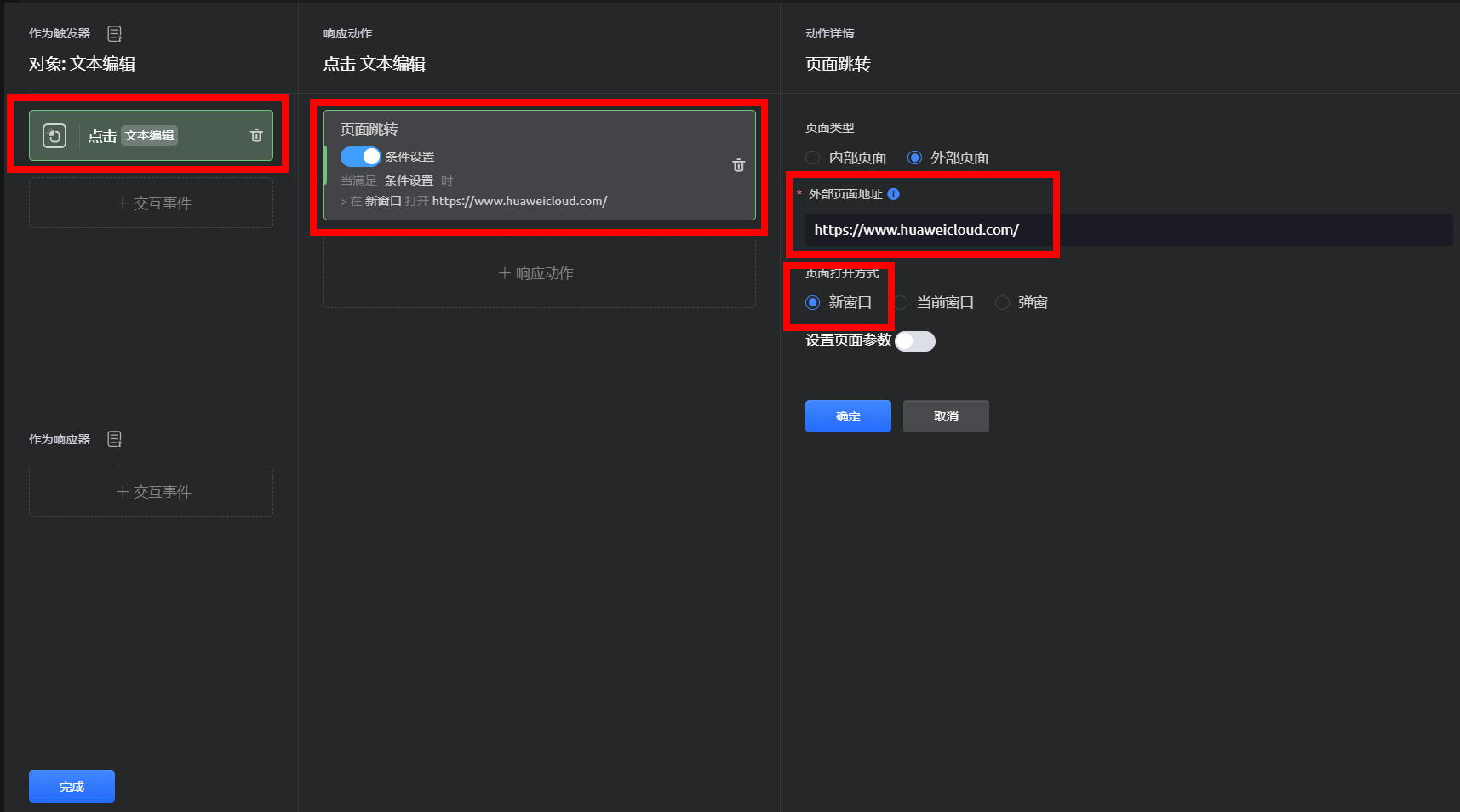
按照下图,输入必选参数等选项,单击“确定”、“完成”,即可保存退出。

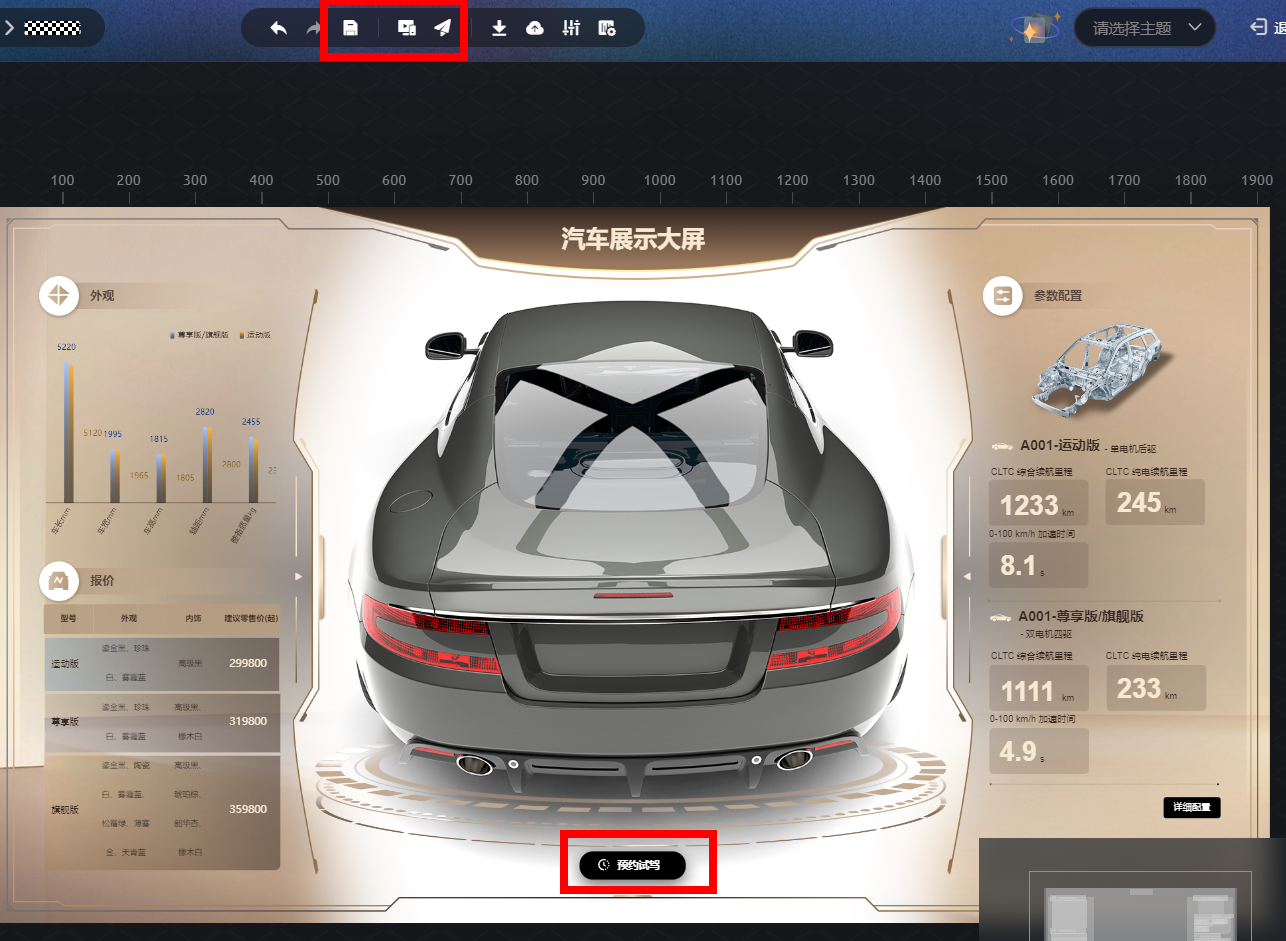
单击保存后,再单击预览,可查看交互事件是否生效。以下三个按钮分别是保存、预览、发布

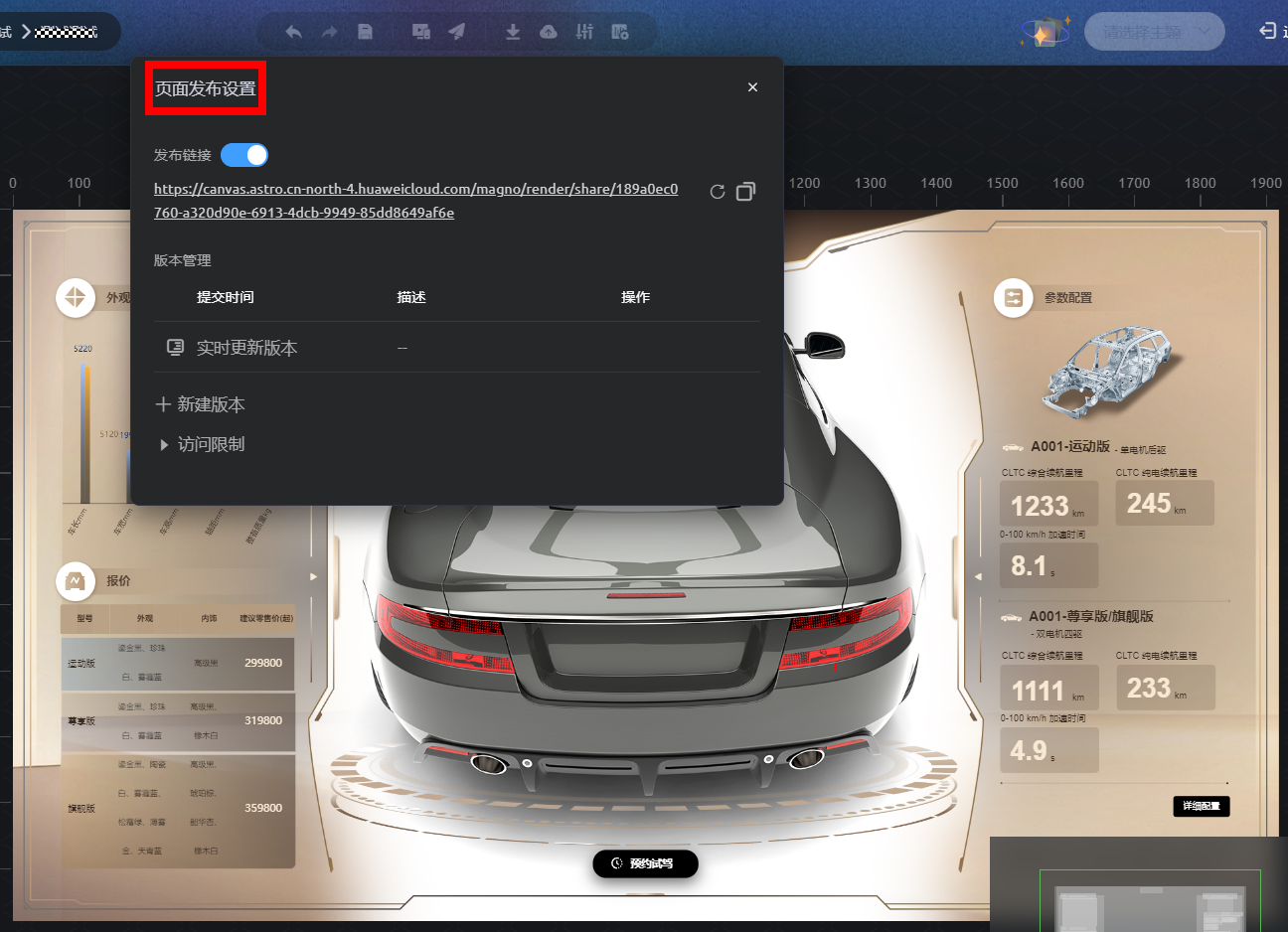
交互事件生效后,单击“发布”,勾选“发布链接”,即可发布成功。

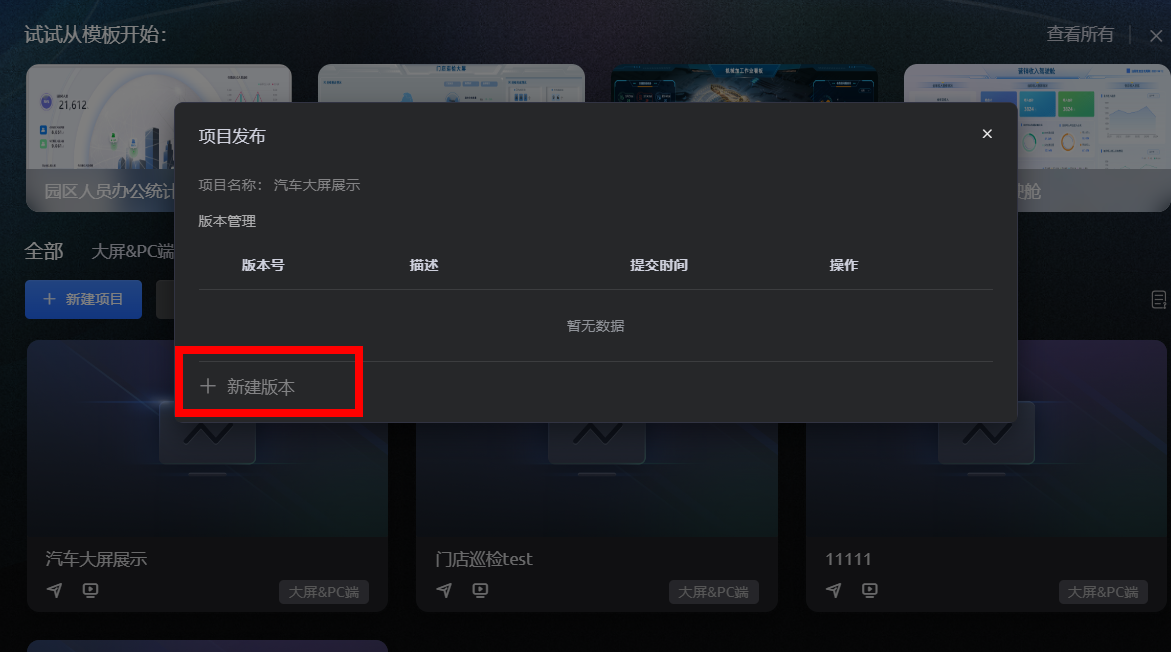
页面发布成功后,可以单击左上角退出到项目列表页,选择自己的项目进行发布。项目发布可以填写版本号进行项目管理。


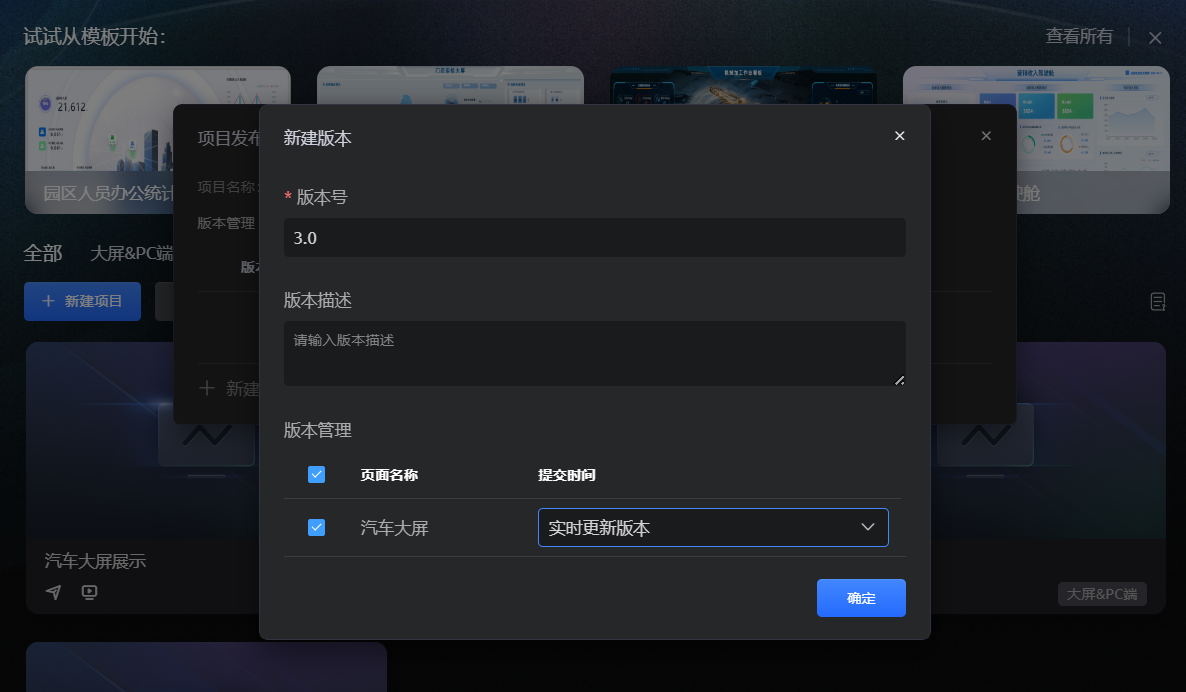
单击“新建版本”,输入必选项,勾选发布的页面单击“确定”。

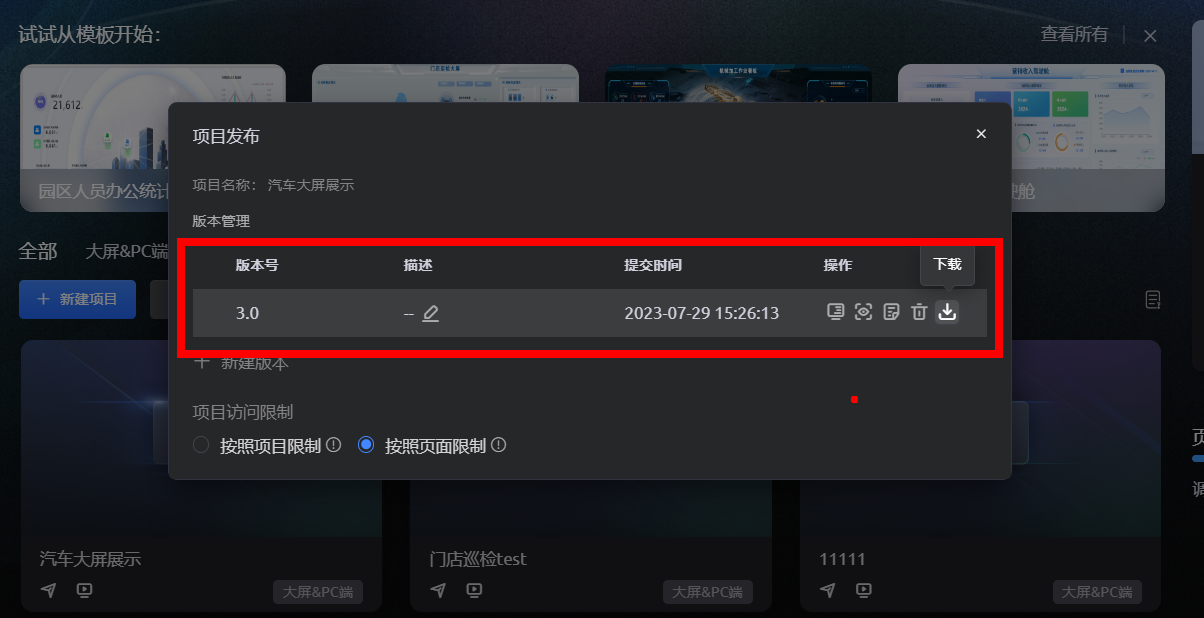
确定后项目就发布完成了。

关闭项目发布页面,在项目列表中单击项目上的
![]()
可预览发布后的项目,也可以将创建的模板分享到社交平台。