css滚动条样式指南
滚动条是网页设计中经常被忽视的元素。虽然它看起来像是一个小细节,但它在网站导航中起着至关重要的作用。默认的滚动条可能看起来不合适,有损整体美观。本文将介绍如何使用 CSS 自定义滚动条。
在 Chrome、Edge 和 Safari 中设置滚动条样式
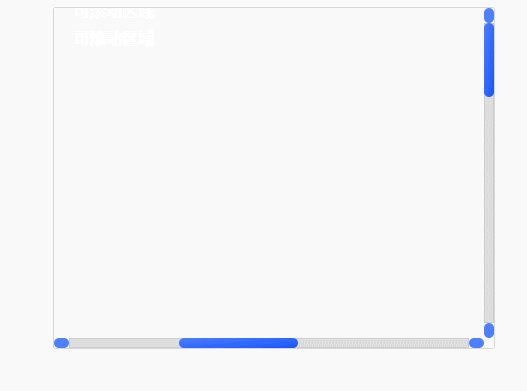
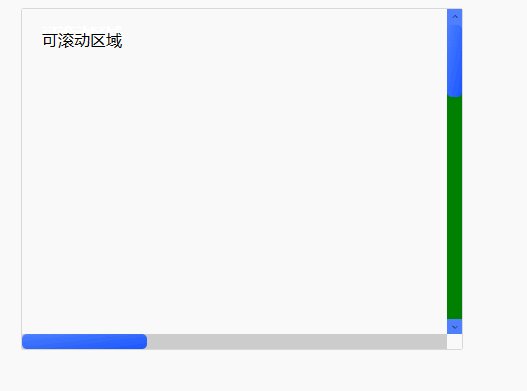
Webkit 浏览器允许使用伪元素(如:: -webkit-scrollbar、::-webkit-scrollbar-button、::-webkit-scrollbar-thumb、::-webkit-scrollbar-track等)设置滚动条样式。其中每一个都针对滚动条的不同部分。下面使用上面的伪元素的样式化滚动条的示例:
.container {
width: 400px;
height: 300px;
margin: 30px auto;
box-shadow: 0 0 2px gray;
padding: 20px;
overflow: scroll;
}
.scroll {
width: 1400px;
height: 1300px;
}
.container::-webkit-scrollbar {
width: 10px;
height: 10px;
}
.container::-webkit-scrollbar-thumb {
background: linear-gradient(to bottom right, #4d7fff 0%, #1a56ff 100%);
border-radius: 5px;
}
.container::-webkit-scrollbar-track {
background-color: #ddd;
border: 1px solid #ccc;
}
.container::-webkit-scrollbar-button {
background-color: #4d7fff;
border-radius: 5px;
}
.container::-webkit-scrollbar-button:hover {
background-color: #999999;
}
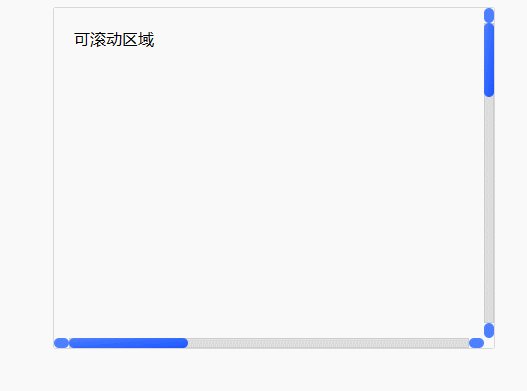
<div class='container'>
<div class="scroll">可滚动区域</div>
</div>

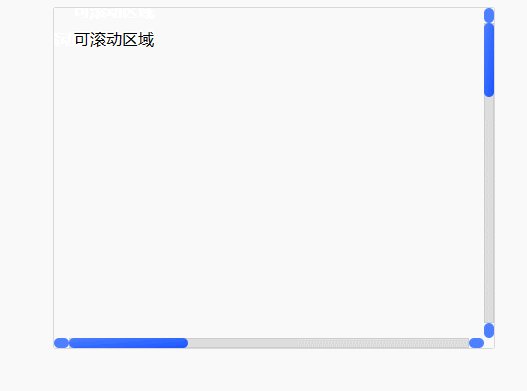
在上面的代码中,我们显示了垂直和水平滚动条,但在大多数情况下,我们只显示一个。为此,我们可以将负责滚动条可见性的overflow属性修改为overflow-x 或overflow-y,具体取决于我们将显示滚动条的轴。
滚动条伪类选择器
要创建更加自定义的设计,我们可以针对滚动条的特定元素,并通过向每个伪元素添加伪类。以下是一些最常见的伪类:
:horizontal:用于设置与垂直滚动条不同的水平滚动条样式。例如,您可以为水平滚动条设置不同的宽度或颜色:vertical:用于设置垂直滚动条与水平滚动条不同的样式:decrement:适用于滚动条开头的箭头按钮。它用于设置递减按钮或垂直滚动条的向上箭头和水平滚动条的向左箭头的样式:increment:适用于滚动条末端的箭头按钮。它用于设置增量按钮或垂直滚动条的向下箭头和水平滚动条的向右箭头的样式:start:适用于滚动条的第一个按钮和第一个轨道部分,分别位于垂直或水平滚动条的顶部或左侧:end:适用于滚动条的最后一个轨道,分别位于垂直或水平滚动条的底部或右侧
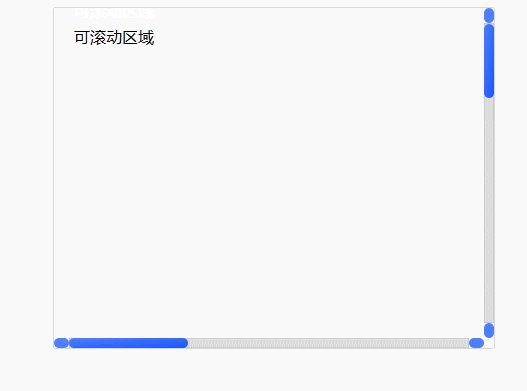
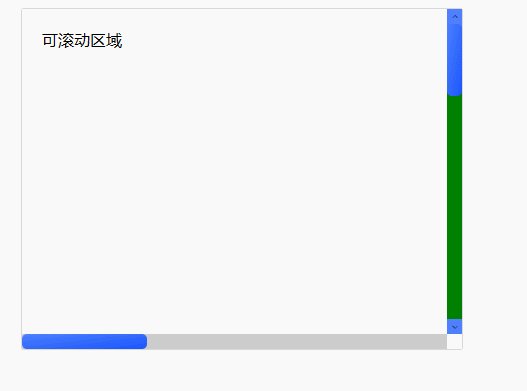
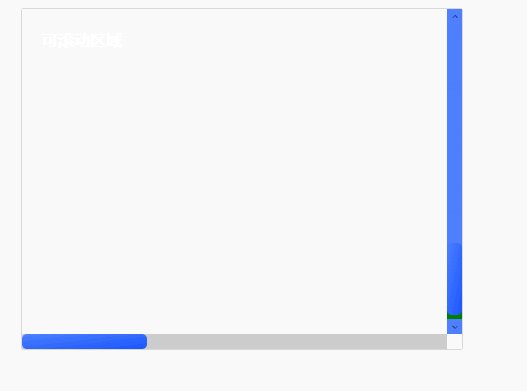
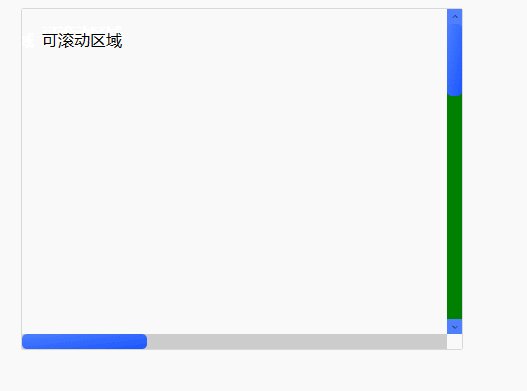
下面是一个使用上面所有伪类的示例:
.scroll {
width: 1400px;
height: 1300px;
}
.container {
width: 400px;
height: 300px;
margin: 30px auto;
box-shadow: 0 0 2px gray;
padding: 20px;
overflow: scroll;
}
/* Define the scrollbar style */
.container::-webkit-scrollbar {
width: 15px;
height: 15px;
}
/* Define the thumb style */
.container::-webkit-scrollbar-thumb {
background: linear-gradient(to bottom right, #4d7fff 0%, #1a56ff 100%);
border-radius: 5px;
}
/* Define the track style */
.container::-webkit-scrollbar-track {
background-color: #ddd;
border: 10px solid #ccc;
}
/* Style the beginning section of the scrollbar track */
.container::-webkit-scrollbar-track-piece:vertical:start {
background-color: #4d7fff;
}
/* Style the end section of the scrollbar track */
.container::-webkit-scrollbar-track-piece:vertical:end {
background-color: green;
}
/* Define the button style */
.container::-webkit-scrollbar-button:vertical {
background-color: #4d7fff;
background-repeat: no-repeat;
background-size: 50%;
background-position: center;
}
.container::-webkit-scrollbar-button:vertical:decrement {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='64' height='64' fill='%23000000' viewBox='0 0 256 256'%3E%3Cpath d='M213.66,165.66a8,8,0,0,1-11.32,0L128,91.31,53.66,165.66a8,8,0,0,1-11.32-11.32l80-80a8,8,0,0,1,11.32,0l80,80A8,8,0,0,1,213.66,165.66Z'%3E%3C/path%3E%3C/svg%3E");
}
.container::-webkit-scrollbar-button:vertical:increment {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='64' height='64' fill='%23000000' viewBox='0 0 256 256'%3E%3Cpath d='M213.66,101.66l-80,80a8,8,0,0,1-11.32,0l-80-80A8,8,0,0,1,53.66,90.34L128,164.69l74.34-74.35a8,8,0,0,1,11.32,11.32Z'%3E%3C/path%3E%3C/svg%3E");
}
/* Define the button style when being hovered over */
.container::-webkit-scrollbar-button:hover {
background-color: #999999;
}

在 Firefox 中设置滚动条样式
Firefox 不提供任何像 Webkit 浏览器那样的高级样式方法,只有scrollbar-width和scrollbar-color可用。
body {
scrollbar-width: thin;
scrollbar-color: #4d7fff #ddd;
}
``
## 设计滚动条以获得更多跨浏览器支持
在设置滚动条样式时,建议结合 `Webkit` 和 `W3C CSS Scrollbars` 规范以覆盖更多浏览器:
```css
body {
scrollbar-width: thin;
scrollbar-color: #4d7fff #ddd;
}
body::-webkit-scrollbar {
width: 10px;
height: 10px;
}
body::-webkit-scrollbar-thumb {
background: linear-gradient(to bottom right, #4d7fff 0%, #1a56ff 100%);
border-radius: 5px;
}
body::-webkit-scrollbar-track {
background-color: #ddd;
border: 1px solid #ccc;
}
body::-webkit-scrollbar-button {
background-color: #4d7fff;
border-radius: 5px;
}