1、进入页面默认是竖屏当手机横着的时候页面也跟着横着
进入页面开启定时器调用相关api去触发横屏竖屏,主要核心代码都在onShow()里面和onHide()里
<template>
<view class="monitor">
<u-no-network></u-no-network>
<web-view :src="url" v-if="url" :webview-styles="webviewStyles"></web-view>
</view>
</template>
<script>
let watchScheen;
import {
getProjectHref
}
from '@/api/api.js'
export default {
data() {
return {
url:'',
webviewStyles:{
progress:{
background:'#FF3333',
},
},
}
},
watch: {
projectInfo(newVal,oldVal) {
this.init();
}
},
computed:{
// 项目详情
projectInfo(){
return this.$store.state.projectInfo || {}
},
},
onShow() {
// 进入web-view页面
// unlockOrientation => 解锁
// lockOrientation => 锁定
// "portrait-primary", //可选,字符串类型,支持竖屏
// "portrait-secondary", //可选,字符串类型,支持反向竖屏
// "landscape-primary", //可选,字符串类型,支持横屏
// "landscape-secondary" //可选,字符串类型,支持反向横屏
// #ifdef APP-PLUS
plus.screen.unlockOrientation('portrait-primary');
/* 5+环境屏幕旋转 */
watchScheen = setInterval(()=>{
// 屏幕方向数值: HOME键在右, 0 - 竖屏; 90 - 横屏; HOME'键在左, 180 - 反向竖屏; -90 - 反向横屏;
let c = plus.navigator.getOrientation();
if(c == 0){
console.log('竖屏',c)
plus.screen.lockOrientation('portrait-primary'); //锁定竖屏
plus.navigator.setStatusBarStyle('dark');
plus.screen.unlockOrientation();
uni.showTabBar()
} else if(c == 180){
console.log('反向竖屏',c)
plus.screen.lockOrientation('portrait-secondary'); //锁定横屏
plus.navigator.setStatusBarStyle('dark');
plus.screen.unlockOrientation();
uni.hideTabBar()
} else if(c == -90){
console.log('反向横屏',c)
plus.screen.lockOrientation('landscape-secondary'); //锁定反向横屏
plus.navigator.setStatusBarStyle('dark');
plus.screen.unlockOrientation();
uni.hideTabBar()
} else {
console.log('横屏',c)
plus.screen.lockOrientation('landscape-primary'); //锁定反向横屏
plus.navigator.setStatusBarStyle('dark');
plus.screen.unlockOrientation();
uni.hideTabBar()
}
},200)
// #endif
uni.setNavigationBarTitle({
title:"监控"
})
this.init()
},
onHide() {
clearInterval(watchScheen)
// #ifdef APP-PLUS
/* 5+环境锁定屏幕方向 */
plus.screen.lockOrientation('portrait-primary'); //锁定
// #endif
},
methods:{
init(){
uni.showLoading({
title:"加载中..."
})
getProjectHref({
projectId:this.projectInfo.id,
hyperLinkAddressType :2
}).then(res=>{
if(res){
this.url = this.$u.trim(res.hyperLinkAddress)
console.log(this.url);
// #ifdef APP-PLUS
let timer = setInterval(()=>{
uni.setNavigationBarTitle({
title:"监控"
})
},300)
setTimeout(()=>{
uni.hideLoading()
clearInterval(timer)
timer = null
var currentWebview = this.$mp.page.$getAppWebview() //获取当前页面的webview对象
var wv = currentWebview.children()[0]
wv.setStyle({
scalable:true,
})
},1000*3)
// #endif
uni.hideLoading()
}else{
this.url = ''
uni.hideLoading()
this.utils.toast("此项目暂未配置超链接")
}
})
}
}
}
</script>
<style lang="scss" scoped>
iframe {
background-color: #111934;
}
</style>
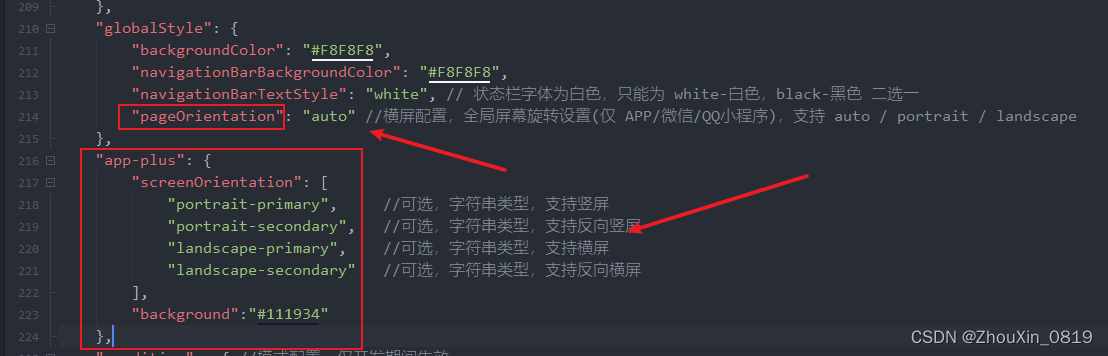
2、调用重力感应相关api还要在pages.json中添加如下配置
uniapp文档中screenOrientation地址
"globalStyle": {
"backgroundColor": "#F8F8F8",
"navigationBarBackgroundColor": "#F8F8F8",
"navigationBarTextStyle": "white", // 状态栏字体为白色,只能为 white-白色,black-黑色 二选一
"pageOrientation": "auto" //横屏配置,全局屏幕旋转设置(仅 APP/微信/QQ小程序),支持 auto / portrait / landscape
},
"app-plus": {
"screenOrientation": [
"portrait-primary", //可选,字符串类型,支持竖屏
"portrait-secondary", //可选,字符串类型,支持反向竖屏
"landscape-primary", //可选,字符串类型,支持横屏
"landscape-secondary" //可选,字符串类型,支持反向横屏
],
"background":"#111934"
},
因为我是开发app和小程序一起的所以小程序主要的配置实在page.json里面添加这些属性,如果你开发不涉及到小程序就不用加,只需要加globalStyle中的pageOrientation属性

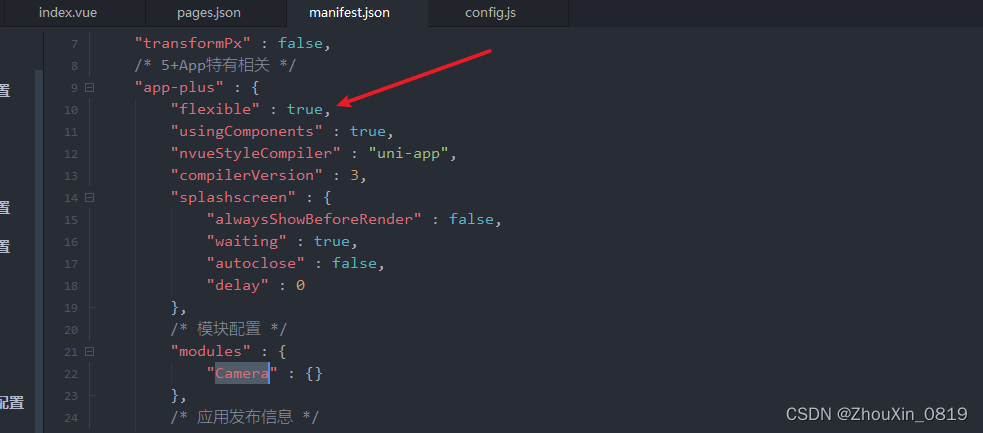
3、App端配置找到manifest.json文件找到源码视图添加如下配置
//app-plus->screenOrientation
/* ios横屏配置 */
"screenOrientation" : [
"portrait-primary", //可选,字符串类型,支持竖屏
"portrait-secondary", //可选,字符串类型,支持反向竖屏
"landscape-primary", //可选,字符串类型,支持横屏
"landscape-secondary" //可选,字符串类型,支持反向横屏
],
打包部署测试后发现Android和ios都能正常旋转,但是后面测试发现在ios16版本以上会出现会横屏但是旋转手机竖屏回不来,只有ios16(苹果最新版)版本以上有这个问题在需要在配置中添加"flexible": true,完美解决。

效果截图如下: