今天一起盘点下,16个.Net开源项目,有博客、商城、WPF和WinForm控件、企业框架等。(点击标题,查看详情)
一、一套包含16个开源WPF组件的套件
项目简介
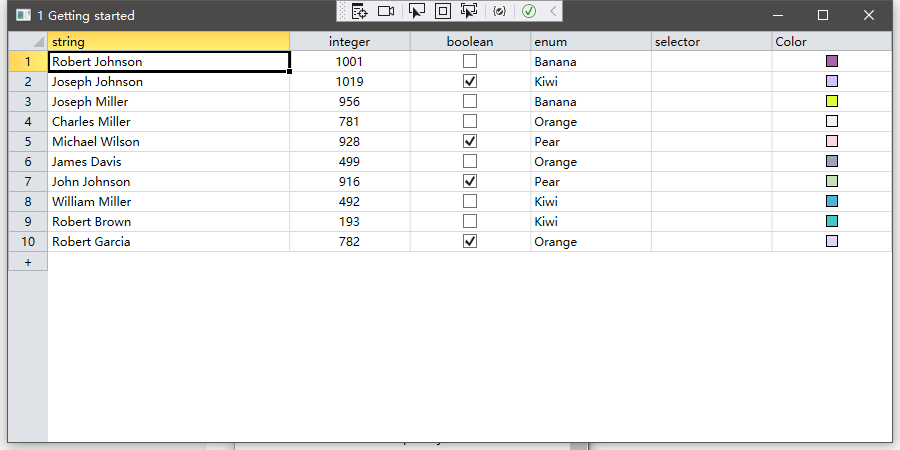
这是基于WPF开发的,为开发人员提供了一组方便使用自定义组件,并提供了各种常用的示例。
包含组件:数据表格、属性列表、树形列表、选色器、单选框列表、下拉选择框、输入框、文件选择器、目录选择器、窗口拆分器、数字增减控件、链接控件、拖拉进度条、文本框、弹出框、自定义格式对话框。
技术框架
1、支持.NET 4.6.2+;
2、支持.NET 6+。

二、支持多语言、多商店、.Net7 + EF7领域驱动设计架构的商城
项目简介
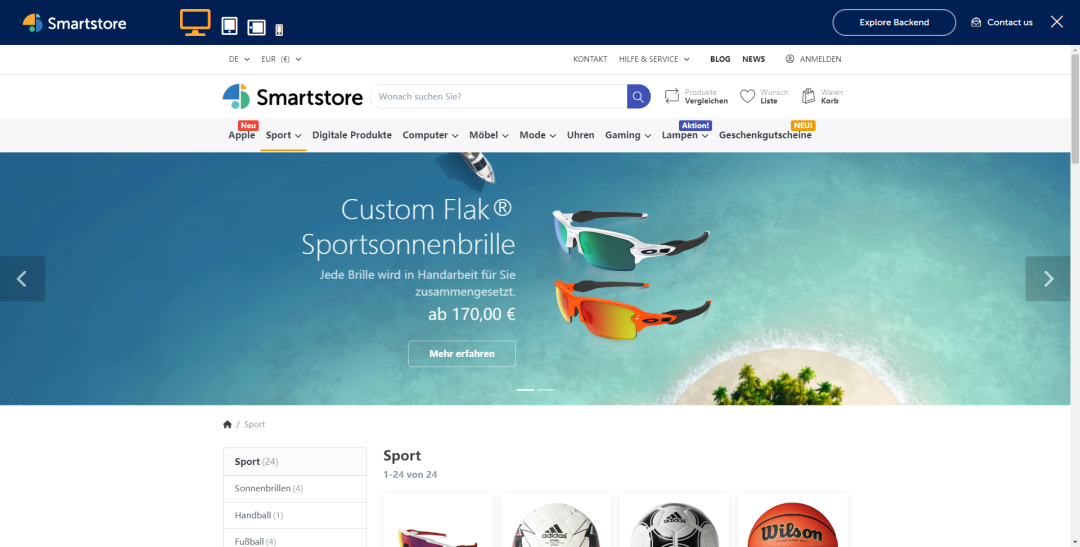
Smartstore 支持桌面和移动平台、多语言、多商店、多货币的商城,并支持SEO优化,支持无限数量的产品和类别、报表、ESD、折扣、优惠券等等。
还有一套全面的 CRM 和 CMS、销售、营销、付款和物流处理等工具可以满足所有需求的强大一体化解决方案。
技术架构
1、采用当前流行的ASP.NET Core 7 + Entity Framework Core 7 领域驱动设计架构,方便扩展;
2、跨平台:支持在 Windows、Linux 或 Mac 上运行;
3、支持Docker开箱即用,轻松部署;
4、支持模块化设计,可组合、可扩展且高度灵活;
5、强大的主题引擎,允许你通过主题创建或自定义主题和皮肤;
6、Liquid 模板引擎:高度灵活的电子邮件和营销活动模板;
7、高度可扩展,具有页面缓存和集群支持;
8、简洁的用户界面,采用Vue.js、Bootstrap、Sass开发;
9、支持数据库:Microsoft SQL Server、MySQL、PostgreSQL 11、 SQLite。

三、基于ASP.NET MVC开发的、开源的个人博客系统
项目简介
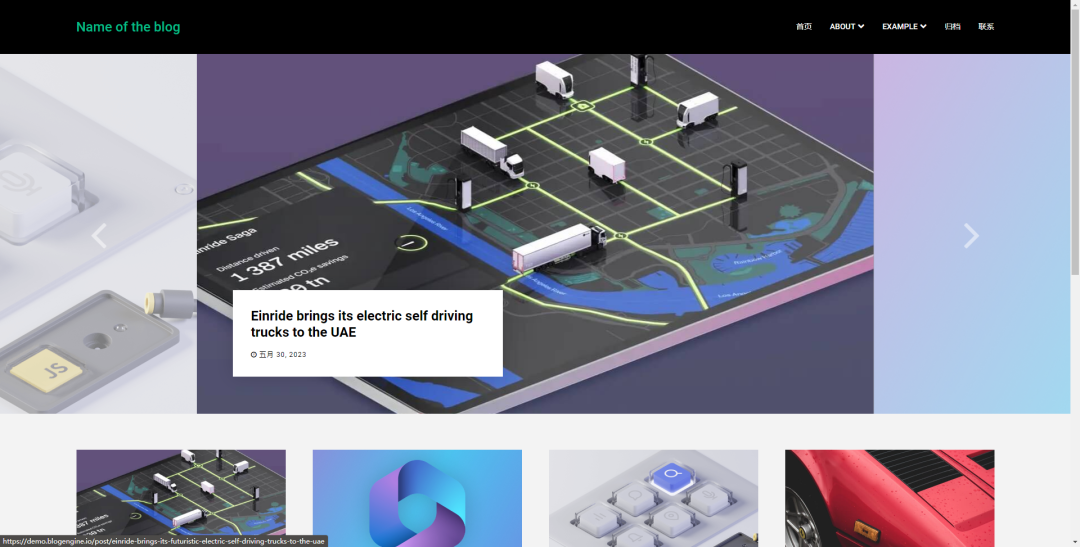
基于.Net Framework 4.5开发的、开源博客系统,具有丰富的功能,包括文章发布、分类、标签、评论、订阅、统计等功能,同时也可以根据需要进行自定义扩展。
提供了丰富的配置选项和API,用户可以通过配置和插件机制来定制自己的博客,例如选择不同的主题、添加自定义的字段和控件等。
支持多语言,开发者可以根据需要添加新的语言支持,并可以为博客添加自定义的翻译。
技术栈
1、平台:ASP.NET MVC、.Net Framework 4.5;
2、数据库:支持SQLServer、MySQL、Sqlite等。

四、一个类似Office用户界面的WPF库
项目简介
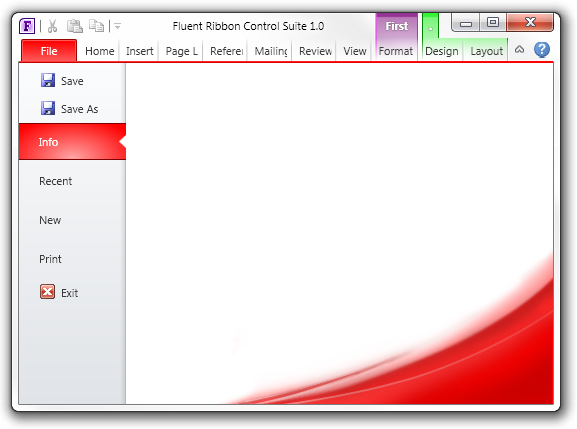
Fluent.Ribbon是一个开源的UI库,它提供了现代化的、易于使用的用户界面,可以用于创建各种类型的桌面应用程序。
它基于WPF框架和XAML技术,采用了现代UI设计理念,可以帮助开发者创建具有吸引力和易用性的应用程序。
支持自定义主题风格,支持自定义控件的大小。

五、一个可拖拉实现列表排序的WPF开源控件
项目简介
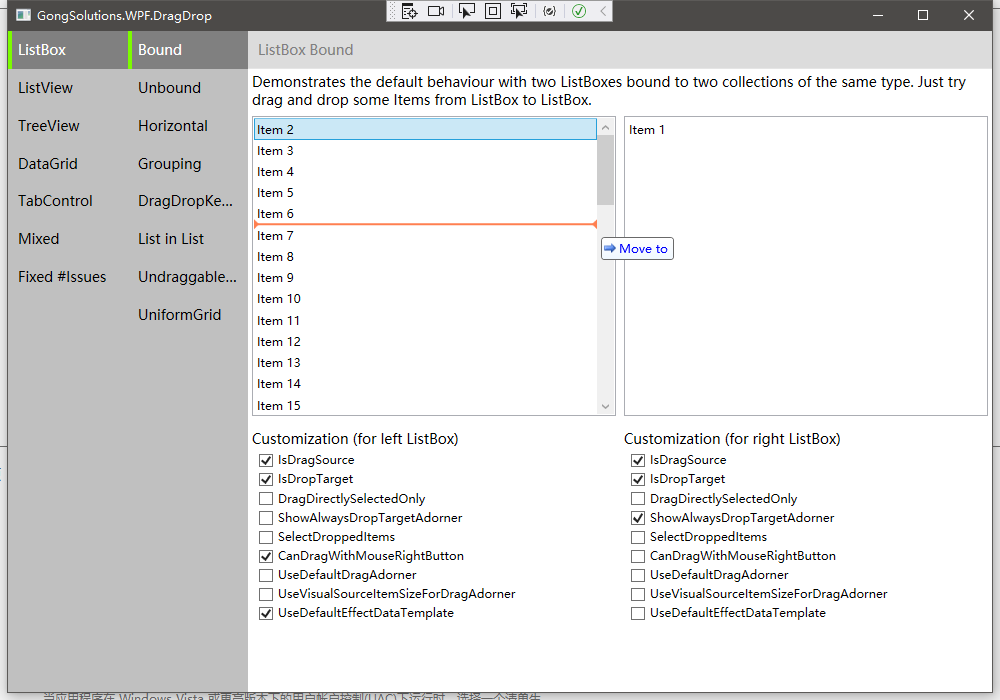
gong-wpf-dragdrop是一个开源的.NET项目,用于在WPF应用程序中实现拖放功能,可以让开发人员快速、简单的实现拖放的操作功能。
可以在同一控件内或不同控件之间拖动数据以重新排序,支持插入、移动、复制到同一个或另一个控件集合中去,并支持操作预览效果功能。
支持控件有:ListBox、ListView、TreeView和DataGrid、及其他ItemsControl。
技术栈
1、支持: .NET Framework 4.6.2+、.NET Core 3.1、.NET 5 和 .NET 6。

六、基于.Net开发的网络管理与监控工具
项目简介
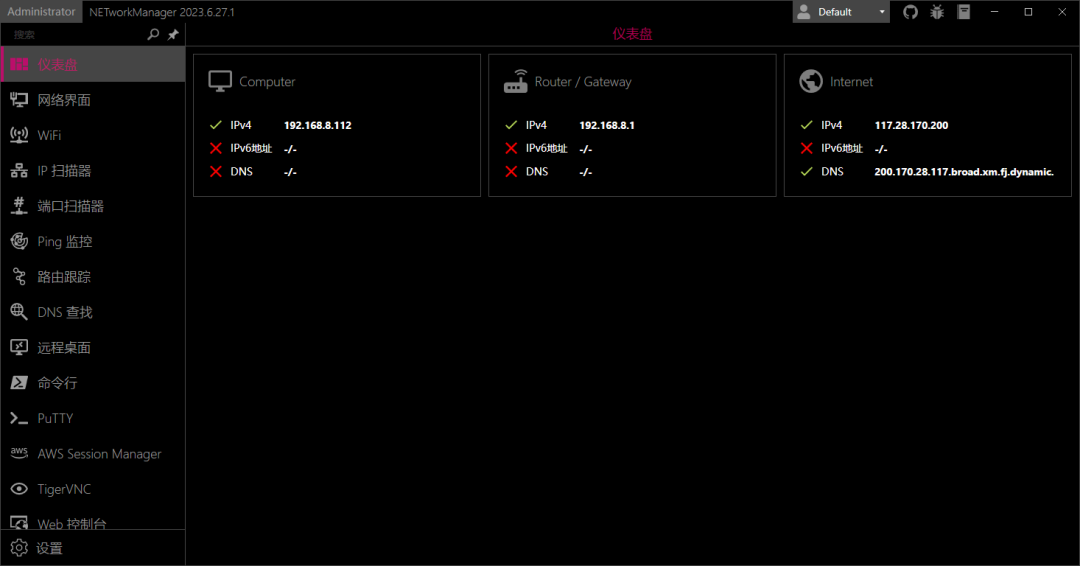
NETworkManager是基于.Net开发的、开源网络管理工具,该工具集成了网络监控软件、WiFi分析器、IP扫描仪、端口扫描仪、Ping监视器、网络测试与排错工具、远程访问工具等。
这些工具可以帮助网络管理员有效地管理和维护网络,及时解决网络问题,提高网络的稳定性和可靠性。

七、推荐一个Winform开源的UI工具包
项目简介
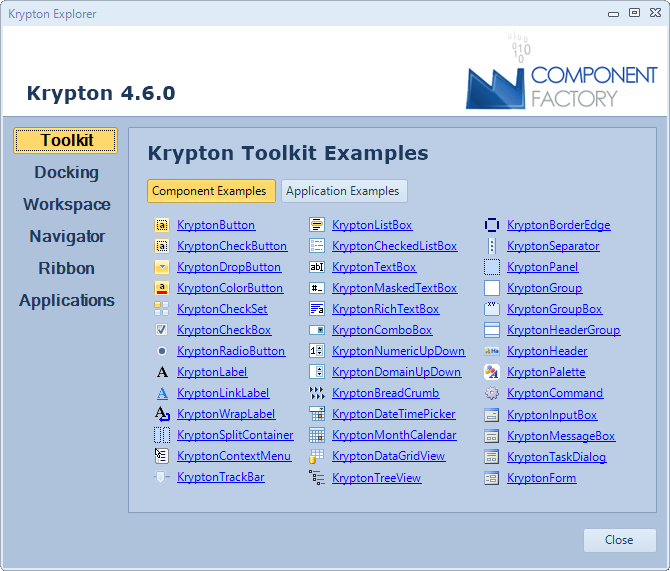
Krypton是一套开源的.Net组件,用于快速构建具有丰富UI交互的WinForms应用程序。
丰富的UI控件,提供了48个基础控件,如按钮、文本框、标签、下拉菜单、树形控件、表格控件等等。
还支持自定义主题,这使得开发者可以根据自己的需求,来定制应用程序的UI风格,提高用户体验。
提供了丰富的交互功能,例如拖放、动画效果、右键菜单等。这些功能可以大大提高应用程序的易用性和交互性。
该项目还提供了,无数的示例项目,供开发者参考。
技术栈
1、平台:.Net Framework。

八、一个.Net人脸识别认证的离线开源项目
项目简介
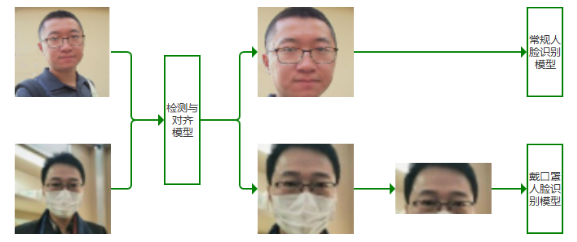
ViewFaceCore是一个基于C#和.NET Core的开源项目,用于实现人脸识别和情感分析功能。它使用深度学习算法和计算机视觉技术,可以在图像或视频中检测和识别出人脸,并分析人脸的表情、情绪等特征。
基于SeetaFace6封装开发的,SeetaFace6是中科视图开源的人脸识别引擎,大家也可以自行编译和封装。
该项目可以用于各种应用场景,例如人机交互、安全监控、智能家居等。

项目主要功能
-
人脸检测和识别:可以检测图像或视频中的人脸,并对其进行识别和跟踪。它支持多种人脸识别算法,包括基于特征提取、深度学习和神经网络的算法。
-
表情分析:可以对检测到的人脸进行表情分析,识别出不同的表情,例如快乐、悲伤、愤怒等。
-
人脸特征提取:可以对检测到的人脸进行特征提取,例如使用卷积神经网络(CNN)对人脸图像进行特征提取。
-
可扩展性和灵活性:提供了丰富的API和工具,可以轻松地与其他应用程序集成,实现人脸识别和情感分析功能。
九、一个.Net开发的、用于自动化测试Windows应用程序的开源框架
项目简介
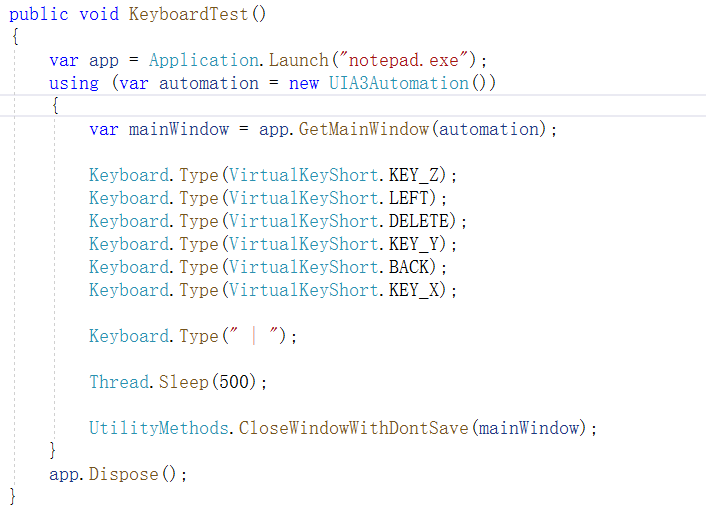
FlauI是一个开源的.NET库,用于自动化测试Windows应用程序。它可以通过编写C#代码来模拟用户在应用程序中的操作,例如点击按钮、输入文本、移动鼠标、触摸、获取元素、获取窗口标题等。
它提供了一个简单的API和精确的鼠标控制功能,让开发者能够轻松地编写自动化脚本,从而提高应用程序的测试效率和开发效率。
键盘输入模拟

十、一个.Net开源的关系管理系统
项目简介
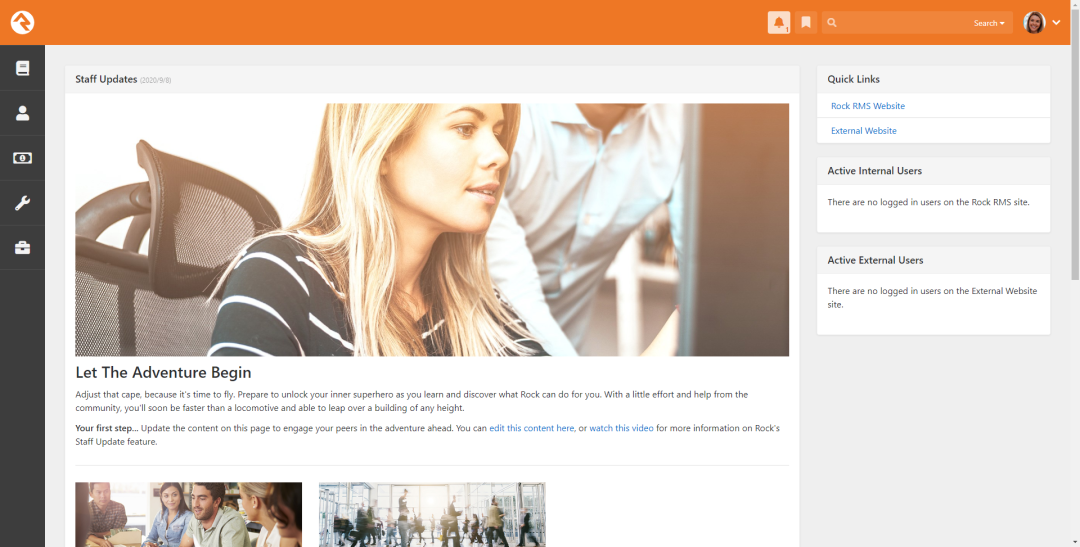
基于Asp.net Web 应用程序,功能模块有:人员管理、活动管理、财务订单管理、报告功能等。
该项目有部分功能是针对教会管理,开发的一些功能,也可用来改造成自己行业的应用系统。
技术栈
1、平台:.Net Framework 4.5;
2、技术:Asp.Net Web + Entity Framework 6.0 + jQuer + Bootstrap 3。

十一、基于.Net Core开发的GraphQL开源项目
项目简介
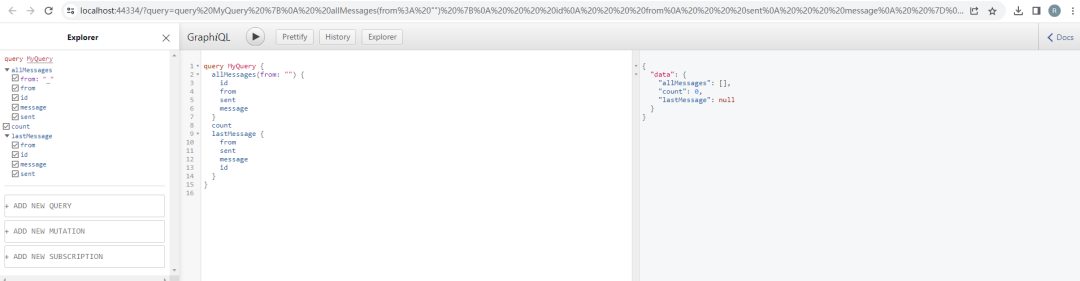
GraphQL.Server是一个开源的GraphQL服务器实现,它允许你在ASP.NET Core应用程序中轻松地构建GraphQL服务器。这个库提供了一种简单的方法来创建GraphQL服务,同时支持GraphQL SDL语法。

十二、适用于REST API、支持异步HTTP客户端开源.Net库
项目简介
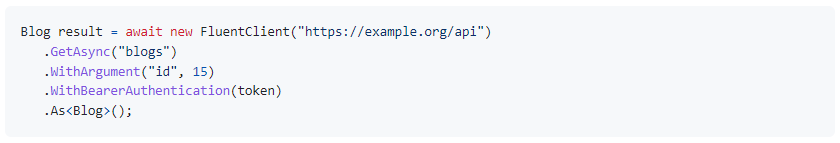
FluentHttpClient是一个针对REST API、轻量级的、基于HTTP的.NET库,提供一种简单、灵活和可扩展的方式来进行Web请求。
核心功能
1、基础方法:DELETE、GET、POST、PUT、PATCH等;
2、提交:提供设定Url、Body、Header等方法,方便添加提交的内容;
3、解析:支持Json、对象、字符串、数组、类、流等解析方式;
4、高级:重试策略、同步异步、取消请求、定制请求等。
**基础用法:**请求、参数、身份认证、解析

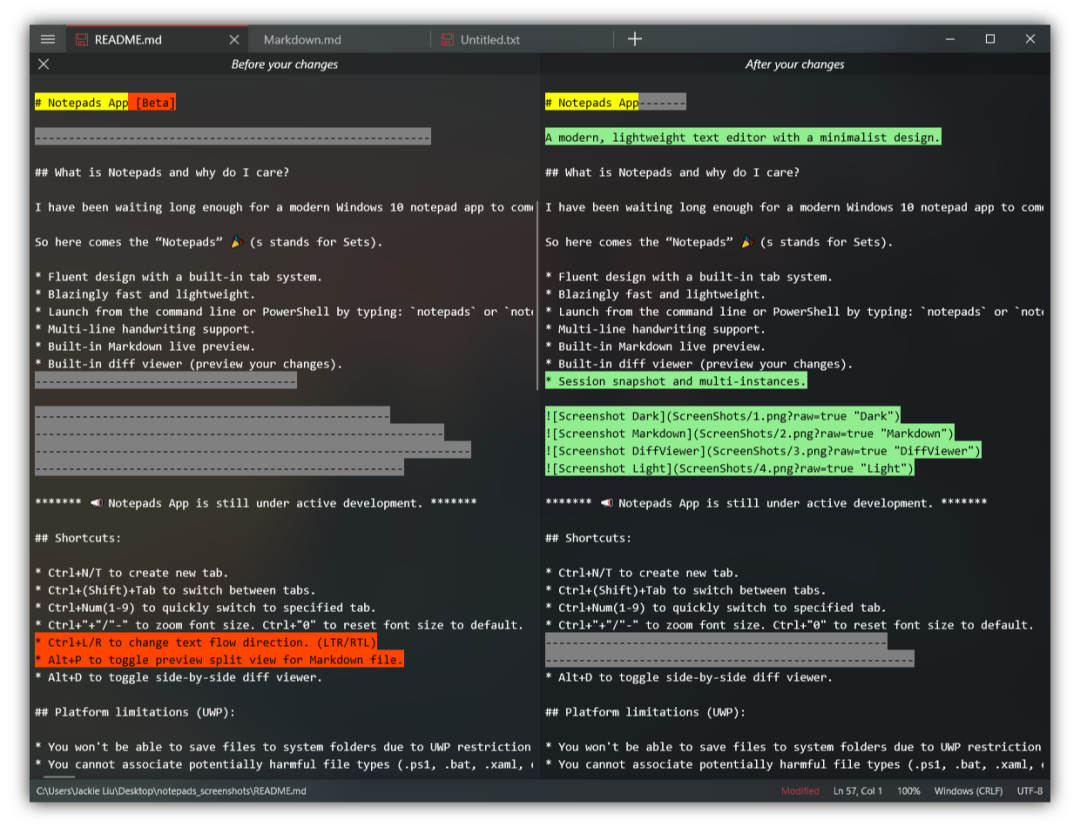
十三、一个用C#开发的记事本Notepads开源编辑器
项目简介
这是一个国人开发的,采用Fluent Design风格,支持Markdown语法及其预览,可以用于替代Windows自带记事本功能。
虽然它没有Nodepad++、VS Code、Sublime 功能那么强大,但是替换用于替代技术还是不错的。
另外作为一个学习Windows桌面软件开发的项目,也是非常不错的。
技术栈
1、平台:UMP 6.2.14

十四、一个.Net开源的协作办公套件,包括文档、表格、演示文稿和表单
项目简介
ONLYOFFICE 是一个开源的办公套件,包括文档、表格、演示文稿和表单等应用程序。
可以很好低与微软Office兼容,允许多人实时在线对同一个文档进行协作编辑,并且支持Windows、Liunx、macOS、Android、iOS系统,方便团队移动办公协作。
技术栈
1、平台:.Net Framework 4.8

十五、一个可将执行文件打包成Windows服务的.Net开源工具
项目简介
winsw一个基于.Net开发的开源项目,可以帮助开发人员在 Windows 平台上,将可执行的软件打包、创建和管理服务。它提供了以下功能:
-
创建和管理 Windows 服务:可以帮助开发人员创建、启动、停止、重启和删除 Windows 服务。
-
服务控制: 提供了与 Windows 服务相关的的事件和状态信息,例如服务状态、启动类型、依赖项等。
-
日志记录:可以记录服务的启动、停止、异常等事件,并输出到系统日志中。
-
多种配置选项:支持多种配置选项,例如命令行参数、配置文件等,可以满足不同的使用场景和需求。
-
可扩展性:支持插件机制,可以扩展和定制,以满足特定的需求。
技术栈
1、平台:支持.NET Framework 4.6.1+、.Net 7.0+
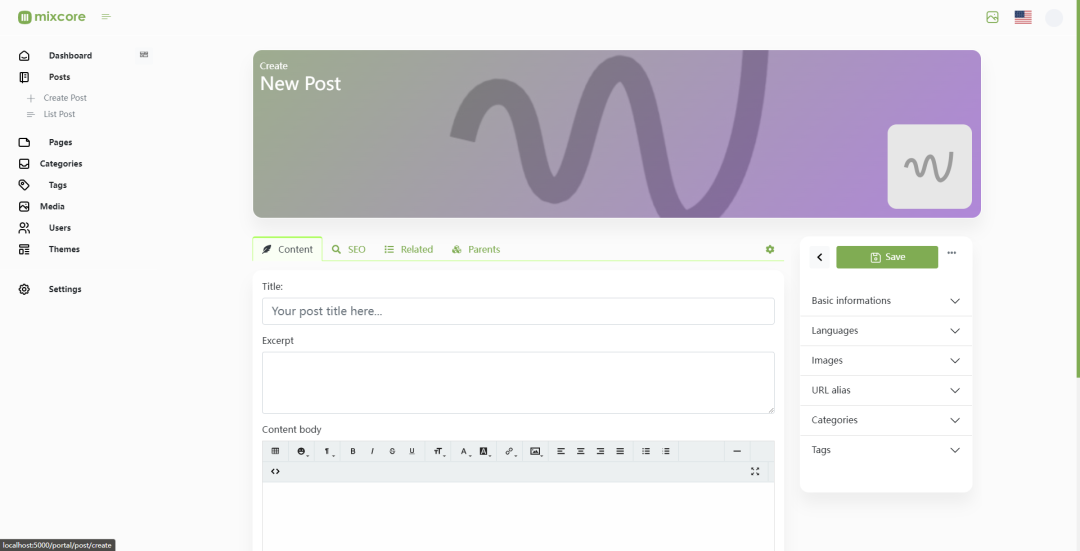
十六、一个基于Asp.Net Core + Angular + Bootstrap开源CMS系统
项目简介
MixCoreCMS是一个基于.NET Core框架的开源内容管理系统(CMS),提供了丰富的的基础功能和插件,包括文章发布、图片管理、文件管理、评论管理、标签管理等,可以满足大部分网站的需求。
集成了Google Analytics分析,以及友好的Seo功能,非常适合用于创建企业网站、内容系统、个人博客,也可以用于开发企业管理类型的系统。
技术栈
1、数据库:支持MySQL, SQL Server, PostgreSQL, SQLite;
2、基于ASP.Net Core 6 / Dotnet Core 6、SignalR、Angular 和 Bootstrap开发。

最后推荐下我的知识星球,我现在正在编写教程:《.Net Core从零学习搭建权限管理系统教程》,很多人已经基于这个框架,开发自己的产品、毕业设计了。
已经编写了36个课程,欢迎一起加入学习,带你从零学习框架的搭建!

.NetCore教程课件获取
欢迎点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻