为什么要合并http请求
页面加载时要初始化很多资源信息,会发送好多http请求,根据http的通信握手特点,多个http请求比较浪费资源。进而如果能将多个http请求合并为一个发送给服务器,由服务器获取对应的资源返回给客户端
奇思妙解
解1
将所有http请求,包装成一个大的参数
[
{method:'请求方法GET',url:'user/detail',params:{userId:1}}, // http1
{method:'请求方法GET',url:'freidn/detail',params:{friend:1}} // http2
]
上述参数封装了两个http请求,将参数发送给服务器,服务器进行解析,获取两个http请求所需的数据,然后再一起返回
这样虽然完成了 http的合并请求,但是导致了单次的请求时间过长,而且两个http请求必须等待一起完成。不能像原来的那样,一个http获取到数据后就能立即的对数据进行处理
解2
有没有什么办法可以让服务器提供的资源分阶段返回?即http1的数据处理完成后立即响应给客户端,http2 的数据处理完成后立即响应给客户端,当两个http都响应完成后,该请求结束。
- 遇题不会找百度!! 发现了 EventSources。立马尝试
百度百科:事件源(Event sources),产生事件的组件或对象称为事件源。事件源产生事件并把它传递给事件监听器(event listeners)。
- 立马写了个demo尝试了一下
EventSources 可以实现 当http1的数据处理完成后立即响应给客户端,http2 的数据处理完成后立即响应给客户端,两个http都响应完成后,请求结束。
服务端可以开启线程使用SSE,分次写会响应数据
- 恩,真棒,这么容易解决了,收拾收拾睡觉,躺下了,总感觉哪里不对劲,恩,是的,参数太大,get请求就废了
是的,参数太大了,已经超出了get请求的长度限制,那怎么办?把参数进行压缩然后放入请求头?但是请求头也有大小限制,那用POST?
- 查询了 EventSources的文档后发现这东西不支持post。那这个想法是不是就泡汤了?
解3
经过一系列的折腾,感觉的这个想法要泡汤,于是就先放了放,过了一段时间后,灵机一动,能不能自己弄个 EventSource出来?
- 灵机一动 开始行动 经过磨难 难题终结
效果
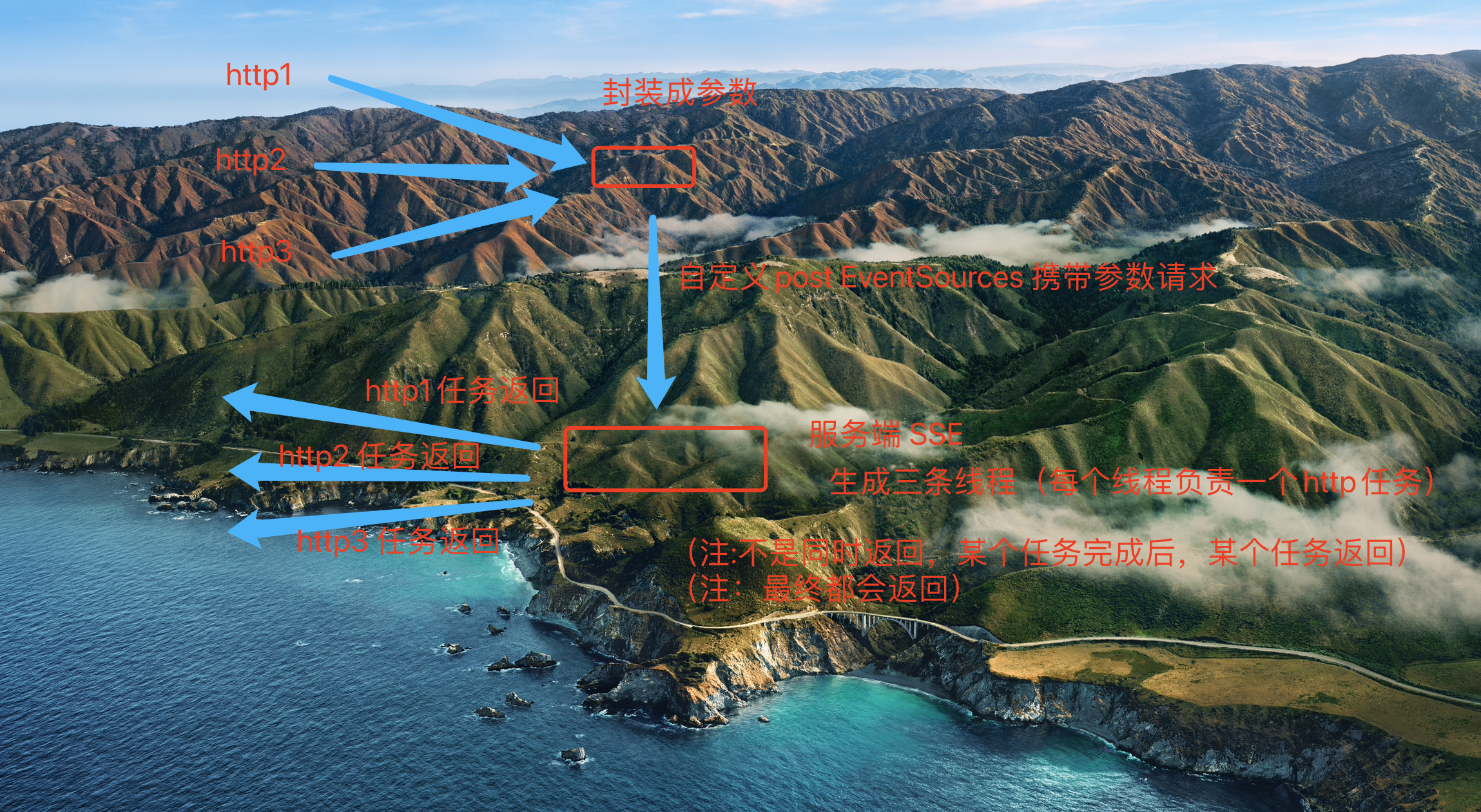
将多个http 合并为一个自定义的EventSources,携带参数发起post请求,到服务端,服务端调整为SSE,并开启线程,每条线程处理一个http任务,处理完成后通过SSE写回数据,这时http请求未关闭,仍可让其他http任务的线程继续写回数据。等待所有任务都处理完成后,关闭这一个http请求。
效果图

有需要的可以联系我