
文章目录
- 代码质量工具与实践
- 1. 代码静态检查工具
- 2. 单元测试和集成测试
- 3. 自动化构建和持续集成
- 4. 代码审查和Pull请求(PR)
- 5. 代码规范和格式化
- 6. Git工作流和版本控制管理
- 前端性能优化工具与技巧
- 1. 使用压缩和合并
- 2. 图片优化
- 3. 延迟加载
- 4. CDN加速
- 5. 缓存优化
- 6. 代码优化
- 7. 使用懒加载
- 8. 响应式设计
- 9. 代码分割
- 10. 使用Web Workers
- 前端缓存和资源优化策略
- 1. 浏览器缓存
- 2. 强缓存和协商缓存
- 3. 文件版本化
- 4. CDN缓存
- 5. 资源合并和压缩
- 6. 图片优化
- 7. 延迟加载
- 8. 使用字体图标和SVG
- 9. 代码分割
- 10. 使用缓存框架和库
代码质量工具与实践
在前端工程中,有一些常用的代码质量工具和实践可帮助开发团队提高代码质量和开发效率。
下面是一些常见的代码质量工具和实践:
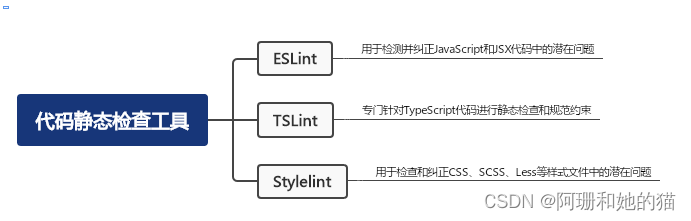
1. 代码静态检查工具
- ESLint: 用于检测并纠正JavaScript和JSX代码中的潜在问题,如语法错误、潜在的Bug、不一致的代码风格等。
- TSLint: 类似于ESLint,但专门针对TypeScript代码进行静态检查和规范约束。
- Stylelint: 用于检查和纠正CSS、SCSS、Less等样式文件中的潜在问题,例如无效的选择器、未使用的样式等。

2. 单元测试和集成测试
- Jest: 一个简单而强大的JavaScript测试框架,广泛用于编写和运行单元测试。
- Mocha: 另一个流行的JavaScript测试框架,支持编写灵活的单元测试和集成测试。
- Cypress: 一个现代化的前端端到端测试框架,可以用于编写自动化的浏览器测试。

3. 自动化构建和持续集成
- Webpack: 用于构建前端项目的模块打包工具,可以处理资源的压缩、代码拆分、性能优化等。
- Gulp: 基于任务的自动化构建工具,可用于优化图片、压缩文件、运行测试等。
- Jenkins、Travis CI、CircleCI等持续集成工具,用于将代码变更自动构建、测试和部署到指定环境。

4. 代码审查和Pull请求(PR)
- 代码审查是指团队成员对代码进行审查、提出建议和发现潜在问题,以提高代码质量。常用的代码审查工具有GitHub的Pull请求、Bitbucket的合并请求等。
- 代码审查还可以结合静态检查工具,例如在Pull请求中集成ESLint或TSLint,使得代码质量问题能够在提交之前就进行检测和修复。
5. 代码规范和格式化
- 通过使用工具如
ESLint、Prettier等,可以强制执行统一的代码规范,并实施自动化的代码格式化,保持代码风格的一致性。
6. Git工作流和版本控制管理
- 使用Git进行版本控制管理,结合合适的Git工作流,例如
Gitflow等,可以更好地组织和协调团队的代码贡献、版本管理和迭代开发过程。
以上是一些常用的代码质量工具和实践,它们在前端工程中起着重要的作用,旨在帮助开发团队提高代码质量、统一开发风格、减少潜在问题并提升开发效率。在实际项目中,可以根据团队的需求和项目的规模灵活选择和应用这些工具和实践。
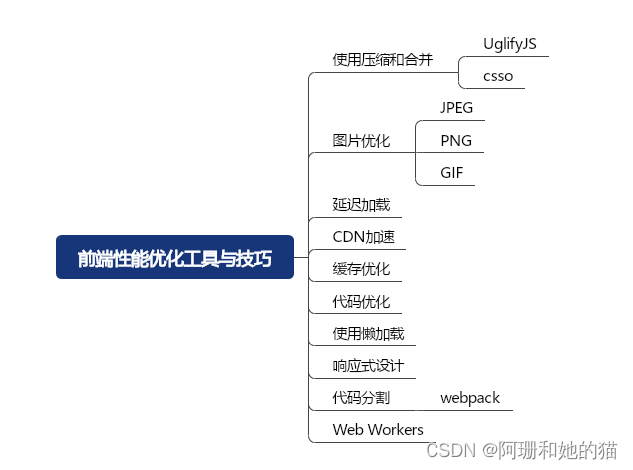
前端性能优化工具与技巧
前端性能优化是提高网页加载速度和用户体验的关键。
以下是一些常见的工具和技巧,可以帮助你优化前端性能:

1. 使用压缩和合并
将CSS和JavaScript文件进行压缩和合并可以减少文件大小,从而加快加载时间。可以使用工具如UglifyJS和csso等来压缩和合并文件。
2. 图片优化
使用适当的图片格式和压缩方法来优化图片加载。使用适合情况的图片格式,例如JPEG、PNG或GIF,并选择合适的压缩率。
3. 延迟加载
对于页面中的大型图片或其他资源,可以使用延迟加载技术。这意味着在用户滚动到可见区域之前,资源不会被加载,从而提高页面加载速度。
4. CDN加速
使用内容分发网络(CDN)可以将静态资源部署到离用户较近的服务器,从而减少加载时间。
5. 缓存优化
使用HTTP缓存来减少对服务器的请求。通过设置适当的缓存头,可以使浏览器缓存文件,从而在后续访问中减少对服务器的请求。
6. 代码优化
优化HTML、CSS和JavaScript代码可以提高执行效率。删除不必要的代码、避免重复和冗余代码、使用高效的算法和数据结构等都可以改进代码性能。
7. 使用懒加载
懒加载技术可以在用户实际需要时才加载资源。例如,当用户滚动到页面中的某个部分时,再去加载该部分的内容,而不是一次性加载所有内容。
8. 响应式设计
为不同屏幕尺寸和设备优化布局和样式,可以提供更好的用户体验。使用媒体查询和弹性布局来实现响应式设计。
9. 代码分割
将代码分割成多个模块,并按需加载可以提高网页的初次加载速度。通过使用工具如webpack等,可以实现代码分割和按需加载。
10. 使用Web Workers
将耗时的任务放到Web Workers中运行,可以避免阻塞主线程,提高页面的响应速度。
请注意,具体的优化方案和技巧可能因项目而异。建议通过分析网站性能,使用工具如Chrome开发者工具和PageSpeed Insights等来确定哪些方面可以进行优化,并根据具体情况选择相应的工具和技巧。
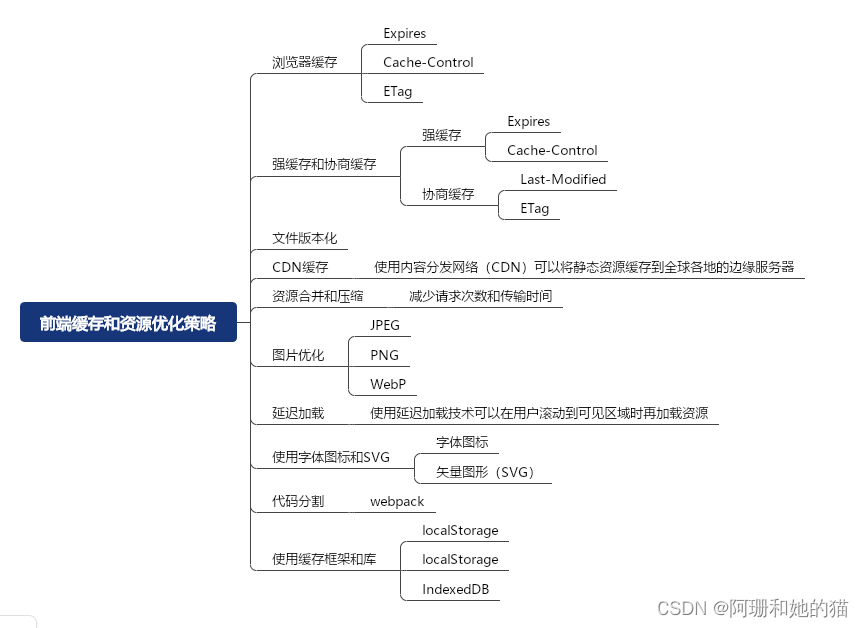
前端缓存和资源优化策略
前端缓存和资源优化策略可以显著提高网页加载速度和减少服务器负载。
以下是一些常见的缓存和资源优化策略:

1. 浏览器缓存
使用HTTP缓存头部控制浏览器缓存。通过设置适当的缓存头,浏览器可以缓存静态资源,减少后续请求的时间和服务器负载。常见的缓存头包括Expires、Cache-Control和ETag等。
2. 强缓存和协商缓存
强缓存通过设置Expires或Cache-Control头使资源在一段时间内直接从缓存中返回,而不需要向服务器发送请求。协商缓存通过设置Last-Modified和ETag头来进行条件请求,如果资源未发生变化,则返回304 Not Modified,否则返回新的资源。
3. 文件版本化
将静态资源的URL中添加版本号或哈希值,以确保每次资源更新时,URL都会发生变化。
这样可以避免浏览器使用缓存的旧版本资源,而加载最新的版本。
4. CDN缓存
使用内容分发网络(CDN)可以将静态资源缓存到全球各地的边缘服务器,使用户可以从最近的服务器加载资源,减少网络延迟和提高加载速度。
5. 资源合并和压缩
将多个CSS和JavaScript文件合并为一个文件,并进行压缩和缩小文件大小,可以减少请求次数和传输时间。
6. 图片优化
通过选择适当的图片格式、压缩和调整图片尺寸,可以减少图片文件大小并提高加载速度。使用图片格式如JPEG、PNG或WebP,并选择适当的压缩率。
7. 延迟加载
对于页面中的大型图片或其他资源,使用延迟加载技术可以在用户滚动到可见区域时再加载资源,从而减少初始加载时间。
8. 使用字体图标和SVG
使用字体图标和矢量图形(SVG)来代替大量的图像文件,可以减少HTTP请求的数量和文件大小。
9. 代码分割
将代码分割成多个模块,并按需加载可以减少初始加载时间。通
过使用工具如webpack等,可以实现代码分割和按需加载。
10. 使用缓存框架和库
使用现有的缓存框架和库,如localStorage、sessionStorage和IndexedDB,可以在客户端缓存数据,减少与服务器的交互次数。
以上只是一些常见的缓存和资源优化策略,具体的优化方案和策略可能因项目而异。建议通过分析网站性能和使用工具如Chrome开发者工具和PageSpeed Insights等来确定哪些方面可以进行优化,并根据具体情况选择适合的策略。