首先是创建一个widget项目

然后需要添加qml和quick的插件使用
QT += quickwidgets qml
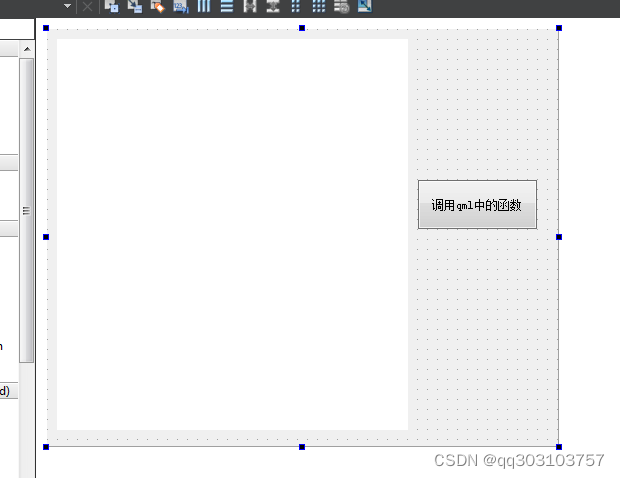
接着要在界面上创建一个quickwidget和按钮

创建一个c++对象类
QObjectQml
#ifndef QOBJECTQML_H
#define QOBJECTQML_H
#include <QObject>
#include <QDebug>
class QObjectQml : public QObject
{
Q_OBJECT
Q_PROPERTY(QString deviceId READ getDeviceId WRITE setDeviceId)
//这里进行属性绑定
public:
explicit QObjectQml(QObject *parent = nullptr);
//内部函数
QString getDeviceId() {return deviceId;}
void setDeviceId(QString id);
signals:
public slots:
void funDemo(QString str);
private:
QString deviceId;
};
#endif // QOBJECTQML_H
cpp实现文件
#pragma execution_character_set("utf-8")
#include "qobjectqml.h"
QObjectQml::QObjectQml(QObject *parent) : QObject(parent)
{
}
void QObjectQml::setDeviceId(QString id)
{
deviceId = id;
qDebug()<<"setDeviceId 数据库发生改变";
}
void QObjectQml::funDemo(QString str)
{
qDebug()<<"我是c++函数被调用funDemo"<<str;
}
注册c++对象到系统中
#pragma execution_character_set("utf-8")
#include "mainwidget.h"
#include <QApplication>
#include "qobjectqml.h"
#include <QQmlApplicationEngine>
#include <QMetaObject>
#include <QVariant>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//将c++类以类型的方式注册到qml中
qmlRegisterType<QObjectQml>("QObjectQml.module",1,0,"QObjectQml");
MainWidget w;
w.show();
return a.exec();
}
接着c++的界面对象中调用即可
#include "mainwidget.h"
#include "ui_mainwidget.h"
#include <QQmlEngine>
#include "qobjectqml.h"
#include <QQmlApplicationEngine>
#include <QMetaObject>
#include <QVariant>
MainWidget::MainWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::MainWidget)
{
ui->setupUi(this);
//界面上的quickWidget添加qml
ui->quickWidget->setSource(QUrl::fromLocalFile(":/mainqml.qml"));
}
MainWidget::~MainWidget()
{
delete ui;
}
//SF1446179868590
void MainWidget::on_pushButton_clicked()
{
QVariant retVal;
QMetaObject::invokeMethod((QObject*)ui->quickWidget->rootObject(), /* Qml实例 */
"execute", /* 函数名字 */
Qt::DirectConnection, /* 连接方式 */
Q_RETURN_ARG(QVariant, retVal), /* 标记返回值 */
Q_ARG(QVariant, "Hello"), /* 输入参数1 */
Q_ARG(QVariant, "world"));/* 输入参数2 */
}
qml文件的实现如下:
import QtQuick 2.0
import QObjectQml.module 1.0
Rectangle {
width: 360
height: 360
signal finished()
Component.onCompleted: {
console.log("Hello,Hello")
}
//cc++的对象创建,并赋值deviceId
QObjectQml {
id: myObject
/* 设置text属性 */
deviceId: "12345"
/* 读取打印text属性 */
Component.onCompleted: console.log(text)
}
function execute(var1, var2) {
console.log("我是qml函数被调用")//c++
console.log(var1, var2)//c++调用了qml的此函数。输出结果
console.log(myObject.deviceId)//并且输出QObjectQml对象的值
return true;
}
Rectangle {
id: button
width: 100
height: 30
color: "red"
radius: 5 // 让我们将矩形的角变圆一点,使其更像一个按钮
anchors.centerIn: parent
Text {
id: buttonText
text: qsTr("Button")
color: "white"
anchors.centerIn: parent
}
MouseArea {
//我们将MouseArea设为与其父级(即矩形)一样大。因此,按下按钮上的任意位置都会触发事件
anchors.fill: parent
// Exploit the built-in "clicked" signal of the MouseArea component to do something when the MouseArea is clicked.
//请注意,与信号关联的代码是纯JavaScript。我们可以使用其ID引用任何QML对象
onClicked: {
buttonText.text= qsTr("Clicked");
buttonText.color= "black";
myObject.deviceId = "ok不ok";
myObject.funDemo("我靠");//qml点击事件中去调用c++的函数
}
}
}
}
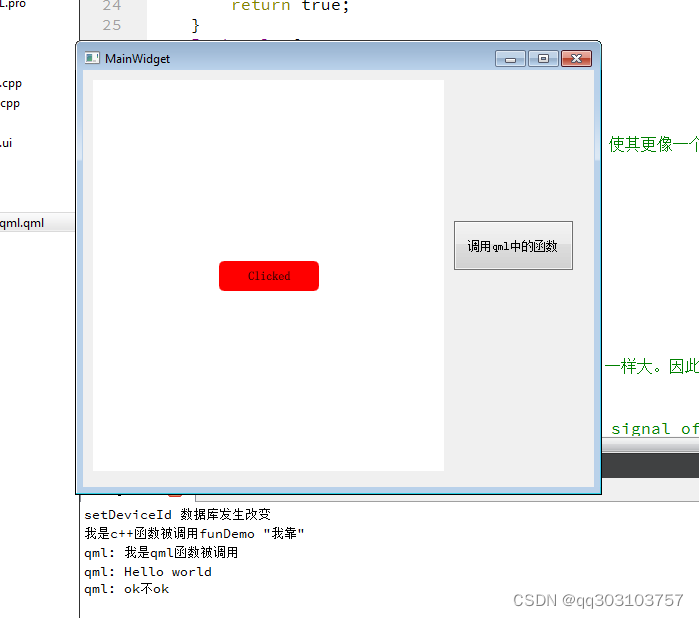
运行结果如下: