文章目录
- 前言
- 扩张
- 案例展示
- 侵蚀
- 案例展示
- 结语:
前言
在这个教程中,您将学习两种常见的图像形态运算符:侵蚀和膨胀。为此,您将使用OpenCV库中的两个函数:erode 和 dilate。
形态操作是一组基于形状的图像处理操作。形态操作会将结构元素应用于输入图像,并生成输出图像。
其中最基本的形态操作是侵蚀和膨胀。它们具有广泛的应用,包括:
1.消除噪声。
2.分离图像中的单个元素并连接不同的元素。
3.查找图像中的凸点或孔洞。
我们将使用以下图像作为示例来简要解释侵蚀和膨胀操作:

扩张
在形态操作中,包括将图像与一个内核(B)进行卷积,该内核可以是任何形状或尺寸,通常是正方形或圆形。内核具有一个定义的锚点,通常位于内核的中心。
当内核在图像上移动时,我们计算内核与图像重叠部分的最大像素值,并用该最大值替换锚点位置的像素值。可以推断出,这种最大化的操作会使图像中的亮区域扩大(因此称为膨胀操作)。
以提供的图像为例,通过应用膨胀操作,我们可以得到以下结果:BB

在这个例子中,我们将使用一个倒置的原始图像来更好地理解概念,并避免可能的混淆。在这个倒置的图像中,白色的对象表示字母。
我们将对这个倒置的图像应用两次3x3大小的矩形结构元素的膨胀操作。
通过这两次膨胀操作,我们会观察到背景(即黑色区域)被扩大,而字母的白色区域则保持不变。这是因为膨胀操作会将结构元素放置在图像上,然后计算最大像素值,并用该值替换结构元素的中心像素。
因此,在这个例子中,这两次膨胀操作会扩大背景(即黑色地区),而字母的白色区域则保持不变。

案例展示
//图片读取
string readPath1 = Application.dataPath + "/OpenCVForUnity/Examples/Resources/flower.jpg";
Mat blurMat = Imgcodecs.imread(Utils.getFilePath(readPath1), Imgcodecs.IMREAD_COLOR);
//扩张效果处理
int dilationSize = 5;
Mat element = Imgproc.getStructuringElement(Imgproc.MORPH_RECT, new Size(2 * dilationSize + 1, 2 * dilationSize + 1), new Point(dilationSize, dilationSize));
Imgproc.dilate(blurMat, blurMat, element);
//色彩模式转换
Imgproc.cvtColor(blurMat, blurMat, Imgproc.COLOR_BGR2RGB);
//展示图片
Texture2D blurTexture = new Texture2D(blurMat.cols(), blurMat.rows(), TextureFormat.RGB24, false);
Utils.matToTexture2D(blurMat, blurTexture);
GameObject.Find("Cube1").GetComponent<Renderer>().material.mainTexture = blurTexture;
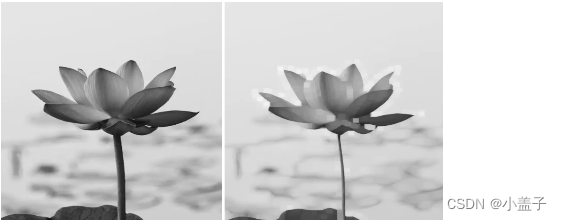
以下左边是原图,右边是效果图:

首先是需要用Imgproc.getStructuringElement为函数构建指定形状和大小:
Imgproc.getStructuringElement(shape形状,ksize大小,anchor锚点)
- 矩形框:Imgproc.MORPH_RECT
- 十字架:Imgproc.MORPH_CROSS
- 椭圆:Imgproc.MORPH_ELLIPSE
侵蚀
侵蚀操作是膨胀操作的反向操作。它计算给定内核区域的局部最小值。
当侵蚀操作的内核在图像上扫描时,我们计算内核与图像重叠部分的最小像素值,并用该最小值替换锚点位置的图像像素值。
回到之前的膨胀的例子,我们现在将侵蚀操作应用于原始图像。结果如下,您可以看到图像的亮区域(背景)变得更窄,而暗区域(字母)变得更大。

根据您的要求,我们将对反转的原始图像应用两次具有3x3大小的矩形结构元素的侵蚀操作。请注意,在这个过程中,我们使用的是倒置的图像。
通过这两次侵蚀操作,我们可以观察到对象(即字母)变得更白。这是因为侵蚀操作计算内核区域的局部最小值,并用该最小值替换锚点位置的图像像素值。

所以,在这个例子中,这两次侵蚀操作使得图像中的对象(即字母)变得更白。
案例展示
//图片读取
string readPath1 = Application.dataPath + "/OpenCVForUnity/Examples/Resources/ZI.jpg";
Mat blurMat = Imgcodecs.imread(Utils.getFilePath(readPath1), Imgcodecs.IMREAD_COLOR);
//消融效果处理
int erosionSize = 1;
Mat element = Imgproc.getStructuringElement(Imgproc.MORPH_RECT, new Size(2 * erosionSize + 1, 2 * erosionSize + 1), new Point(erosionSize, erosionSize));
Imgproc.erode(blurMat, blurMat, element);
//色彩模式转换
Imgproc.cvtColor(blurMat, blurMat, Imgproc.COLOR_BGR2RGB);
//图片展示
Texture2D blurTexture = new Texture2D(blurMat.cols(), blurMat.rows(), TextureFormat.RGB24, false);
Utils.matToTexture2D(blurMat, blurTexture);
GameObject.Find("Cube1").GetComponent<Renderer>().material.mainTexture = blurTexture;
以下左边是原图,右边是效果图:

结语:
扩张和侵蚀是一对非常有用的辅助效果,理解了他的工作原理和效果可以为图形进行进一步的加工和处理,以达到想要的效果。
好啦,这节的介绍就到这里,欢迎观看,可以的话顺手点个赞,谢谢。