目录
一、安装
1、下载国内镜像
2、安装
3、查看安装情况
4、使用例子
二、变量声明
1、规则
2、声明的四种方式
3、注意
4、类型断言
5、类型推断
6、变量作用域
三、基础类型(共11种)
1、Any 类型
2、Null 和 Undefined
3、never 类型
四、every循环
五、函数
1、函数返回值
2、带参函数
3、可选参数和默认参数
4、剩余参数
5、构造函数
6、递归函数
7、函数重载
一、安装
1、下载国内镜像
npm config set registry https://registry.npmmirror.com2、安装
npm install -g typescript3、查看安装情况
安装完成后我们可以使用 tsc 命令来执行 TypeScript 的相关代码,以下是查看版本号:
tsc -v![]()
4、使用例子
(1)新建try1.ts文件
const hello : string = "Hello"
console.log(hello);
(2)将 TypeScript 转换为 JavaScript 代码,在终端输入
tsc try1.ts当前目录下(与 try1.ts 同一目录)就会生成一个 try1.js 文件
(3)使用 node 命令来执行 try1.js 文件
node try1.js
二、变量声明
1、规则
(1)变量名称可以包含数字和字母
(2)除了下划线 _ 和美元 $ 符号外,不能包含其他特殊字符,包括空格
(3)变量名不能以数字开头
2、声明的四种方式
(1)声明变量的类型及初始值 var [变量名] : [类型] = 值;
var uname:string = "Runoob";(2)声明变量的类型,但没有初始值,变量值会设置为 undefined var [变量名] : [类型];
var uname:string;(3)声明变量的初始值,但不设置类型,该变量可以是任意类型 var [变量名] = 值;
var uname = "Runoob";(4)声明变量没有设置类型和初始值,类型可以是任意类型,默认初始值为 undefined var [变量名];
var uname;3、注意
(1)变量不要使用 name 否则会与 DOM 中的全局 window 对象下的 name 属性出现了重名
(2)TypeScript 遵循强类型,如果将不同的类型赋值给变量会编译错误
4、类型断言
(1)介绍
①手动指定一个值的类型,即允许变量从一种类型更改为另一种类型
②格式:<类型>值 或 值 as 类型
(2)实例
lean-ts.ts
var str = '1'
var str2:number = <number> <any> str //str、str2 是 string 类型
console.log(str2)终端ts转换生成的js文件
var str = '1';
var str2 = str; //str、str2 是 string 类型
console.log(str2);(3)类型断言不是类型转换,意味着断言只是纯粹一个编译时的语法,为编译器提供分析代码的方法
5、类型推断
(1)当类型没有给出时,TypeScript 编译器利用类型推断来推断类型
(2)缺乏声明而不能推断出类型,那么它的类型被视作默认的动态 any 类型
var num = 2;// 类型推断为 number
console.log("num 变量的值为" + num);
num = '12';// 编译错误
console.log(num);
6、变量作用域
变量作用域指定了变量定义的位置,TypeScript 有以下几种作用域:
(1)全局作用域:定义在程序结构的外部,可以在代码的任何位置使用
(2)类作用域:这个变量也可以称为 字段,类变量声明在一个类里头,但在类的方法外面。 该变量可以通过类的对象来访问。类变量也可以是静态的,静态的变量可以通过类名直接访问。
(3)局部作用域:局部变量只能在声明它的一个代码块(方法)中使用
lean-ts.ts文件
var global_num = 12 // 全局变量
class Numbers {
num_val = 13; // 实例变量
static sval = 10; // 静态变量
storeNum(): void {
var local_num = 14; // 局部变量
}
}
console.log("全局变量为: " + global_num)
console.log(Numbers.sval) // 静态变量
var obj = new Numbers();
console.log("实例变量: " + obj.num_val)终端tsc转换成lean-ts.js
var global_num = 12; // 全局变量
var Numbers = /** @class */ (function () {
function Numbers() {
this.num_val = 13; // 实例变量
}
Numbers.prototype.storeNum = function () {
var local_num = 14; // 局部变量
};
Numbers.sval = 10; // 静态变量
return Numbers;
}());
console.log("全局变量为: " + global_num);
console.log(Numbers.sval); // 静态变量
var obj = new Numbers();
console.log("实例变量: " + obj.num_val);

三、基础类型(共11种)
| 数据类型 | 关键字 | 描述 |
|---|---|---|
| 任意类型 | any | 声明为 any 的变量可以赋予任意类型的值 |
| 数字类型 | number | 双精度 64 位浮点值。它可以用来表示整数和分数。 let binaryLiteral: number = 0b1010; // 二进制 let octalLiteral: number = 0o744; // 八进制 let decLiteral: number = 6; // 十进制 let hexLiteral: number = 0xf00d; // 十六进制 |
| 字符串类型 | string | 一个字符系列,使用单引号(')或双引号(")来表示字符串类型。反引号(`)来定义多行文本和内嵌表达式。 let name: string = "Runoob";
let years: number = 5;
let words: string = `您好,今年是 ${ name } 发布 ${ years + 1} 周年`; |
| 布尔类型 | boolean | 表示逻辑值:true 和 false。 let flag: boolean = true; |
| 数组类型 | 无 | 声明变量为数组。 // 在元素类型后面加上[] let arr: number[] = [1, 2]; // 或者使用数组泛型 let arr: Array<number> = [1, 2]; |
| 元组 | 无 | 元组类型用来表示已知元素数量和类型的数组,各元素的类型不必相同,对应位置的类型需要相同。 let x: [string, number]; x = ['Runoob', 1]; // 运行正常 x = [1, 'Runoob']; // 报错 console.log(x[0]); // 输出 Runoob |
| 枚举 | enum | 枚举类型用于定义数值集合。 enum Color {Red, Green, Blue};
let c: Color = Color.Blue;
console.log(c); // 输出 2 |
| void | void | 用于标识方法返回值的类型,表示该方法没有返回值。 function hello(): void {
alert("Hello Runoob");
} |
| null | null | 表示对象值缺失。 |
| undefined | undefined | 用于初始化变量为一个未定义的值 |
| never | never | never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。 |
注意:TypeScript 和 JavaScript 没有整数类型。
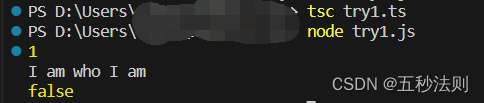
1、Any 类型
(1)变量值会动态改变时,可以让这些变量跳过编译阶段的类型检查
let x: any = 1; // 数字类型
console.log(x);
x = 'I am who I am'; // 字符串类型
console.log(x);
x = false; // 布尔类型
console.log(x);
(2)定义存储各种类型数据的数组
let arrayList: any[] = [1, false, 'fine'];
arrayList[1] = 100;
console.log(arrayList[1]);

2、Null 和 Undefined
(1)null:表示 "什么都没有",一个空对象引用,只有一个值的特殊类型
(2)undefined:一个没有设置值的变量,typeof 一个没有值的变量会返回 undefined
(3)Null 和 Undefined 是其他任何类型(包括 void)的子类型,可以赋值给其它类型,如数字类型,此时,赋值后的类型会变成 null 或 undefined。而在TypeScript中启用严格的空校验(--strictNullChecks)特性,就可以使得null 和 undefined 只能被赋值给 void 或本身对应的类型,示例代码如下:
①启用 --strictNullChecks,错误写法
// 启用 --strictNullChecks
let x: number;
x = 1; // 编译正确
x = undefined; // 编译错误
x = null; // 编译错误②启用 --strictNullChecks,正确写法
// 启用 --strictNullChecks
let x: number | null | undefined;
x = 1; // 编译正确
x = undefined; // 编译正确
x = null; // 编译正确3、never 类型
(1)never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。这意味着声明为 never 类型的变量只能被 never 类型所赋值,在函数中它通常表现为抛出异常或无法执行到终止点(例如无限循环),示例代码如下
①数字类型不能转为 never 类型
let x: never;
// 编译错误,数字类型不能转为 never 类型
x = 123;

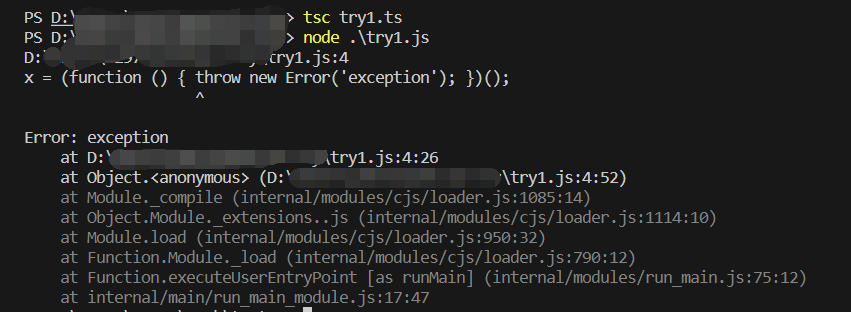
②never 类型可以赋值给 never、数字类型
let x: never;
let y: number;
// 运行正确,never 类型可以赋值给 never类型
x = (()=>{ throw new Error('exception')})();
// 运行正确,never 类型可以赋值给 数字类型
y = (()=>{ throw new Error('exception')})();
// 返回值为 never 的函数可以是抛出异常的情况
function error(message: string): never {
throw new Error(message);
}
// 返回值为 never 的函数可以是无法被执行到的终止点的情况
function loop(): never {
while (true) {}
}
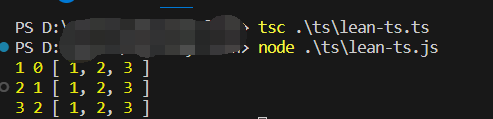
四、every循环
let list = [1,2,3]
list.every((val,idx,array)=>{
// val:当前值 idx:当前index array:Array
console.log(val,idx,array);
return true;
})
五、函数
1、函数返回值
在使用 return 语句时,函数会停止执行,并返回指定的值
(1)格式模板
function function_name():return_type {
// 语句
return value;
}
-
function_name 函数名称
-
return_type 返回值的类型
-
return 关键词后跟着要返回的结果
-
一般情况下,一个函数只有一个 return 语句
-
返回值的类型需要与函数定义的返回类型(return_type)一致
(2)实例1
function test():number{
return 3
}
console.log(test());

(3)实例2
// 函数定义
function greet():string { // 返回一个字符串
return "Hello World"
}
function caller() {
var msg = greet() // 调用 greet() 函数
console.log(msg)
}
// 调用函数
caller()
2、带参函数
(1)格式模板
function func_name( param1 [:datatype], param2 [:datatype]) {
}
-
param1、param2 为参数名
-
datatype 为参数类型
(2)实例1
function add(x: number, y: number): number {
return x + y;
}
console.log(add(1,2))
(3)实例2
function test(x:number,y:string):boolean{
if(typeof(x) == 'number'){
return true
}else{
return false
}
}
console.log(test(1,'2'));

3、可选参数和默认参数
(1)可选参数
①参数不可缺失,不可过多
function test(x:string,y:string){
return x + '' + y
}
let result1 = test("Bob"); // 错误,缺少参数
let result2 = test("Bob", "Adams", "Sr."); // 错误,参数太多了
let result3 = test("Bob", "Adams"); // 正确②参数可确实,不可过多
function test(x:string,y?:string){
if(y)
return x + '' + y
else
return x
}
let result1 = test("Bob"); // 正确
let result2 = test("Bob", "Adams", "Sr."); // 错误,参数太多了
let result3 = test("Bob", "Adams"); // 正确③注意:可选参数必须跟在必需参数后面
如果上例想让 firstName 是可选的,lastName 必选,那么就要调整它们的位置,把 firstName 放在后面,如果都是可选参数就没关系
(2)默认参数
①作用:可以设置参数的默认值,这样在调用函数的时候,如果不传入该参数的值,则使用默认参数
②模板
function function_name(param1[:type],param2[:type] = default_value) {
}③注意:参数不能同时设置为可选和默认
④实例
function calculate_discount(price:number,rate:number = 0.50){
var discount = price * rate
console.log("价格为:",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.3)
4、剩余参数
①作用:当不知道要向函数传入多少个参数,可以使用剩余参数来定义,允许我们将一个不确定数量的参数作为一个数组传入
②实例1
function test(x:string,...y:string[]){
return x + '' + y.join("")
}
let testValue = test("Zhangsan"," and ","Lisi"," and ","Wangwu"," and ","Zhaoliu")
console.log(testValue);
函数的最后一个命名参数 y 以 ... 为前缀,将成为一个由剩余参数组成的数组,索引值从0(包括)到 y.length(不包括)
②实例2
function addNumbers(...nums:number[]){
var i;
var sum:number = 0;
nums.forEach((item)=>{
sum = sum + item
})
console.log("和为:",sum);
}
addNumbers(1,2,3)
addNumbers(10,10,10,10,10)
5、构造函数
(1)模板
var res = new Function ([arg1[, arg2[, ...argN]],] functionBody)- arg1, arg2, ... argN:参数列表
- functionBody:一个含有包括函数定义的 JavaScript 语句的字符串
(2)实例
var test = new Function("x","y","return x * y")
var testValue = test(3,4)
console.log(testValue);

6、递归函数
实例:
function factorial(number){
if(number <= 0){//停止执行
return 1;
}else{
return (number * factorial(number - 1))//调用自身
}
}
console.log(factorial(6));

7、函数重载
(1)介绍:重载是方法名字相同,而参数不同,返回类型可以相同也可以不同。每个重载的方法(或者构造函数)都必须有一个独一无二的参数类型列表
①参数类型不同:
function disp(string):void;
function disp(number):void;如果参数类型不同,则参数类型应设置为 any
②参数数量不同:
function disp(n1:number):void;
function disp(x:number,y:number):void;参数数量不同可以将不同的参数设置为可选
③参数类型顺序不同:
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;(2)实例1
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void{
console.log(x);
console.log(y);
}
disp("abc")
disp(1,"xyz")
(3)实例2
①定义函数重载需要定义重载签名和一个实现签名
②重载签名定义函数的形参和返回类型,没有函数体
③一个函数可以有多个重载签名(不可调用)
let suits = ["hearts","spades","clubs","diamonds"]
// 定义重载签名
function greet(person:string):string;
function greet(persons:string[]):string[];
// 定义实现签名
function greet(person:unknown):unknown{
if(typeof person === 'string'){
return `Hello,${person}!`;
}else if(Array.isArray(person)){
return person.map(name => `Hello,${name}!`);
}
throw new Error('Unable to greet');
}
console.log(greet(suits[0]));
console.log(greet(suits));