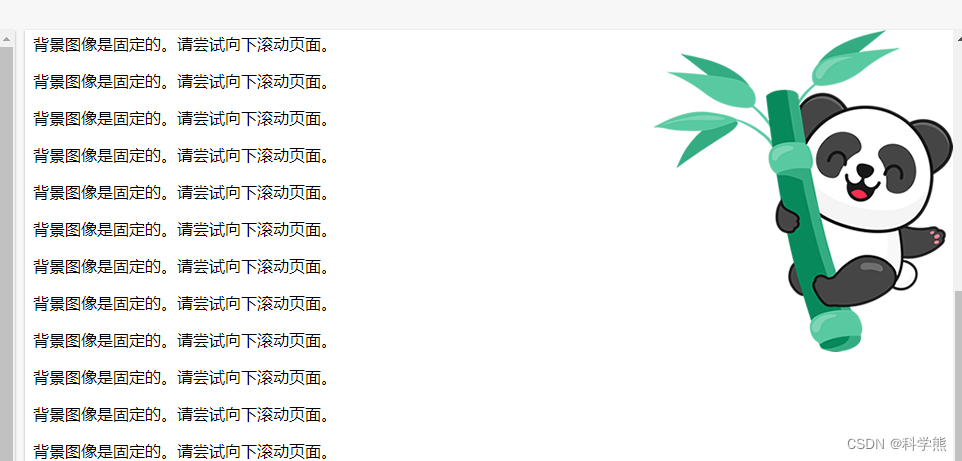
属性:background-attachment 属性指定背景图像是应该滚动还是固定的(不会随页面的其余部分一起滚动)。 background-attachment: fixed:为固定; background-attachment: scroll为滚动
代码:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("/i/photo/tree.png");
background-repeat: no-repeat;
background-position: right top;
margin-right: 200px;
background-attachment: fixed;
}
</style>
</head>
<body>
<h1>background-attachment 属性</h1>
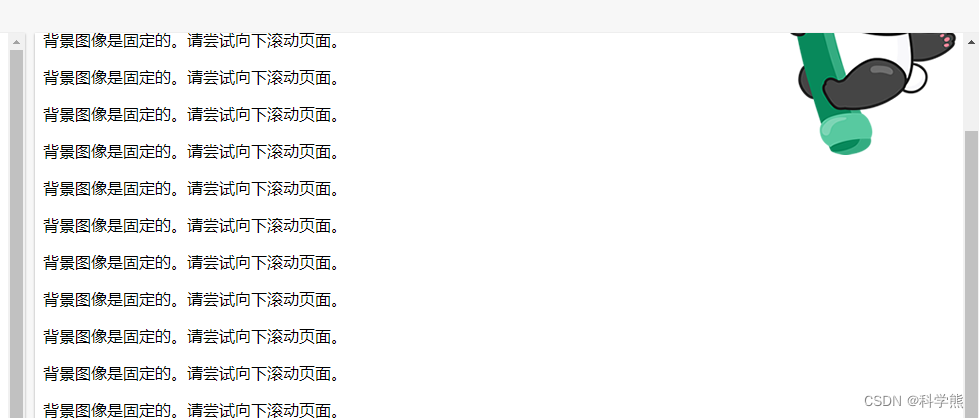
<p>background-attachment 属性指定背景图像是应该滚动还是固定的(不会随页面的其余部分滚动)。</p>
<p><b>提示:</b>如果看不到任何滚动条,请尝试调整浏览器窗口的大小。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
<p>背景图像是固定的。请尝试向下滚动页面。</p>
</body>
</html>
效果:

设置为滚动 background-attachment: scroll,效果图如下: