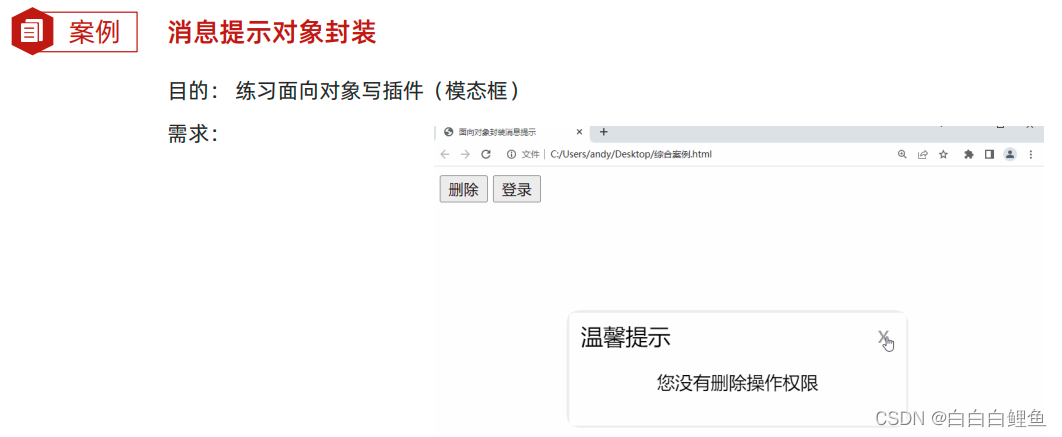
一、需求
JS进阶-day3-184-综合案例-模态框构造函数写法





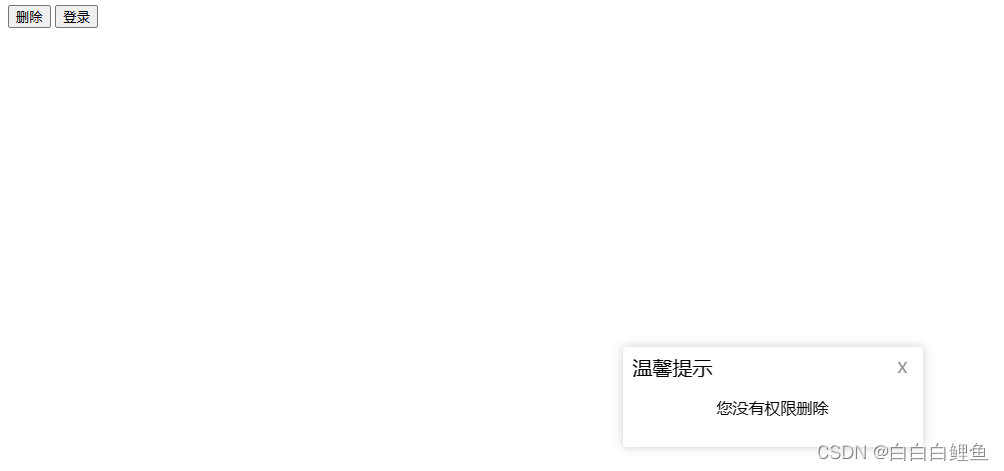
二、 实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>面向对象封装消息提示</title>
<style>
.modal {
width: 300px;
min-height: 100px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
border-radius: 4px;
position: fixed;
z-index: 999;
left: 50%;
top: 50%;
transform: translate3d(-50%, -50%, 0);
background-color: #fff;
}
.modal .header {
line-height: 40px;
padding: 0 10px;
position: relative;
font-size: 20px;
}
.modal .header i {
font-style: normal;
color: #999;
position: absolute;
right: 15px;
top: -2px;
cursor: pointer;
}
.modal .body {
text-align: center;
padding: 10px;
}
.modal .footer {
display: flex;
justify-content: flex-end;
padding: 10px;
}
.modal .footer a {
padding: 3px 8px;
background: #ccc;
text-decoration: none;
color: #fff;
border-radius: 2px;
margin-right: 10px;
font-size: 14px;
}
.modal .footer a.submit {
background-color: #369;
}
</style>
</head>
<body>
<button id="delete">删除</button>
<button id="login">登录</button>
<!-- <div class="modal">
<div class="header">温馨提示 <i>x</i></div>
<div class="body">您没有删除权限操作</div>
</div> -->
<script>
// 1. 模态框的构造函数
function Modal(title = '', message = '') {
// 公共的属性部分
this.title = title
this.message = message
// 因为盒子是公共的
// 1. 创建 一定不要忘了加 this
this.modalBox = document.createElement('div')
// 2. 添加类名
this.modalBox.className = 'modal'
// 3. 填充内容 更换数据
this.modalBox.innerHTML = `
<div class="header">${this.title} <i>x</i></div>
<div class="body">${this.message}</div>
`
// console.log(this.modalBox)
}
// 2. 打开方法 挂载 到 模态框的构造函数原型身上
Modal.prototype.open = function () {
if (!document.querySelector('.modal')) {
// 把刚才创建的盒子 modalBox 渲染到 页面中 父元素.appendChild(子元素)
document.body.appendChild(this.modalBox)
// 获取 x 调用关闭方法
this.modalBox.querySelector('i').addEventListener('click', () => {
// 箭头函数没有this 上一级作用域的this
// 这个this 指向 m
this.close()
})
}
}
// 3. 关闭方法 挂载 到 模态框的构造函数原型身上
Modal.prototype.close = function () {
document.body.removeChild(this.modalBox)
}
// 4. 按钮点击
document.querySelector('#delete').addEventListener('click', () => {
const m = new Modal('温馨提示', '您没有权限删除')
// 调用 打开方法
m.open()
})
// 5. 按钮点击
document.querySelector('#login').addEventListener('click', () => {
const m = new Modal('友情提示', '您还么有注册账号')
// 调用 打开方法
m.open()
})
</script>
</body>
</html>
三、代码优化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>面向对象封装消息提示</title>
<style>
/* 按钮容器样式定义 */
.button-container {
display: flex; /* 设置容器为弹性布局 */
justify-content: center; /* 将按钮水平居中对齐 */
align-items: flex-start; /* 将按钮垂直顶部对齐 */
margin-top: 20px; /* 设置容器与上方元素的垂直间距 */
}
/* 按钮样式定义 */
button {
background-color: #f3e330; /* 设置按钮背景颜色 */
color: #090000; /* 设置按钮文字颜色 */
margin-right: 10px; /* 设置按钮的右边距 */
padding: 10px 20px; /* 设置按钮内边距 */
border: 2px solid #efa75a; /* 设置按钮边框样式及颜色 */
cursor: pointer; /* 设置鼠标悬停样式为手型 */
border-radius: 5px; /* 设置按钮圆角 */
font-size: 16px; /* 设置按钮文字大小 */
}
button:hover {
background-color: #9668dc; /* 设置鼠标悬停时的按钮背景颜色 */
}
/* 模态框样式定义 */
.modal {
width: 300px;
/* 模态框最小高度 */
min-height: 100px;
/* x 和 y 设置为 0,表示阴影不产生偏移,即在元素的中心位置。blur 设置为 10px,增加阴影的模糊程度,使其看起来更加柔和。
color 使用 RGBA 格式,其中 rgba(0, 0, 0, 0.2) 表示黑色阴影,透明度为 0.2,使得阴影呈现半透明效果。*/
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
border-radius: 4px;
position: fixed;
z-index: 999;
left: 50%;
top: 50%;
transform: translate3d(-50%, -50%, 0);
background-color: #fff;
display: flex;
flex-direction: column;
}
.modal .header {
line-height: 40px;
padding: 0 10px;
position: relative;
font-size: 20px;
background-color: #9668dc;
color: #fff;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.modal .header i {
font-style: normal;
color: #fff;
position: absolute;
right: 15px;
top: -2px;
cursor: pointer;
}
.modal .body {
text-align: center;
padding: 10px;
}
.modal .footer {
display: flex;
justify-content: flex-end;
padding: 10px;
border-top: 1px solid #ccc;
}
.modal .footer a {
padding: 3px 8px;
background: #ccc;
text-decoration: none;
color: #fff;
border-radius: 2px;
margin-right: 10px;
font-size: 14px;
}
.modal .footer a.submit {
background-color: #369;
}
/* 输入框样式定义 */
input[type="text"],
input[type="password"] {
width: 100%;
padding: 5px;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="button-container">
<button id="delete">删除</button>
<button id="login">登录</button>
<button id="register">注册</button>
</div>
<script>
// 定义了一个构造函数 Modal,用于创建模态框对象。构造函数接受两个参数 title 和 message,并将它们作为模态框的标题和消息内容。
function Modal(title = '', message = '') {
// 公共的属性部分
this.title = title
this.message = message
// 创建 modalBox 元素 因为盒子是公共的
this.modalBox = document.createElement('div')
this.modalBox.className = 'modal'
// 通过 innerHTML 属性设置 modalBox 的内部 HTML 内容,其中包含了标题和消息内容
this.modalBox.innerHTML = `
<div class="header">${this.title} <i>x</i></div>
<div class="body">${this.message}</div>
`
}
// 打开方法 挂载到模态框的构造函数原型身上
Modal.prototype.open = function () {
//在 Modal 的原型上定义了一个 open 方法,用于打开模态框。该方法会将 modalBox 添加到文档中,并添加一个关闭按钮的事件监听器。
if (!document.querySelector('.modal')) {
document.body.appendChild(this.modalBox)
const closeButton = this.modalBox.querySelector('i')
closeButton.addEventListener('click', () => {
this.close()
})
}
}
// 在 Modal 的原型上定义了一个 close 方法,用于关闭模态框。该方法会将 modalBox 从文档中移除
Modal.prototype.close = function () {
document.body.removeChild(this.modalBox)
}
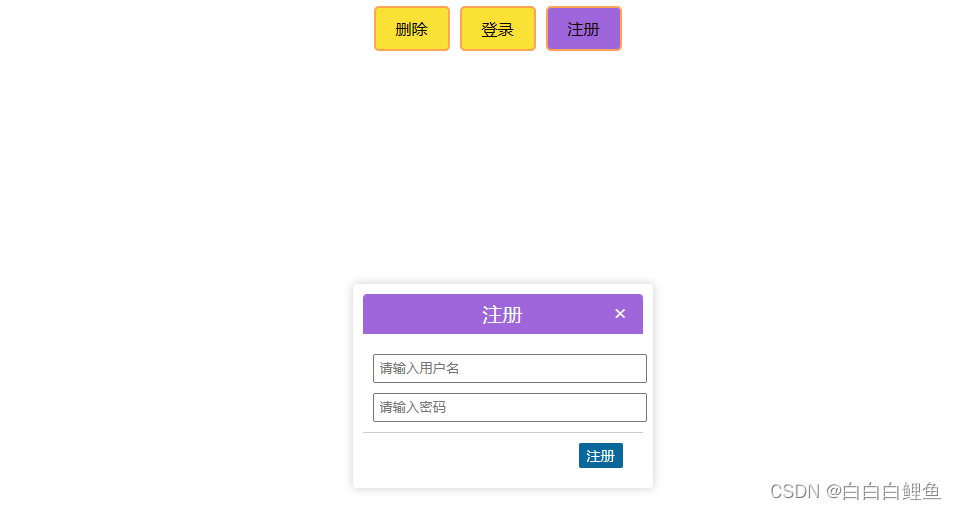
// 注册按钮点击处理函数
document.querySelector('#register').addEventListener('click', () => {
const modalContent = `
<div class="header">注册 <i id="closeBtn">×</i></div>
<div class="body">
<input type="text" id="username" placeholder="请输入用户名" />
<input type="password" id="password" placeholder="请输入密码" />
</div>
<div class="footer">
<a class="submit" href="#">注册</a>
</div>
`
const m = new Modal('', modalContent)
m.open()
const closeBtn = m.modalBox.querySelector('#closeBtn')
closeBtn.addEventListener('click', () => {
m.close()
})
const submitBtn = m.modalBox.querySelector('.submit')
submitBtn.addEventListener('click', () => {
const usernameInput = m.modalBox.querySelector('#username')
const passwordInput = m.modalBox.querySelector('#password')
const username = usernameInput.value.trim()
const password = passwordInput.value.trim()
if (username && password) {
// 在此处判断注册逻辑
// 假设已注册
alert('注册成功!请登录')
m.close()
} else {
alert('请输入用户名和密码')
}
})
})
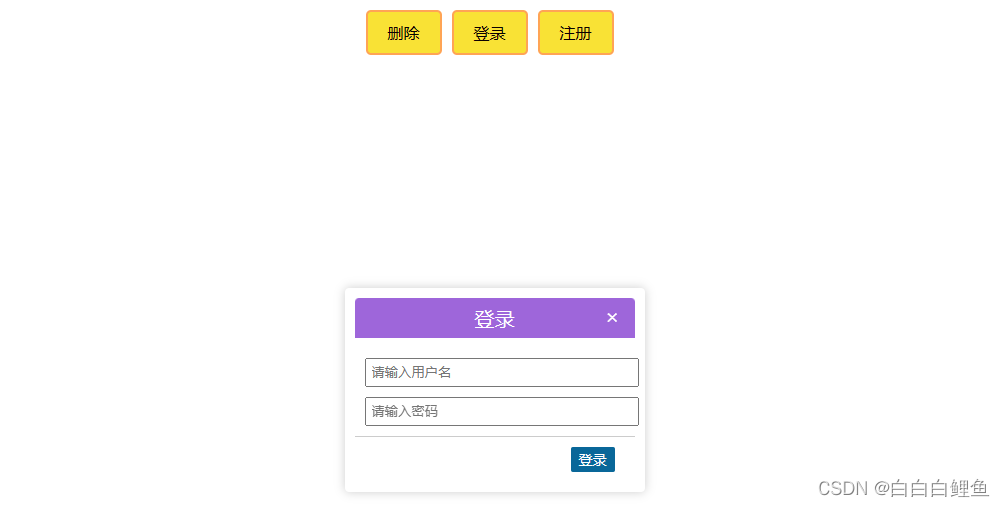
// 登录按钮点击处理函数
document.querySelector('#login').addEventListener('click', () => {
const modalContent = `
<div class="header">登录 <i id="closeBtn">×</i></div>
<div class="body">
<input type="text" id="username" placeholder="请输入用户名" />
<input type="password" id="password" placeholder="请输入密码" />
</div>
<div class="footer">
<a class="submit" href="#">登录</a>
</div>
`
const m = new Modal('', modalContent)
m.open()
const closeBtn = m.modalBox.querySelector('#closeBtn')
closeBtn.addEventListener('click', () => {
m.close()
})
const submitBtn = m.modalBox.querySelector('.submit')
submitBtn.addEventListener('click', () => {
const usernameInput = m.modalBox.querySelector('#username')
const passwordInput = m.modalBox.querySelector('#password')
const username = usernameInput.value.trim()
const password = passwordInput.value.trim()
if (username && password) {
// 在此处判断登录逻辑
// 假设已注册且用户名密码匹配
alert('登录通过')
m.close()
} else {
alert('请输入用户名和密码')
}
})
})
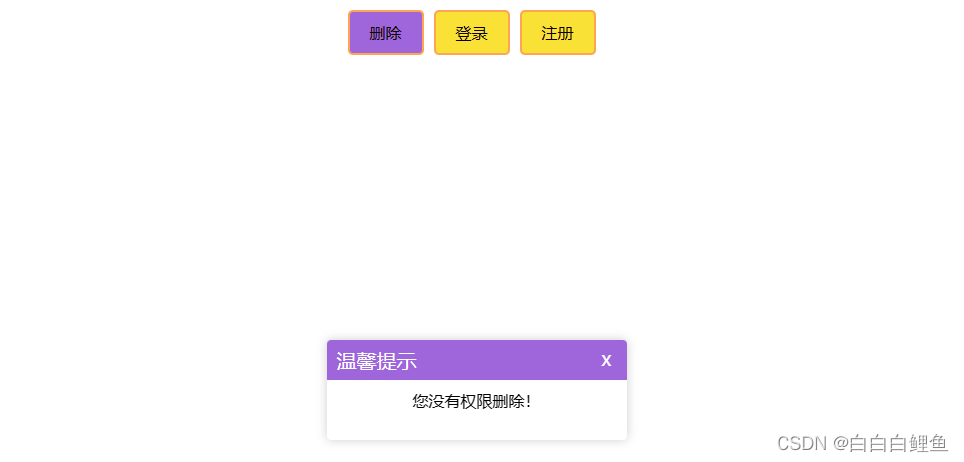
// 删除按钮点击处理函数
document.querySelector('#delete').addEventListener('click', () => {
const m = new Modal('温馨提示', '您没有权限删除!')
m.open()
})
</script>
</body>
</html>