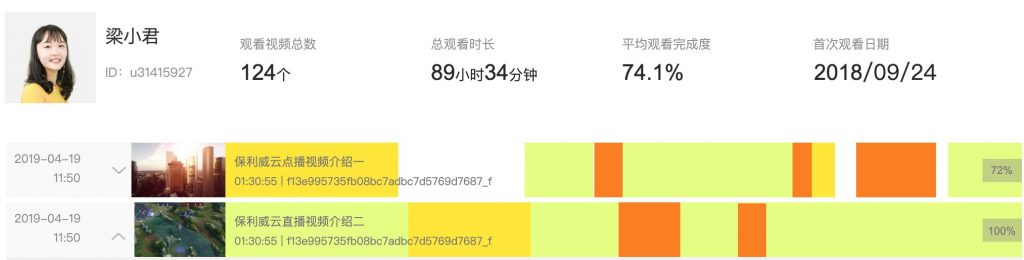
Web播放器支持设置观众信息参数,设置后在播放器上报的观看日志中会附带观众信息,这样用户就可以通过管理后台的统计页面或服务端API来查看特定观众的视频观看情况了。
播放器设置观众信息参数的代码示例如下:
<div id="player"></div>
<script src="//player.polyv.net/script/player.js"></script>
<script>
var player = polyvPlayer({
wrap: '#player',
width: 800,
height: 533,
vid: '88083abbf5bcf1356e05d39666be527a_8',
viewerInfo: {
viewerId: '1555313336634', // 观众ID
viewerName: 'polyv', // 观众昵称
viewerAvatar: 'https://my.domain.com/user/avatar.png', // 观众头像URL
viewerExtraInfo1:'', // 自定义额外信息字段1
viewerExtraInfo2:'', // 自定义额外信息字段2
viewerExtraInfo3:'' // 自定义额外信息字段3
}
});
</script>
viewerinfo参数字段说明
| 名称 | 类型 | 说明 |
|---|---|---|
| viewerId | String | 观众ID |
| viewerName | String | 观众昵称 |
| viewerAvatar | String | 观众头像图片URL |
| viewerExtraInfo1 | String | 自定义额外信息字段一,对应观看日志的param3字段 |
| viewerExtraInfo2 | String | 自定义额外信息字段二,对应观看日志的param4字段 |
| viewerExtraInfo3 | String | 自定义额外信息字段三,对应观看日志的param5字段 |

我的文章推荐:
- [视频+图文] 线上研讨会是什么,企业对内对外培训可以用线上研讨会吗?
- [图文] 企业直播对网络带宽有什么要求?
- [图文]OBS如何实现毫秒级超低延时直播
- 直播播放器API(播放器调用方法、参数、接口和事件)
- 企业内训课程视频加密防下载是如何做的?10种思路
- 超低延迟/无延迟直播(PRTC Web SDK移动端)兼容性说明