tinkerCAD案例:27. Build a Mobile Amplifier 构建移动放大器(2)
原文
step 1 Lesson Overview: 课程概述:
Now we’re going to adapt the shape to your device!
现在,我们将根据您的设备调整形状!

step 2
o create an input for your device, we must measure it. This input is the slot that your device will rest in while amplifying your music.
要为您的设备创建输入,我们必须对其进行测量。此输入是您的设备在放大音乐时将停留的插槽。
Let’s get started! 让我们开始吧!
Instructions 指示

说明
-
Use a metric ruler or calipers to measure the width and depth of your device. For example, iPhone 4s is 10mm thick and 60mm wide.
使用公制尺或卡尺测量设备的宽度和深度。例如,iPhone 4s的厚度为10毫米,宽度为60毫米。
-
Continue to the next step.
继续执行下一步。
step 3
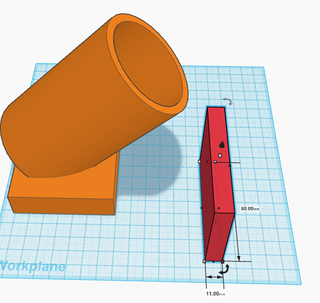
A box based on the measurements for your device will be used to fit your device into the amplifier.
基于设备测量值的盒子将用于将设备安装到放大器中。
Instructions 指示

说明
-
Drag a box to the workplane.
将框拖动到工作平面。
-
Make the box slightly thicker than your device and longer than your cylinder.
使盒子比您的设备稍厚,比圆柱体长。
-
Continue to the next step.
继续执行下一步。
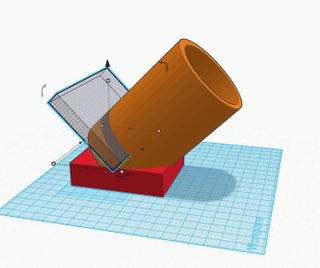
Aligning the box to the cylinder will allow us to fit the device into the amplifier. This box will eventually turn int the hole where you will insert your mobile device into the amplifier.
将盒子对准圆柱体将使我们能够将设备安装到放大器中。这个盒子最终会转动到您将移动设备插入放大器的孔中。
Instructions 指示

说明
-
Rotate the box 45 degrees so that it is parallel to the opening of the amplifier.
将盒子旋转 45 度,使其平行于放大器的开口。
-
Move the box so that it intersects the amplifier close to the solid end.
移动盒子,使其与放大器相交,靠近实心端。
-
Continue to the next step.
继续执行下一步。
step 5
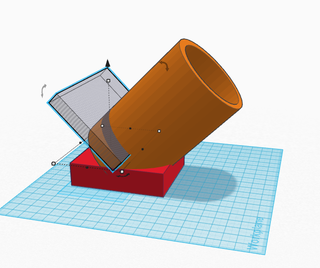
By turning the box into a hole, we will have a perfectly sized place to rest your device in the amplifier.
通过将盒子变成一个孔,我们将有一个完美大小的地方将您的设备放在放大器中。
Instructions 指示

说明
-
Select the port box and turn it into a hole.
选择端口框并将其变成一个孔。
-
Select all portions of the amplifier and group them to subtract the port.
选择放大器的所有部分并将它们分组以减去端口。
-
Continue to the next lesson.
继续下一课。