前言
- 官网 - http://www.sortablejs.com/index.html
- 中文文档 - https://www.itxst.com/sortablejs/neuinffi.html
- npm - https://www.npmjs.com/package/sortablejs
npm下载
npm i sortablejs
umd
<script src="https://www.itxst.com/package/sortable/sortable.min.js"></script>
例子
const el = document.querySelector('.template-group')//拖拽的父元素
new Sortable(el, {
group: { name: "z", pull: true, put: true },
filter: '.viz-group',// 过滤
draggable: ".viz-item",//拖拽的元素
animation: 300,//动画时间
handle: ".viz-move",//拖拽句柄 - 就是要拖拽的子元素
easing: 'cubic-bezier(0.16, 1, 0.3, 1)',//动效
ghostClass: 'drop-select',//拖拽class
})
拖拽句柄解释
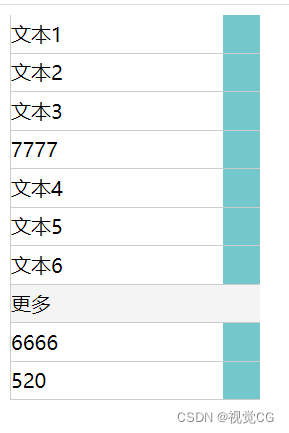
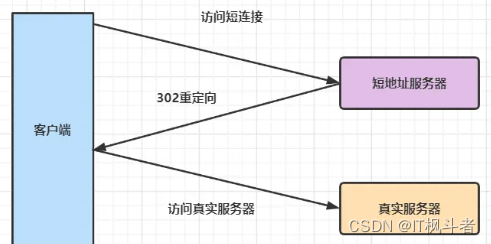
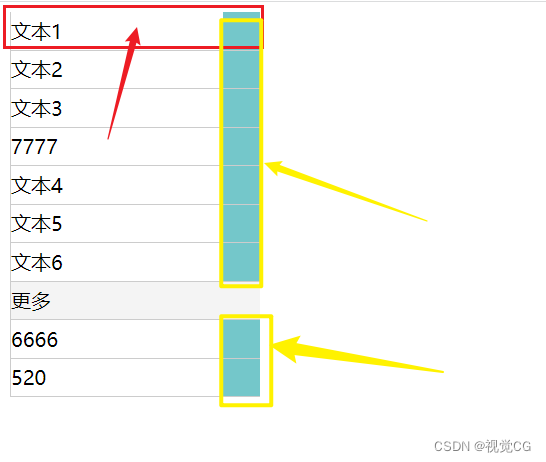
如下图
- 假如设置了拖拽句柄,要拖拽红框的元素,黄框就是拖拽句柄。
- 只有当拖拽句柄才能拖拽红框元素

Demo
demo.html
<style>
.box {
width: 200px;
max-width: 220px;
}
.item,
.title {
display: flex;
justify-content: space-between;
height: 30px;
align-items: center;
border: solid 1px #ccc;
border-style: none none solid solid;
}
.title {
background-color: #f4f4f4;
}
.move {
background-color: rgb(116, 199, 202);
width: 30px;
height: 100%;
cursor: grab;
}
.move:hover {
background-color: cadetblue;
}
/* 拖拽样式 */
.drop-select {
background: rgba(18, 188, 255, 0.25);
}
</style>
<body>
<div class="box">
<!-- .item拖拽的元素 -->
<div class="item">
<div class="item-grid">文本1</div>
<!-- .move 拖拽的句柄 -->
<div class="move"></div>
</div>
<div class="item">
<div class="item-grid">文本2</div>
<div class="move"></div>
</div>
<div class="item">
<div class="item-grid">文本3</div>
<div class="move"></div>
</div>
<div class="item">
<div class="item-grid">文本4</div>
<div class="move"></div>
</div>
<div class="item">
<div class="item-grid">文本5</div>
<div class="move"></div>
</div>
<div class="item">
<div class="item-grid">文本6</div>
<div class="move"></div>
</div>
<div class="title">更多</div>
<div class="item">
<div class="item-grid">6666</div>
<div class="move"></div>
</div>
<div class="item">
<div class="item-grid">7777</div>
<div class="move"></div>
</div>
<div class="item">
<div class="item-grid">520</div>
<div class="move"></div>
</div>
</div>
<script src="https://www.itxst.com/package/sortable/sortable.min.js"></script>
<script>
const el = document.querySelector(".box");
new Sortable(el, {
group: { name: "group1", pull: true, put: true },
filter: ".title", // 过滤
draggable: ".item", //拖拽的元素
animation: 300, //动画时间
handle: ".move", //拖拽句柄 - 就是要拖拽的子元素
easing: "cubic-bezier(0.16, 1, 0.3, 1)", //动效
ghostClass: "drop-select", //拖拽class
});
</script>
</body>
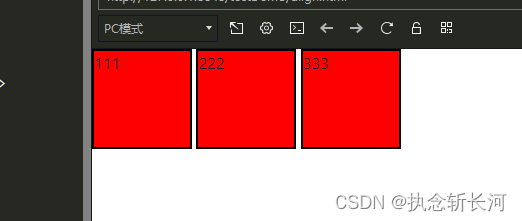
效果
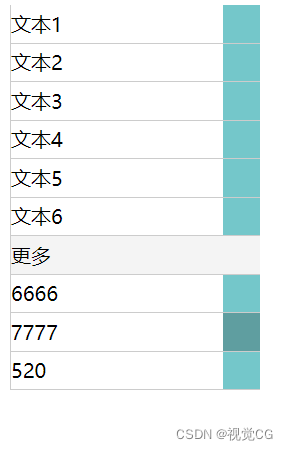
拖拽前

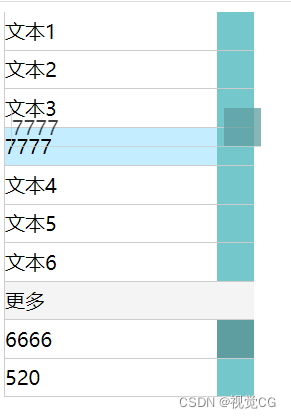
拖拽中

拖拽后