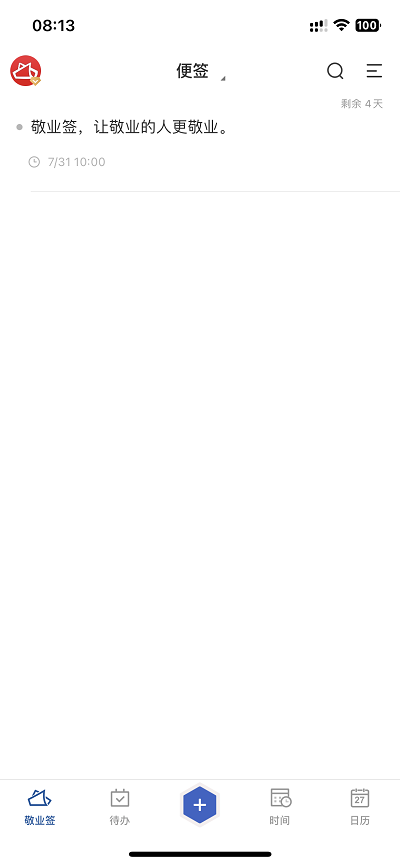
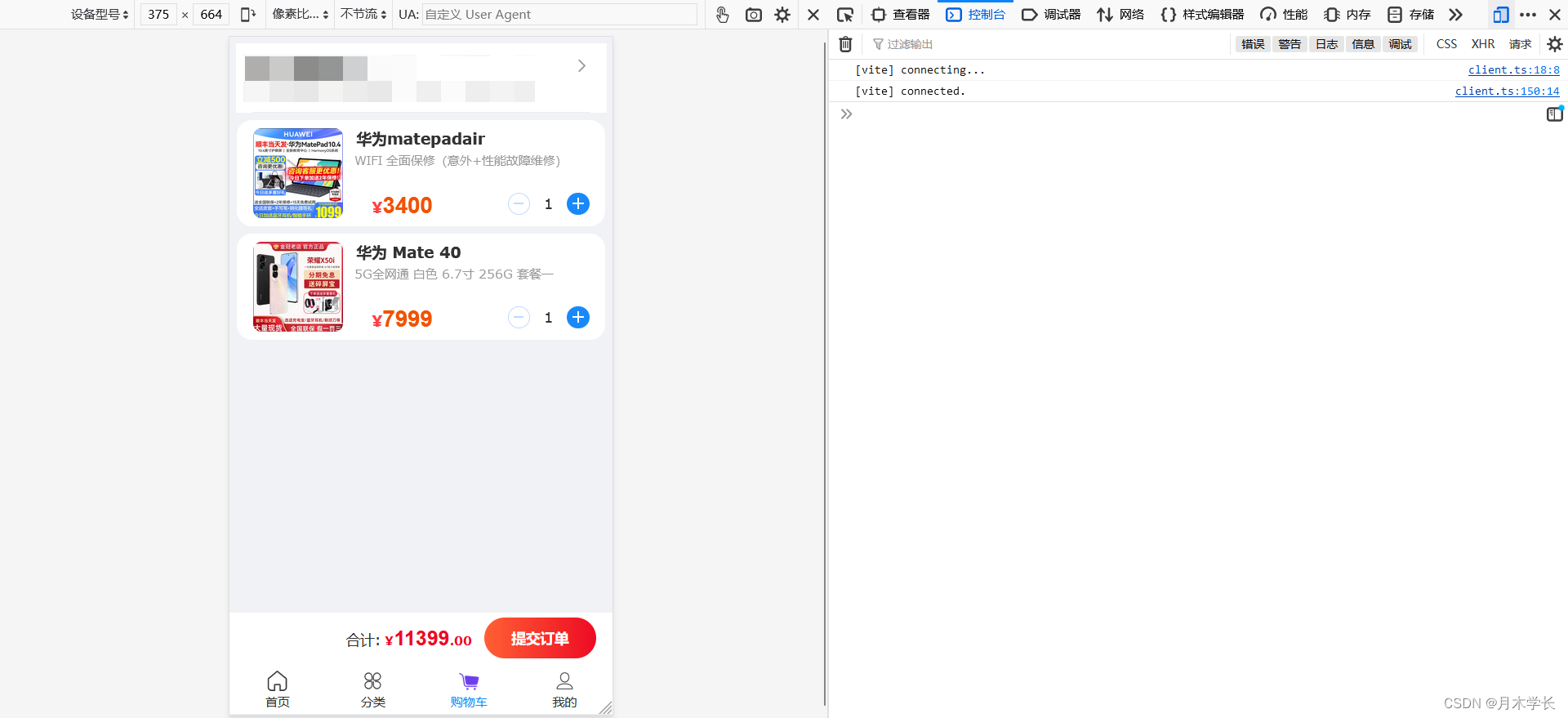
效果图


技术栈
vue3、vant4、element-plus
源码如下
页面布局
<template>
<!-- 地址 start-->
<AddressList class="address"/>
<!-- 地址 end-->
<!-- 购物车商品列表 start-->
<van-swipe-cell class="goods-cell" v-for="(item,index) in goodsCartList.list" :key="index">
<van-card class="goods-card"
@click-thumb="onDesc(item.goodsId)"
:thumb="item.goodsHeadImg"
>
<template #title>
<span class="goods-card-title">{{ item.goodsName }}</span>
</template>
<template #price>
<span class="goods-card-price">¥<span>{{ item.goodsPrice }}</span></span>
</template>
<template #desc>
<span class="goods-card-specificationContent">{{ item.specificationContent }}</span>
</template>
<template #num>
<van-stepper @change="onHandleNum(item.goodsId,item.num)" v-model="item.num" theme="round" min="1"
button-size="22px"
integer></van-stepper>
</template>
</van-card>
<template #right>
<van-button @click="onDelete(item.goodsId)" class="delete-button" type="danger" square>
<van-icon size="large" name="delete-o"></van-icon>
</van-button>
</template>
</van-swipe-cell>
<!-- 购物车商品列表 end-->
<!-- 提交栏 start-->
<van-submit-bar style="margin-bottom: 50px " :price="parseInt(totalPrice)" button-text="提交订单"
@submit="onsubmitOrder"/>
<!-- 提交栏 end-->
</template>逻辑编写
<script setup>
import {onMounted, reactive, ref} from "vue";
import axios from "@/utils/request"
import {useDataStore} from "../../stores/dataStore"
import {showSuccessToast} from 'vant';
import {useRouter} from 'vue-router'
import AddressList from "../../components/AddressList/Index.vue"
const router = useRouter()
const dataStore = useDataStore()
//购物车商品列表
const goodsCartList = reactive({list: []})
//商品总价
const totalPrice = ref()
/**
* 封装商品价格计算
*/
const sumTotalPrice = (userId) => {
axios.get("front/cart/sumPrice", {
params: {
userId: userId
}
}).then(res => {
if (res.data.code == 200) {
totalPrice.value = res.data.data + '00'
}
})
}
/**
* 封装商品列表查询
*/
const http = (userId) => {
axios.get("front/cart/findGoodsCartList", {
params: {
userId: userId
}
}).then(res => {
if (res.data.code == 200) {
goodsCartList.list = res.data.data
sumTotalPrice(userId)
}
})
}
/**
* 封装修改商品数量方法
*/
const updateGoodsNum = (goodsId, num) => {
axios.post("front/cart/updateGoodsCart", {
userId: dataStore.userId,
goodsId: goodsId,
num: num
}).then(res => {
if (res.data.code == 200) {
http(dataStore.userId)
}
})
}
onMounted(() => {
http(dataStore.userId)
})
/**
* 删除事件
*/
const onDelete = (id) => {
axios.delete("front/cart/deleteGoodsCart", {
params: {
goodsId: id,
userId: dataStore.userId
}
}).then(res => {
if (res.data.code == 200) {
showSuccessToast('删除成功');
http(dataStore.userId)
}
})
}
/**
* 数量改变触发的事件
*/
const onHandleNum = (goodsId, num) => {
updateGoodsNum(goodsId, num)
}
/**
* 查看商品详情
*/
const onDesc = (goodsId) => {
router.push("/goods/goodsDesc/" + goodsId)
}
/**
* 提交商品订单
*/
const onsubmitOrder = () => {
axios.post("front/orders/add", {
userId: dataStore.userId,
ordersPay: totalPrice.value,
ordersReceiverAddress: dataStore.addressDetailName,
ordersReceiverPhone: dataStore.addressPhone,
ordersReceiverZipCode: dataStore.addressReceiverZipCode,
ordersReceiverPeople: dataStore.addressPeople,
}).then(res => {
if (res.data.code == 200) {
http(dataStore.userId)
}
})
}
</script>样式设计
<style scoped>
/**
地址样式
*/
.address {
margin: 6px;
}
.goods-cell {
margin: 7px;
border-radius: 15px;
}
/**
商品列表样式
*/
.goods-card {
background-color: #ffffff;
}
.goods-card-title {
margin-left: 5px;
font-size: 15px;
font-weight: 600;
}
.goods-card-price {
margin-left: 20px;
margin-top: 35px;
color: #ff4142;
font-size: 15px;
}
.goods-card-price span {
font-style: normal;
font-family: JDZH-Regular, sans-serif;
display: inline-block;
font-size: 22px;
font-weight: 600;
line-height: normal;
color: #f15301;
}
.goods-card-specificationContent {
display: block;
color: #999999;
margin: 3px;
}
/**
删除按钮样式
*/
.delete-button {
height: 100%;
}
</style>