echarts
是一个基于 JavaScript 的开源可视化库,用于构建交互式和自定义的图表,使数据更加直观和易于理解,由百度开发并于2018年捐赠给 Apache 软件基金会,后来改名为Apache ECharts
类似的还有Chart.js
Chart.js地址:Chart.js 中文网
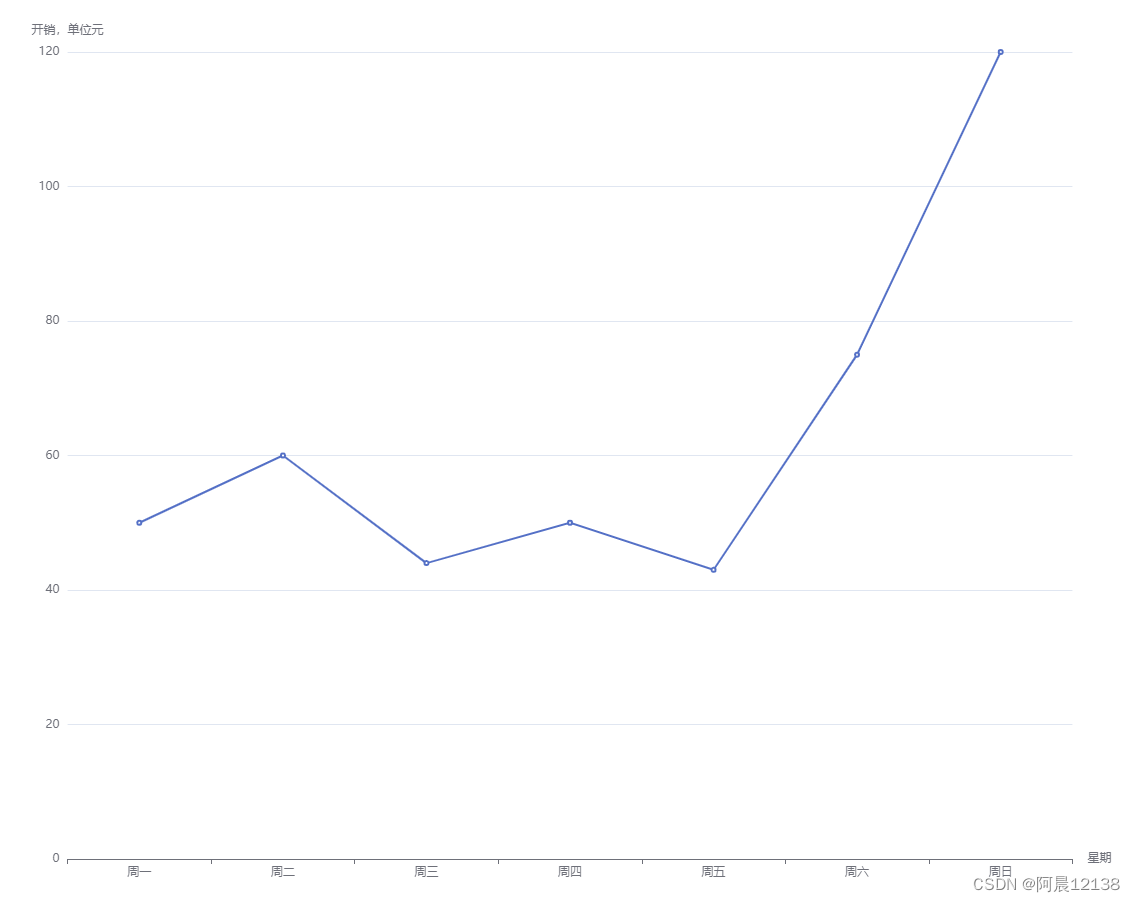
基础折线图
效果图:

源码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>Basic Line Chart - Apache ECharts Demo</title>
<style>
* {
margin: 0;
padding: 0;
}
#chart-container {
position: relative;
height: 100vh;
overflow: hidden;
}
</style>
</head>
<body>
<div id="chart-container"></div>
<script src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script>
<script>
var dom = document.getElementById('chart-container');
// init 方法来初始化一个图表实例 myChart
// 第一个参数 dom 是指定图表容器的 DOM 元素
// 第二个参数 null 是可选的,表示指定的主题名称。这里传入 null 表示不使用任何主题,将使用默认主题
// 第三个参数是一个配置对象,用于提供额外的配置选项
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
// x 轴 类型与数据
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
name: '星期'
},
// y 轴 类型与数据
yAxis: {
type: 'value',
name: '开销,单位元'
},
series: [
{
// 存放着对应 x 轴类目的数值数据,依次是周一到周日的数值
data: [50, 60, 44, 50, 43, 75, 120],
// 表示该系列使用折线图进行展示
type: 'line',
// smooth: true 表示启用平滑曲线
// smooth:true
}
]
};
if (option && typeof option === 'object') {
// 将配置应用到图表实例
myChart.setOption(option);
}
// 监听窗口的 resize 事件,实现了图表在窗口大小变化时的自适应调整
window.addEventListener('resize', myChart.resize);
</script>
</body>
</html>折线图堆叠
效果图:

源码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>Basic Line Chart - Apache ECharts Demo</title>
<style>
* {
margin: 0;
padding: 0;
}
#chart-container {
position: relative;
height: 100vh;
overflow: hidden;
}
</style>
</head>
<body>
<div id="chart-container"></div>
<script src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script>
<script>
var dom = document.getElementById('chart-container');
// init 方法来初始化一个图表实例 myChart
// 第一个参数 dom 是指定图表容器的 DOM 元素
// 第二个参数 null 是可选的,表示指定的主题名称。这里传入 null 表示不使用任何主题,将使用默认主题
// 第三个参数是一个配置对象,用于提供额外的配置选项
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
// 设置标题
title: {
text: '小周的遐想工资'
},
// 表示鼠标悬停在数据点上时显示提示框
tooltip: {
trigger: 'axis'
},
grid: {
// 设置了图表的内边距
left: '5%',
right: '5%',
bottom: '5%',
// 坐标轴标签显示在内部,以免被裁剪
containLabel: true
},
// toolbox 属性定义了图表的工具箱
toolbox: {
feature: {
// saveAsImage,它表示将图表保存为图片的功能
saveAsImage: {}
}
},
xAxis: {
type: 'category',
// 表示数据从两个刻度之间开始绘制,而不是从刻度上开始
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
name: '星期'
},
yAxis: {
type: 'value',
name: '日薪'
},
series: [
{
name: '一年',
type: 'line',
data: [300, 300, 300, 300, 300, 600, 600]
},
{
name: '两年',
type: 'line',
data: [380, 380, 380, 380, 380, 700, 700]
},
{
name: '三年',
type: 'line',
data: [480, 480, 480, 480, 480, 800, 800]
},
{
name: '四年',
type: 'line',
data: [550, 550, 550, 550, 550, 900, 900]
},
{
name: '五年',
type: 'line',
data: [680, 680, 680, 680, 680, 1000, 1000]
}
]
};
if (option && typeof option === 'object') {
// 将配置应用到图表实例
myChart.setOption(option);
}
// 监听窗口的 resize 事件,实现了图表在窗口大小变化时的自适应调整
window.addEventListener('resize', myChart.resize);
</script>
</body>
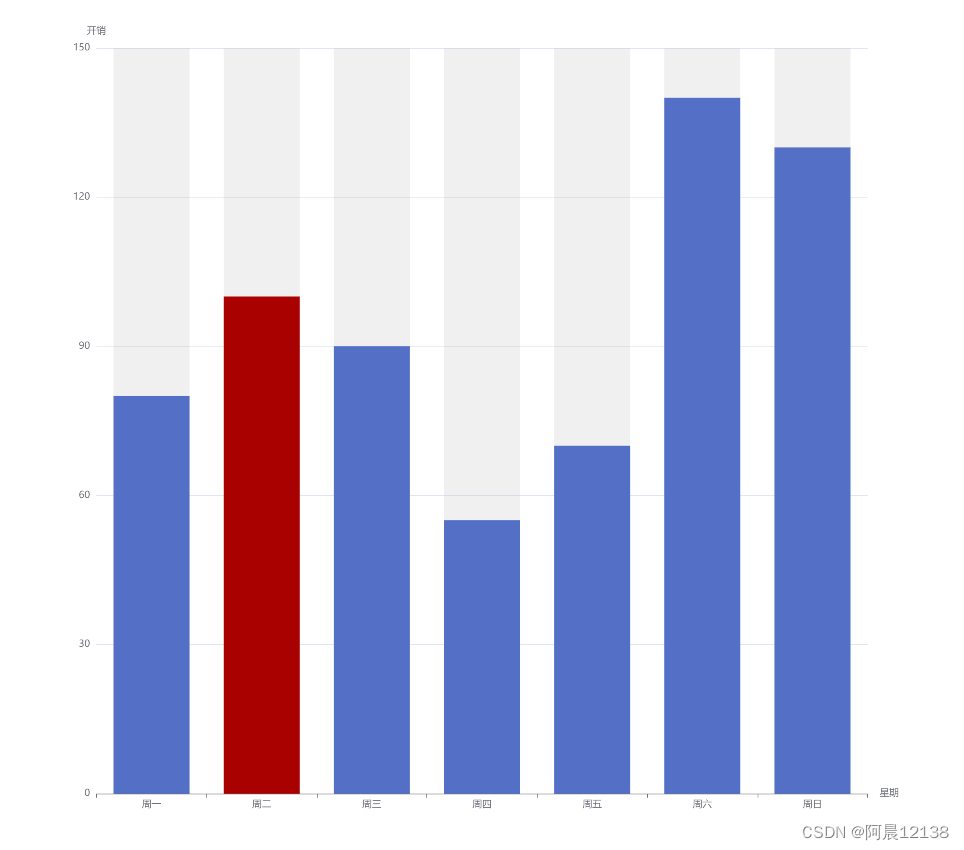
</html>基础柱状图
效果图:

代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>Basic Line Chart - Apache ECharts Demo</title>
<style>
* {
margin: 0;
padding: 0;
}
#chart-container {
position: relative;
height: 100vh;
overflow: hidden;
}
</style>
</head>
<body>
<div id="chart-container"></div>
<script src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script>
<script>
var dom = document.getElementById('chart-container');
// init 方法来初始化一个图表实例 myChart
// 第一个参数 dom 是指定图表容器的 DOM 元素
// 第二个参数 null 是可选的,表示指定的主题名称。这里传入 null 表示不使用任何主题,将使用默认主题
// 第三个参数是一个配置对象,用于提供额外的配置选项
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
name: "星期"
},
yAxis: {
type: 'value',
name: "开销"
},
series: [
{
// 数组中存放了对应 x 轴类目的数值数据
data: [
80,
{
value: 100,
// itemStyle 属性指定了该数据点的颜色为 '#a90000'
itemStyle: {
color: '#a90000'
}
},
90,
55,
70,
140,
130
],
// 表示该系列使用柱状图进行展示
type: 'bar',
// 表示显示柱状图的背景。默认情况下,背景是透明的
showBackground: true,
// 定义了柱状图的背景样式
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};
if (option && typeof option === 'object') {
// 将配置应用到图表实例
myChart.setOption(option);
}
// 监听窗口的 resize 事件,实现了图表在窗口大小变化时的自适应调整
window.addEventListener('resize', myChart.resize);
</script>
</body>
</html>折柱混合
效果图:

源代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>Basic Line Chart - Apache ECharts Demo</title>
<style>
* {
margin: 0;
padding: 0;
}
#chart-container {
position: relative;
height: 100vh;
overflow: hidden;
}
</style>
</head>
<body>
<div id="chart-container"></div>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script>
<script>
var dom = document.getElementById('chart-container');
// init 方法来初始化一个图表实例 myChart
// 第一个参数 dom 是指定图表容器的 DOM 元素
// 第二个参数 null 是可选的,表示指定的主题名称。这里传入 null 表示不使用任何主题,将使用默认主题
// 第三个参数是一个配置对象,用于提供额外的配置选项
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
// 定义了鼠标悬停在图表上时显示的提示框
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
// toolbox 属性定义了工具栏
toolbox: {
feature: {
// 表示可以查看数据视图
dataView: { show: true, readOnly: false },
// magicType 表示可以切换不同的图表类型,包括线图和柱状图
magicType: { show: true, type: ['line', 'bar'] },
// 表示可以还原图表的初始状态
restore: { show: true },
// 表示可以保存图表为图片
saveAsImage: { show: true }
}
},
xAxis: [
{
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
axisPointer: {
type: 'shadow'
},
name: "星期"
}
],
yAxis: [
{
type: 'value',
name: '降水量',
min: 0,
max: 500,
// 表示刻度间隔
interval: 50,
// 定义了坐标轴刻度上的文本显示格式
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '温度',
min: 0,
max: 50,
// 表示刻度间隔
interval: 5,
// 定义了坐标轴刻度上的文本显示格式
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [
{
name: '蒸发量',
type: 'bar',
tooltip: {
// 定义了数值的格式化函数,分别将数值加上单位
valueFormatter: function (value) {
return value + ' ml';
}
},
data: [
2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3
]
},
{
name: '降水量',
type: 'bar',
tooltip: {
valueFormatter: function (value) {
return value + ' ml';
}
},
data: [
2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3
]
},
{
name: '温度',
type: 'line',
// 将某个系列数据与第二个 Y 轴关联起来,使该系列在第二个 Y 轴上显示
yAxisIndex: 1,
tooltip: {
valueFormatter: function (value) {
return value + ' °C';
}
},
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
]
};
if (option && typeof option === 'object') {
// 将配置应用到图表实例
myChart.setOption(option);
}
// 监听窗口的 resize 事件,实现了图表在窗口大小变化时的自适应调整
window.addEventListener('resize', myChart.resize);
</script>
</body>
</html>环形图
效果图:

源代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>Basic Line Chart - Apache ECharts Demo</title>
<style>
* {
margin: 0;
padding: 0;
}
#chart-container {
position: relative;
height: 100vh;
overflow: hidden;
}
</style>
</head>
<body>
<div id="chart-container"></div>
<script src="./echarts.min.js"></script>
<script>
var dom = document.getElementById('chart-container');
// init 方法来初始化一个图表实例 myChart
// 第一个参数 dom 是指定图表容器的 DOM 元素
// 第二个参数 null 是可选的,表示指定的主题名称。这里传入 null 表示不使用任何主题,将使用默认主题
// 第三个参数是一个配置对象,用于提供额外的配置选项
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
// 鼠标悬停在饼图扇区上时显示的提示框
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: '饼图',
type: 'pie',
// 设置内外半径,即饼图的大小。内半径为 40%,外半径为 70%
radius: ['40%', '70%'],
// 不允许标签重叠
avoidLabelOverlap: false,
label: {
position: 'outside', // 设置标签位置为饼图对应的侧边
fontSize: 12, // 可选:调整标签字体大小
fontWeight: 'bold' // 可选:调整标签字体粗细
},
emphasis: {
// 提示文本的样式配置
label: {
show: true,
fontSize: 14,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 500, name: '周一的工作量' },
{ value: 60, name: '周二的工作量' },
{ value: 10, name: '周三的工作量' },
{ value: 410, name: '周四的工作量' },
{ value: 200, name: '周五的工作量' }
]
}
]
};
if (option && typeof option === 'object') {
// 将配置应用到图表实例
myChart.setOption(option);
}
// 监听窗口的 resize 事件,实现了图表在窗口大小变化时的自适应调整
window.addEventListener('resize', myChart.resize);
</script>
</body>
</html>echarts文档:Examples - Apache ECharts