ref
- ref 变为响应式数据
- shallowRef 浅层响应式数据(响应式到 .value为止)
- isRef 判断是否为ref响应式数据
- triggerRef 强制触发依赖更新
- customRef 自定义ref函数
<template>
<div class="App">
{{ stu }}
<button @click="changeRefStu">ref测试</button>
{{ stu2 }}
<button @click="changeShallowRef">shallowRef测试</button>
<button @click="changeShallowRef2">triggerRef测试</button>
{{ stu3 }}
<button @click="changeCustomRef">customRef测试</button>
</div>
</template>
<script setup lang="ts">
import { ref, isRef, shallowRef, triggerRef, customRef } from "vue";
// 1.ref 改变数据,自动触发依赖更新
const stu = ref({ name: "cjc" });
function changeRefStu() {
stu.value.name = "CCC";
console.log("stu", stu.value);
// isRef
console.log("isRef(stu)", isRef(stu));
}
// 2. shallowRef 浅层响应式
const stu2 = shallowRef({ name: "cjc" });
function changeShallowRef() {
// 修改不成功,浅层shallowRef的响应式到 .value为止
// 故 stu2.value.name = "stu2"; 无法更新视图
stu2.value = { name: "CCC" };
console.log("stu2", stu2.value);
// isRef
console.log("isRef(stu2)", isRef(stu2));
}
function changeShallowRef2() {
stu2.value.name = "stu2";
// 强制触发依赖更新
triggerRef(stu2);
console.log("stu2", stu2.value);
}
// 3. customRef 自定义响应式数据
function MyRef<T>(value: T) {
return customRef((track, trigger) => {
return {
get() {
// track收集依赖
track();
return value;
},
set(newVal: T) {
value = newVal;
// 强制触发依赖更新
trigger();
},
};
});
}
const stu3 = MyRef({ name: "cjc" });
function changeCustomRef() {
// stu3.value.name = "CCC";
stu3.value = { name: "CCC" };
console.log("stu3", stu3.value);
}
</script>
<style scoped></style>
reactive
- reactive 变为响应式数据(只能将引用类型转换为响应式:对象、数组、set、map)
- shallowReactive 浅层响应式数据(响应式到第一层属性为止)
ref与reactive区别:
reactive 取值、改值 不用.value解包
1.对象
<template>
<div class="App">
<form>
<div>
姓名:<input type="text" v-model="formData.name" name="" id="" />
<p>{{ formData.name }}</p>
</div>
<div>
年龄:<input type="text" v-model="formData.age" name="" id="" />
<p>{{ formData.age }}</p>
</div>
<button @click.prevent="commit">提交</button>
</form>
</div>
</template>
<script setup lang="ts">
import { reactive } from "vue";
// reactive 将引用类型转换为响应式
// 对象、数组、set、map
const formData = reactive({
name: "ccc",
age: "999",
});
function commit() {
console.log("formData", formData);
}
</script>
<style scoped></style>
2.数组
给reactive包裹的响应式数组直接赋值为普通数组,会失去响应式
<template>
<div class="App">
{{ arr }}
<button @click="addItem">arr.push()</button>
</div>
</template>
<script setup lang="ts">
import { reactive } from "vue";
let arr = reactive([1, 2]);
console.log("arr", arr);
// arr直接赋值为数组,失去响应式
// arr = [1, 2, 3];
// console.log("arr", arr);
// 保持响应式方法1 push
function addItem() {
arr.push(3);
console.log("arr", arr);
}
</script>
<style scoped></style>
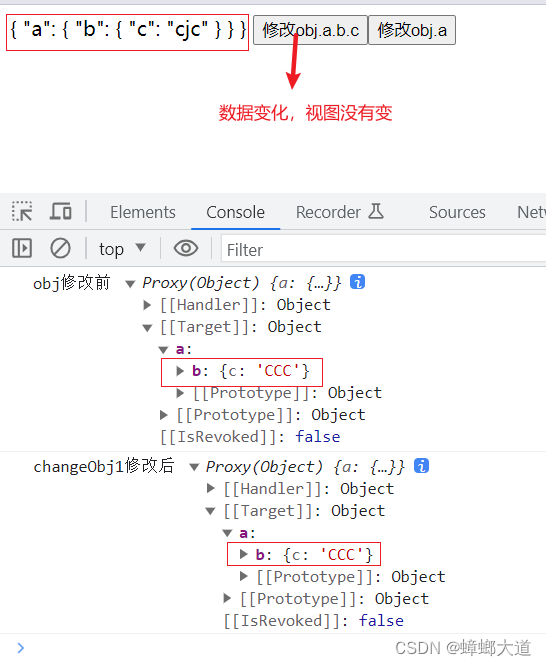
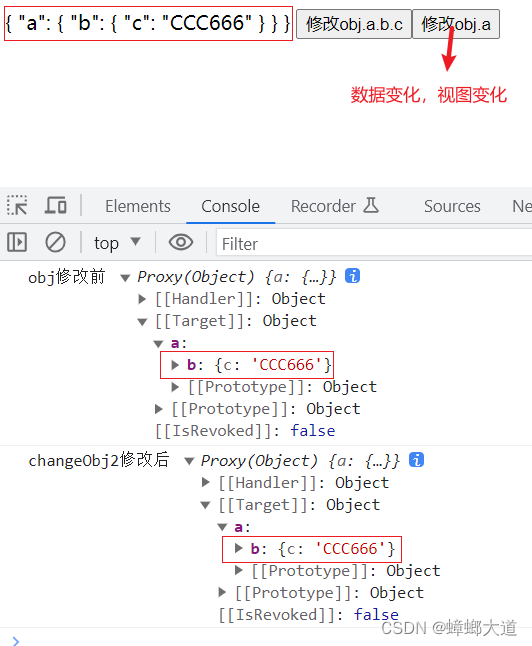
3.shallowReactive
<template>
<div class="App">
{{ obj }}
<button @click="changeObj1">修改obj.a.b.c</button>
<button @click="changeObj2">修改obj.a</button>
</div>
</template>
<script setup lang="ts">
import { ref, reactive, shallowReactive } from "vue";
const obj = shallowReactive({
a: {
b: {
c: "cjc",
},
},
});
console.log("obj修改前", obj);
function changeObj1() {
obj.a.b.c = "CCC";
console.log("changeObj1修改后", obj);
}
function changeObj2() {
obj.a = {
b: {
c: "CCC666",
},
};
console.log("changeObj2修改后", obj);
}
</script>
<style scoped></style>


toRef、toRefs、toRaw
- toRef 将响应式对象的指定属性变为响应式(对非响应式对象没用)
- toRefs 将响应式对象的所有属性变为响应式
- toRaw 返回由 reactive()、readonly()、shallowReactive() 或者 shallowReadonly() 创建的代理对应的原始对象
<template>
<div class="APP">{{ obj.name }}-{{ obj.age }}</div>
</template>
<script setup lang="ts">
import { ref, reactive, toRef, toRefs } from "vue";
const obj = reactive({
name: "cjc",
age: 100,
hobbies: [1, 2, 3],
});
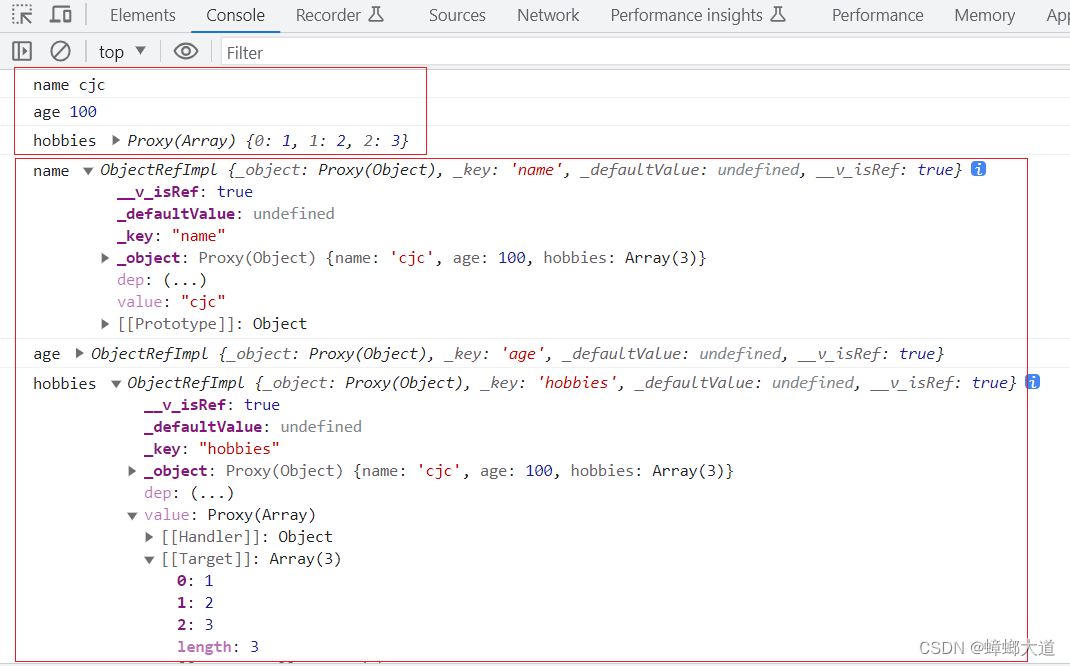
// 0.打印reactive响应式数据的属性
console.log("name", obj.name);
console.log("age", obj.age);
console.log("hobbies", obj.hobbies);
// 1.将响应式对象obj的指定属性name变为ref响应式
const name = toRef(obj, "name");
console.log("name", name);
// 2.将响应式对象obj的所有属性变为ref响应式
const { age, hobbies } = toRefs(obj);
console.log("age", age);
console.log("hobbies", hobbies);
</script>
<style scoped></style>