文章目录
- 写在前面
- CODING
- Cloud studio工具
- 在线编码
- 运行项目
- 代码上传
- Cloud Studio 开发贪吃蛇
- 写在最后
写在前面
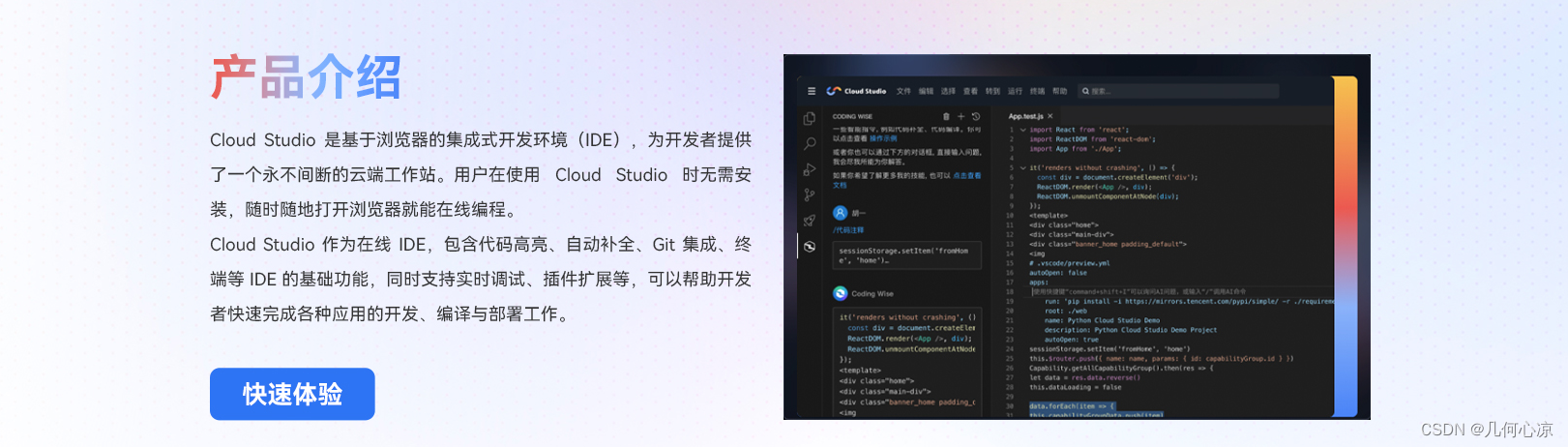
期待已久的体验活动终于来了,Clound Studio用了才知道有多爽,Cloud Studio 是基于浏览器的集成式开发环境 (IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。

CODING
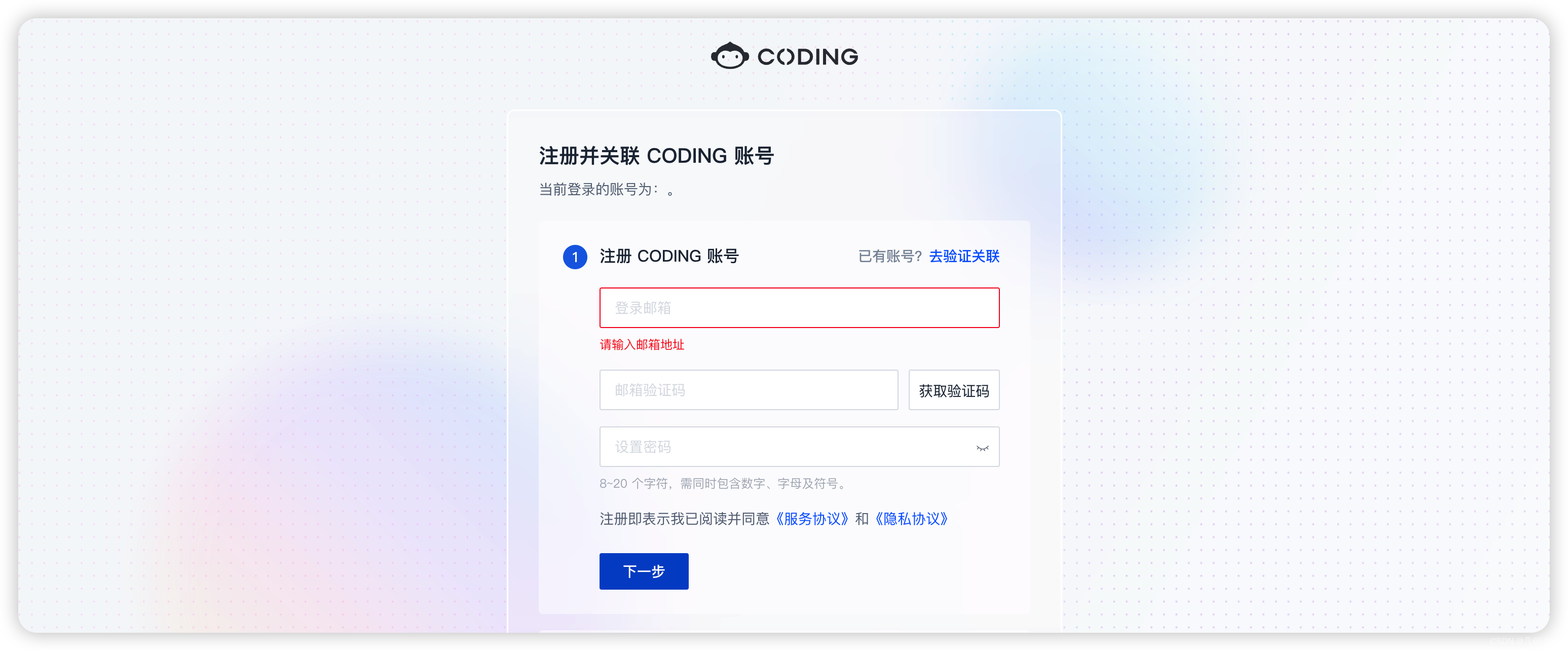
首先我们访问链接https://jihexiaodui.coding.net/,准备好我们的CODING,Coding 平台是直接无缝集成 Cloud Studio 的。为了我们稍后更好的提交代码做足准备,很简单注册好即可。

Cloud studio工具
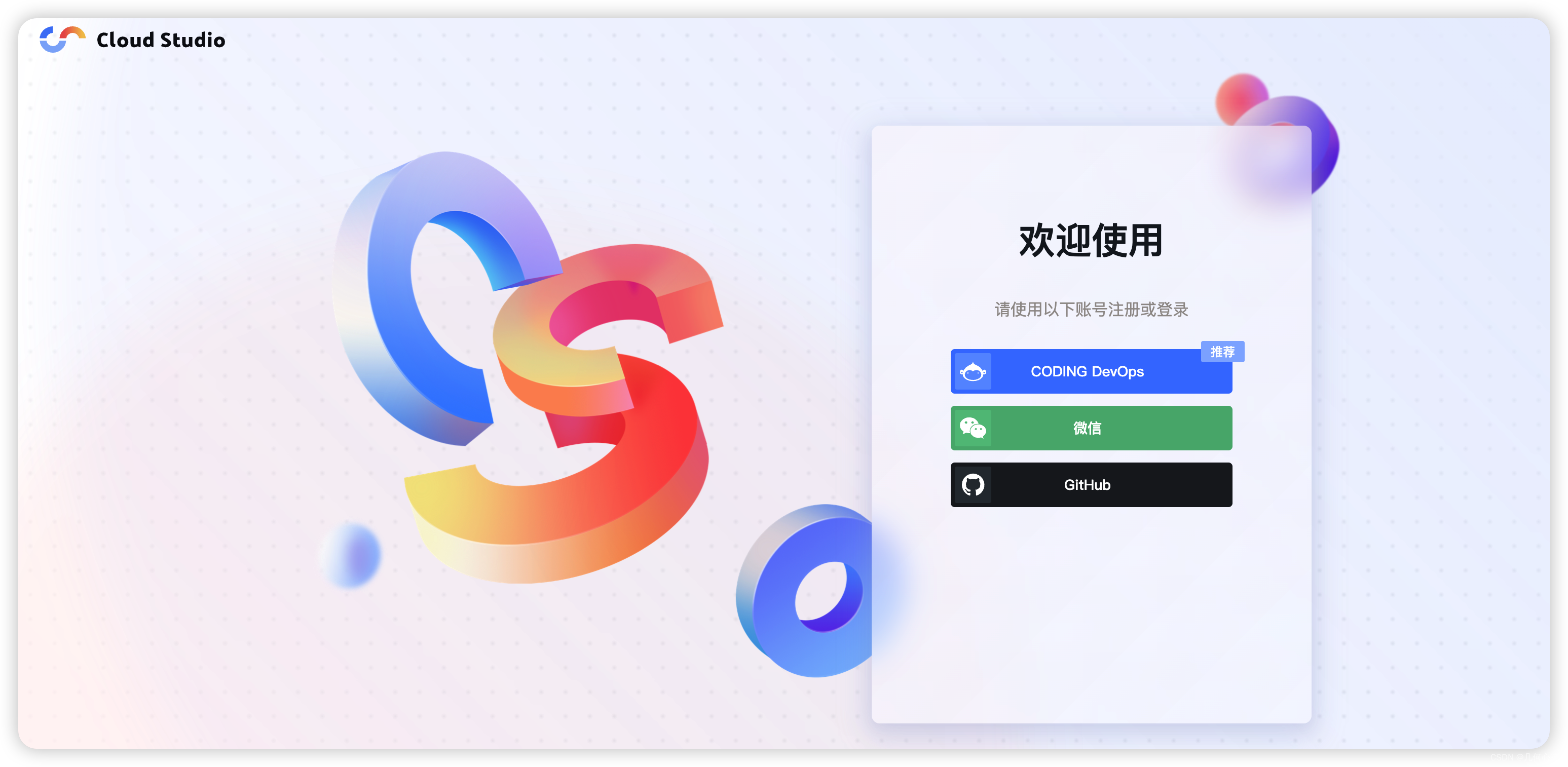
上面的CODING注册好以后我们可以关闭了;然后访问工具地址 点我跳转 注册和登录 Cloud Studio 非常方便,提供了三种注册方式:
使用 CODING 账号注册(建议用coding方式登录,就是我们上面刚注册的CODING)
使用微信授权注册
使用 GitHub 授权注册

大家可以根据自己的习惯来选择,这款在线编辑器,支持:C、C++、C#、Java、Python、javaScript、go、R等多门语言工程开发、编码、编译,支持团队成员协同开发;基于强大的语法服务器(LSP)。拥有强大的断点调试能力。

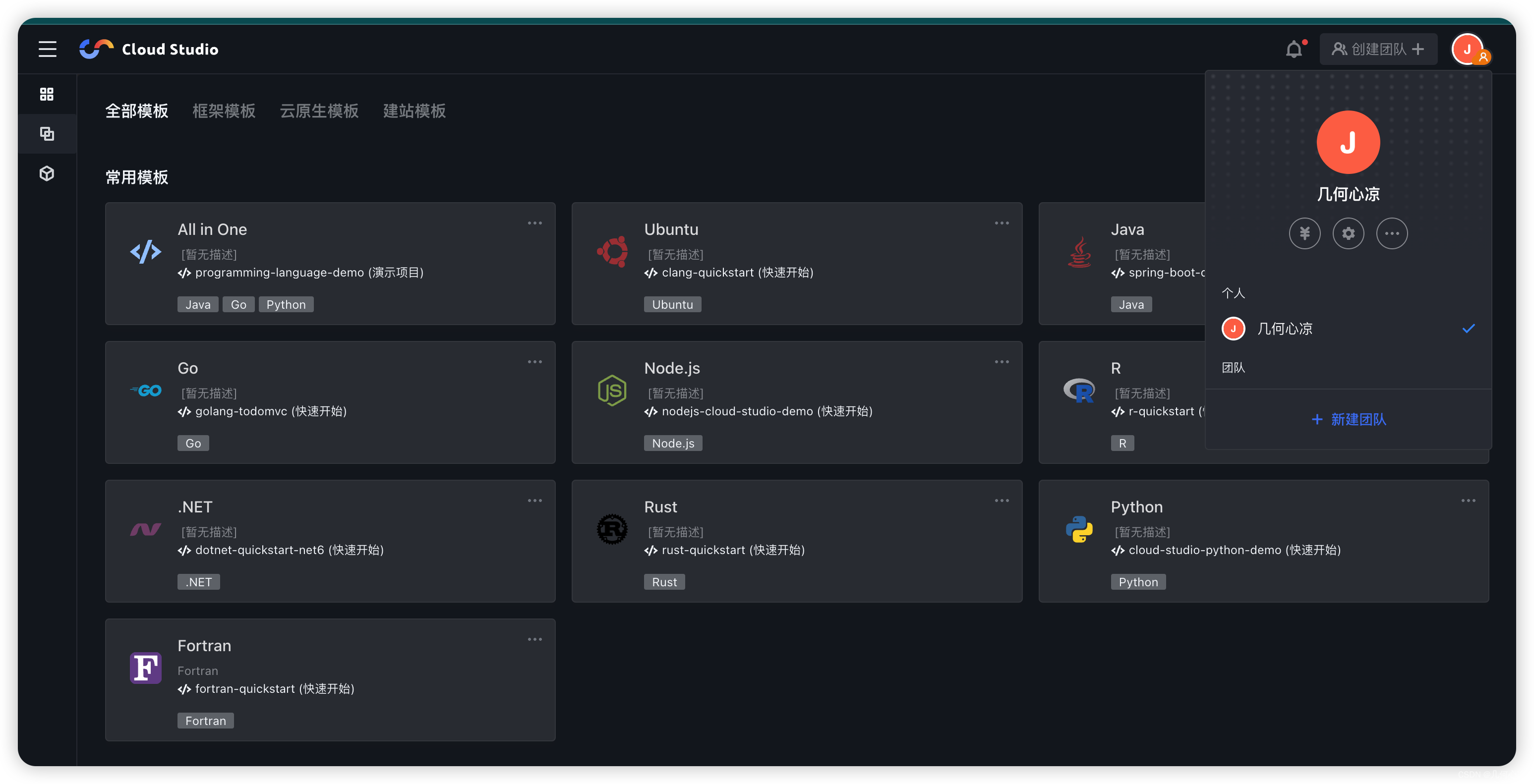
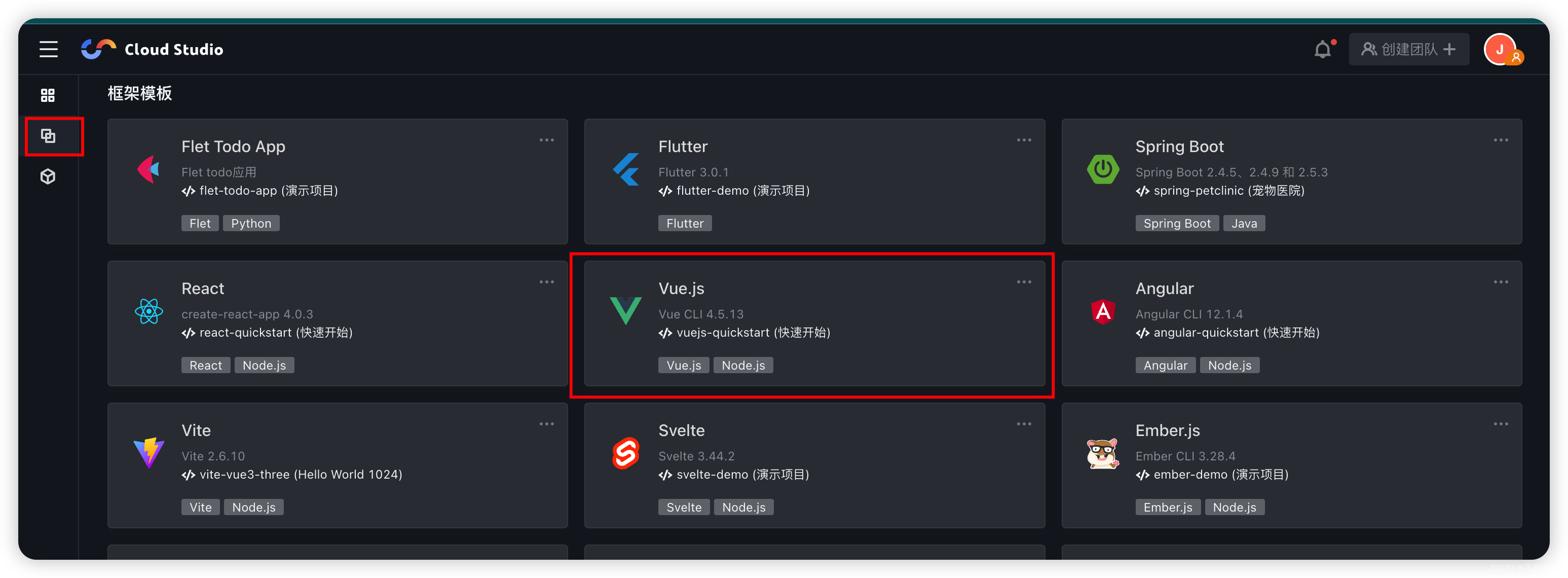
Cloud Studio 控制台中罗列了常见的集成开发环境,支持了40+的多种模板(框架模板、云原生模板、建站模板),单击所需模板卡片即可进入对应环境中,也可以选择新建工作空间中的云服务器模式,连接云服务器进行开发环境搭建。非常适合需要学习一些技术,或者临时的一些开发功能需求、测试一些代码片断、刷刷 LeetCode等,不用为繁琐的本地环境、各种依赖的版本烦恼,虽然 docker 可以将相关环境打包好,但是还是需要下载镜像、启动容器。对于 docker 不熟悉的开发者,反而增加了学习成本和电脑的硬件配置,云 IDE 可以很好的解决这些问题,有利于新技术的推广与应用。
在线编码
特别友好的是官方为我们提供了现成的模板,来供我们体验跟熟悉这个工具,下面我也来带大家来体验一波!Cloud Studio 也对所有新老用户每月赠送 3000 分钟的工作空间免费时长。足够我来深度体验了,作为前端开发的我自然选择前端技术相关的模板——Cloud Studio 构建Vue 快速还原 律师H5;废话不多说直接开干;
选择Vue模板

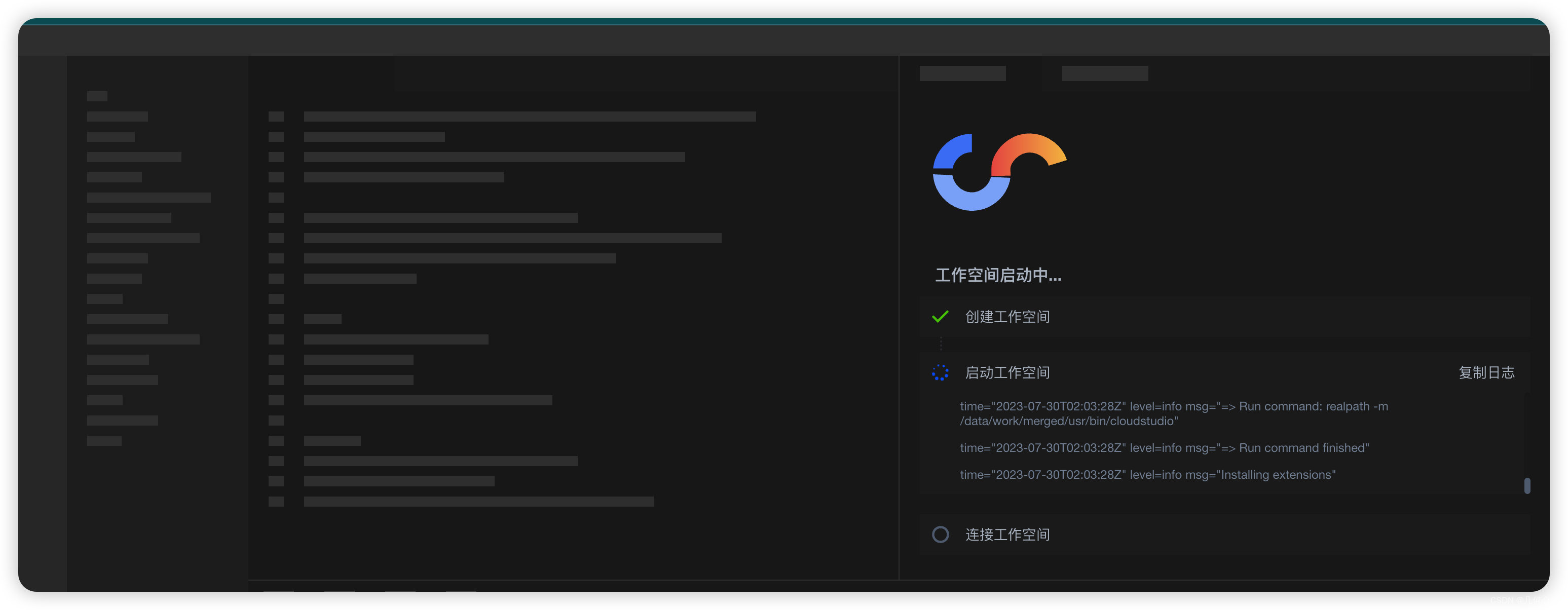
点击后就会为我们自动初始化框架相关配置,该说不说单从前端的审美方面,这个家在效果酷毙了
初始化框架

很快的时间一个vue框架初始化完成,并且右侧自动呈现了效果;

安装Vant
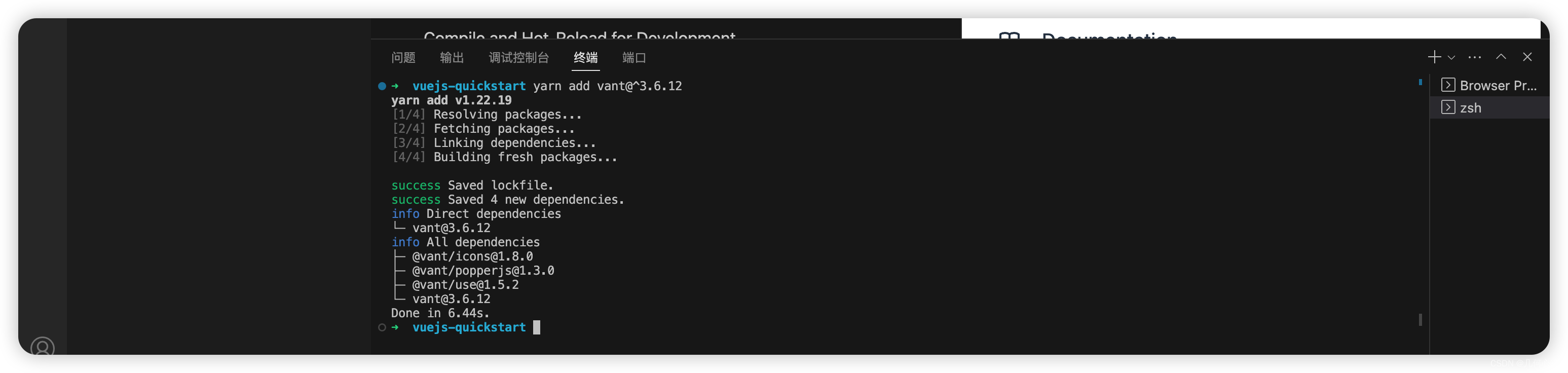
我们其实上面项目初始化完成后,自动帮助我们将框架层面的依赖已经安装完成,但是我们在真实的项目开发中,其实还是会需要到大大小小的各种依赖比如我们第三方的一些ui库、插件等等,所以我们也测试一下这里的对于第三方的依赖安装支持如何?既然是我们要搭建移动端的项目,自然我们这里选择VantUI
yarn add vant@^3.6.12

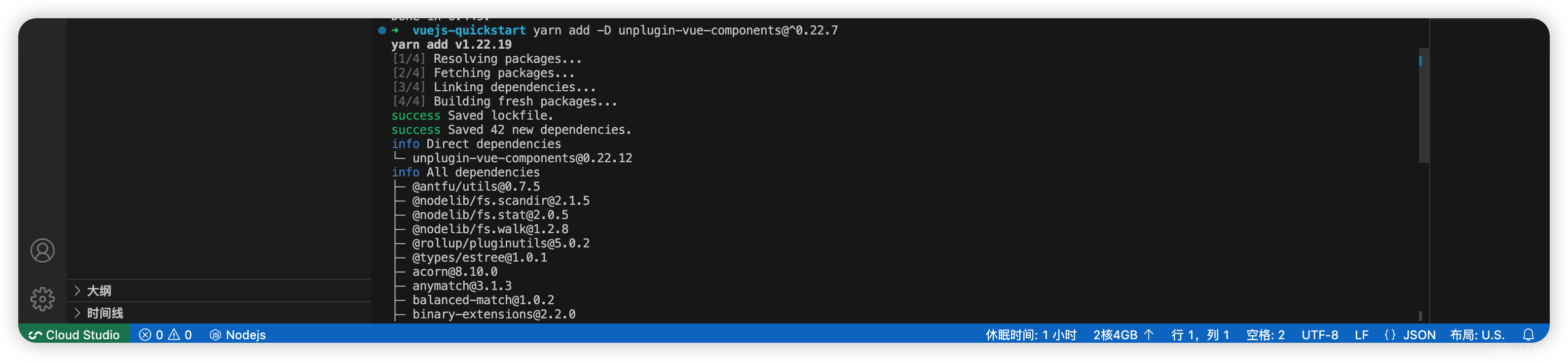
速度还是蛮快的,安装完成依赖后我们就按需引入的方式讲一些我们demo中用到的样式进行引用,当然你完全可以按照自己想法全盘引入也没有问题,按需引入主要也是为了项目打包后的体积能够相对小一些。那我们按需引入是需要手动用到一个引用一个吗?非也,在基于 vite、webpack 或 vue-cli 的项目中使用 Vant 时,可以使用 unplugin-vue-components 插件,它可以自动引入组件,并按需引入组件的样式。我们来安装使用一下;
yarn add -D unplugin-vue-components@^0.22.7

因为我们初始化的这个Vue项目是基于Vite的,所以我们使用 unplugin-vue-components,需要你将vite.config.js 中的代码改写成下面这段(你可以直接复制,覆盖一下)
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入以下2个库
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
export default defineConfig({
plugins: [
vue(),
// 增加以下配置
Components({
// 不生成类型声明文件自己写
dts: false,
// 样式需要单独引入
resolvers: [VantResolver({ importStyle: false })]
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
完成以上安装和修改配置文件两步,就可以直接在模板中使用 Vant 组件了,unplugin-vue-components 会解析模板并自动注册对应的组件。
安装less
我们还需要安装一下less因为在demo中我们会用到less写法,Vite 和 Webpack 不同,不需要 less-loader 等,只需安装 less
yarn add -D less@^3.12.2

安装好后我们还需要在 vite.config.js 中配置一下,当然你可以完整的复制下面代码再次进行覆盖;
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
export default defineConfig({
plugins: [
vue(),
// 增加以下配置
Components({
// 不生成类型声明文件自己写
dts: false,
// 样式需要单独引入
resolvers: [VantResolver({ importStyle: false })]
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
// 增加以下css配置代码
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
},
},
},
})
安装normalize
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
yarn add -D normalize.css@^8.0.1

入口文件引入相关库
上面我们安装了开发中常用的一些包和库,安装完后,需要在主文件 main.js 进行引入使用。在 src/main.js 文件中引入包和库。
import { createApp } from 'vue'
import App from './App.vue'
// 按需引入 Vant
import { Tabbar, TabbarItem } from 'vant';
import 'vant/lib/index.css'
// CSS 重置的现代替代方案
import 'normalize.css/normalize.css'
// 实例化 Vue 实例
const app = createApp(App)
// 安装 Vant 相关使用插件
app.use(Tabbar);
app.use(TabbarItem);
// 挂载到 #app 节点
app.mount('#app')
在src/index.html文件中,添加以下script代码可以使用Rem编写代码,另外对安卓和IOS机型有一些默认的处理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
<!-- built files will be auto injected -->
<script>
// rem定义
/*
720代表设计师给的设计稿的宽度,你的设计稿是多少,就写多少;100代表换算比例
*/
getRem(375, 100);
window.onresize = function() {
getRem(375, 100);
};
function getRem(pwidth, prem) {
var html = document.getElementsByTagName("html")[0];
var oWidth =
document.documentElement.clientWidth || document.body.clientWidth;
html.style.fontSize = (oWidth / pwidth) * prem + "px";
}
// 安卓机中,默认字体大小不让用户修改
;(function () {
if (typeof WeixinJSBridge == 'object' && typeof WeixinJSBridge.invoke == 'function') {
handleFontSize()
} else {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', handleFontSize, false)
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', handleFontSize)
document.attachEvent('onWeixinJSBridgeReady', handleFontSize)
}
}
function handleFontSize() {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
// 重写设置网页字体大小的事件
WeixinJSBridge.on('menu:setfont', function () {
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
})
}
})()
</script>
</body>
</html>
我们再将app.vue中的代码替换为下面的代码;
<template>
<div class="container">
<van-nav-bar
title="e租宝案"
left-arrow
/>
<div class="list_box">
<div class="list">
<div class="list-head">开庭前准备 5</div>
<div class="list_item">
<div class="list_item-head">
<van-checkbox v-model="radio" shape="square">核对证据原件并存档</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--gray">03-28 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--blue">
<div class="list_item-head">
<van-checkbox v-model="radio1" shape="square">调取并查阅案卷</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--blue">下周一 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--orange">
<div class="list_item-head">
<van-checkbox v-model="radio2" shape="square">领取传票并通知委托人</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--orange">明天 17:00 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--red">
<div class="list_item-head">
<van-checkbox v-model="radio3" shape="square">写委托书</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--red">2019-2-12 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
</div>
</div>
<van-tabbar v-model="active">
<van-tabbar-item icon="comment-o">名片夹</van-tabbar-item>
<van-tabbar-item icon="shop-o">官网</van-tabbar-item>
<van-tabbar-item icon="user-o">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
active: 0,
radio: false,
radio1: false,
radio2: false,
radio3: false,
};
},
};
</script>
<style lang="less">
html,
body {
// font-family: PingFangSC-Medium, PingFang SC, Arial, 'Microsoft Yahei', sans-serif;
font-family: Arial, 'Microsoft Yahei', sans-serif;
font-size: 0.14rem;
// line-height: 0.24rem;
color: #333;
background: #f9f9f9;
// iPhone 横屏默认会放大文字,设置text-size-adjust会解决这个问题
-webkit-text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
}
* {
outline-style: none !important;
}
</style>
<style lang="less" scoped>
.container {
position: relative;
min-height: 100vh;
padding-bottom: 0.5rem;
background: #fff;
}
.list_box {
padding: 0.2rem 0.1rem;
box-sizing: border-box;
.list {
padding: 0.1rem 0.1rem 0.3rem;
box-sizing: border-box;
background: #f4f4f4;
width: 100%;
border-radius: 3px;
&-head {
padding: 16px 15px 12px 0;
box-sizing: border-box;
font-size: 0.16rem;
}
}
}
.list_item {
background: #fff;
padding: 0.1rem;
box-sizing: border-box;
border-radius: 3px;
margin-bottom: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
border-left: 2px solid #75A8F7;
}
&--orange {
border-left: 2px solid #E8A743;
}
&--red {
border-left: 2px solid #E8311F;
}
&-head {
display: flex;
align-items: center;
justify-content: space-between;
&_name {
display: flex;
align-items: center;
&-tag {
width: 6px;
height: 6px;
background: #5F8DD8;
border-radius: 50%;
margin-right: 0.05rem;
}
&-text {
font-size: 0.12rem;
color: #989A9C;
}
}
}
&-info {
padding-top: 8px;
padding-left: 25px;
display: flex;
align-items: center;
&_img {
width: 20px;
height: 20px;
margin-right: 10px;
}
&_tag {
padding: 0 5px;
box-sizing: border-box;
height: 18px;
line-height: 18px;
background: #989A9C;
border-radius: 3px;
margin-right: 10px;
color: #fff;
font-size: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
background: #75A8F7;
}
&--orange {
background: #E8A743;
}
&--red {
background: #E8311F;
}
}
&_clock {
width: 10px;
height: 10px;
}
}
}
</style>
运行项目
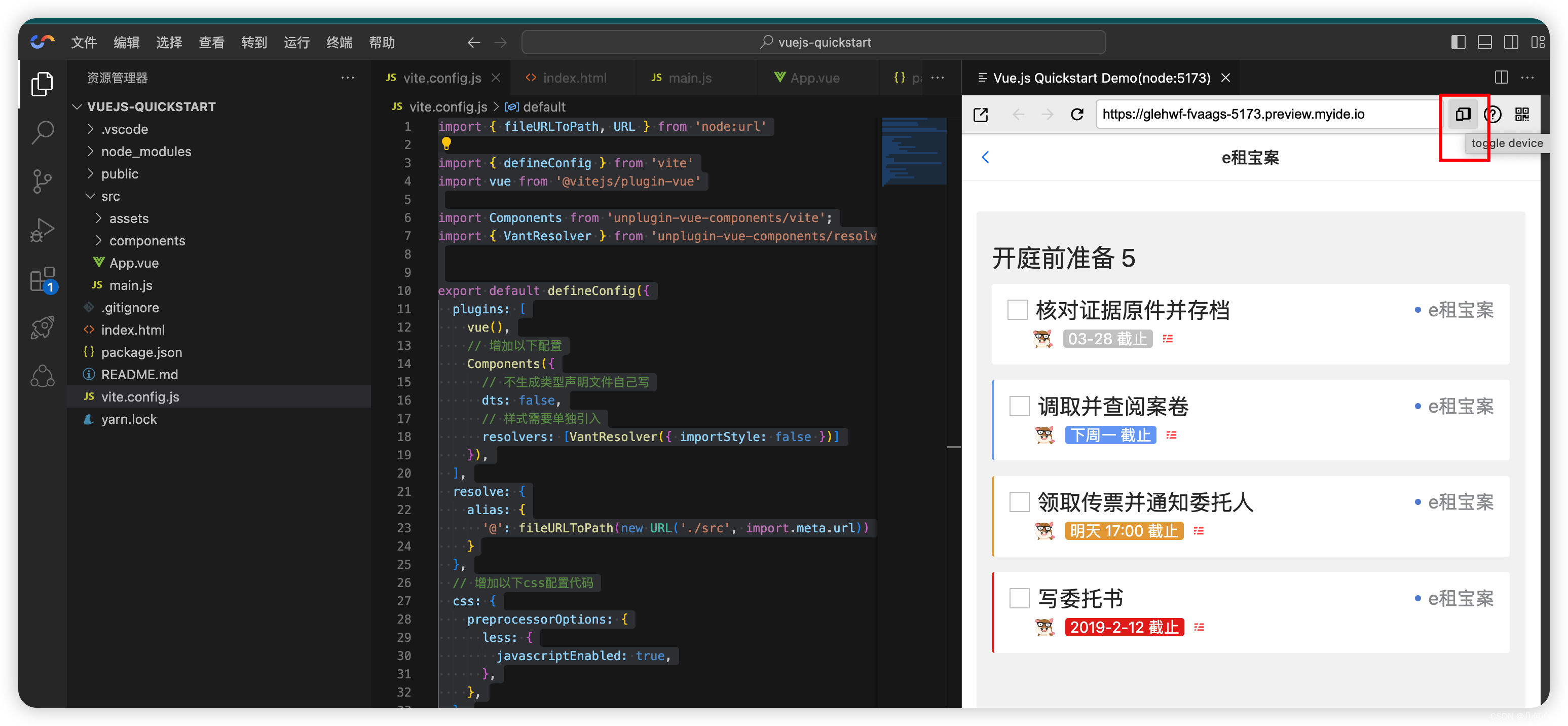
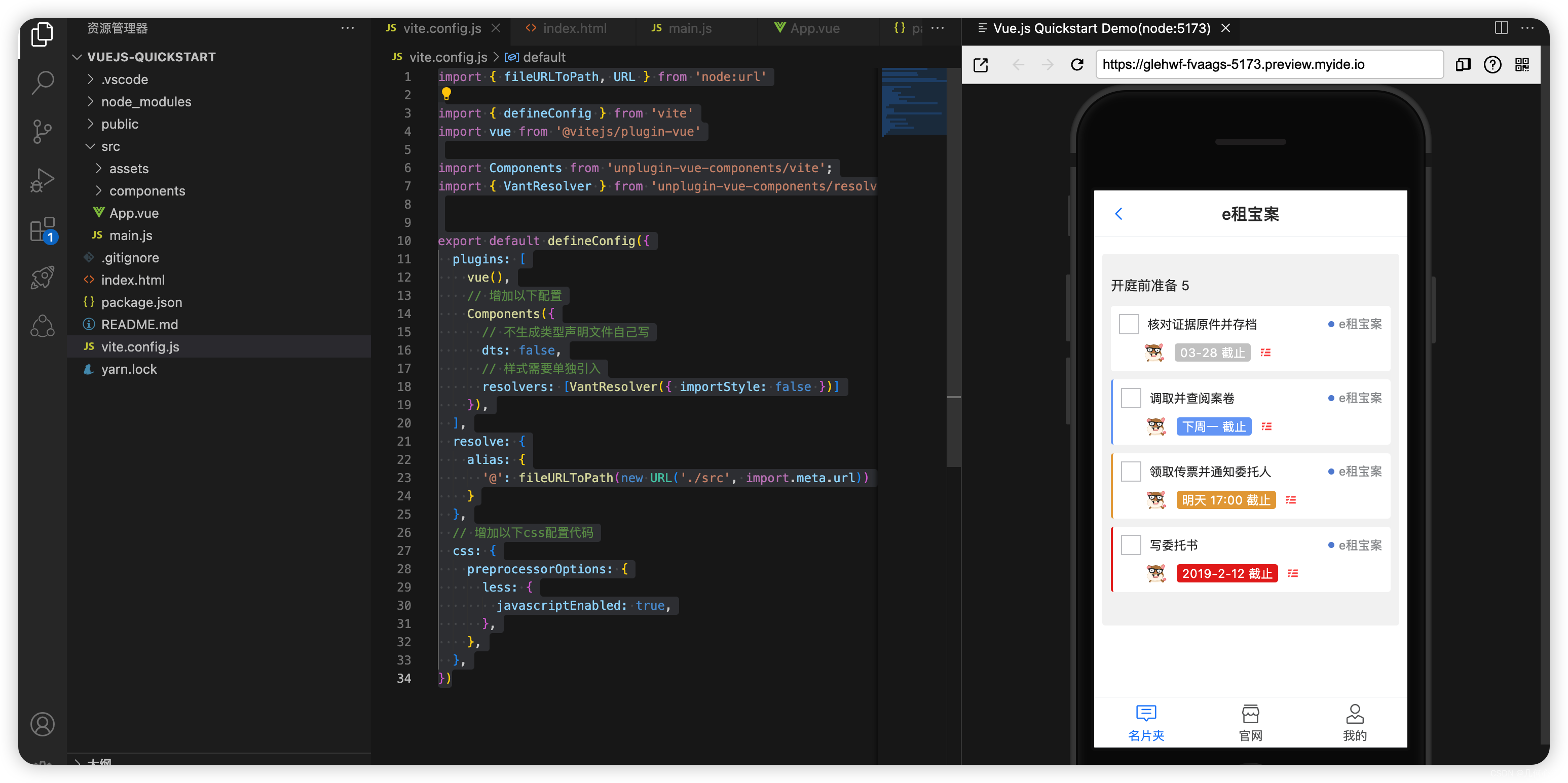
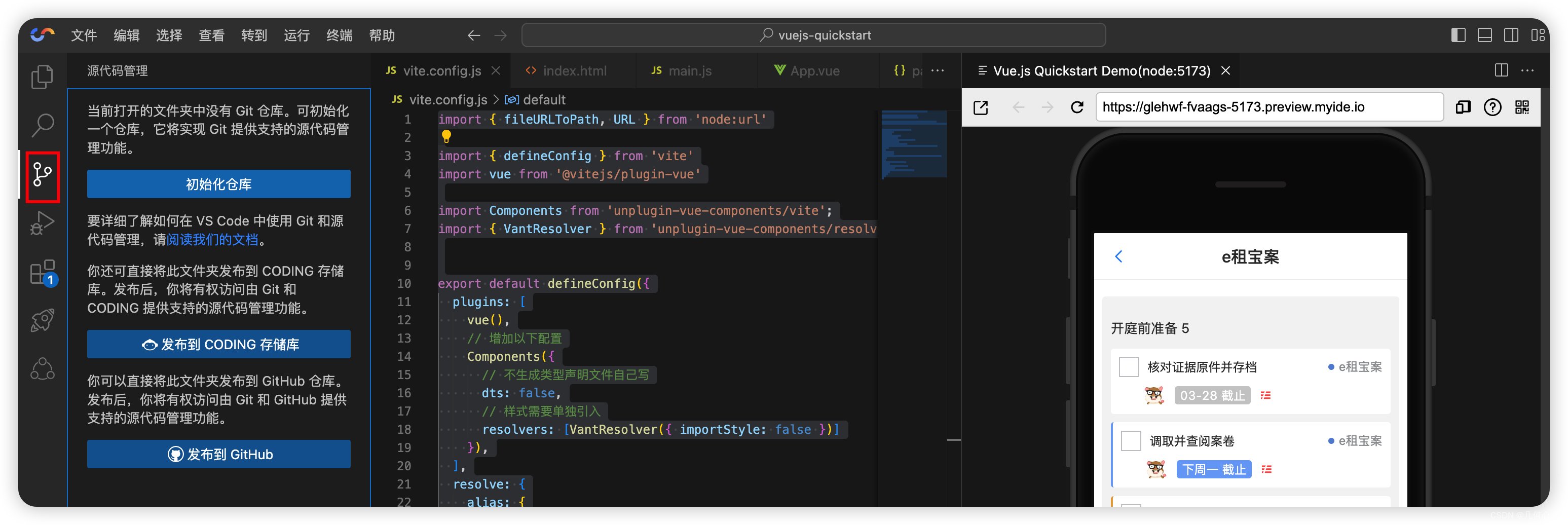
因为 Cloud Studio 已经内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了,还提供了二唯码在手机端进行调试。
因为本项目是移动端H5的项目,所以需要打开“toggle device”按钮查看样式。更神奇的一点就是,复制内置 Chrome 浏览器窗口的地址栏,分享给团队的其它成员,免去了部署 nginx 的繁琐配置。超级cool的功能支撑;


代码上传
当然我们一般呢项目是要进行托管的,同时我们的在线编辑器也对代码托管操作有很大的支持,我们也简单来看下,我们就把上面的demo上传到我们的一些主流的代码管理中;
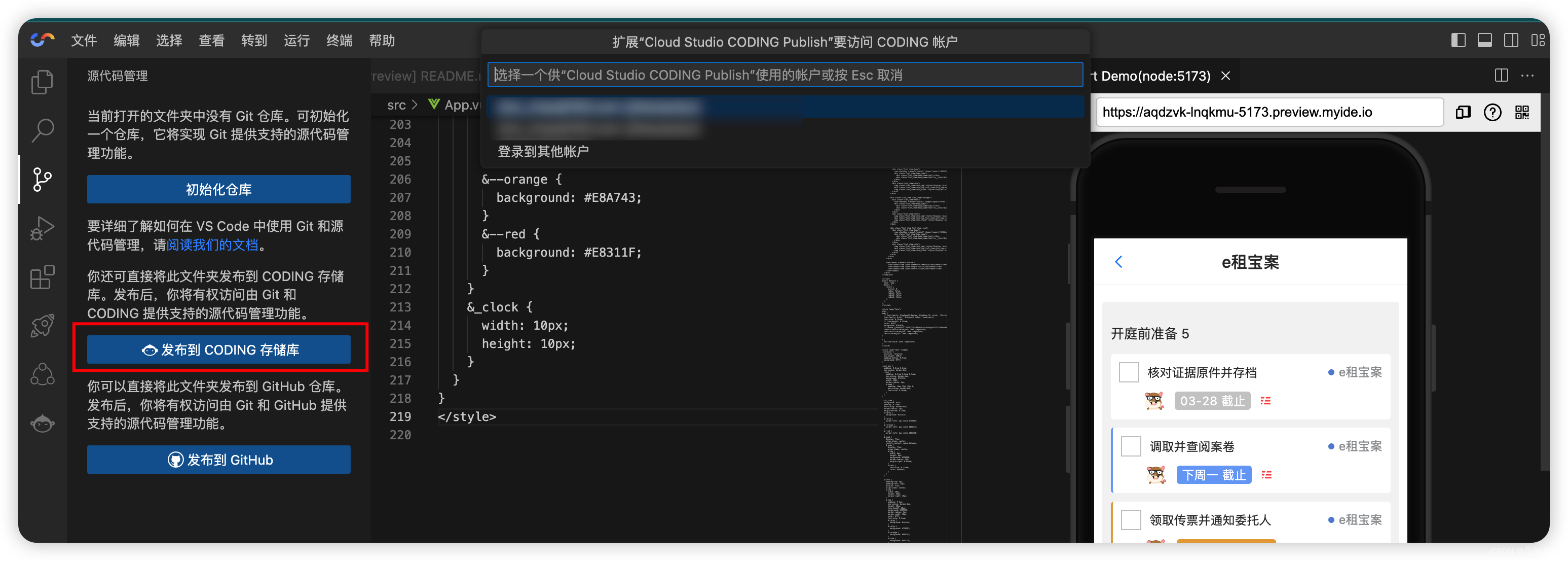
跟我们的VScode一样我们点击左侧的代码管理,我们可以直接将代码发不到github以及coding,我们就都来尝试一下吧

代码发布到CODING
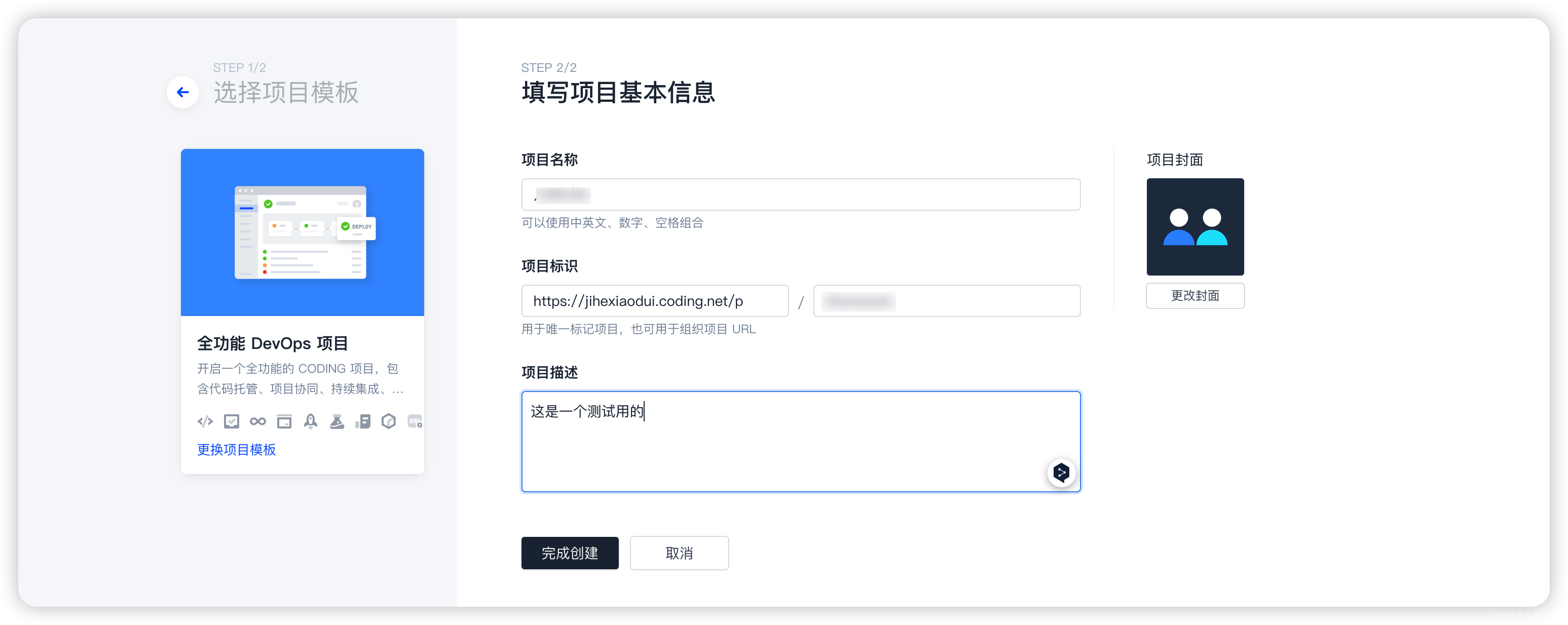
再次打开我们的CODING平台点击创建项目;选择了第一个模板

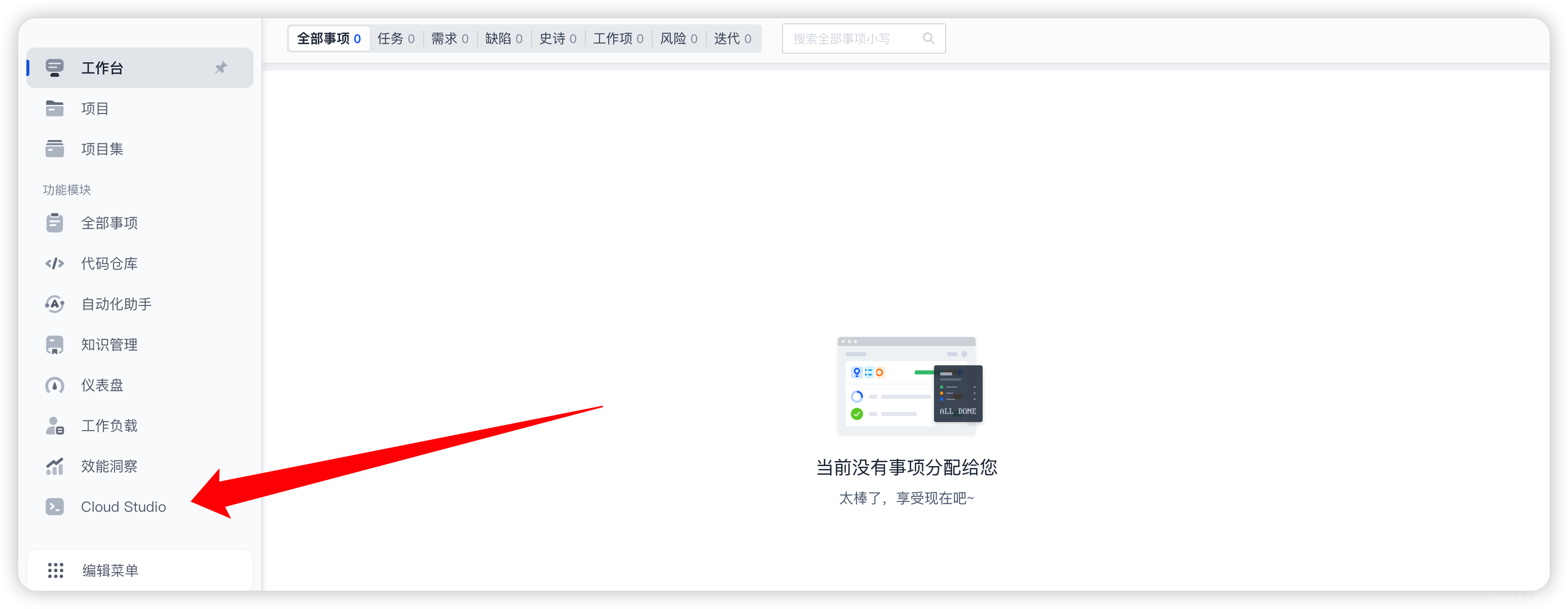
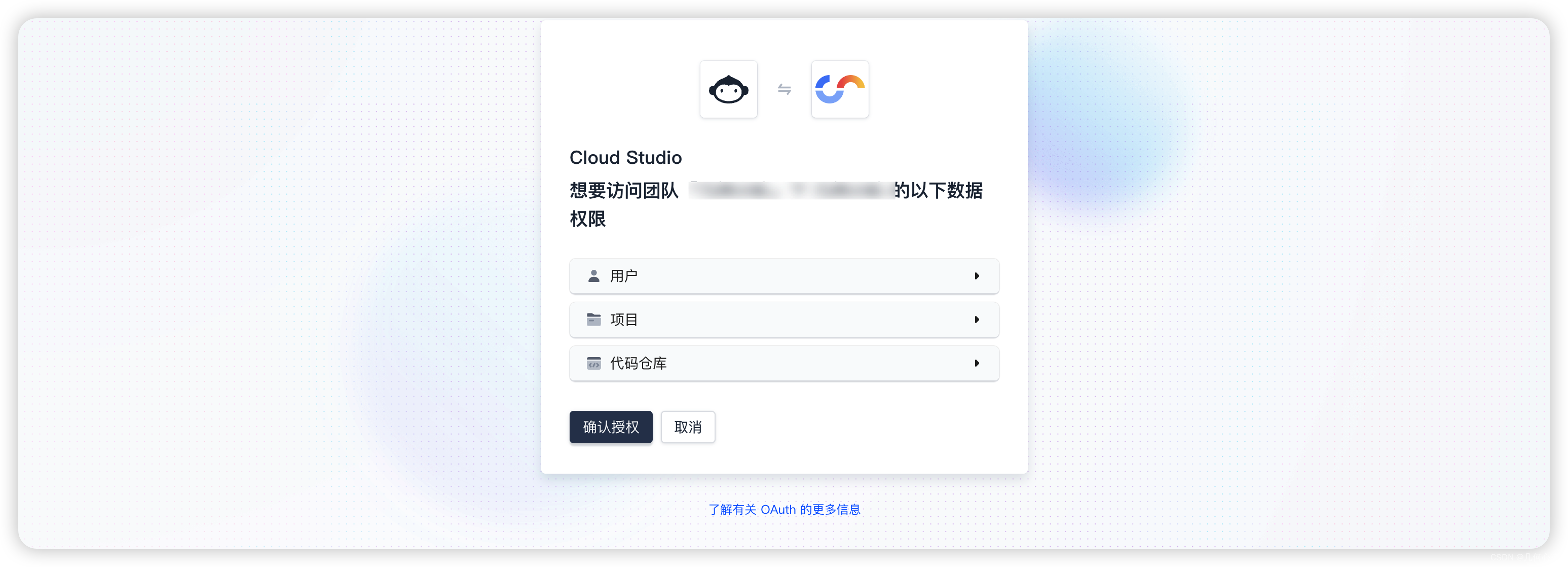
创建完成后我们回到主页,然后点击这里确认授权就好了;


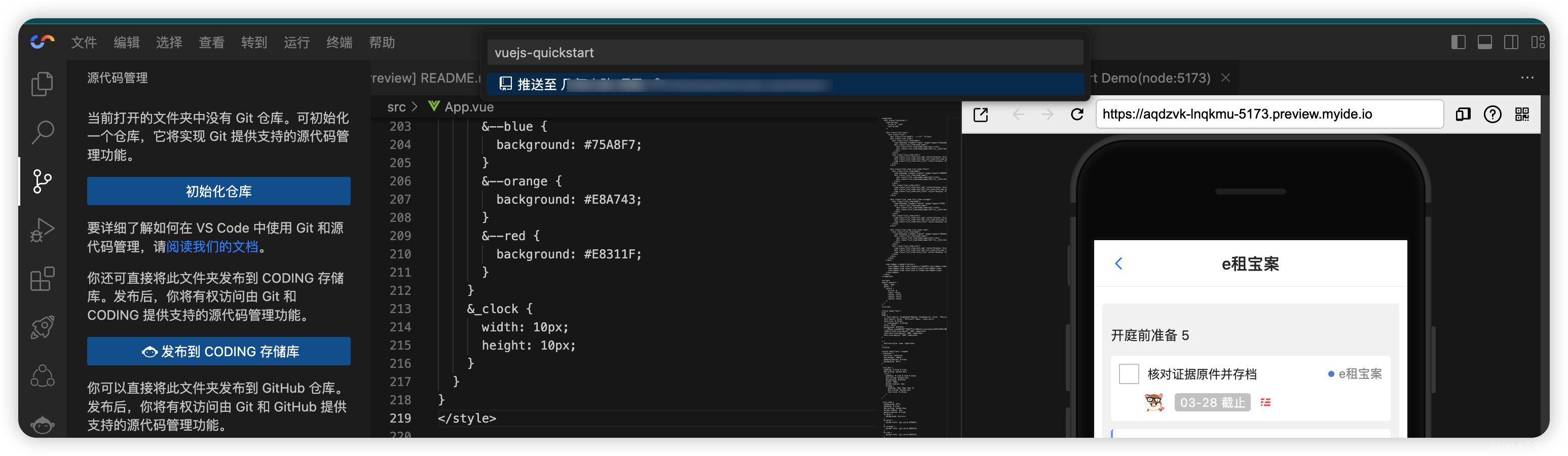
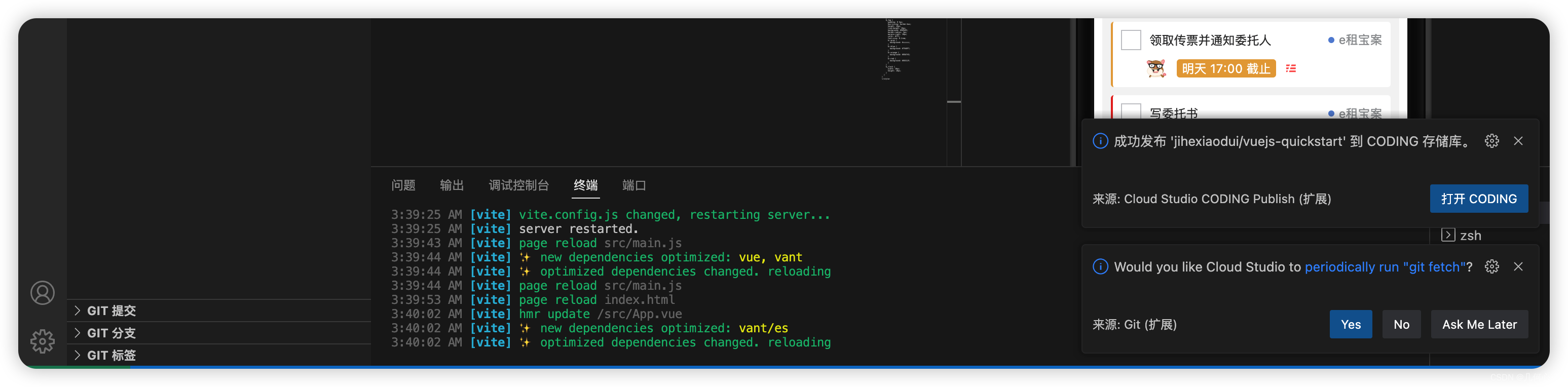
点击发不到CODING储存库=》选择账号=》选择项目




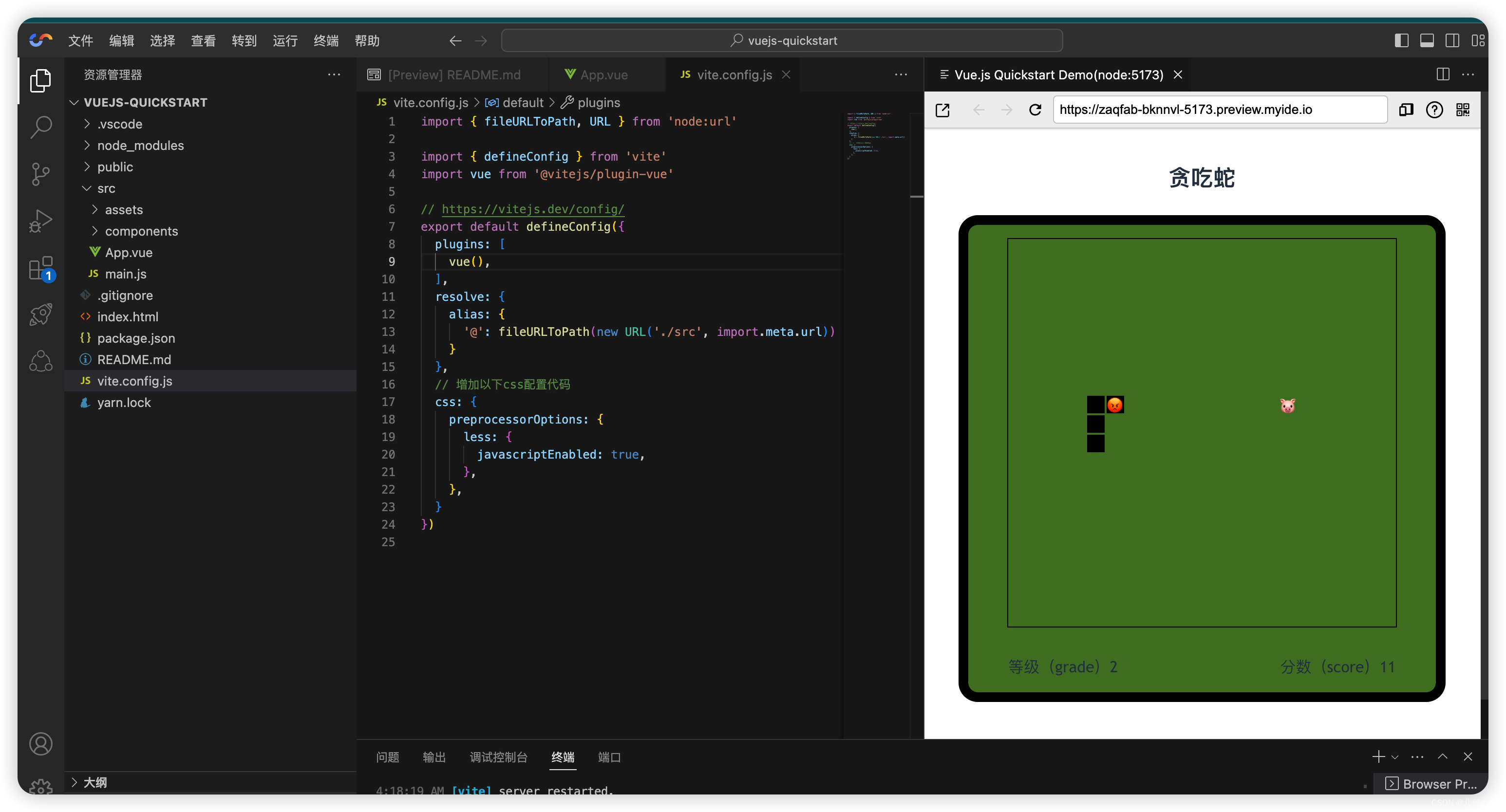
Cloud Studio 开发贪吃蛇
上面按照官方提供的模板我们进行了尝试,然后我也自己通过Cloud Studio 平台编写了一套基于Vue的贪吃蛇,小伙伴们自己可以尝试基于Cloud Studio 平台开发一些项目来体验一下,如果你想体验一下我写的这个贪吃蛇,代码已经提交到了 CODING 平台上,可以拉取下来跑一下 👉 代码地址

贪吃蛇的主要实现思路很简单,首先我们初始化好Vue项目后,先来安装配置less,跟上面的是一样的,配置好后编写我们的HTML、CSS、JS代码即可,大概实现思路如下
dom结构如下:<p>贪吃蛇</p>:这是一个段落元素,用于显示游戏的标题。<div class="gamBox">:这是一个div元素,用于包裹整个游戏界面。<div class="screen">:这是一个div元素,用于显示游戏区域。<div class="snake">:这是一个div元素,用于显示贪吃蛇。<div class="snake-head">:这是一个div元素,用于显示贪吃蛇的头部。<span>😡</span>:这是一个span元素,用于显示贪吃蛇头部的表情。<div class="snake-body">:这是一个div元素,用于显示贪吃蛇的身体。<div class="food">:这是一个div元素,用于显示食物。<span>🐷</span>:这是一个span元素,用于显示食物的图标。<div class="integral">:这是一个div元素,用于显示游戏的积分信息。<div>等级(grade)<span class="grade"></span></div>:这是一个div元素,用于显示游戏的等级信息。<div>分数(score)<span class="score"></span></div>:这是一个div元素,用于显示游戏的分数信息。
CSS结构如下: *:设置所有元素的样式。margin: 0;和padding: 0;:将所有元素的外边距和内边距设置为0。box-sizing: border-box;:将元素的盒模型设置为border-box。p:设置段落元素的样式。text-align: center;:将段落元素的文本居中对齐。font-size: 23px;和font-weight: 600;:设置段落元素的字体大小和字体粗细。.gamBox:设置游戏界面的样式,包括宽度、高度、边框、背景颜色、圆角、布局等。.integral:设置游戏积分信息的样式,包括宽度、高度、布局、字体大小、字体粗细等。.screen:设置游戏区域的样式,包括宽度、高度、边框、位置等。.snake:设置贪吃蛇的样式,包括头部和身体的样式。.food:设置食物的样式,包括宽度、高度、字体大小、位置等。
JS方法如下:- foundationNumber:基础倍数,用于移动和食物随机位置计算。- maxGrade:最大等级。- randomNumber(min, max):生成指定范围内的随机整数。 changeFoodSeat():改变食物的位置。 changeScore():改变分数和等级 handleWatchEnter(e):处理按键事件,控制蛇的移动和吃食物。throttle(fn, wait):函数节流,用于控制蛇的移动速度。 init():初始化游戏,设置初始状态和界面。 direction:蛇的移动方向。snakeLength:蛇身体的长度数组。 snakeSeat:蛇头的位置。 foodSeat:食物的位置。register:存储分数和等级的对象。
在onMounted函数中监听键盘按下事件,根据按键改变移动方向。然后调用 init 函数初始化游戏。在 init 函数中,设置蛇头位置,清空蛇身体,显示等级和分数,改变食物位置,并调用 handleWatchEnter 函数开始处理蛇的移动。在 handleWatchEnter 函数中,根据移动方向更新蛇身体的位置,判断是否吃到食物并处理相关逻辑,检测是否碰到墙壁或自身,更新蛇头位置,最后通过递归调用自身实现连续移动。整体代码实现了贪吃蛇游戏的逻辑,包括蛇的移动、食物的生成和吃食物的判定,以及游戏结束的条件判断。
写在最后
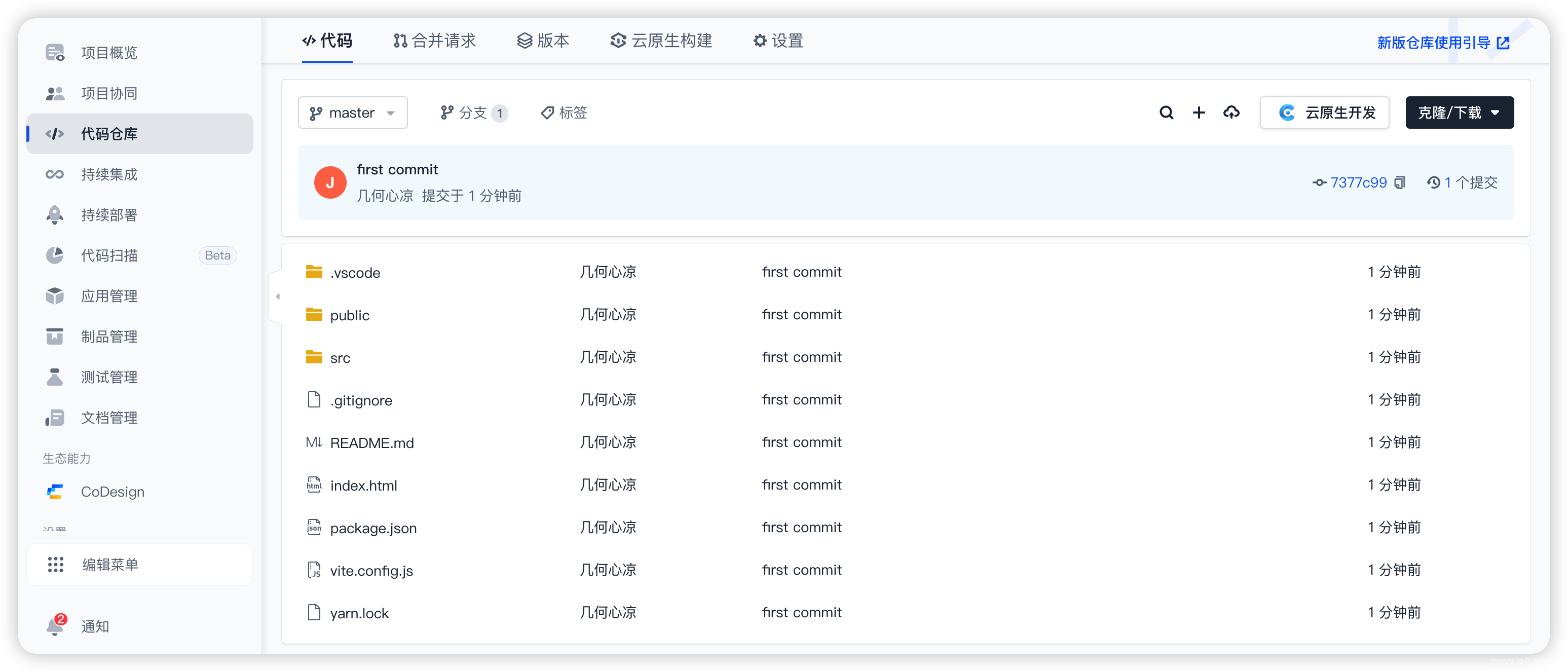
到这里为止呢我们的项目代码就成功的上传到了CODING 平台,其他的平台比如gitHub也做了很不错的支持,也是非常方便的可以协同代码操作,讲实话真的有被震撼到,在线编辑器其实市面上还是蛮多的,但是做到如此的地步的目前可能唯有Cloud studio,我觉得这样一款产品能够支持这么多语言的开发编译可谓程序员的福音。
针对大部分程序员想简单的学习一门语言可能并么有计划学的多么深入,只是因为一些需要简单的了解一下写一个demo,但是即使这么哥需求,有时候可能我们需要在自己电脑上配置大量的语言环境,这就容易劝退很多人,更是有些语言的环境配置起来非常繁琐甚至耗费很长时间,Cloud studio真的帮助我们解决掉了一个大的累赘,我们只需要将所有经历都放在编码阶段即可;无论是对于团队还是个人,这样的协作方式都大大提高了开发效率。总体来说这次的 Cloud Studio 开发体验极佳。很赞!推荐大家都来尝试!