目录
- 一、webpack项目发布
- 1.1 新增发布(build)命令
- 1.2 优化js和图片文件的存放路径
- 1.3 执行
- 1.4 效果
- 二、clean-webpack-plugin插件
- 2.1 安装
- 2.2 配置
- 2.3 执行
- 三、source map
- 3.1 配置
- 3.2 生成的source map文件
- 四、定义@符
- 4.1 配置
- 4.2 使用
- 五、工程附件汇总
- 5.1 webpack.config.js
- 5.2 package.json
- 5.3 index.html
- 5.4 index.js
- 5.5 index.css
- 5.6 index.less
- 5.7 babel.config.js
- 5.8 msg.js
- 5.9 func.js
一、webpack项目发布
1.1 新增发布(build)命令
修改package.json,在scripts 中,新增如下命令。--mode 指定参数,会覆盖webpack.config.js中的mode配置项。
"scripts": {
"build":"webpack --mode production"
},
1.2 优化js和图片文件的存放路径
修改webpack.config.js 文件
- 修改
output.filename节点信息为js/bundle.js,这样生成的bundle.js就会多一层js目录 - 修改
url-loader的参数,增加outputPath=images,这样生成的图片就会存放在images目录下
module.exports = {
output: {
path: path.join(__dirname,'./dist'),
filename: 'js/bundle.js'
},
module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use : 'url-loader?limit=475&outputPath=images'
}
]
}
}
1.3 执行
执行命令:npm run build
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm run build
> webpack@1.0.0 build
> webpack --mode production
asset js/bundle.js 90.4 KiB [emitted] [minimized] (name: main) 1 related asset
asset images/69e95a243e6176428cfb2acc554b762a.png 5.45 KiB [emitted] [immutable] [from: src/images/logo.png] (auxiliary name: main)
asset ./index.html 354 bytes [emitted]
runtime modules 1.81 KiB 6 modules
orphan modules 2.44 KiB [orphan] 3 modules
cacheable modules 291 KiB
modules by path ./node_modules/ 286 KiB
modules by path ./node_modules/style-loader/dist/runtime/*.js 5.84 KiB
./node_modules/style-loader/dist/runtime/injectStylesIntoStyleTag.js 2.42 KiB [built] [code generated]
+ 5 modules
modules by path ./node_modules/css-loader/dist/runtime/*.js 2.31 KiB
./node_modules/css-loader/dist/runtime/noSourceMaps.js 64 bytes [built] [code generated]
./node_modules/css-loader/dist/runtime/api.js 2.25 KiB [built] [code generated]
./node_modules/jquery/dist/jquery.js 278 KiB [built] [code generated]
modules by path ./src/ 4.19 KiB
./src/index.js + 3 modules 3.22 KiB [built] [code generated]
./node_modules/css-loader/dist/cjs.js!./src/css/index.css 462 bytes [built] [code generated]
./node_modules/css-loader/dist/cjs.js!./node_modules/less-loader/dist/cjs.js!./src/css/index.less 536 bytes [built] [code generated]
webpack 5.88.2 compiled successfully in 5548 ms
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
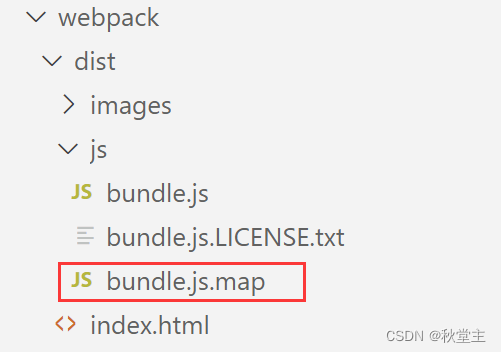
1.4 效果
最终效果,如下图所示:

二、clean-webpack-plugin插件
使用该插件后,每次执行发布(build)命令,会帮助我们自动删除dist目录
插件使用文档:npmjs.com 搜索clean-webpack-plugin 查看具体配置说明
2.1 安装
命令:npm install --save-dev clean-webpack-plugin
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm install --save-dev clean-webpack-plugin
added 17 packages in 10s
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
2.2 配置
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
plugins:[new CleanWebpackPlugin()]
}
2.3 执行
执行:npm run build,查看效果。
三、source map
source map就是一个信息文件,里面存储着位置信息。也就是,source map 文件中存储着压缩混淆后的代码,所对应的转换前的位置。有了它,出错的时候,控制台将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
3.1 配置
修改webpack.config.js ,新增devtool 配置项,有三个值
eval-source-map:在开发环境下(npm run dev)使用,保证报错的行数与源代码的行数保持一致nosources-source-map:生产环境下(npm run build),定位具体的报错行数,不暴露源代码source-map:生产环境下,定位具体的报错行数,且暴露源代码
注意:在生产环境下,如果省略了devtool 配置项,则最终生成的文件不包含Source Map。这能够防止源代码通过Source Map的形式暴露。
webpack.config.js
module.exports = {
mode:'development',
// 开发环境下使用,保证报错的行数与源代码的行数保持一致
devtool: 'eval-source-map',
// 生产环境下,定位具体的报错行数,不暴露源代码
devtool: 'nosources-source-map',
// 生产环境下,定位具体的报错行数,且暴露源代码
devtool: 'source-map',
package.json
"scripts": {
"dev": "webpack serve",
"build": "webpack --mode production"
},
3.2 生成的source map文件
生成source map文件,如下图所示

四、定义@符
使用场景:当我们引用文件时候,使用../../这种模式,当文件目录很深的时候,就很不方便我们查找。
解决方案:使用 @ 符号,表示src目录,从外往里找。不要使用../从里往外找
4.1 配置
修改webpack.config.js ,新增resolve.alias 配置项,定义 @的指向。下面的规则说明:@符号表示src这一层目录
module.exports = {
resolve: {
alias: {
// 告诉webpack,@符号表示src这一层目录
'@':path.join(__dirname,'./src/')
}
}
}
4.2 使用
之后,我们就可以使用@符号了,如下所示:
// import msg from '../../msg.js'
import msg from '@/msg.js'
import '@/css/index.css'
import '@/css/index.css'
import '@/js/test/func.js'
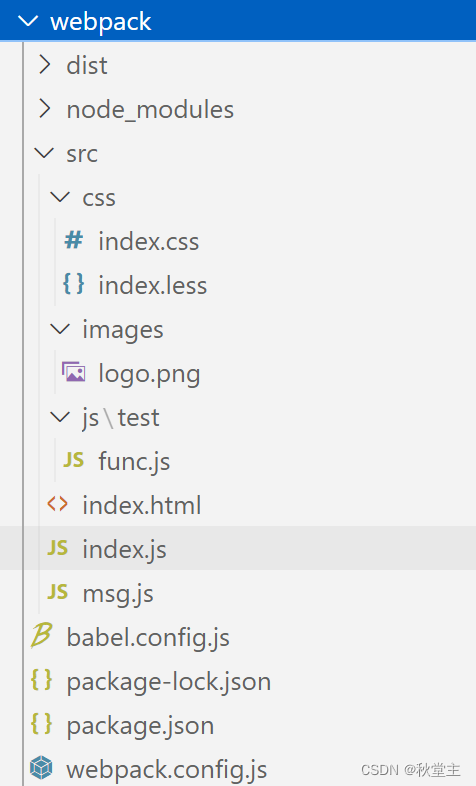
五、工程附件汇总
最终,此次工程的目录结构如下:

5.1 webpack.config.js
// 导入node.js中专门操作路径的模块
const path = require("path")
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
// 创建插件的实例对象
const htmlPlugin = new HtmlWebpackPlugin({
// 指定复制源文件的路径
template:'./src/index.html',
// 指定创建文件的生成路径
filename:'./index.html'
})
module.exports = {
mode:'development',
// 开发环境下使用,保证报错的行数与源代码的行数保持一致
// devtool: 'eval-source-map',
// 生产环境下,定位具体的报错行数,不暴露源代码
// devtool: 'nosources-source-map',
// 生产环境下,定位具体的报错行数,且暴露源代码
// devtool: 'source-map',
// 打包入口的文件路径,__dirname表示当前文件的存放路径,即工程路径
entry:path.join(__dirname,'./src/index.js'),
output: {
// 输出文件的存放路径
path: path.join(__dirname,'./dist'),
// 输出文件的名称
filename: 'js/bundle.js'
},
devServer: {
static: {
directory: path.join(__dirname, "/"),
},
// compress: true,
port: 8080,
host:'127.0.0.1',
open:true
},
plugins:[htmlPlugin,new CleanWebpackPlugin()],
module: {
// 定义了不同模块的loader
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/i,
use: [
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',
],
},
{
test: /\.(png|jpg|gif)$/,
// 如果loader只有一个,只传递一个字符串即可
use : 'url-loader?limit=475&outputPath=images'
},{
test: /\.m?js$/,
// 必须使用exclude指定排除项,因为node_modules目录下的第三方包不需要被打包,无需程序员关心,程序员只需要把自己的代码转换即可
exclude: /(node_modules|bower_components)/,
use:'babel-loader'
}
]
},
resolve: {
alias: {
// 告诉webpack,@符号表示src这一层目录
'@':path.join(__dirname,'./src/')
}
}
}
5.2 package.json
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack serve",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.7.0"
},
"devDependencies": {
"@babel/core": "^7.22.9",
"@babel/plugin-proposal-decorators": "^7.22.7",
"babel-loader": "^9.1.3",
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.8.1",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.3",
"less": "^4.1.3",
"less-loader": "^11.1.3",
"style-loader": "^3.3.3",
"url-loader": "^4.1.1",
"webpack": "^5.88.2",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^4.15.1"
}
}
5.3 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script src="./index.js"></script> -->
<!-- 加载和引用内存里的bundle.js -->
<!-- <script src="/bundle.js"></script> -->
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
<img src="" alt="" id="img"/>
</body>
</html>
5.4 index.js
import $ from 'jquery'
import './css/index.css'
import './css/index.less'
// 如果某个模块中,使用from接受到的成员为 undefined ,则没必要进行接受
import logo from './images/logo.png'
import '@/js/test/func.js'
$(function () {
$("#img").attr("src",logo)
$("li:odd").css('background-color','red')
$("li:even").css('background-color','pink')
})
function info(target) {
target.info = "Person info."
}
@info
class Person{}
consle.log(Person.info);
5.5 index.css
li {
list-style: none;
}
5.6 index.less
* {
margin: 0;
padding: 0;
li {
line-height: 30px;
padding-left: 20px;
font-size: 12px;
}
}
5.7 babel.config.js
module.exports = {
// 声明 babel 可用插件
// 将来,webpack 在调用 babel-loader 的时候,会先加载 plugins 插件来使用
"plugins": [
["@babel/plugin-proposal-decorators", { "version": "legacy" }]
]
}
5.8 msg.js
export default {
msg:'hello msg js'
}
5.9 func.js
import msg from '@/msg.js'
console.log(msg);