前言
本章内容为VUE生命周期与相关技术讨论。
上一篇文章地址:
Vue 3:玩一下web前端技术(六)_Lion King的博客-CSDN博客
下一篇文章地址:
Vue 3:玩一下web前端技术(八)_Lion King的博客-CSDN博客
一、生命周期
1、通过钩子函数了解生命周期
基于上一章节的代码,我们添加生命周期钩子函数,修改App.vue文件如下:
<template>
<div>
<ul>
<li v-for="item in list" :key="item.id">
<span>{{ item.name }}</span>
<span>{{ item.age }}</span>
</li>
</ul>
</div>
</template>
<script>
import './mock/apiMock'
import axios from 'axios'
export default {
data() {
return {
// list:[{"id":1, "name":"王婆", "age":100}],
list:[],
}
},
methods: {
fetchData() {
axios.get('/apidata/list')
.then(response => {
this.list=response.data.list
console.log(this.list)
})
.catch(error => {
console.error(error)
})
}},
beforeCreate() {
console.log('beforeCreate');
this.fetchData();
},
created() {
console.log('created');
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
},
beforeUpdate() {
console.log('beforeUpdate');
},
updated() {
console.log('updated');
},
beforeUnmount() {
console.log('beforeUnmount');
},
Unmount() {
console.log('Unmount');
},
}
</script>
<style>
</style>
在这个代码中,我们将 this.fetchData();依次放到这8个阶段中,并看看他们的效果:
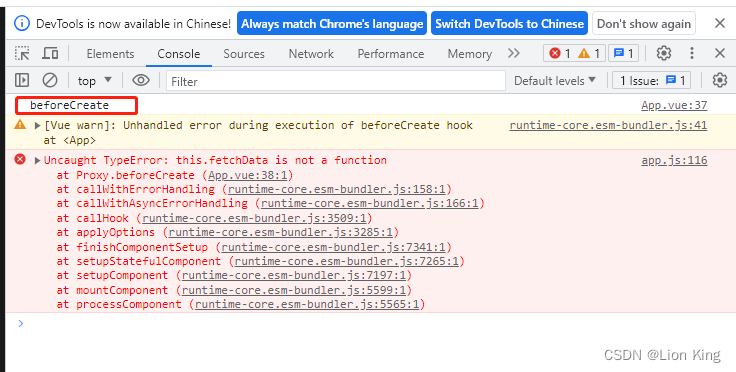
(1)放到 beforeCreate:
如下报错, 表明在`beforeCreate()`钩子中调用`fetchData()`是不正确的,因为此时组件实例还没有被创建,无法调用组件的方法。

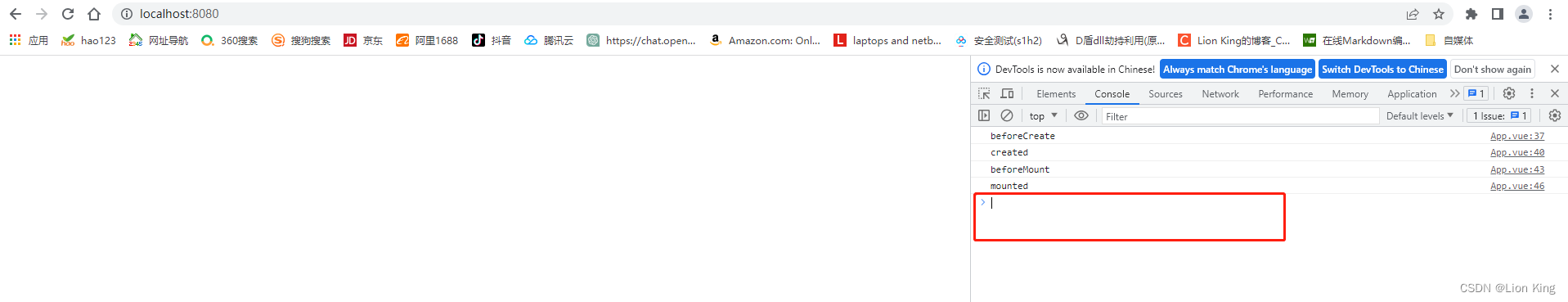
(2)放到created:
虽然日志在created打印,但实际到了mounted完成之后才打印,这是为什么呢?这可能是在Vue组件中,created钩子函数是在Vue实例创建后立即调用的。而mounted钩子函数则是在Vue实例挂载到DOM后调用的。如下图,打印this.fetchData()日志是在mounted周期执行完之后才执行的,这是因为mounted钩子函数是在DOM挂载之后调用的,而fetchData函数可能包含了DOM操作或者涉及到异步操作。

(3)放到beforeMount:
同(2)。
(4)放到mounted:
能够正确调用 ,说明就该放着这个周期下面。

(5)放到beforeUpdate:
直接不执行,如下所示。

(6)updated:
同(5)
(7)beforeUnmount:
同(5)
(8)Unmount:
同(5)
二、相关技术讨论
1、组合式API与选项式API
官方说明:简介 | Vue.js
总结一句话,选项式API是基于组合式API实现的,提供接口的风格不一样而已。
2、什么是VUE生命周期?
官方说明:生命周期钩子 | Vue.js
如下图,是生命周期钩子所在位置由箭头标志。

以选项式API为例,Vue的生命周期钩子函数主要包括以下8个阶段(不止8个函数,详见官方说明:生命周期选项 | Vue.js):
(1)beforeCreate:组件实例刚被创建,但data和methods还未被初始化。
(2)created:组件实例已经创建完成,data和methods已经初始化完成。可以进行一些数据的初始化工作。
(3)beforeMount:在组件挂载到DOM之前被调用。此时template编译成了render函数。
(4)mounted:组件挂载到DOM之后调用。可以进行DOM操作等。
(5)beforeUpdate:在组件更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。
(6)updated:组件更新完成后调用。可以进行DOM操作等。
(7)beforeUnmount:在组件实例销毁之前调用。可以进行一些清理工作,比如取消定时器、取消事件监听等。
(8)unmounted:组件实例销毁后调用。
这些生命周期钩子函数可以在Vue组件中使用,可以在钩子函数中执行特定的代码逻辑,帮助我们在不同的阶段处理数据或执行操作。
3、生命周期选项与生命周期钩子
在Vue中,生命周期选项是基于生命周期钩子的封装。官方在描述生命周期时,直接以选项式API中的生命周期选项对应的钩子函数来直接表述,而不是以组合式API的生命周期钩子的钩子函数来表述,这也间接表明了生命周期钩子更为底层。不过,这样的表述方式看起来有些混乱,以至于不太能理解生命周期钩子与生命周期选项中的钩子函数是否是一样的东西。经过前面的分析,我们得出结论:生命周期选项与生命周期钩子只是不同的API风格,选项中的钩子函数是对生命周期钩子函数的封装。
4、对专业术语DOM的理解
DOM (Document Object Model) 是浏览器中用于表示和操作 HTML、XML 和 XHTML 文档的编程接口。它将文档解析为一个由节点和对象(包括元素、属性、文本等)组成的树状结构,并提供了一组方法和属性来访问、修改和操作这个树状结构。
DOM 的树状结构由节点(Node)和关系(Relationship)组成。节点代表文档中的元素、属性、文本等,可以通过节点之间的关系来访问和操作它们,如父子节点、兄弟节点等。
DOM 提供了一些常用的方法和属性来处理文档,例如:
- getElementById():通过元素的 id 属性获取对应的元素节点。
- getElementsByTagName():通过元素的标签名获取一组元素节点。
- innerHTML:获取或设置元素节点的内容。
- appendChild():在一个元素节点的末尾插入一个新的子节点。
通过使用 DOM,我们可以动态地操作文档内容,例如创建新的元素、删除或移动已有的元素、修改元素的样式或属性等。这使得我们可以使用 JavaScript 或其他编程语言来操控网页的结构和样式,实现动态的交互效果和用户体验。