WebGL(Web图形库)是一种强大的技术,允许您在Web浏览器中直接创建交互式的3D图形和动画。它利用现代图形硬件的能力来呈现令人惊叹的视觉效果,使其成为Web开发人员和计算机图形爱好者必备的技能。
WebGL基础知识
WebGL基于OpenGL ES(嵌入式系统)
一种广泛用于在各种平台上渲染2D和3D图形的标准。它允许开发人员使用JavaScript与用户设备的GPU(图形处理单元)交互,实现硬件加速渲染。
WebGL的图形处理流程主要包括以下步骤:
顶点着色器:将对象的3D坐标转换为2D空间。
片元着色器:确定渲染图像中每个像素(片元)的颜色。
纹理:将图像应用到3D表面上。
缓冲区:在GPU上存储和管理数据,如顶点、颜色和纹理。
设置WebGL上下文
在HTML文件中添加一个canvas元素以显示WebGL内容。
- 创建一个新的HTML文件
<!DOCTYPE html>
<html>
<head>
<title>我的WebGL应用</title>
</head>
<body>
<canvas id="webglCanvas" width="800" height="600"></canvas>
<script src="script.js"></script>
</body>
</html>
创建WebGL
创建一个新的JavaScript文件(此处命名为script.js),并将其包含在您的HTML文件中。在这里,我们将编写我们的WebGL代码。
获取WebGL上下文
在JavaScript文件中,首先获取WebGL上下文:
const canvas = document.getElementById('webglCanvas');
const gl = canvas.getContext('webgl');
if (!gl) {
alert('您的浏览器不支持WebGL。请使用兼容的浏览器。');
}
定义顶点和片元着色器
WebGL需要使用GLSL(OpenGL着色语言)编写着色器。
定义着色器:
const vertexShaderSource = `
attribute vec4 a_position;
void main() {
gl_Position = a_position;
}
`;
const fragmentShaderSource = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
编译和链接着色器
编译着色器并创建一个着色器程序:
- 首先,有一个
compileShader函数,用于编译着色器程序。这个函数接受两个参数:source 表示着色器代码,type表示着色器类型(顶点着色器或片元着色器)。 - 定义顶点着色器
vertexShaderSource和片元着色器fragmentShaderSource的源代码。 - 使用
compileShader函数编译顶点着色器和片元着色器,并得到它们的引用vertexShader和fragmentShader。 - 创建着色器程序对象
shaderProgram。 - 将顶点着色器和片元着色器附加到着色器程序对象上。
- 链接着色器程序,将顶点着色器和片元着色器连接为一个完整的 WebGL 着色器程序。
- 确认着色器程序链接状态,如果链接出错,则输出错误信息并删除着色器程序对象。
function compileShader(source, type) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
console.error('编译着色器时出错:', gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
const vertexShader = compileShader(vertexShaderSource, gl.VERTEX_SHADER);
const fragmentShader = compileShader(fragmentShaderSource, gl.FRAGMENT_SHADER);
const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
console.error('链接着色器程序时出错:', gl.getProgramInfoLog(shaderProgram));
gl.deleteProgram(shaderProgram);
}
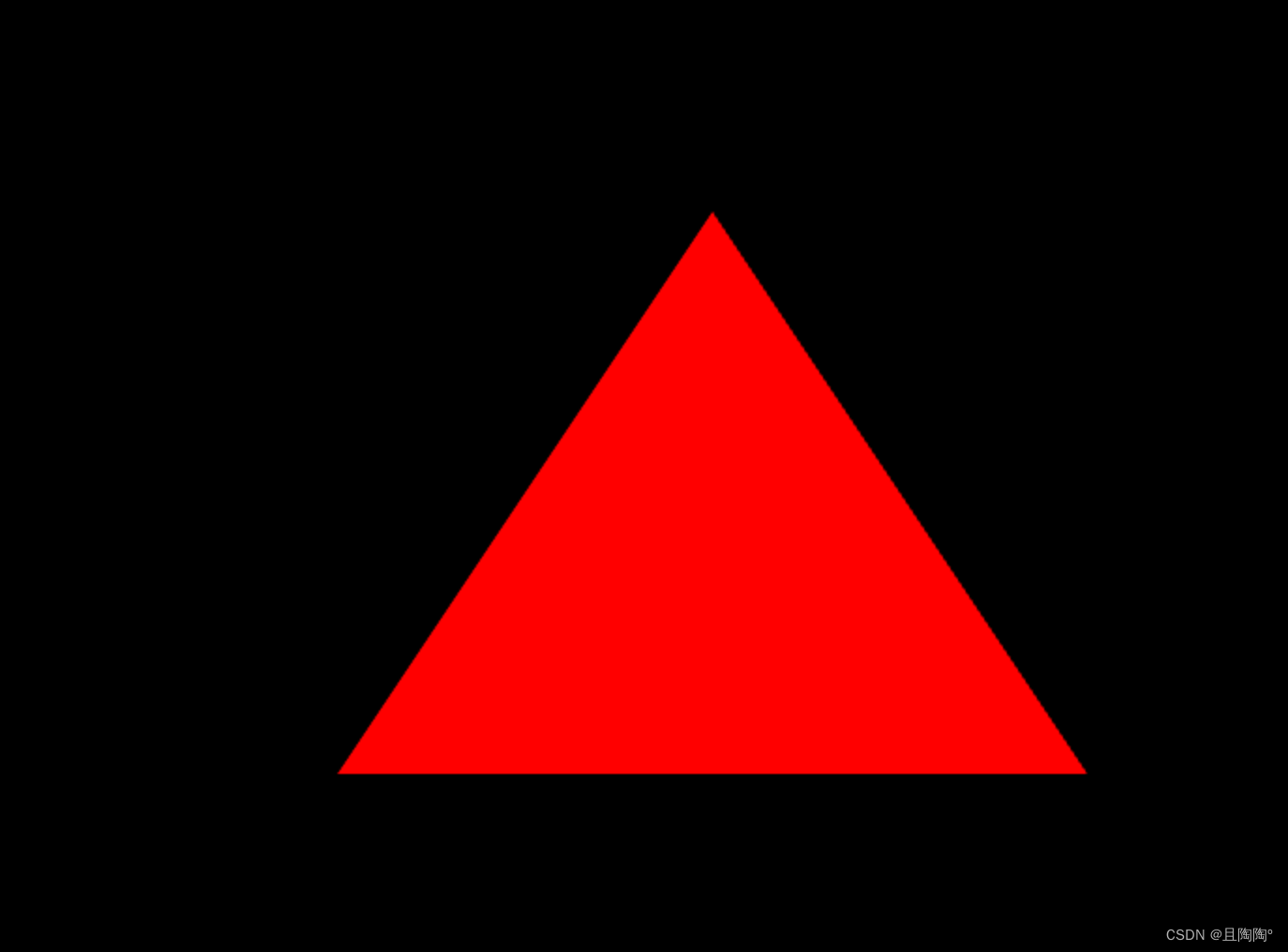
渲染一个三角形
在画布上绘制一个简单的三角形:
- 在绘制三角形之前,定义了一个顶点数组
vertices,包含了三个顶点的坐标(x, y)。 - 创建并绑定一个缓冲区
vertexBuffer,将顶点数据 vertices 存储到缓冲区中。 - 获取顶点着色器中定义的
a_position属性的位置,并启用该属性。 - 指定顶点属性数据的格式,并将缓冲区数据关联到顶点着色器中的
a_position属性。 - 设置画布的清空颜色为黑色,并使用
gl.clear方法来清空画布。 - 使用着色器程序
shaderProgram,以及前面设置的顶点数据,调用gl.drawArrays方法来绘制三角形。
const vertices = [
0.0, 0.5, // 顶点1 (x, y)
-0.5, -0.5, // 顶点2 (x, y)
0.5, -0.5 // 顶点3 (x, y)
];
const vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
const positionAttributeLocation = gl.getAttribLocation(shaderProgram, 'a_position');
gl.enableVertexAttribArray(positionAttributeLocation);
gl.vertexAttribPointer(positionAttributeLocation, 2, gl.FLOAT, false, 0, 0);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.useProgram(shaderProgram);
gl.drawArrays(gl.TRIANGLES, 0, 3);


![数据结构07:查找[C++][线性查找]](https://img-blog.csdnimg.cn/d80cec258ca24c989b1a96081b310db3.png)