目录
- 前言
- 1,关于realworld项目
- 2,前端项目使用vue3开发的
- 3,后端使用golang+gin进行接口开发
- 4,总结
前言
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/108971807
未经博主允许不得转载。
博主CSDN地址是:https://blog.csdn.net/freewebsys
博主掘金地址是:https://juejin.cn/user/585379920479288
博主知乎地址是:https://www.zhihu.com/people/freewebsystem
1,关于realworld项目
realworld是一个比较简单的,博客网站demo。
相关的接口使用 swagger 进行定义,并且前段、后端项目都使用各种技术栈进行实现。
非常强大的demo网站。是老外学习入门的demo项目。
70K的星,非常多人进行关注。
有 68 个子项目:
前段项目有 vue react anuglar还有些不知道的框架。
后端项目有 java-spring python-django php scala ruby 等等。
github项目地址:
https://github.com/gothinkster/realworld
gitee的镜像地址:
https://gitee.com/mirrors_gothinkster
还有相关的api
2,前端项目使用vue3开发的
从gitee 上面下载代码,有的时候github 网速不够,gitee 上也是镜像的代码进行下载。
https://github.com/gothinkster/vue-realworld-example-app
https://gitee.com/mirrors_gothinkster/vue-realworld-example-app
git clone https://gitee.com/mirrors_gothinkster/vue-realworld-example-app.git
cd /vue-realworld-example-app
# 先把 gyp 和 sass 安装到系统目录,省得编译的时候老报错。
sudo yarn global add node-gyp
sudo yarn global add node-sass
# 然后把 node-sass 删除掉
# "node-sass": "^4.12.0",
# 再进行编译,速度快很多
#设置阿里云 的 npm
# https://www.npmmirror.com/ 这个就是阿里云的新镜像地址
# https://developer.aliyun.com/mirror/NPM
# 其实就是修改了 /usr/local/etc/npmrc 文件
sudo npm config set registry=https://registry.npmmirror.com --global
sudo yarn config set registry https://registry.npmmirror.com --global
# 查看本地镜像源
npm config get registry
$ cat /usr/local/etc/npmrc
registry=https://registry.npmmirror.com/
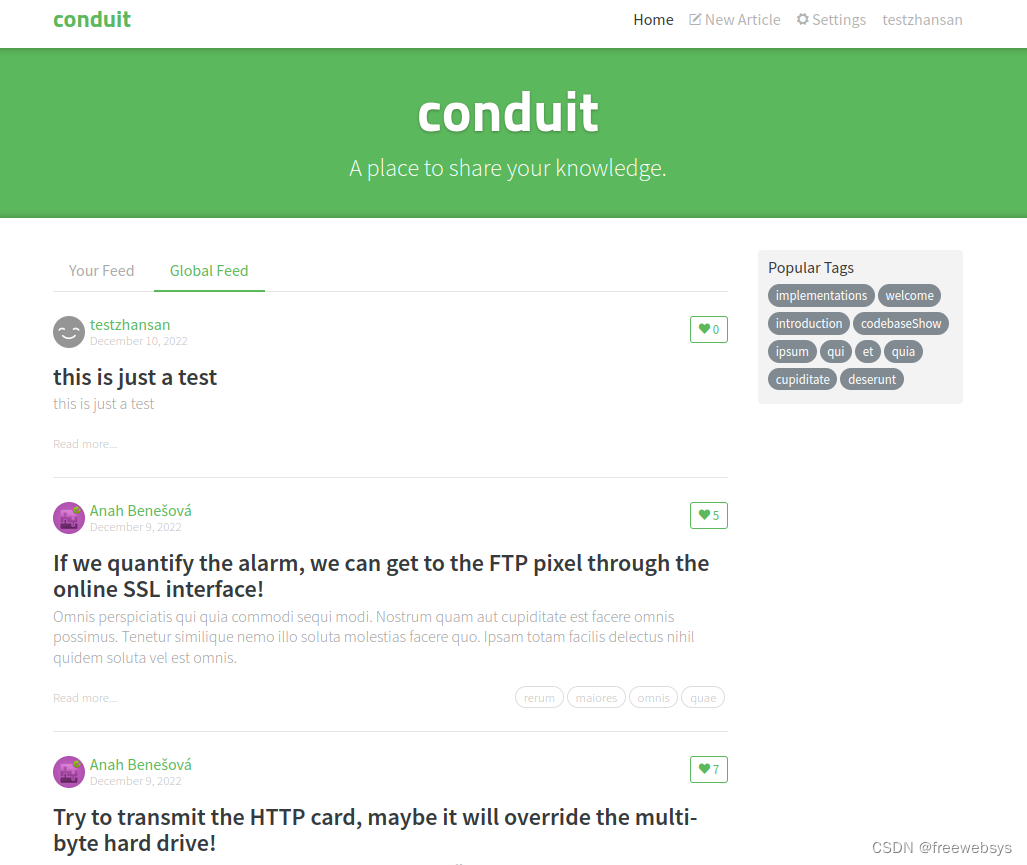
本地启动之后就有数据了。
使用的是 https://api.realworld.io/
的服务。
访问速度有点慢。

3,后端使用golang+gin进行接口开发
后端代码:
https://github.com/gothinkster/golang-gin-realworld-example-app
giteee:
https://gitee.com/mirrors_gothinkster/golang-gin-realworld-example-app
# https://goproxy.io/zh/
# 配置 GOPROXY 环境变量
export GOPROXY=https://proxy.golang.com.cn,direct
git clone https://github.com/gothinkster/golang-gin-realworld-example-app.git
cd golang-gin-realworld-example-app
go mod download
go run hello.go
golang gin 端口是 8080 先启动golang服务,然后再启动前端项目。
这样前端项目就变成 8081 端口了。
[GIN-debug] GET /api/ping/ --> main.main.func1 (3 handlers)
{0 AAAAAAAAAAAAAAAA aaaa@g.cn hehddeda <nil> }
[GIN-debug] [WARNING] You trusted all proxies, this is NOT safe. We recommend you to set a value.
Please check https://pkg.go.dev/github.com/gin-gonic/gin#readme-don-t-trust-all-proxies for details.
[GIN-debug] Environment variable PORT is undefined. Using port :8080 by default
[GIN-debug] Listening and serving HTTP on :8080
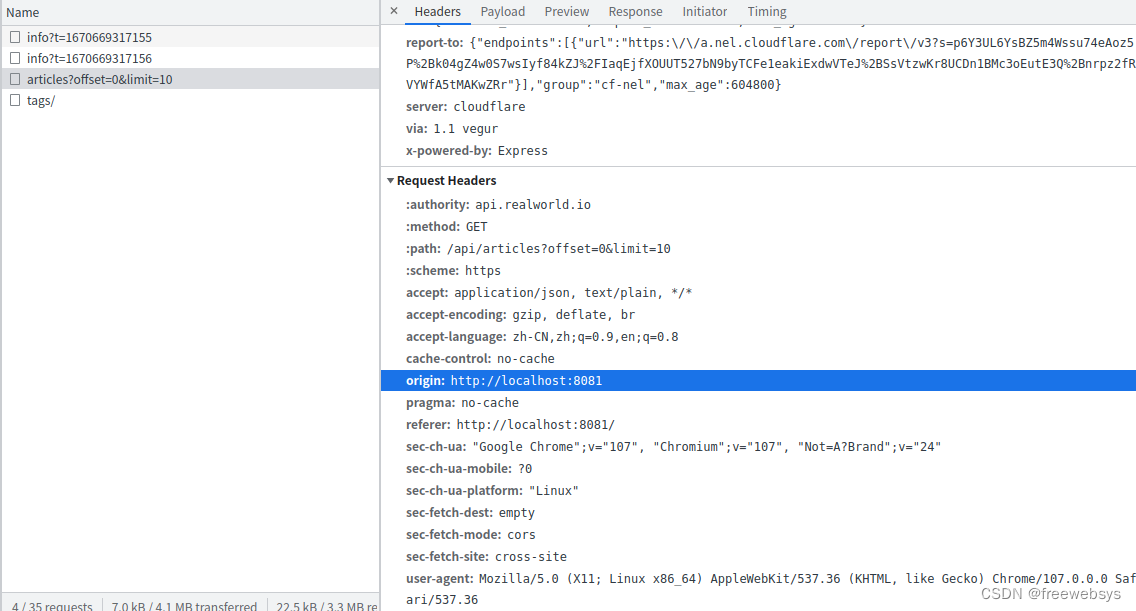
golang 启动之后,做个出册,发现接口都跨域了。
切换到本地接口发现跨域了,CORS报错了。
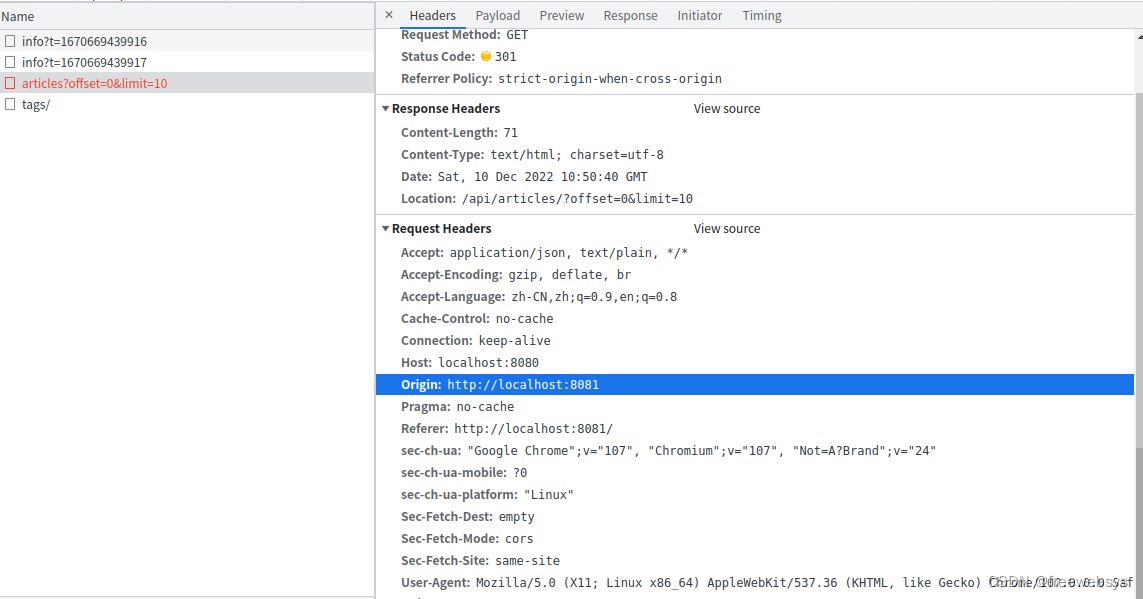
对比下接口:
人家网站的跨域返回:


发现并不是跨域,而是做了一个 301 跳转。
目前没有找到具体原因。
其他的接口是可以的。
总之感觉上不是可以直接用就能跑起来的。
golang的项目使用的是 gorm 做数据操作。
使用gin 做controller层,还发现了在validator 层的校验数据失败。
4,总结
realworld 项目还是不错的,但是前端和后端的匹配还不是特别好。
需要自己去解决问题,解决问题的过程就是学习的过程。
再有这些接口用例都要自己动手去写,这样才可以学习到技术。
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/108971807



![[LeetCode周赛复盘] 第 93 场双周赛20221015-补](https://img-blog.csdnimg.cn/faee3da6e7d948ae9e8c181475e39eef.png)






![[附源码]计算机毕业设计个性化名片网站Springboot程序](https://img-blog.csdnimg.cn/d1a1c10188a34f7fb44f51e7f915f8e4.png)