文章目录
- UIPickerView
- 概念
- 应用
- 创建
- 选中数据时的回调代理
- UIDatePicker
- 概念
- 创建
- 四种模式
- UITextView
- 概念
- 创建
- 常用属性与方法
- 常用协议方法
UIPickerView
概念
UIPickerView是一个列表控件。它可以提供给用户有限个数的可供选择的选项。
他可以设置列数和每一列的行数,然后通过调用代理方法设置每一个部分的尺寸参数和内容参数。和选择后的触发效果
应用
UIPickerView的应用十分广泛。如:省市县的选择列表,时间选择列表,日期选择列表。
创建
UIPickerView的创建比较复杂,它是通过代理和数据源方法来对其进行设置和数据源的填充,这种控件的设计模式也是代理模式的应用之一。
// ViewController.h
//
//
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
<UIPickerViewDelegate,
UIPickerViewDataSource>
@end
// ViewController.m
//
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//创建UIPickerView
UIPickerView* pincker = [[UIPickerView alloc] initWithFrame:CGRectMake(20, 100, 280, 150)];
pincker.delegate = self;
pincker.dataSource = self;
[self.view addSubview:pincker];
// Do any additional setup after loading the view.
}
//返回一个NSInterger类型的整数,设置UIPickerView的分区数,可以拿理解为选择列表的列数。
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 2;
}
//返回每个分区的行数,参数component用于判断具体的分区
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
return 10;
}
//设置列表中每一行的数据,row和component用于区分行与列
- (NSString*)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
return [NSString stringWithFormat:@"%lu %lu", component, row];
}
//设置具体行的高
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component{
return 60;
}
//设置翻去的宽度,列的宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component{
return 140;
}
@end
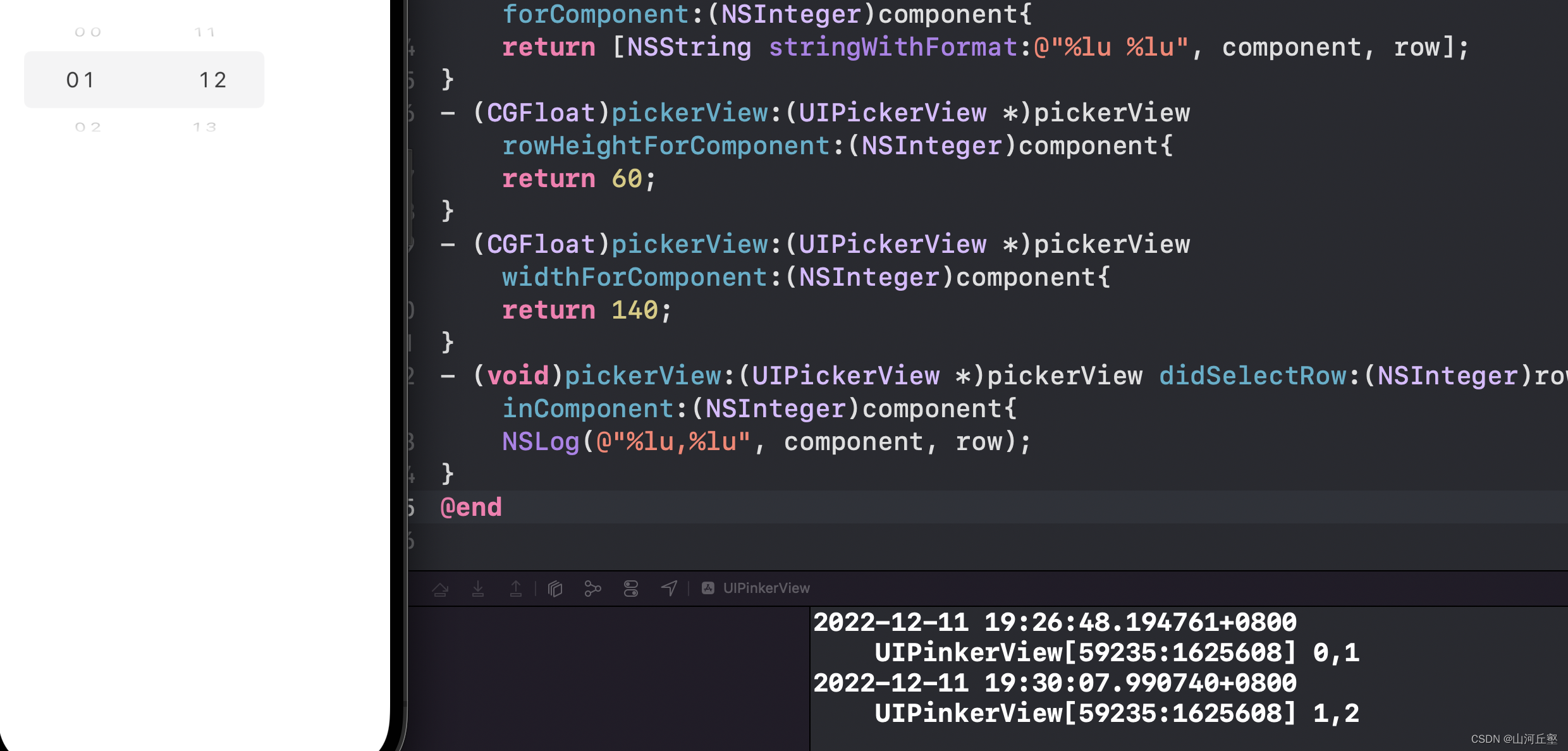
这是设置结果

选中数据时的回调代理
UIPickerView总是会展现几列数据。当用户上下滑动UIPickerView列表时,列表中的数据会长下移动,当滑动停止时,悬停在UIPickerView中间的数据即为用户选择的数据。
此方法即为UIPickerView的选中方法
pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
测试一下

UIDatePicker
概念
UIDatePicker和UIPickerView在展现上十分相似,UIDatePicker不是UIPickerView的子类,而是继承于UIControl的一个独立控件,
创建
// ViewController.m
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIDatePicker* datePicker = [[UIDatePicker alloc] initWithFrame:CGRectMake(20, 100, 280, 150)];
datePicker.datePickerMode = UIDatePickerModeTime;
[datePicker addTarget:self action:@selector(change:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:datePicker];
// Do any additional setup after loading the view.
}
- (void)change:(UIDatePicker*)pincker{
NSLog(@"%@", pincker.date);
}
@end

四种模式
| 模式 | 含义 |
|---|---|
| UIDatePickerModeTime | 时间模式 |
| UIDatePickerModeDate | 日期模式 |
| UIDatePickerModeDateAdeTime | 日期和时间模式 |
| UIDatePickerModeCountDownTimer | 计时模式 |
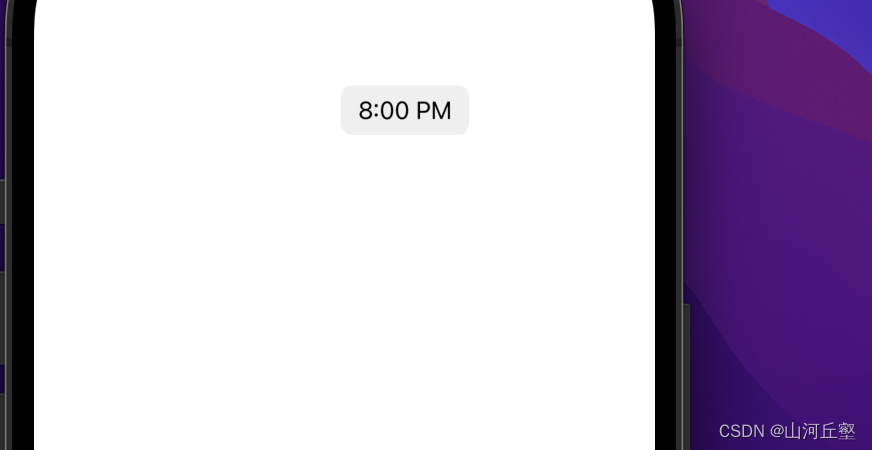
风格如下:

UITextView
概念
之前学过UITextField控件,这个控件用于单行文本输入时十分方便,但是也有很多局限性,比如文字不能换行,不支持链接跳转。
UiTextView是UItextField在功能上的补充,在处理长文本,带基础链接的文本功能上十分强大
创建
// ViewController.m
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UITextView* textView = [[UITextView alloc] initWithFrame:CGRectMake(20, 100, 200, 200)];
textView.backgroundColor = [UIColor grayColor];
[self.view addSubview:textView];
// Do any additional setup after loading the view.
}
@end
当点击UiTextView控件区域时,系统会自动弹出碾盘,用户可以项其中输入文字并换行,如图

常用属性与方法
除了常用的属性给开发者自定义外,还可以定义链接类型。被定义的链接接收到用户操作后,会跳转到相应应用。
// ViewController.m
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UITextView* textView = [[UITextView alloc] initWithFrame:CGRectMake(20, 100, 200, 200)];
textView.backgroundColor = [UIColor grayColor];
textView.font = [UIFont systemFontOfSize:20];
textView.textColor = [UIColor whiteColor];
//支持的超链接类型
textView.dataDetectorTypes = UIDataDetectorTypeAll;
//是否支持用户输入
textView.editable = NO;
textView.text = @"phoneNum:\n13212412351";
textView.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:textView];
// Do any additional setup after loading the view.
}
@end
这里是运行后的结果

可以看到被识别的链接显示出蓝色的字样,当用户点击这串数字时,系统会自动跳转到拨号界面。只有在真机上才能看到跳转效果,模拟器没有拨号界面,不能进入
这个是点击效果:

| 类型 | 意义 |
|---|---|
| UIDataDetectorTypePhoneNumber = 1 << 0 | 电话号码 |
| UIDataDetectorTypeLink = 1 << 1 | 网址链接 |
| UIDataDetectorTypeAddress = 1 << 2 | 地址 |
| UIDataDetectorTypeCalendarEvent = 1 << 3 | 日历事件 |
| UIDataDetectorTypeNone = 0 | 不支持任何链接类型 |
| UIDataDetectorTypeAll = NSUIntegerMax | 所有链接类型 |
常用协议方法
UITextViewDelegate中约定了许多方法监听UITextView的状态
UITextView继承于UIScrollView,UITextViewDelegate也是由UIScrollerViewDelegate扩展而来的,因此所有的UIScrollViewDelegate协议中的方法在UITextViewDelegate中都有定义
//UITextView中字符即将改变时触发
- (BOOL)textView:(UITextView*) textView shouldChangeTextInRange(NSRange)range replacementText:(nonnull NSString *)text{
NSLog(@"UITextView中字符即将改变");
return YES;
}
//UITextView已经开始编辑时触发
- (void)textViewDidBeginEditing :(UITextView*)textView{
NSLog(@"UITextView已经开始编辑");
}
//UITextView将要开始编辑时触发
- (void)textViewShouldBeginEditing :(UITextView*)textView{
NSLog(@"UITextView将要开始编辑");
}
//UITextView选中文字时触发
- (void)textViewDidChangeSelection:(UITextView*)textView{
NSLog(@"UITextView选中文字");
}
//UITextView字符被改变触发
- (void)textViewDidChange:(UITextView*)textView{
NSLog(@"UITextView字符被改变");
}
//UITextView结束编辑时触发
- (void)textViewdidEndEditing:(UITextView*)textView{
NSLog(@"UITextView结束编辑");
}
//UITextView将要结束编辑时触发
- (BOOL)textViewShouldEndEditing:(UITextView*)textView{
NSLog(@"UITextView将要结束编辑");
return YES;
}


![[附源码]计算机毕业设计个性化名片网站Springboot程序](https://img-blog.csdnimg.cn/d1a1c10188a34f7fb44f51e7f915f8e4.png)