手写获取数据
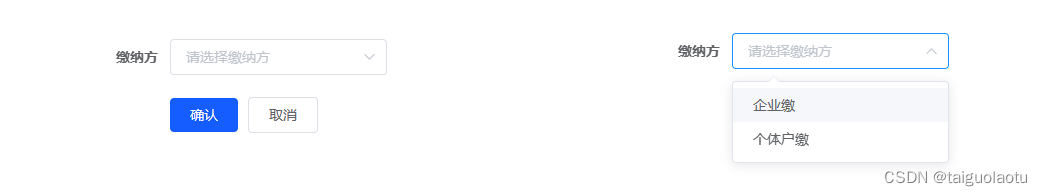
<el-form-item label="缴纳方">
<el-select v-model="form.invoiceCategoryName" placeholder="请选择缴纳方">
<el-option
v-for="item in kplmList"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-form-item>
import { auditApply, listApply, rebateUpate } from '@/api/sep/apply'
export default {
name: "Info",
data() {
return {
kplmList: [],
info: {},
drawer: false,
// 遮罩层
loading: true,
form: {
gthmc: "",
dkgs: "",
lxr: "",
lxdh: "",
skgs: "",
jsje: "",
jssj: ""
}
};
},
//设置缴纳方
let kplmList = []
let info = {
label: '企业缴',
value: '0'}
let info1 = {
label: '个体户缴',
value: '1'}
kplmList.push(info),
kplmList.push(info1),
this.kplmList = JSON.parse(JSON.stringify(kplmList))

请求接口获取数据
showInvoicing(row) {
this.invoicingForm = {}
this.invoicingForm.enterpriseId = row.enterpriseId,
this.invoicingForm.applyId = row.applyId,
this.isShowInvoicing = true
this.formData = {}
this.formData.id = row.applyId,
//请求接口
selectSepApplyListss(this.formData).then(response => {
let list = []
let kplmList = []
if (response.data[0].selectCategoryContent) {
list = response.data[0].selectCategoryContent.split(',')
}
for (var i in list) {
let info = {
label: list[i],
value: list[i]
}
kplmList.push(info)
}
this.kplmList = JSON.parse(JSON.stringify(kplmList))
})
},