文章目录
- 一、背景
- 二、安装&基础使用
- 1. 安装 Flask
- 2. 创建 Flask 应用
- 3. 路由解析
- 4. 模板渲染
- 5. 请求和响应处理
- 三、Demo项目实战
一、背景
什么是Flask?Flask 是一个轻量级的 Python Web 应用框架,因其简单易用、灵活性高等特点,可以帮助开发者快速构建小型应用和个人项目,被广泛用于开发各种 Web 应用,包括博客、社交网络、电子商务网站等。Flask 框架具有以下优点:
- 简单易用。Flask 框架的设计目标是保持简单易用,它提供了最基本的 Web 开发功能,使得开发者可以快速上手并迅速构建 Web 应用。
- 灵活性高。Flask 框架的灵活性非常高,可以与多种第三方库和工具进行集成,如
ORM、数据库、模板引擎等,使得开发者可以根据自己的需求选择最适合的工具。 - 轻量级。Flask 框架是一个轻量级框架,其代码量非常少,性能也非常好,适合用于构建小型应用和个人项目。
- 社区活跃。Flask 框架有一个庞大的社区,开发者可以从社区中获得大量的支持和资源,使得开发工作更加高效。
二、安装&基础使用
1. 安装 Flask
在开始使用 Flask 之前,需要先安装 Flask 模块。可以通过 pip 工具来进行安装,如下所示:
pip install Flask
2. 创建 Flask 应用
在使用 Flask 开发 Web 应用前,需要先创建一个 Flask 应用。创建 Flask 应用很简单,只需要在 Python 文件中导入 Flask 模块,并创建一个 Flask 实例即可。如下所示:
from flask import Flask
app = Flask(__name__)
这个应用实例是我们构建 Flask Web 应用的基础。其中 name 参数是 Python 自带的变量,表示当前模块的名称,Flask 会使用这个参数来决定应用的根目录,以便稍后能够找到静态文件等资源。
3. 路由解析
在 Flask 应用中,路由解析是处理客户端请求的重要步骤。Flask 通过装饰器的方式来实现路由解析,将客户端请求的 URL 映射到对应的处理函数上。例如,下面的代码定义了一个简单的路由:
@app.route('/')
def index():
return 'Hello, World!'
这个路由将客户端请求的根路径 / 映射到了 index 函数上,当用户在浏览器中访问应用时,会看到页面上显示 Hello, World! 的文本。
4. 模板渲染
在 Flask 应用中,模板是生成动态 Web 页面的基础。Flask 通过 Jinja2 模板引擎提供了模板渲染的功能。在 Flask 应用中,需要先定义模板,然后将模板与数据进行绑定并渲染。例如,下面的代码展示了如何使用模板渲染功能:
from flask import render_template
@app.route('/hello/<name>')
def hello(name):
return render_template('hello.html', name=name)
这个路由将客户端请求的路径 /hello/ 映射到了 hello 函数上,这个函数会将 name 参数传递给模板 hello.html,并调用 render_template 函数来渲染模板。
5. 请求和响应处理
在 Flask 应用中,请求和响应处理是最常见的操作之一。Flask 提供了多种处理请求和响应的方式,如获取请求参数、设置响应头、返回 JSON 数据等。例如,下面的代码展示了如何处理客户端的 POST 请求,并返回 JSON 数据:
from flask import request, jsonify
@app.route('/api/add', methods=['POST'])
def add():
a = int(request.form['a'])
b = int(request.form['b'])
result = a + b
return jsonify({'result': result})
这个路由将客户端请求的路径 /api/add 映射到了 add 函数上,这个函数从请求中获取 a 和 b 参数,计算它们的和,并使用 Flask 提供的 jsonify 函数将结果以 JSON 格式返回给客户端。
三、Demo项目实战
接下里我们就用Flask框架来快速开发一个Demo网站,网站需求是:在网页上输入用户名,点击提交,然后网页上返回欢迎用户的欢迎语。这样的一个Demo网站需求,只需要简单的几行代码即可实现。
1、在 Python 文件中导入 Flask 模块,并创建一个 Flask 应用实例。代码如下:
from flask import Flask, request
app = Flask(__name__)
2、接下来,可以使用装饰器 @app.route 来定义路由,并编写处理 GET 和 POST 请求的视图函数。代码如下:
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
name = request.form['name']
return 'Hello, {}!'.format(name)
else:
return '''
<form method="post">
<label for="name">Enter your name:</label>
<input type="text" id="name" name="name">
<button type="submit">Submit</button>
</form>
'''
这个路由将客户端请求的根路径 / 映射到了 index 函数上,这个函数会根据请求的方法来处理 GET 和 POST 请求。当请求方法为 POST 时,从表单中获取用户输入的姓名,并返回一个包含问候语的字符串;当请求方法为 GET 时,返回一个 HTML 表单,让用户输入姓名。
3、最后,需要使用 app.run() 函数来运行 Flask 应用。代码如下:
if __name__ == '__main__':
app.run(debug=True)
4、完整的代码如下:
from flask import Flask, request
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
name = request.form['name']
return 'Hello, {}!'.format(name)
else:
return '''
<form method="post">
<label for="name">Enter your name:</label>
<input type="text" id="name" name="name">
<button type="submit">Submit</button>
</form>
'''
if __name__ == '__main__':
app.run(debug=True)
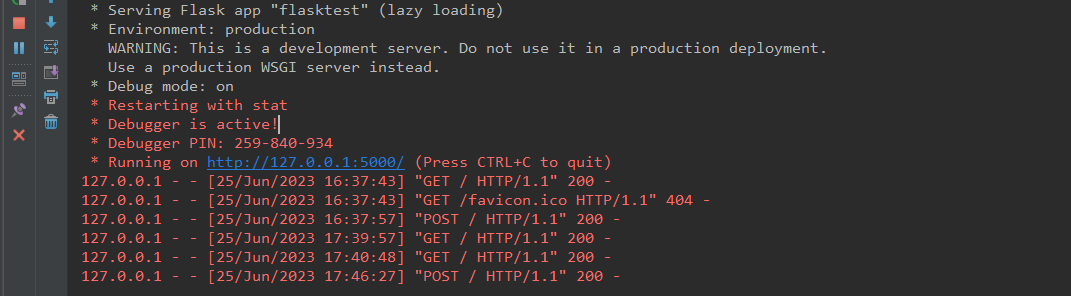
5、运行程序:

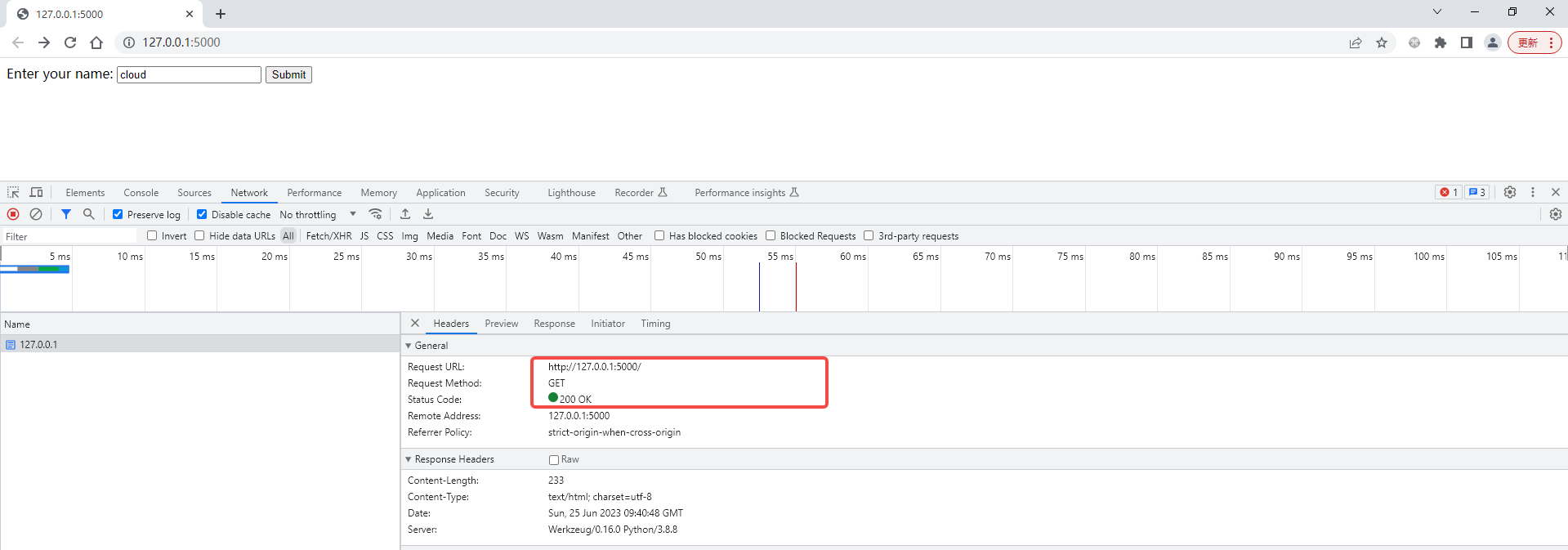
6、在浏览器中访问 http://127.0.0.1:5000/ ,通过GET请求来访问这个应用:

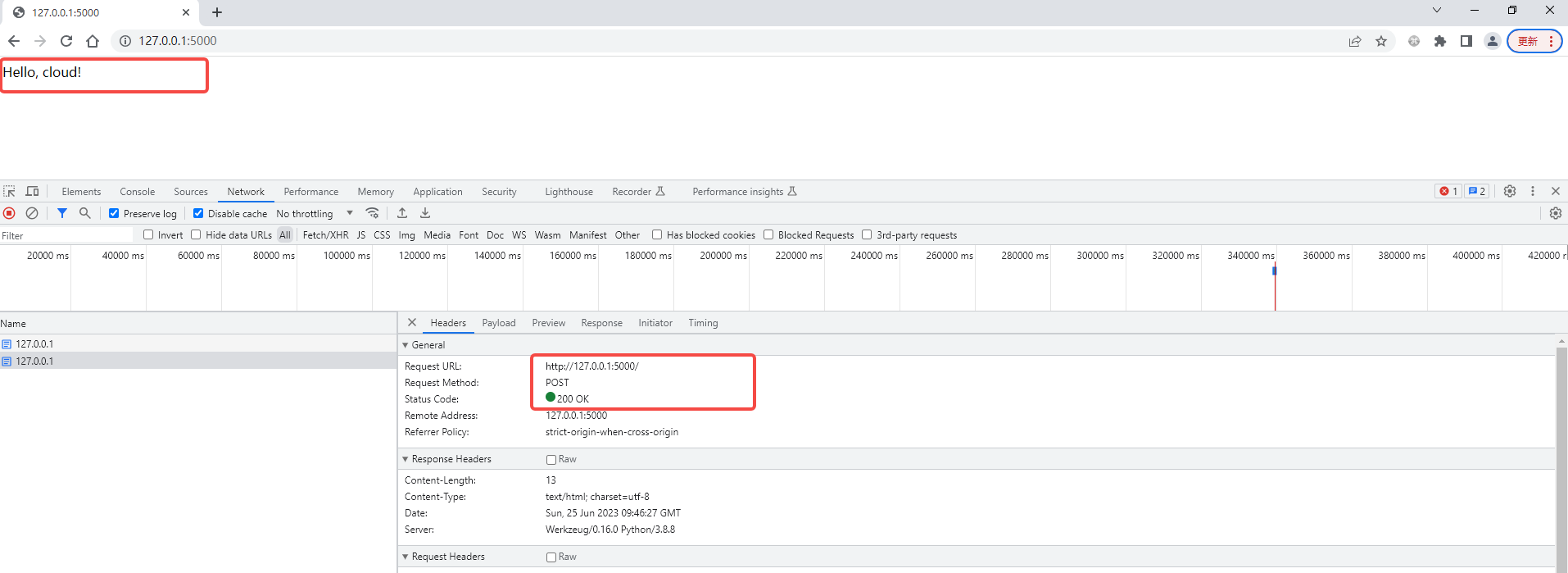
根据提示输入姓名,点击Submit按钮,调用POST请求,会返回一个包含问候语的字符串:

试想一下,同样是上面的这个需求,如果用Django来实现,甚至用Java来实现,是不是要写的代码会多得多?这就是flask框架被广泛用于小型应用和个人项目的原因:轻量、快捷!