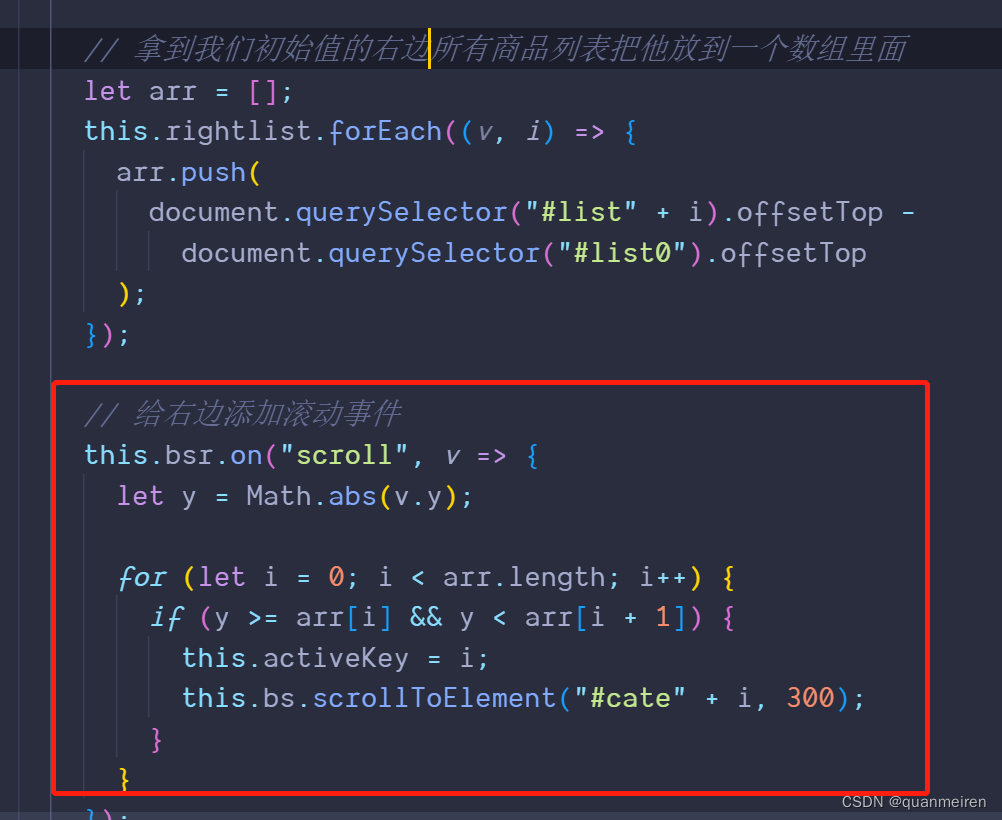
这是先拿一个数组装进我们所有 获取到的dom节点的 高度
因为算的 都是 到最上面的 高度,所以我们 要减去他的 高度 就得到自身的高度

然后给右边加一个滚动事件,得到每一次滑动的高度,在循环上面的数组,就是我们右边的 y就在算出的这个区间内就等于那他
activekey是左边的 选中的状态

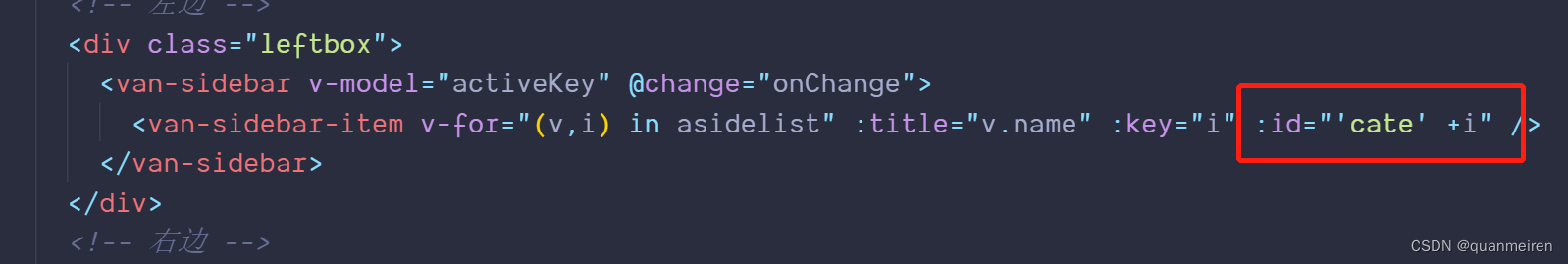
然后给左边的 每个标签都绑定一个id
<template>
<div class="box">
<!-- 左边 -->
<div class="leftbox">
<van-sidebar v-model="activeKey">
<van-sidebar-item
@click="onChange"
v-for="(v,i) in asidelist"
:title="v.name"
:key="i"
:id="'cate' +i"
/>
</van-sidebar>
</div>
<!-- 右边 -->
<div class="rightbox">
<div>
<div v-for="(v,i) in rightlist" :key="i" :id="'list' +i">
<h3>{{v.name}}</h3>
<van-card
v-for="(v2,i2) in v.foods"
:key="i2"
:num="v.num"
:price="v2.price"
:desc="v2.goodsDesc"
:title="v2.name"
:thumb="v2.imgUrl"
>
<template #tags>
<van-tag plain type="danger">标签</van-tag>
<van-tag plain type="danger">标签</van-tag>
</template>
<template #footer>
<van-stepper v-model="v.num" theme="round" button-size="16" min="0" disable-input />
</template>
</van-card>
</div>
</div>
</div>
</div>
</template>
<script>
import { goodsList } from "@/api/account.api";
import BScroll from "@better-scroll/core";
export default {
data() {
return {
activeKey: 0,
asidelist: [],
rightlist: [],
bs: {},
bsr: {}
};
},
// 点击左边跳转到右边的节点
methods: {
onChange(i) {
this.bsr.scrollToElement("#list" + i, 300);
}
},
async created() {
const res = await goodsList();
this.asidelist = res.data.data;
this.rightlist = res.data.data;
this.rightlist.forEach(v2 => {
v2.num = 0;
});
// 获取两个左右边的父节点
this.$nextTick(() => {
this.bs = new BScroll(".leftbox", {
probeType: 3,
click: true
});
this.bsr = new BScroll(".rightbox", {
probeType: 3,
click: true
});
// 拿到我们初始值的右边所有商品列表把他放到一个数组里面
let arr = [];
this.rightlist.forEach((v, i) => {
arr.push(
document.querySelector("#list" + i).offsetTop -
document.querySelector("#list0").offsetTop
);
});
// 给右边添加滚动事件
this.bsr.on("scroll", v => {
let y = Math.abs(v.y);
for (let i = 0; i < arr.length; i++) {
if (y >= arr[i] && y < arr[i + 1]) {
this.activeKey = i;
this.bs.scrollToElement("#cate" + i, 300);
}
}
});
});
}
};
</script>
<style lang="scss" scoped>
h3 {
color: black;
font-size: 14px;
height: 4vh;
line-height: 4vh;
width: 100%;
background-color: rgb(218, 209, 209);
text-indent: 1em;
}
.box {
display: flex;
flex-direction: row;
.leftbox {
// width: 100px;
overflow-y: hidden;
background-color: f7f8fa;
}
.rightbox {
height: 100vh;
flex: 1;
overflow-y: hidden;
// background-color: antiquewhite;
}
}
</style>