文章目录
- 🚀一、介绍
- 🚀二、开始编码
- 🔎2.1 创建一个HTML文件
- 🔎2.2 编写样式
- 🔎2.3 完善聊天页面
- 🔎2.4 编写按钮逻辑
- 🔎2.5 测试聊天效果
- 🔎2.6 优化对话显示
- 🔎2.7 设置一个自动回复
- 🔎2.8 优化头像为圆形显示
- 🚀三、总结
🚀一、介绍
在这个博文中,我将向您展示如何使用JavaScript和HTML来创建一个精美的聊天页面。这个页面将允许两个人进行对话,并显示他们之间的消息。页面上将有一个对话展示框、一个输入框和一个提交按钮,以及用户聊天的头像。
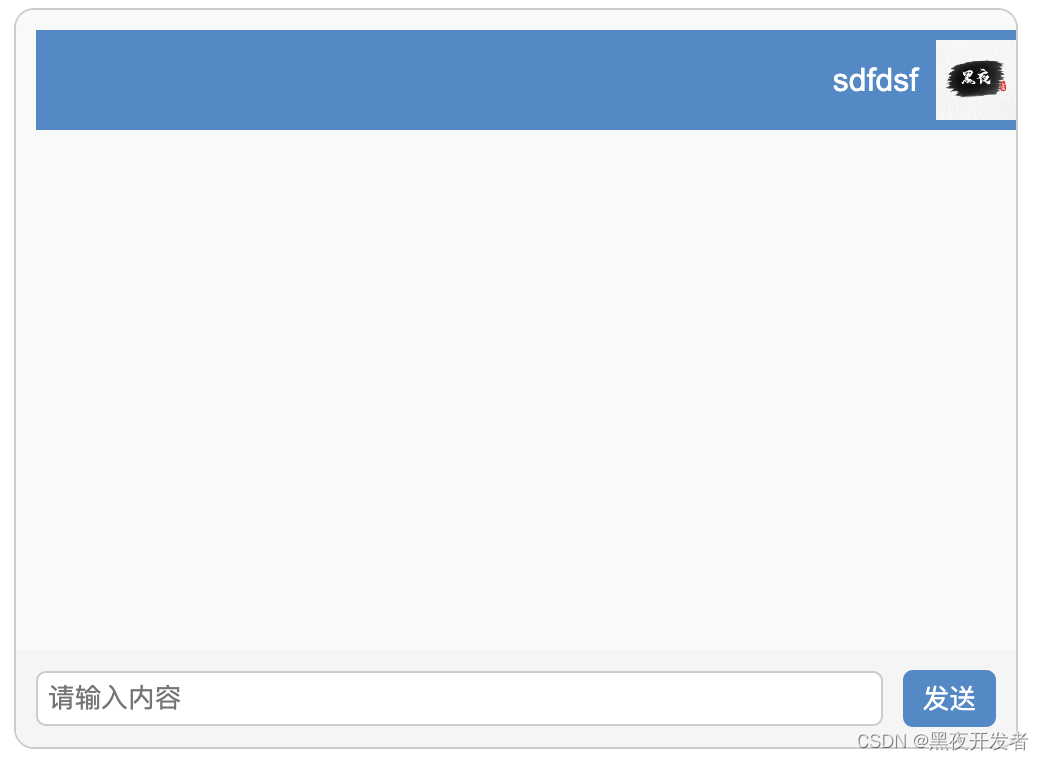
先来一个最终效果图展示:

🚀二、开始编码
在开始编写代码之前,我们需要确保我们有一个基本的HTML结构。请按照以下步骤创建一个HTML文件并将其命名为chat.html。
🔎2.1 创建一个HTML文件
创建一个HTML文件,并在文件的头部添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chat</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="chat-container">
<div class="chat-display">
<!-- 对话展示框将在这里 -->
</div>
<div class="chat-input">
<input type="text" id="message-input" placeholder="请输入内容">
<button id="submit-btn">发送</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
在上面的代码中,我们定义了一个聊天容器(chat-container),其中包含一个对话展示框(chat-display),一个输入框(message-input)和一个提交按钮(submit-btn)。

🔎2.2 编写样式
创建一个CSS文件并将其命名为style.css,然后将以下代码添加到文件中:
/* 设置基本样式 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.chat-container {
max-width: 500px;
margin: 20px auto;
border: 1px solid #ccc;
border-radius: 10px;
overflow: hidden;
}
.chat-display {
padding: 10px;
background-color: #f9f9f9;
height: 300px;
overflow-y: scroll;
}
.chat-input {
display: flex;
align-items: center;
padding: 10px;
background-color: #f5f5f5;
}
.chat-input input {
flex-grow: 1;
margin-right: 10px;
padding: 5px;
border: 1px solid #ccc;
border-radius: 5px;
}
.chat-input button {
padding: 5px 10px;
background-color: #428bca;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
在上面的代码中,我们定义了一些基本的样式来设置聊天页面的外观。这些样式将在后面的步骤中进一步完善。

🔎2.3 完善聊天页面
虽然我们已经成功地实现了一个基本的聊天页面,但是为了使页面看起来更精美,我们还可以添加一些额外的功能和样式。
- 添加头像:为了给用户一个更加个性化的聊天体验,我们可以为每个用户添加一个头像。在
sendMessage函数中,我们可以使用HTML的<img>元素来添加头像。在代码中添加以下代码:
// 获取用户头像的URL
const avatarUrl = 'https://example.com/user-avatar.png';
// 创建并设置头像元素
const avatar = document.createElement('img');
avatar.src = avatarUrl;
avatar.width = 40;
avatar.height = 40;
// 将头像元素添加到消息元素的前面
newMessage.insertBefore(avatar, newMessage.firstChild);
在上面的代码中,我们首先定义了一个用户头像的URL(avatarUrl)。然后,我们创建了一个图片元素(avatar),并将其设置为指定的URL、宽度和高度。最后,我们使用insertBefore方法将头像元素添加到消息元素的前面。
- 设置对话用户的样式:为了区分聊天页面中不同用户的消息,我们可以为每个用户分配不同的颜色或背景色。在
sendMessage函数中,我们可以根据消息的发送者来设置不同样式。在代码中添加以下代码:
// 获取当前用户的用户名
const username = 'User';
// 设置消息的样式
if (username === 'User') {
// 用户的消息样式
newMessage.style.backgroundColor = '#428bca';
newMessage.style.color = 'white';
} else {
// 对方的消息样式
newMessage.style.backgroundColor = '#f5f5f5';
newMessage.style.color = '#333';
}
在上面的代码中,我们首先定义了当前用户的用户名(username)。然后,我们根据用户名来设置不同的消息样式。如果用户名为User,则为用户的消息设置一个蓝色背景色和白色字体颜色;否则,为对方的消息设置一个灰色背景色和黑色字体颜色。
🔎2.4 编写按钮逻辑
创建一个JavaScript文件并将其命名为script.js,然后将以下代码添加到文件中:
// 获取元素
const messageInput = document.getElementById('message-input');
const submitBtn = document.getElementById('submit-btn');
const chatDisplay = document.querySelector('.chat-display');
// 添加事件监听器
submitBtn.addEventListener('click', sendMessage);
// 定义函数:发送消息
function sendMessage() {
// 获取输入的消息内容
const message = messageInput.value;
// 创建一个新的消息元素
const newMessage = document.createElement('div');
newMessage.classList.add('message');
// 设置消息内容和样式
newMessage.innerHTML = message;
newMessage.style.backgroundColor = '#428bca';
newMessage.style.color = 'white';
newMessage.style.padding = '5px 10px';
newMessage.style.marginBottom = '10px';
// 将消息添加到对话展示框中
chatDisplay.appendChild(newMessage);
// 清空输入框
messageInput.value = '';
}
在上面的代码中,我们首先获取了输入框(messageInput)、提交按钮(submitBtn)和对话展示框(chatDisplay)的引用。然后,我们为提交按钮添加了一个点击事件监听器(sendMessage)。
在sendMessage函数中,我们首先获取用户输入的消息内容,并创建一个新的消息元素(newMessage)。然后,我们为消息元素设置样式,并将其添加到对话展示框中。最后,我们清空输入框的内容。
🔎2.5 测试聊天效果
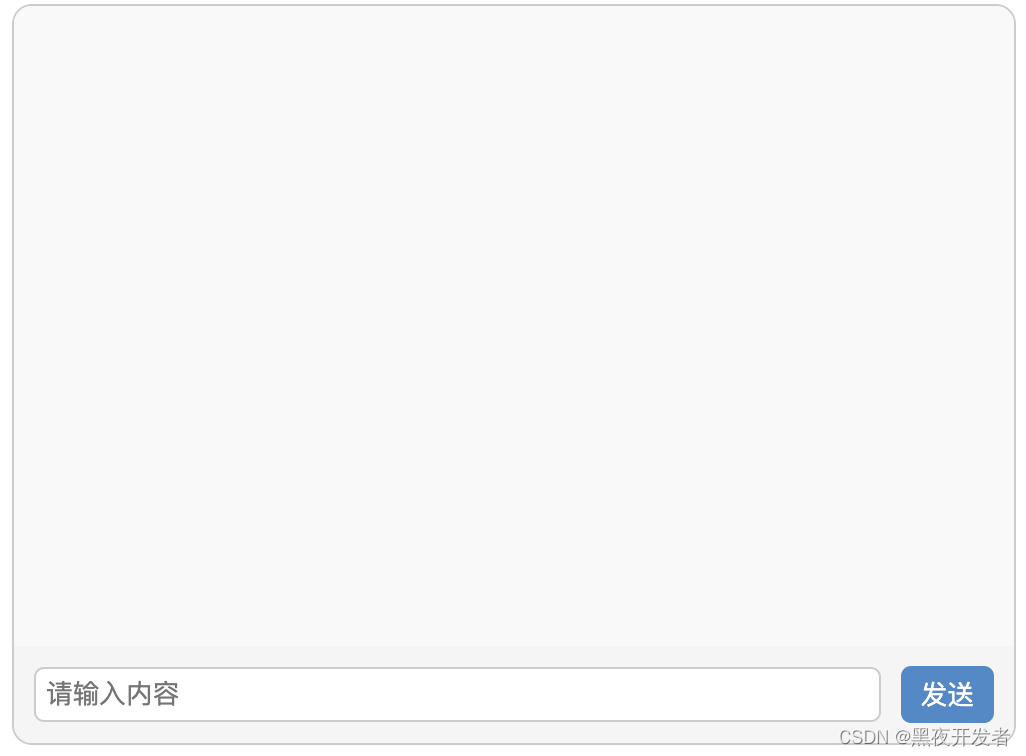
现在,您可以在浏览器中打开chat.html文件来测试聊天页面。在输入框中输入一条消息,然后点击提交按钮。您的消息应该会显示在对话展示框中。

🔎2.6 优化对话显示
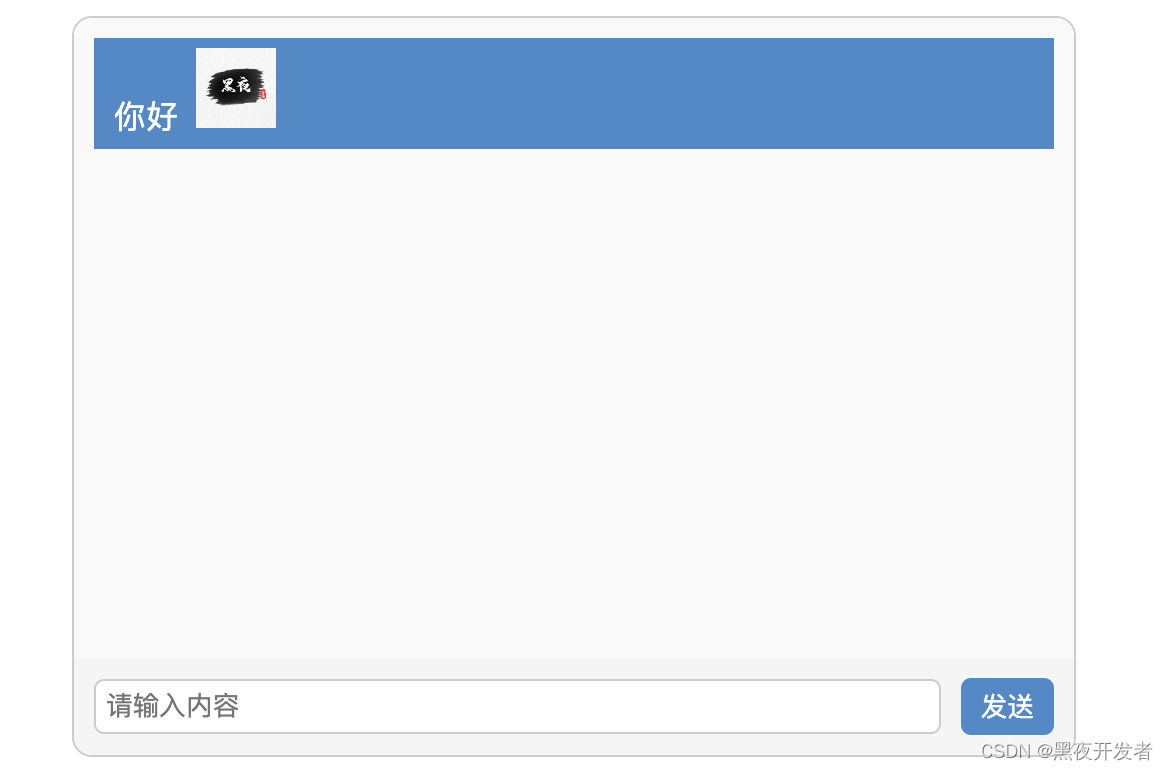
像模仿微信的做法,自己发送的消息放到框的右边,并且文本居中。在代码中作出如下设置。
newMessage.style['text-align'] = 'right';
newMessage.style['display'] = 'inline-flex';
newMessage.style['justify-content'] = 'right'
newMessage.style['align-items'] = 'center'
newMessage.style['width'] = '100%'
效果变成如下。

🔎2.7 设置一个自动回复
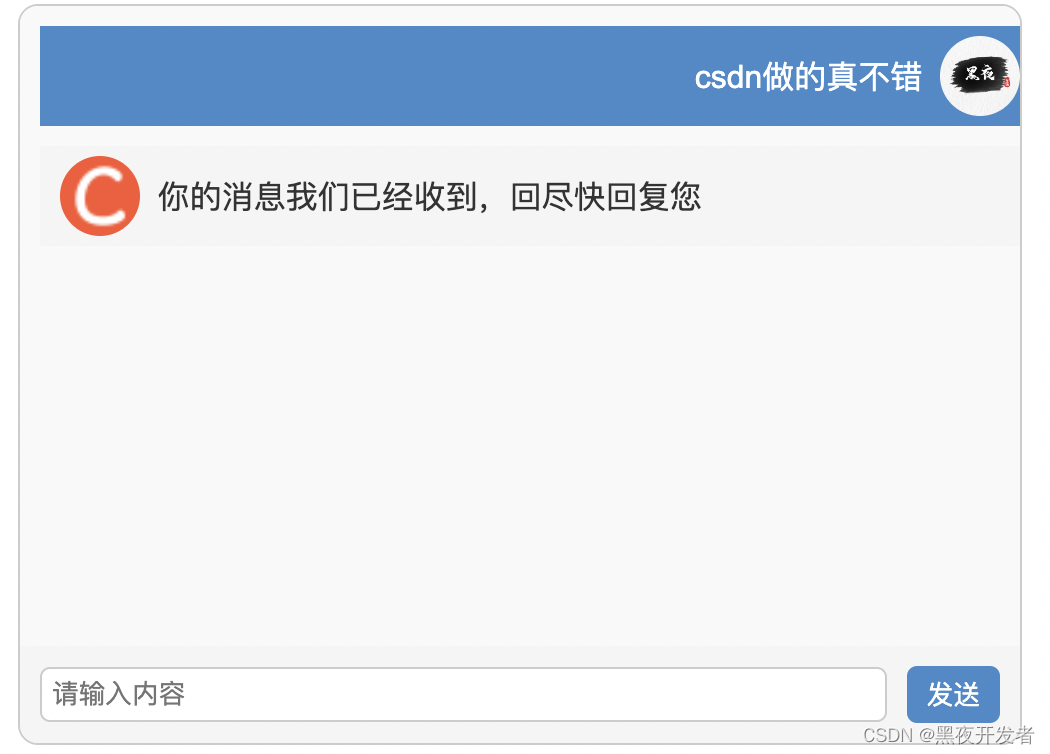
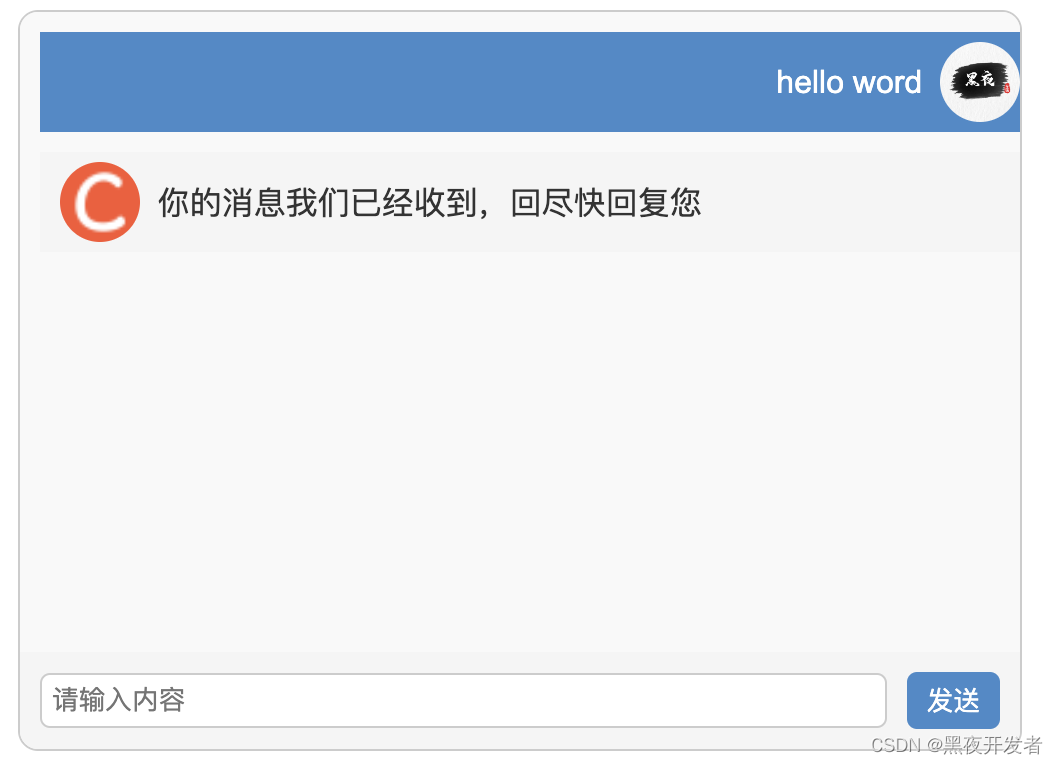
一个单独的聊天未免有点单调,增加一条自动回复吧。当接收到消息的时候,自动回复一条数据,实现后的效果如下图。
🔎2.8 优化头像为圆形显示
方形的头像看上去不太和谐和美观,优化成圆形显示,在style.css中添加如下代码。
.message img {
border-radius: 30px;
}

🚀三、总结
通过使用JavaScript和HTML,我们成功地创建了一个精美的聊天页面。在这个页面上,两个人可以进行对话,并显示他们之间的消息。页面上有一个对话展示框、一个输入框和一个提交按钮,以及用户聊天的头像。
您可以根据自己的需求来进一步完善页面的功能和样式。例如,您可以添加时间戳、滚动到最新消息、保存聊天记录等功能。您还可以自定义样式,使页面更加漂亮和吸引人。
希望这篇博文能够帮助您理解如何用JavaScript和HTML创建一个聊天页面,并为您的项目或应用提供一些灵感。祝您编程愉快!
完整代码可以通过博客顶部下载或者私信我获取。