✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
简介
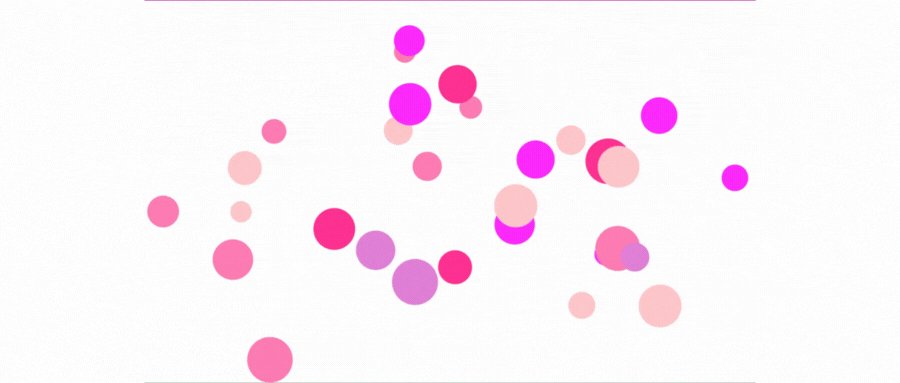
动态图展示
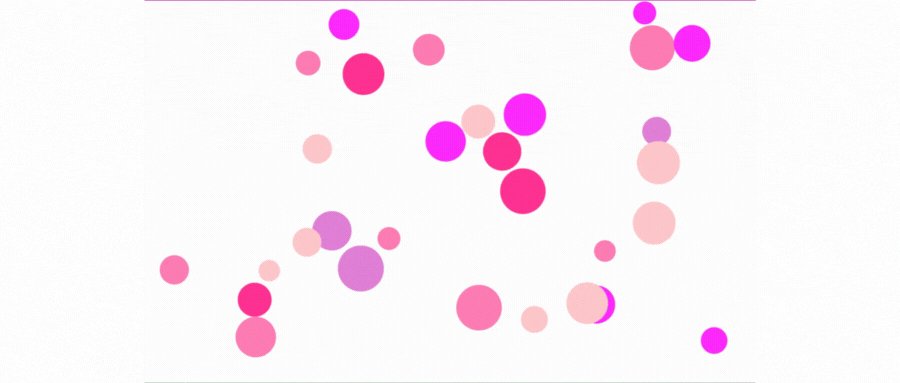
静态图展示
准备工作
绘制果冻泡泡
绘制和动画效果
运行效果
完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
总结
简介
大家好!欢迎来到本篇技术博客。今天我们将一起学习如何使用HTML5 Canvas和JavaScript创建一个可爱又有趣的果冻泡泡效果。我们将绘制一组彩色泡泡,并通过动画让它们像果冻一样晃动,给人一种充满活力的感觉。让我们开始吧!
动态图展示

静态图展示

准备工作
在开始之前,我们需要做一些准备工作:
- 确保您有一个支持HTML5的现代web浏览器(如Chrome、Firefox、Safari等)。
- 创建一个HTML文件,并复制以下代码作为基础:
<!DOCTYPE html>
<html>
<head>
<title>萌翻少女心的果冻泡泡</title>
<style>
body {
margin: 0;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="jellyCanvas"></canvas>
<script>
// JavaScript代码将在下面添加
</script>
</body>
</html>
绘制果冻泡泡
在我们的HTML文件中,我们已经有了一个空的Canvas元素,其ID为jellyCanvas,并且我们已经设置了Canvas的宽度和高度与窗口大小相同。接下来,我们将添加JavaScript代码来绘制我们的果冻泡泡。
// 获取Canvas元素和2D绘图上下文
const canvas = document.getElementById('jellyCanvas');
const ctx = canvas.getContext('2d');
// 定义泡泡数组
const bubbles = [];
// 定义泡泡数量
const numBubbles = 30;
// 定义泡泡最大半径和最小半径
const maxRadius = 50;
const minRadius = 20;
// 定义泡泡颜色
const colors = ['#FFC0CB', '#FF69B4', '#FF1493', '#FF00FF', '#DA70D6'];
// 定义一个函数来生成随机数
function random(min, max) {
return Math.random() * (max - min) + min;
}
// 定义一个构造函数来创建泡泡对象
function Bubble(x, y, radius, color) {
// ... 构造函数的代码 ...
}
// 创建泡泡并添加到数组中
for (let i = 0; i < numBubbles; i++) {
// ... 创建泡泡的代码 ...
}
// 动画循环
function animate() {
// ... 动画循环的代码 ...
}
// 启动动画
animate();
在这段代码中,我们创建了一个空的Canvas元素,并获取了Canvas的2D绘图上下文。然后,我们定义了一个用于存储泡泡的数组bubbles,并设置了泡泡的数量numBubbles,以及泡泡的最大和最小半径。还有一个包含了几种颜色的数组colors,我们将从中随机选择泡泡的颜色。
接下来,我们定义了一个生成随机数的函数random,用于在给定范围内生成随机数。然后,我们将创建一个构造函数Bubble来构造泡泡对象,它将包含泡泡的位置、半径、颜色以及晃动的速度等属性。
最后,我们使用一个循环创建了指定数量的泡泡对象,并将它们添加到bubbles数组中。
绘制和动画效果
在上面的代码中,我们创建了泡泡对象并将其添加到数组中,现在让我们来绘制这些泡泡并实现动画效果。
// 定义一个构造函数来创建泡泡对象
function Bubble(x, y, radius, color) {
this.x = x;
this.y = y;
this.radius = radius;
this.color = color;
this.dx = random(-2, 2);
this.dy = random(-2, 2);
// 绘制泡泡
this.draw = function () {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.fillStyle = this.color;
ctx.fill();
ctx.closePath();
};
// 更新泡泡位置
this.update = function () {
this.x += this.dx;
this.y += this.dy;
// 碰撞检测
if (this.x + this.radius > canvas.width || this.x - this.radius < 0) {
this.dx = -this.dx;
}
if (this.y + this.radius > canvas.height || this.y - this.radius < 0) {
this.dy = -this.dy;
}
};
}
// 动画循环
function animate() {
requestAnimationFrame(animate);
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 绘制和更新每个泡泡
for (let i = 0; i < numBubbles; i++) {
bubbles[i].draw();
bubbles[i].update();
}
}
// 启动动画
animate();
在这段代码中,我们在Bubble构造函数中定义了两个方法:draw用于绘制泡泡,update用于更新泡泡的位置和实现晃动的效果。
在动画循环函数animate中,我们使用requestAnimationFrame方法来循环绘制和更新每个泡泡。在每一帧中,我们首先使用ctx.clearRect方法来清空画布,然后遍历每个泡泡对象,分别调用其draw和update方法。
运行效果
现在,将上述HTML代码保存为一个HTML文件,并在浏览器中打开它。您将会看到一群彩色果冻泡泡在页面上跳动,给人一种萌翻少女心的感觉。您可以尝试调整numBubbles、maxRadius和minRadius等变量的值,来观察泡泡效果的变化。
完整代码
<!DOCTYPE html>
<html>
<head>
<title>萌翻少女心的果冻泡泡</title>
<style>
body {
margin: 0;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="jellyCanvas"></canvas>
<script>
// 获取Canvas元素和2D绘图上下文
const canvas = document.getElementById('jellyCanvas');
const ctx = canvas.getContext('2d');
// 设置Canvas宽高
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 定义泡泡数组
const bubbles = [];
// 定义泡泡数量
const numBubbles = 30;
// 定义泡泡最大半径和最小半径
const maxRadius = 50;
const minRadius = 20;
// 定义泡泡颜色
const colors = ['#FFC0CB', '#FF69B4', '#FF1493', '#FF00FF', '#DA70D6'];
// 定义一个函数来生成随机数
function random(min, max) {
return Math.random() * (max - min) + min;
}
// 定义一个构造函数来创建泡泡对象
function Bubble(x, y, radius, color) {
this.x = x;
this.y = y;
this.radius = radius;
this.color = color;
this.dx = random(-2, 2);
this.dy = random(-2, 2);
// 绘制泡泡
this.draw = function () {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.fillStyle = this.color;
ctx.fill();
ctx.closePath();
};
// 更新泡泡位置
this.update = function () {
this.x += this.dx;
this.y += this.dy;
// 碰撞检测
if (this.x + this.radius > canvas.width || this.x - this.radius < 0) {
this.dx = -this.dx;
}
if (this.y + this.radius > canvas.height || this.y - this.radius < 0) {
this.dy = -this.dy;
}
};
}
// 创建泡泡并添加到数组中
for (let i = 0; i < numBubbles; i++) {
const x = random(maxRadius, canvas.width - maxRadius);
const y = random(maxRadius, canvas.height - maxRadius);
const radius = random(minRadius, maxRadius);
const color = colors[Math.floor(random(0, colors.length))];
bubbles.push(new Bubble(x, y, radius, color));
}
// 动画循环
function animate() {
requestAnimationFrame(animate);
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 绘制和更新每个泡泡
for (let i = 0; i < numBubbles; i++) {
bubbles[i].draw();
bubbles[i].update();
}
}
// 启动动画
animate();
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

总结
在本篇博客中,我们学习了如何使用HTML5 Canvas和JavaScript创建萌翻少女心的果冻泡泡效果。通过定义泡泡对象并使用动画循环实现晃动效果,我们成功地创造了一个有趣的页面效果。
希望这个简单而有趣的项目能够激发您创造更多有趣效果的灵感。感谢您的阅读,祝您编程愉快!
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓